
ASP.NET SignalR은 애플리케이션에 실시간 웹 기능을 추가하는 프로세스를 단순화하는 ASP.NET 개발자용 라이브러리입니다. 관심있는 분들은 알아보시면 됩니다.
1. 배경 사용
1.
ASP.NET SignalR은 개발자가 애플리케이션에 실시간 웹 기능을 추가하는 프로세스를 단순화하는 ASP.NET 개발자용 라이브러리입니다. 실시간 웹 기능은 클라이언트가 새 데이터를 요청할 때까지 서버가 기다리지 않고 서버 코드가 연결된 클라이언트에 콘텐츠가 제공되는 즉시 콘텐츠를 푸시할 수 있는 기능입니다.
2. Push.js란 무엇인가요? [브라우저가 H5Notifications를 지원해야 합니다.]
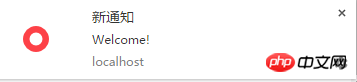
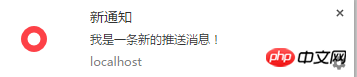
알림은 알림으로 번역됩니다. 그렇다면 Push.js 알림은 어떤 모습일까요? 아래 그림을 참조하세요. 대부분의 알림은 화면 오른쪽 하단에 나타납니다.

권한이 필요합니다:

3. 폴링은 데이터 표시에만 사용할 수 있는 경우가 많습니다. 업데이트 그리고 푸시 메시지. 그래서 서버측 데이터가 업데이트되면 클라이언트측 업데이트도 동기화할 수 있는 방법이 없을까 고민했습니다.
2. SignalR 프로젝트 배포 시작 [mvc 사용]
1. 프로젝트
........................
2. 프로그램 패키지를 가져옵니다. Vs2015]
도구->NuGet 패키지 관리자-> 패키지 관리 콘솔->설치-패키지 Microsoft.AspNet.SignalR->대기 중설치성공
3. 새로운 허브 클래스 생성
프로젝트->마우스 오른쪽 버튼 클릭->추가->새 항목->SignalR->SignalR 영구 link class->Save- >[MyConnection1을 예로 들겠습니다] MyConnection1
public class MyConnection1 : PersistentConnection
{
/// <summary>
/// 发送消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnConnected(IRequest request, string connectionId)
{
Debug.WriteLine(connectionId);
return Connection.Send(connectionId, "Welcome!");//单推事列
}
/// <summary>
/// 接受客户端消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="data"></param>
/// <returns></returns>
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
Debug.WriteLine(data);
return Connection.Broadcast(data);//广播
}
/// <summary>
/// 掉线
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="stopCalled"></param>
/// <returns></returns>
protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled)
{
Debug.WriteLine("掉线");
return base.OnDisconnected(request, connectionId, stopCalled);
}
/// <summary>
/// 重连
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnReconnected(IRequest request, string connectionId)
{
Debug.WriteLine("重连");
return base.OnReconnected(request, connectionId);
}
}4. 새로운 Owin Startup 클래스를 생성합니다[SignalR은 Owin 표준을 따르며 Startup이 시작입니다. Startup 클래스는 기본적으로 존재합니다. 수정하기만 하면 됩니다.]
Configuration
public void Configuration(IAppBuilder app)
{
app.MapSignalR<MyConnection1>("/myconnection");
}에 다음 코드를 추가합니다. myconnection1은 트리거됨
5. 클라이언트 추가 [h5]
@{
ViewBag.Title = "Home Page";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
</head>
<body>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.1.js"></script>
<script type="text/javascript">
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
conn.send("To Admin");//发送给服务器
});
//接受服务器的推送
conn.received(function (data) {
console.log("服务器返回消息: " + data);
});
</script>
</body>
</html>6.프로젝트 시작 브라우저 콘솔을 열면 다음을 찾을 수 있습니다. 아래 그림은 첫 번째 단계를 완료했음을 의미합니다.

7. 다음으로 push.js를 준비해야 합니다
다운로드 주소는 github.com/Nickersoft/push입니다. js
8.인용문js
<script src="../Js/push.js"></script>
9. 새로운 js 푸시 데모 만들기
function push(data, url, img) {
var imgurl = img != "" ? img : "../Images/icon.png";
Push.create("新通知", {
body: data,
icon: imgurl,
requireInteraction: true,
onClick: function () {
window.focus();
this.close();
window.location.href =url;
}
});
}설명: 데이터: 메시지 내용
url: 알림을 클릭하여 입력한 링크
img: 알림에 표시되는 이미지주소
requireInteraction: true로 설정하면 사용자가 알림을 수동으로 닫거나 클릭하지 않는 한 알림이 닫히지 않습니다. 사라지는 시간을 설정해야 하는 경우 이 속성을 timeout: 5000 milliseconds
Otherevents읽어주세요: www.npmjs.com/package/push.js
10. 둘을 합치면
//实时推送
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
});
//接受服务器的推送
conn.received(function (msg) {
console.log("服务器返回消息: " + msg);
if (msg != "") {
push(msg, "#", "")
}
});11. 효과는 다음과 같습니다.
 12 .서버에서 활성 푸시를 구현합니다. 이제 브로드캐스팅만 소개합니다. 단일 푸시의 원리는 동일합니다.
12 .서버에서 활성 푸시를 구현합니다. 이제 브로드캐스팅만 소개합니다. 단일 푸시의 원리는 동일합니다.
방송모드와 싱글푸시 2가지 모드로 나누어집니다.
브로드캐스트:
var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接
context.Connection.Broadcast("我是一条新的推送消息!");//广播推送단일 푸시:
var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接 context.Connection.Send(connectionId, "Welcome!");//单推事列
connectionId: 서버가 각 클라이언트에 할당한 GUID입니다.
 13. 효과는 다음과 같습니다.
13. 효과는 다음과 같습니다.
 이런 식으로 서버가 특정 작업을 처리할 때 브로드캐스트를 호출하여 클라이언트에 즉시 푸시할 수 있습니다. 데이터 업데이트 및 메시지 푸시.
이런 식으로 서버가 특정 작업을 처리할 때 브로드캐스트를 호출하여 클라이언트에 즉시 푸시할 수 있습니다. 데이터 업데이트 및 메시지 푸시.
【관련 추천】
1.
특별 추천: "php Programmer Toolbox" V0.1 버전 다운로드2.
ASP 무료 동영상 튜토리얼ASP 참조 매뉴얼위 내용은 메시지 푸시를 구현하기 위한 ASP.NET용 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!