
이 글에서는 ASP.NET Core MVC 압축 스타일 관련 정보와 스크립트 세부 사항을 주로 소개합니다. 필요한 친구는
서문
을 참고하세요. NET Core에서는 스타일 파일과 스크립트를 압축하기 위해 타사 도구를 사용해야 할 수도 있지만 ASP.NET MVC Core에서는 압축을 완료하기 위해 타사 도구를 사용할 필요가 없습니다. ASP.NET Core MVC가 어떤 편의를 제공하는지 살펴보세요.
스타일 및 스크립트 자동 압축
테스트 환경에서는 스크립트를 압축할 필요가 없습니다. 콘솔에서 오류가 발생하면 도움이 되지 않지만, 프로덕션 환경에서는 스크립트나 스타일을 압축하여 전송 트래픽을 줄일 수 있고, 두 번째로 페이지 로딩 시간을 단축할 수 있습니다. 즉, 이때 해당 테스트 환경과 프로덕션 환경이 필요한데, 이를 ASP.NET Core MVC에서는 어떻게 해야 할까요? 아래를 읽어주세요. 스크립트, 스타일,
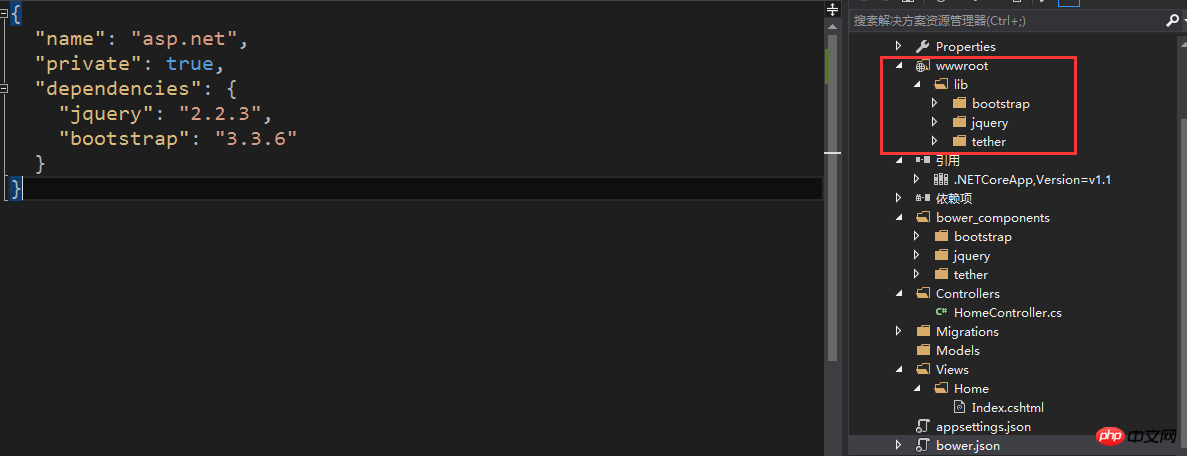
그림및 기타 정적 파일을 wwwroot 웹 사이트 디렉터리에 배치합니다. 이때 먼저 bower.json을 추가해야 합니다. 🎜 > 파일을 사용하여 필요한 스크립트와 버전을 다운로드합니다.
{
"name": "asp.net",
"private": true,
"dependencies": {
"jquery": "2.2.3",
"bootstrap": "3.3.6"
}
} 물론, 마우스 오른쪽 버튼을 클릭하여 ->Manage를 클릭하여 Bower 패키지를 다운로드할 수도 있으며 자동으로 웹사이트 디렉토리에 복원됩니다. 접는 사람. 이 시점에서 원하는 스크립트와 스타일이 있으면  뷰
뷰
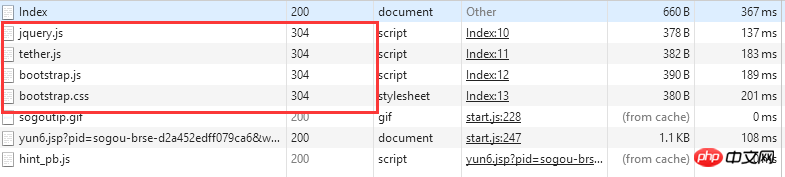
<environment names="Development"> ..开发环境-加载脚本和样式 </environment> <environment names="Staging,Production"> ..准备和发布环境-加载脚本和样式 </environment>
<html> <head> <title>学习加载脚本和样式</title> </head> <body> </body> </html> <environment names="Development"> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/tether/dist/js/tether.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet" /> </environment> <environment names="Staging,Production"> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/tether/dist/js/tether.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.min.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" /> </environment>
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
file 의 launch
의 launch
tings.json 노드에서 다음과 같이 환경을 지정해야 합니다.
