처음 웹을 접했을 때, 제가 처음으로 작성한 웹페이지는 로그인 페이지였는데, 그 당시에는 상당히 만족스러웠습니다. CSS를 접한 후 레이아웃에 항상 p+css를 사용하는데, 이는 성능과 구조의 분리를 달성하고 매우 유연합니다. CSS의 레이아웃 방법을 오랫동안 접했지만 자주 사용하지 않아서 잊어버린 것이 많습니다. 최근 CSS 레이아웃을 만지작거리고 있어서 여기에 나만의 학습 노트로 기록하고 싶었습니다.
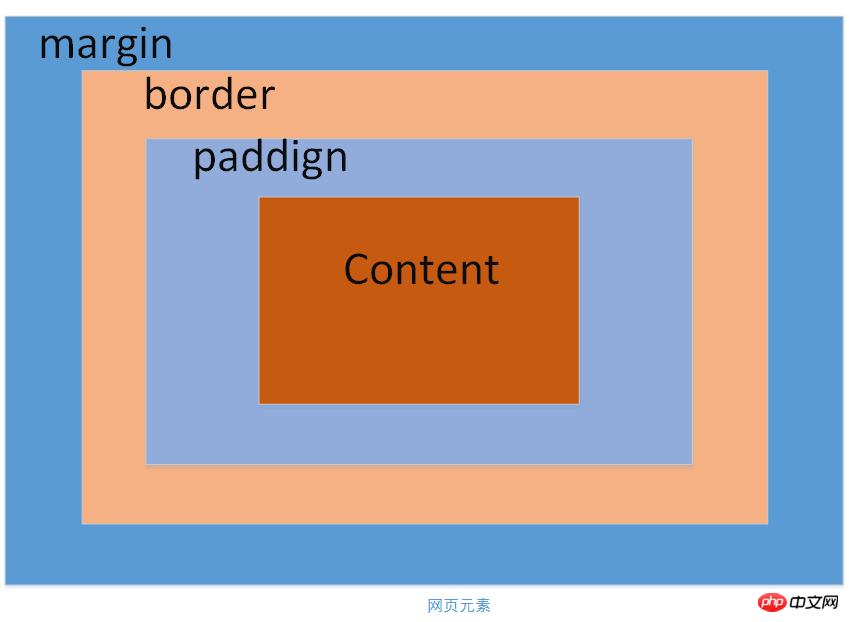
css 박스 모델은 CSS에서 상대적으로 핵심적인 개념입니다. 웹 페이지에서 모든 웹 페이지 요소는 상자로 간주할 수 있습니다. 상자는 다음 그림과 같이 여백, 테두리, 내부 여백, 콘텐츠의 네 부분으로 구성됩니다.

다음은 이 네 부분의 기능을 외부에서 내부로 설명합니다.
margin(margin): 이 요소와 다른 요소 사이의 여백을 나타냅니다. 인접한 두 요소가 여백 값인 경우에 유의해야 합니다. 설정되면 가장 큰 값이 우선합니다. 예를 들어 두 개의 인접한 p가 있는 경우 위쪽 p는 여백: 30px로 설정되고 아래쪽 p는 여백: 50px로 설정되며 마지막 두 요소 사이의 거리는 30+20=50px가 아닙니다. 이지만 30px이 됩니다.
테두리(border): 이 웹 페이지 요소의 테두리를 나타냅니다. 테두리는 크기, 배경(색상 또는 그림), 스타일(구현 또는 점선 등)을 설정할 수 있습니다. .
padding(패딩): 요소 콘텐츠와 테두리 사이의 거리를 나타냅니다. 이를 요소의 공백이라고 부를 수 있습니다.
content(컨텐츠): 텍스트의 크기 등 요소의 내용 영역을 나타냅니다.
그 중 margin, border, padding은 요소의 상하좌우에 적용할 수도 있고, 각 면에 적용할 수도 있습니다. 특히 여백은 음수 값으로 설정할 수도 있습니다. 특별한 경우에는 여백에 음수 값이 필요할 수도 있습니다.
일반적으로 요소의 너비와 높이를 설정합니다. 일반적으로 여백과 테두리를 제외한 패딩+콘텐츠 영역의 너비와 높이입니다.
요소의 배경색을 설정하면 요소의 테두리 내 영역, 즉 패딩+내용에만 배경이 적용되고 여백과 테두리 영역의 배경색은 적용됩니다. 변경되지 않습니다.
아래에서 예시를 보여드리겠습니다. 코드는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body{
background:gray;
}
p{
height: 240px;
width: 360px;
border: 5px solid yellow;
background: blue;
margin: 50px auto;
}
span{
display:block;
margin:60px auto;
border:5px solid yellow;
width:180px;
height:100px;
text-align:center;
line-height:80px;
vertical-align: middle;
background-color:red;
}
</style>
</head>
<body>
<p>
<span>
我是盒子的内容 </span>
</p>
</body>
</html>효과는 다음과 같습니다.

위 내용은 그림과 텍스트가 포함된 CSS 상자 모델에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!