
이 기사에서는 WeChat 애플릿 개발 시리즈를 소개합니다. (5) Flex 레이아웃에 대한 자세한 설명
1: Flex 레이아웃
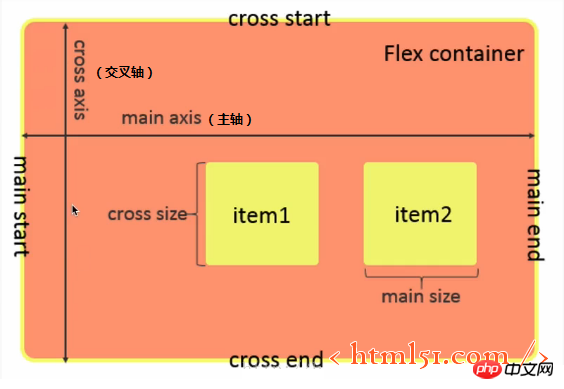
Flex 레이아웃은 그림 1과 같습니다

그림 1
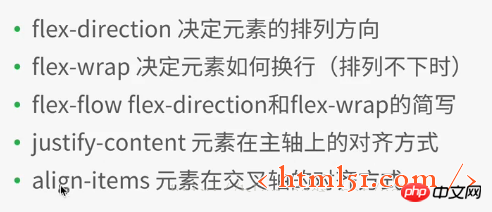
1.1 Flex 컨테이너 속성

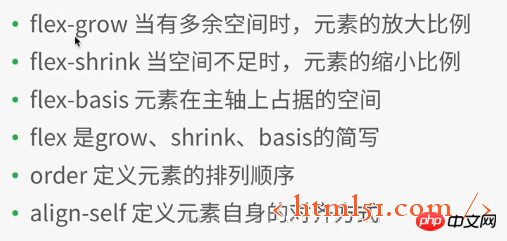
1.2 Flex 컨테이너의 요소 속성

align이 정의되면 컨테이너 속성의 justify-content와 align-items에서 설정된 속성을 덮어씁니다.
WeChat 애플릿 개발 프로젝트에서 , 새 파일 레이아웃을 생성한 다음 다양한 파일(레이아웃 이름을 딴)을 생성합니다.
layout.wxml에 다음 코드를 추가합니다.
<view class="container1"> <view class="item1"> 1 </view> <view class="item1"> 2 </view> <view class="item1"> 3 </view> <view class="item1"> 4 </view> </view>
layout.wxss에 다음 코드를 추가합니다.
.container1{
height: 100%;
width:100%;
}
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff
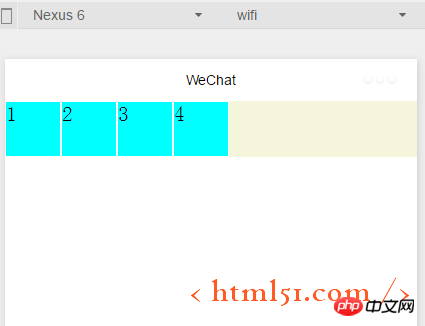
}컴파일 작업은 그림 2에 나와 있습니다.
참고: 위 코드에서는 4개의 하위 요소 뷰(item1)가 item1의 스타일 파일에 있는 컨테이너1 컨테이너에 추가됩니다. 각 항목1의 높이는 고정값으로 설정됩니다: 100rpx, rpx 화면 크기와 관련된 크기 조정의 단위입니다. 고정된 px와 달리 각 항목1의 측면은 1px, 실선(단색), 흰색(#)입니다. fff)