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "Home/Index",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express (Production)": {
"commandName": "IISExpress",
"launchUrl": "Home/Index",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Production"
}
}
}이 때 실행 시 다음이 표시됩니다. 애플리케이션 우리가 설정한 운영 환경입니다. 
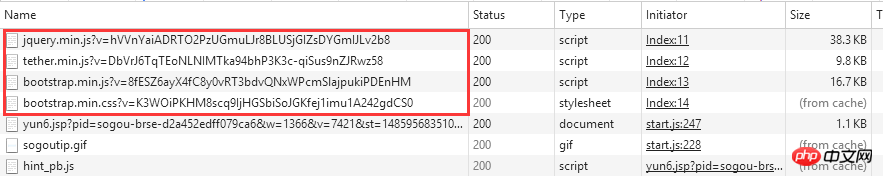
이때 다른 반 친구가 .NET Core 이전에 수동으로 코드를 작성하여 스크립트 및 스타일을 로드하는 버전을 ASP.NET Core MVC에서 구현할 수 있다고 요청했습니다. 구현할 수 있습니까? 이제 언급했으므로 다음과 같이 가능합니다. <environment names="Staging,Production">
<script src="~/lib/jquery/dist/jquery.min.js" asp-append-version="true"></script>
<script src="~/lib/tether/dist/js/tether.min.js" asp-append-version="true"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.min.js" asp-append-version="true"></script>
<link href="~/lib/bootstrap/dist/css/bootstrap.min.css" asp-append-version="true" rel="stylesheet" />
</environment>
속성 만 추가하면 됩니다. ,.NET Core에 자동으로 버전 관리가 추가되어 기분이 상쾌해졌습니다. 이제 자동 압축 스크립트와 스타일의 절반 이상에 대해 이야기를 마쳤습니다. 그러나 이 글을 읽고도 눈치 채셨는지 모르겠습니다. 우리 자신의 스크립트와 스타일을 어떻게 압축할 수 있나요? 아래를 계속 읽어보세요.
만 추가하면 됩니다. ,.NET Core에 자동으로 버전 관리가 추가되어 기분이 상쾌해졌습니다. 이제 자동 압축 스크립트와 스타일의 절반 이상에 대해 이야기를 마쳤습니다. 그러나 이 글을 읽고도 눈치 채셨는지 모르겠습니다. 우리 자신의 스크립트와 스타일을 어떻게 압축할 수 있나요? 아래를 계속 읽어보세요.
