
C#을 사용하여 프로젝트를 수행하려면 기본적으로 로그인 인터페이스를 만들어야 하므로 오늘은 간단한 로그인 인터페이스를 구현하는 방법을 단계별로 살펴보겠습니다. 모두가 좋아하길 바랍니다.
먼저 간단한 제작 과정을 살펴보겠습니다
Visual 2010을 열고 새로운 폼을 생성합니다. 로그인 창이므로 최대화, 최소화, 드래그 앤 드롭 기능은 허용하지 않습니다. (크기를 설정하는 방법은 이전 섹션에서 이미 언급했습니다.) 그림에 표시된 것처럼 폼의 Text 속성 값도 "로그인 창"이며 크기는 임의적입니다.

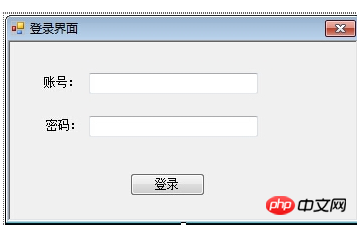
양식을 생성한 후 주로 왼쪽의 컨트롤을 드래그한 다음 양식에 배치하고 속성 값을 정의하여 인터페이스의 세부 구성 요소 레이아웃이 시작됩니다. . 이것들은 비교적 간단합니다.

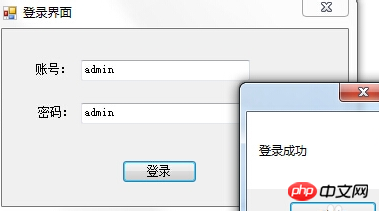
코드 응답 단계에서 로그인 버튼을 두 번 클릭하여 코드 보기로 들어갑니다:
private void button1_Click(object sender, EventArgs e)
{
String name = this.textBox1.Text; // 获取里面的值
String password = this.textBox1.Text;
if (name.Equals("admin") && password.Equals("admin")) // 判断账号密码是否等于admin
{
MessageBox.Show("登录成功");
}
else {
MessageBox.Show("登录失败!");
}
}
다음으로 좀 더 복잡한 예를 들어보겠습니다.
요구 사항:
1. 사용자 이름은 문자여야 합니다.
//限定用户名必须为字母
private void txtName_KeyPress(object sender, KeyPressEventArgs e)
{
if ((e.KeyChar >= 'a' && e.KeyChar <= 'z') || (e.KeyChar >= 'A' && e.KeyChar <= 'Z'))
{
e.Handled = false;
}
else {
MessageBox.Show("用户名只能为字母!");
e.Handled = true;
}
}2. 커서가 텍스트 상자에 들어가면 배경은 파란색이고 텍스트는 흰색입니다. 커서가 텍스트 상자를 벗어나면 배경은 흰색이고 텍스트는 검은색입니다.
인터페이스:
//光标进入文本框时,背景为蓝色,字体为白色;
//光标离开文本框时,背景为白色,字体为黑色。
private void txtName_Enter(object sender, EventArgs e)
{
txtName.ForeColor = Color.White;
txtName.BackColor = Color.Blue;
}
private void txtName_Leave(object sender, EventArgs e)
{
txtName.BackColor = Color.White;
txtName.ForeColor = Color.Black;
}3. 사용자 이름 "admin"과 비밀번호 "123"을 입력한 후 "확인" 버튼을 클릭하면 입력이 정확하다는 메시지 상자가 나타납니다. , 그렇지 않으면 사용자 이름 또는 잘못된 비밀번호 메시지가 표시됩니다.
private void btnLogin_Click(object sender, EventArgs e)
{
string userName = txtName.Text;
string password = txtPwd.Text;
if (userName == "admin" && password == "123")
{
MessageBox.Show("欢迎进入个人理帐系统!", "登陆成功!", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
else
{
MessageBox.Show("您输入的用户名或密码错误!", "登录失败!", MessageBoxButtons.OK, MessageBoxIcon.Exclamation);
}
}4. "취소" 버튼을 클릭하여 입력 정보를 지우고 txtName 텍스트 상자에 커서를 놓습니다.
private void btnCancel_Click(object sender, EventArgs e)
{
txtName.Text = "";
txtPwd.Text = "";
txtName.Focus();
}5. 최종 인터페이스:


팁: 이미지를 완전히 표시하려면 이미지 속성을 설정해야 합니다. 레이블을 변경하려면 AutoSize 속성을 false로 설정한 다음 레이블 크기를 적절히 늘립니다. 또한 ImageAlign 속성은 MiddleLeft로 설정되고 TextAlign 속성은 MiddleRight로 설정됩니다.
주의사항:
(1) ico: 단일 패턴, 다양한 크기, 다양한 색상 플레이트를 저장할 수 있는 Windows 아이콘 파일 형식입니다. 아이콘 파일입니다.
(2) MessageBox: 메시지 상자는 시스템 아이콘, 버튼 세트, 상태나 오류 정보와 같은 간단한 애플리케이션별 메시지가 포함된 모달 대화 상자를 표시합니다.
(3) 버튼의 단축키는 Text 속성을 “취소(&C)”로 설정하여 구현합니다.
(4) 이번 실습에 사용된 소프트웨어는 Visual Studio 2012입니다. 그래픽 리소스는 VS에서 제공하며, 그렇지 않은 경우 VS의 Common7ImageLibrary 설치 폴더에서 찾을 수 있다고 합니다. 공식 웹사이트.
위 내용은 C#을 사용하여 가장 간단한 로그인 인터페이스를 만드는 방법을 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!