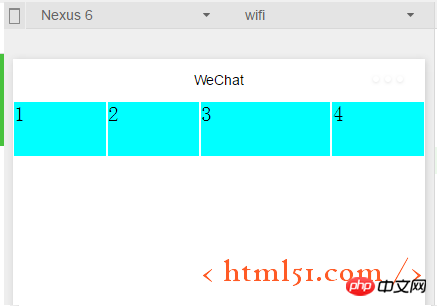
.container1을 다음과 같이 수정합니다. (display:flex; 추가) 그림 3과 같이 컴파일하고 실행합니다. flex 레이아웃이 다음과 같은 것을 알 수 있습니다. 요소의 기본 가로 배열
.container1{
height: 100%;
width:100%;
display:flex;
}
1.1.1 컨테이너 속성 : flex-direction
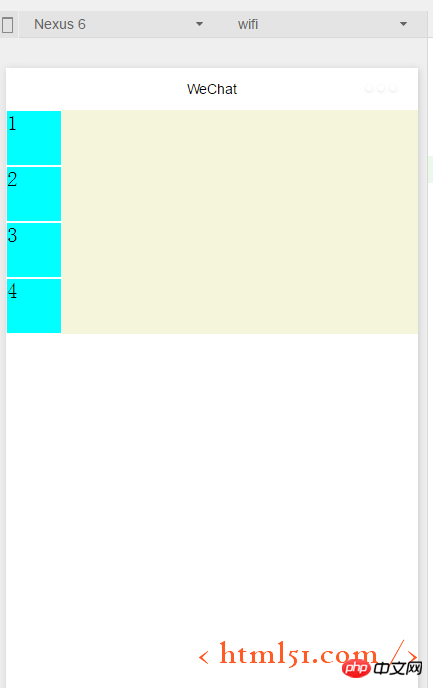
.container1에 다음 코드를 추가합니다. 플렉스 레이아웃 설정을 의미합니다. 그림 2와 같이 요소를 수직으로 배열합니다(교차축은 왼쪽에서 오른쪽으로, 주축은 위에서 아래로). (행: 플렉스 레이아웃은 요소를 수평으로 배열합니다. --- 주축은 왼쪽에서 오른쪽으로, 교차축은 위에서 아래로)
flex-direction:column
1.1.2 컨테이너 속성: flex -wrap
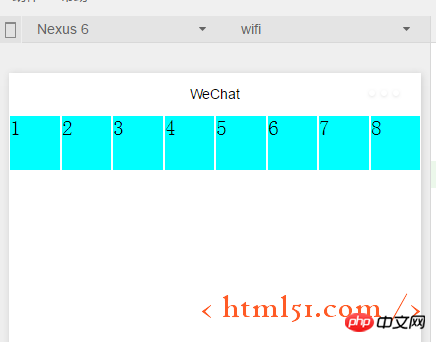
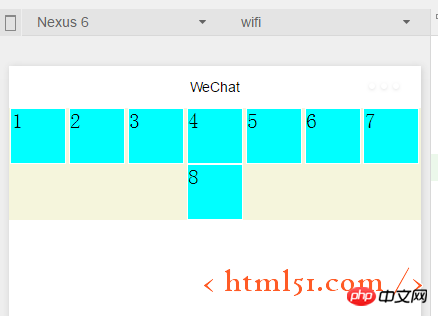
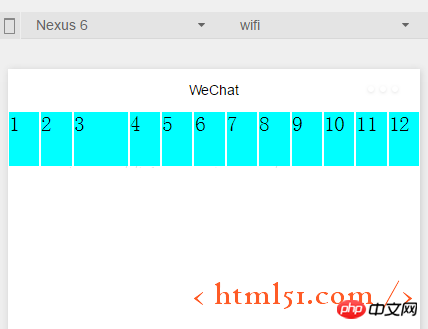
.container1에 다음 코드를 추가합니다. 동시에 레이아웃.wxml의 요소 코드를 8개 요소 보기에 복사하고 컴파일하고 실행하면 효과가 그림 4에 표시됩니다. 원래 높이와 너비가 100rpx인 것을 볼 수 있으며, 정사각형 뷰가 직사각형으로 변형되었습니다.
flex-wrap:nowrap

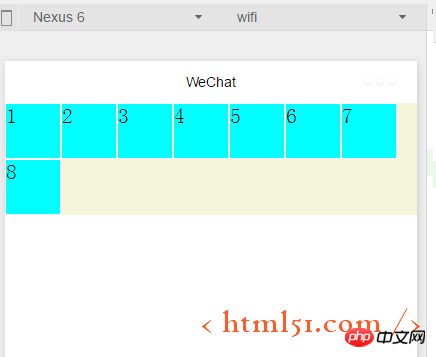
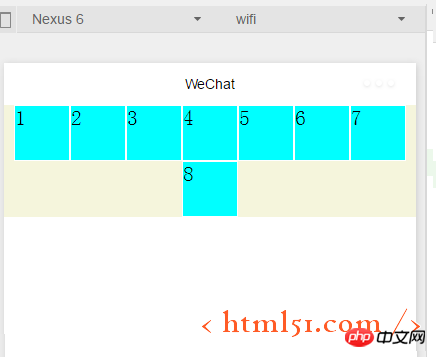
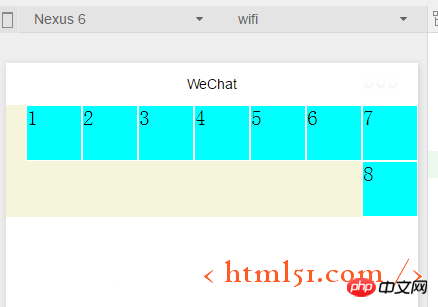
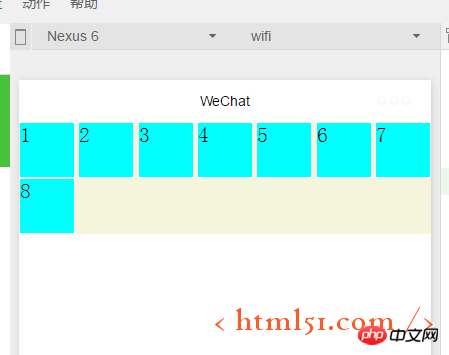
다음 코드로 수정된 경우: 그림 5와 같이 컴파일하고 실행합니다. 각 하위 뷰가 정사각형인지 확인하고, 맞지 않는 8번째 자식 뷰를 다음 줄에 배치
flex-wrap:wrap

1.1.3 컨테이너 속성: flex -flow
flex-flow: 행 래핑, 컴파일 및 실행 결과: 그림 5에 표시된 것처럼 flex-flow는 flex-direction 및 flex-wrap
<🎜 두 가지 특성의 조합과 동일합니다. >1.1.4 컨테이너 속성: justify-content



1.1.5容器属性:align-items
上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。
1.2.1 容器内元素属性:flex-grow
layout.wxml中修改代码如下:增加i3
<view class="item1 i3"> 3 </view>
layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-grow: 1
}
.i3{
flex-grow: 2
}
1.2.2容器内元素属性:flex-shrink
layout.wxml再增加4个子view
layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-shrink: 1
}
.i3{
flex-shrink: 0
}
위 내용은 WeChat Mini 프로그램 개발 시리즈(5) Flex 레이아웃에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!