직접 스크립트와 스타일을 작성하기 전에
패키지에서Web Essentials 패키지를 검색하여  설치
설치
업데이트에서 볼 수 있습니다.
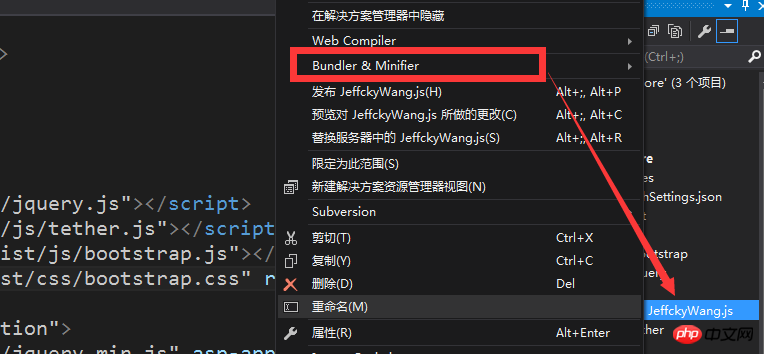
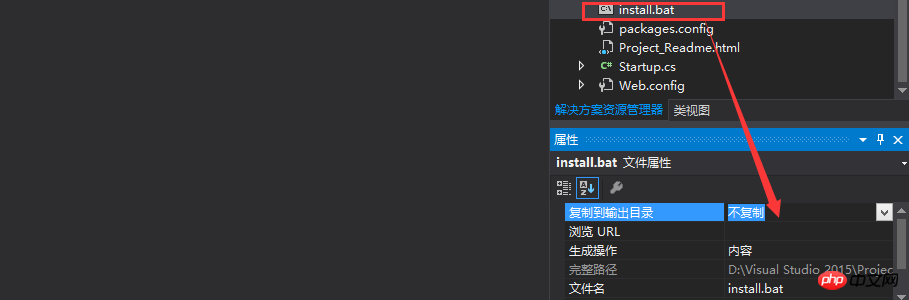
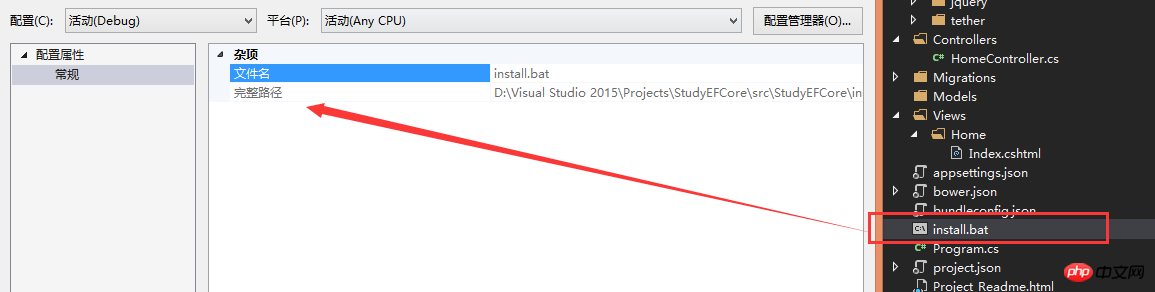
웹사이트 디렉토리 폴더 아래에 js 폴더를 생성하고 JeffckyWang .js 스크립트를 추가합니다. , 다음 스크립트를 제공합니다. 由于上述我们已经添加了Web Essentials程序包此时我们右键JeffckyWang.js脚本,你会发现有了自动压缩的菜单,如下: 当进行压缩后,我们展开JeffckyWang.js脚本会有我们压缩的JeffckyWang.min.js脚本,如下: 复制文件到输出目录 在.NET Core之前我们创建一个文件可以通过设置该文件的属性来复制到bin目录下的debug或者release目录。例如我们创建一个install.bat文件,在.NET Core之前版本,我们可以手动通过如下设置,如下: 此时我们设置为始终复制则将其复制到debug或者release目录下。但是在.NET Core中其属性却是如下这样的 在项目中遇到这个问题瞬间懵逼了,想了想,既然在.NET Core一切基于配置,那么是否在project.json是否可以进行一下配置即可呢,功夫不负有心人,进行如下设置即可。(function ($) {
"use strict";
alert("学习自动压缩脚本和样式");
})(jQuery);



"buildOptions": {
"emitEntryPoint": true,
"preserveCompilationContext": true,
"copyToOutput": [ "install.bat" ]
},
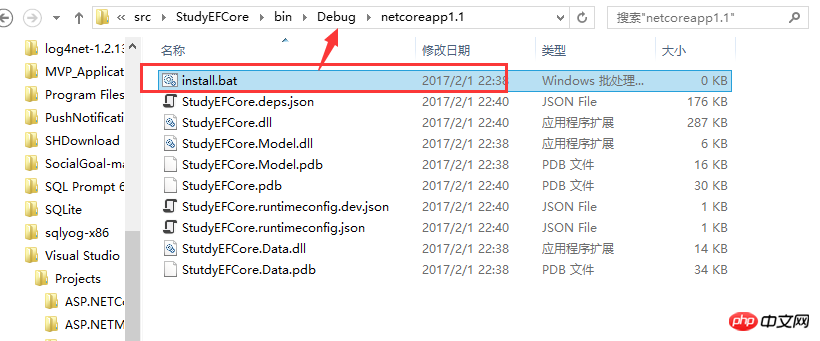
我们只需要在buildOptions节点下添加一个copyToOutput节点,该节点为一个数组,添加我们对应的文件路径即可。此时重新生成一下则在debug或者release目录下看到我们的文件,如下:

【相关推荐】
1. ASP免费视频教程
2. ASP教程
3. 李炎恢ASP基础视频教程
위 내용은 Core MVC 압축 스타일(ASP)의 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!