
이 글은 위챗 애플릿의 실제 개발 과정에 대한 자세한 관련 정보를 주로 소개하고 있으며, 위챗 애플릿의 간단한 예시를 중심으로 소개하고 있습니다.
서문을 참조하세요. :
WeChat 애플릿이 곧 출시될 예정입니다. 개발 방법을 알아보는 시간을 인터넷에서 찾았습니다.
첫 번째 미니 프로그램을 만드는 데 약 4~5시간이 걸렸습니다. 물론 미니 프로그램을 게시하기 위한 요구 사항은 매우 엄격합니다. 기업 자격, HTTPS 및 검토.
먼저 제 소개를 간단히 하겠습니다. 많은 네티즌들처럼 저도 9년 전부터 혼자서 프로그래밍을 배우기 시작했고, 수년에 걸쳐 모든 언어를 배웠고 제가 구축한 모든 플랫폼에도 노출되었습니다. 제가 직접 10개 이상의 제품을 가지고 있어서 프로그래밍에 대한 기본적인 지식은 아주 안정적이진 않지만, 모든 면에서 비교적 익숙하기 때문에 작은 프로그램을 시작하는 것이 더 빠릅니다.
제가 지금 작은 프로그램 개발을 선택한 이유는 아주 간단합니다. 한번 시도해 보세요!
배우기
미니 프로그램이 너무 일찍 나온다고 들었지만 내 잠재의식 속에 미니 프로그램은 위챗최적화에 불과하다 , 제한적이고 표준화된 WebApp입니다.
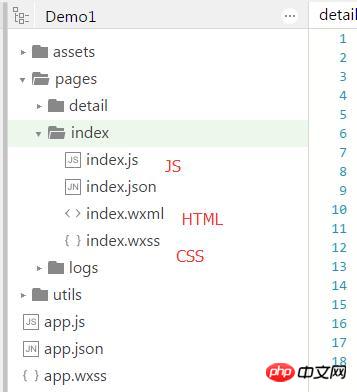
물론 개발 도구를 다운로드한 후 적어도 표면적으로는 "가벼우면서도 매우 약한" 프런트엔드 프레임워크임을 확인했습니다. 일반적인 JS/CSS/HTML 구조를 사용하는 WeChat은 이름을 바꿀 수밖에 없으며 여전히 스타일리시해야 합니다.
잠시 살펴보니 개발 로직은 기본적으로 일반 프론트엔드와 동일합니다. 대규모 프로젝트를 접하게 되면 glup이나 grant와 같은 도구를 사용할 수 있습니다. 
디자인
데모에서 몇 문장을 쓰고 나서 문법 규칙을 대략적으로 이해한 후 무엇을 해야 할지 고민하기 시작했습니다.한동안 어떻게 해야할지 생각이 안나서 예전에 만들었던 스포츠카 디스플레이 소프트웨어를 꺼내서 다시 만들었습니다.
iOS와 Android
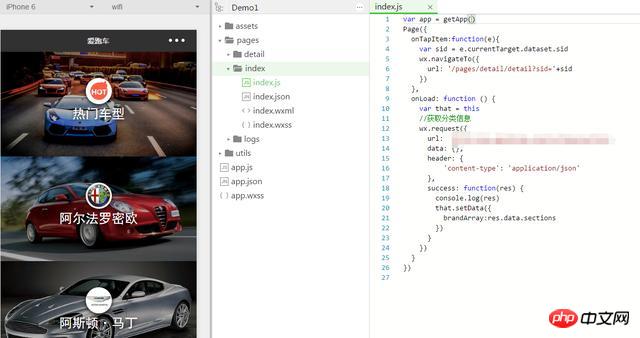
에서 실행했을 때의 결과입니다:브랜드 목록

모델 탐색
그래서 전체적인 소프트웨어 구조는 브랜드 목록 페이지와 좌우로 슬라이드되는 세부 정보 페이지로 매우 간단합니다. 물론, 위챗 미니 프로그램의 한계로 인해 외부 링크와 iframe 동영상 추가가 불가능하여 갤러리 및 동영상 기능은 취소됩니다. 
개발
홈페이지 목록 개발 아이디어는 다음과 같습니다.1. 서버 데이터 목록 요청
2. for 태그를 사용하면 각 항목이 렌더링됩니다. 3. 각 항목에 대한 클릭 이벤트를 추가하세요. OK코드는 매우 간단합니다. 요청은 한 번이고 페이지 이동은 한 번입니다.홈페이지 개발
페이지 레이아웃 측면에서는 CSS이지만 여전히 CSS만큼 사용하기 쉽지 않은 느낌이 들고, 여전히 접하게 되는 부분이 있습니다. 풀리지 않은 많은 미스터리. 특히 내 디자인이 서스펜션과 퍼센티지 디자인이 필요한 경우에는 설명할 수 없는 버그가 항상 나타나며 결국 픽셀을 수정해야 한다. 
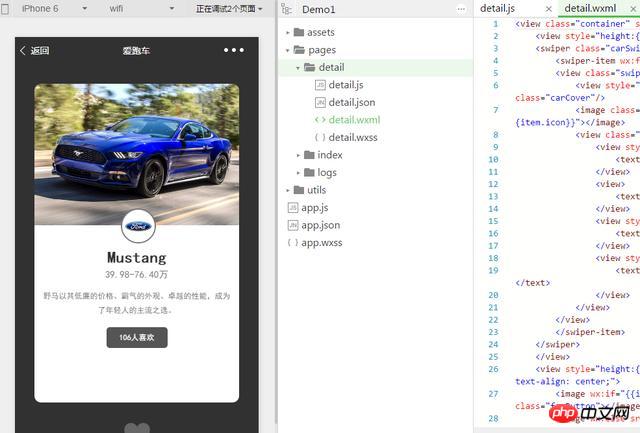
세부정보 페이지
모든 UI가 작성된 후 애플리케이션의 유일한 대화형 기능인 좋아요를 구현해야 합니다. 
2. 좋아요 받은 자동차 ID를 로컬로 기록
3. 스와이프 슬라이드 시 좋아요 여부 새로고침
여기서 큰 구렁텅이를 만났는데, 제가 무지해서인지 위챗은 그렇지 않습니다. 요소를 가져올 방법도 없고, jQuery 선택기도 없고, HTML 기본 getElement도 없어서 버튼을 가져오는 방법조차 모릅니다. 이해하는 친구들이 공유할 메시지를 남길 수 있기를 바랍니다. 감사합니다.
결국 상태에 따라 숨겨져 있는 좋아요와 좋아요 버튼 2개를 남겨야 했습니다.
마지막에 작성하세요
아주 간단한 기능을 갖춘 첫 번째 작은 프로그램이 완성되었습니다. 유용하다고 말하고 싶다면 쓸모가 없습니다. 혼자서 재미있게. 물론 이것은 학습 과정이기도 합니다. 앞으로도 더 많은 작은 프로그램을 개발하고 출시할 것이며, 일부 작은 프로그램 개발도 아웃소싱할 것입니다.
개발자로서 프론트엔드에 비해 훨씬 열등한 위챗 애플릿의 개발 경험에 매우 실망했습니다. 하지만 제품으로서는 매우 기쁩니다. 미니 프로그램은 많은 기회를 제공하고 가장 간단한 방법으로 많은 기능을 구현할 수 있습니다.
읽어주셔서 감사합니다. 도움이 되기를 바랍니다. 이 사이트를 지원해 주셔서 감사합니다!
위 내용은 WeChat 미니 프로그램의 실제 사례 개발 과정에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!