
이번 WeChat 미니 프로그램 개발 튜토리얼에서는 WeChat 미니 프로그램을 사용하여 계산기 기능을 개발하는 방법을 소개합니다.
본 글은 크게 미니 프로그램 메인 부분과 계산기 비즈니스 페이지 부분으로 나누어져 있습니다.
미니 프로그램의 주요 부분은 세 가지로 구성됩니다. 파일 구성은 다음과 같이 프로젝트의 루트 디렉터리에 있어야 합니다.

1.
2. 미니 프로그램 공개 설정rree
2. 계산기 페이지 부분 계산기 페이지는 주로 다음과 같은 파일로 구성됩니다.
App({
onLaunch: function() {
// Do something initial when launch. },
onShow: function() { // Do something when show. },
onHide: function() { // Do something when hide. },
globalData: 'I am global data'}){
"pages": [
"page/index/index"
],
"window": {
"navigationBarBackgroundColor": "#000",
"backgroundColor": "#000",
"navigationBarBackgroundColor": "#000"
},
"networkTimeout": {
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
},
"debug": true
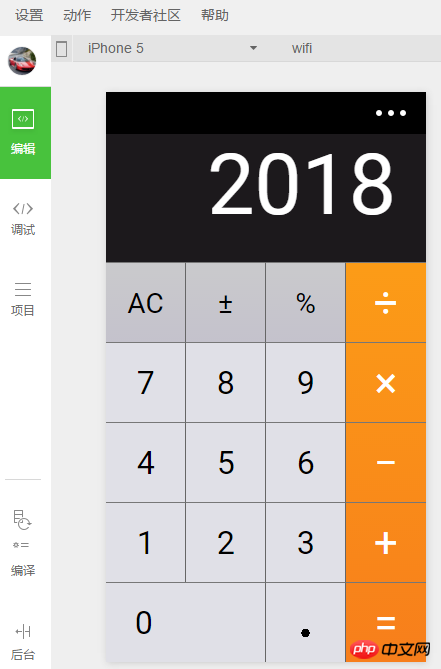
}3. 프로그램 렌더링

[관련 권장 사항]
1.
WeChat 미니 프로그램 전체 소스 코드 다운로드WeChat 미니 프로그램 데모: Zhihu Daily위 내용은 소규모 프로그램 개발을 위한 계산기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!