
웹사이트에 업로드하는 것은 모두가 익숙하다고 생각하며, 특히 asp.net에서는 일부 업로드 크기 제한, 업로드 진행률 제어 및 사용자 경험 등 작은 기술적인 어려움도 있습니다. 다른 웹 유형 bootstrap-fileinput에도 적용할 수 있는 asp.net mvc 모드의 파일 업로드를 여기서 공유하세요.
오픈 소스 프로젝트 github.com/kartik- v에서 가져온 것입니다. /bootstrap-fileinput/
문서 주소:plugins.krajee.com/file-input
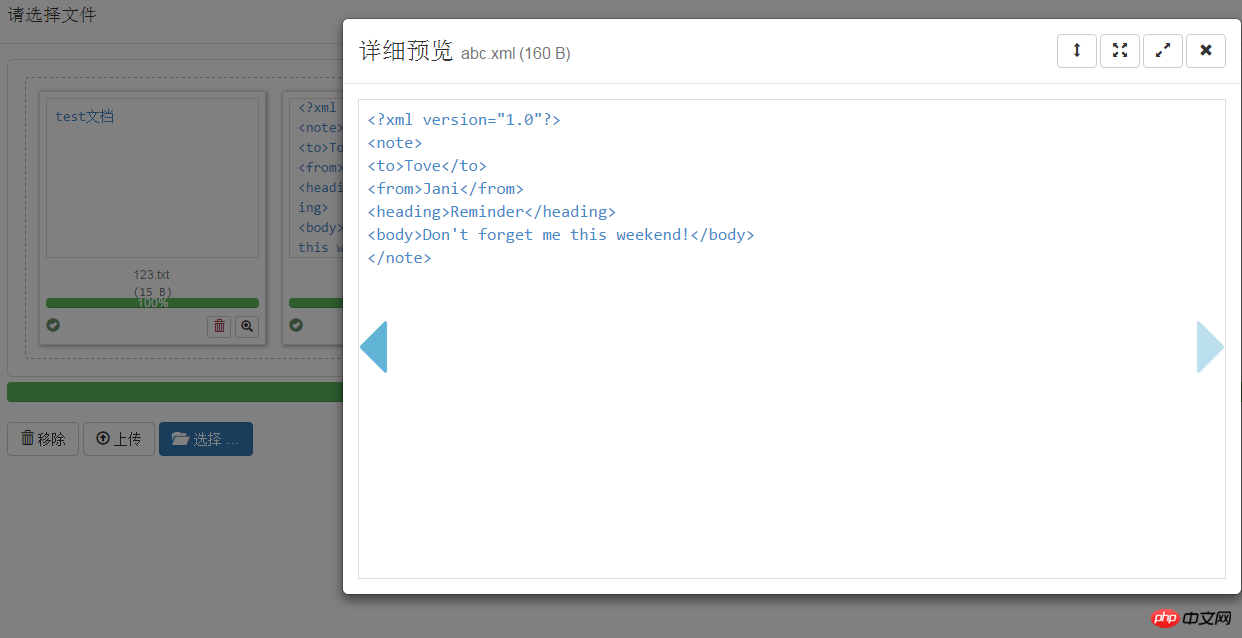
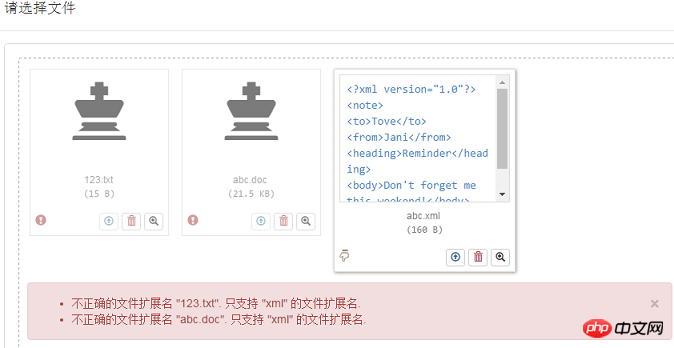
오후에 문서를 읽어보고 문서 지침에 따라 다음 단계를 수행했습니다. 데모, 효과는 놀라울 정도로 좋습니다. 렌더링은 다음과 같습니다.


파일 미리보기를 필터링하고 클라이언트에서 필터링할 수 있습니다. 일부 파일은 적용이 안되고 인터페이스 효과가 너무 아름답네요
사용방법은 다음과 같습니다. 아니면 그냥 코드를 참고해서 직접 작성하세요
사용방법:
1.nuget:Install -Package bootstrap-fileinput

2. 언어 현지화{fileinput_locale_zh.js}를 다운로드하거나 Fileinput에서 현지화 어휘를 수정하세요
다운로드 주소: github.com/kartik-v/bootstrap-fileinput/tree/master/js/locales [중국어는 zh.js]
문서 구조:

3. 파일 크기 제한: fileinput.js에서 3195줄 maxFilePreviewSize 구성 노드 수정
maxFilePreviewSize: 25600, // 25MB 기본값은 25M, 필요에 따라 수동으로 조정
예 : 프론트 데스크 -- 코드 내 각 구성 항목의 기능에 대한 설명은 주석으로 충분하므로
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/scripts/jquery-1.9.1.js"></script>
<script src="~/scripts/bootstrap.js"></script>
<link href="~/Content/bootstrap.css" rel="external nofollow" rel="stylesheet" />
<script src="~/scripts/fileinput.js"></script>
<script src="~/scripts/fileinput_locale_zh.js"></script>
<link href="~/Content/bootstrap-fileinput/css/fileinput.css" rel="external nofollow" rel="stylesheet" />
<script type="text/javascript">
$(function () {
var control = $("#txt_file");
var uploadrul = "/Home/UploadFile";
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadrul, //上传的地址
allowedFileExtensions: ['xml','docx'],//接收的文件后缀
showUpload: true, //显示批量上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
dropZoneEnabled: true,//是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 100,
enctype: 'multipart/form-data',
validateInitialCount: true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
//导入文件上传完成之后的事件
$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {
});
});
</script>
</head>
<body>
<p>
<form>
<p>
<p class="modal-header">
<h4 class="modal-title" id="myModalLabel">[请选择xml/docx]文件</h4>
</p>
<p class="modal-body">
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
</p>
</p>
</form>
</p>
</body>
</html>백엔드:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.IO;
using System.Xml;
using System.Xml.Schema;
namespace UploadTest.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
public JsonResult UploadFile()
{
uploadResult result = new uploadResult();
var oFile = Request.Files["txt_file"];
result.fileName = oFile.FileName;
Stream sm = oFile.InputStream;
byte[] bt= new byte[sm.Length];
sm.Read(bt, 0, (int)sm.Length);
FileStream fs = new FileStream(AppDomain.CurrentDomain.BaseDirectory+oFile.FileName,FileMode.Create);
fs.Write(bt, 0, bt.Length);
fs.Close();
fs.Dispose();
sm.Close();
sm.Dispose();
return Json(result, JsonRequestBehavior.AllowGet);
}
public class uploadResult
{
public string fileName { get; set; }
public string error { get; set; }
}
}
}올바르게 표시하려면 설명하지 않겠습니다. 프런트엔드에 있는 파일의 오류 메시지를 반환하려면 오류 필드의 json이 포함된 오류 메시지를 반환해야 합니다. 그렇지 않으면 백그라운드에서 다시 작성된 오류 메시지가 표시될 수 없습니다. 공식 문서에 명시되어 있는 시간]
위 내용은 일괄 업로드 드래그 앤 드롭 및 미리보기 파일 내용 확인 기능을 지원하기 위해 MVC 파일 업로드를 구현하는 코드 예제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!