
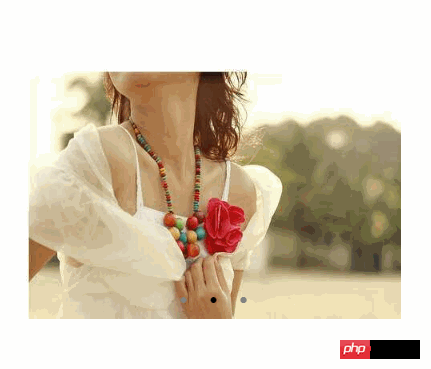
이전 글에서는 컨테이너 컴포넌트 뷰에서 가로 및 세로 레이아웃을 구현하기 위해 미니 프로그램의 wxss를 구성했습니다. 이번 글에서는 스와이퍼 태그를 사용하여 이미지 회전 효과를 구현했습니다.
회전 효과는 많은 웹사이트 홈페이지나 모바일 애플리케이션에서 볼 수 있습니다. swiper 구성 요소는 WeChat 애플릿에서 이미지 회전을 구현하는 데 사용됩니다.

실제 프로젝트에서는 프로젝트 요구 사항에 따라 애니메이션 전환 간격을 3초로 조정했습니다.
이미지 회전을 구현하려면 swiper 슬라이더 뷰 컨테이너 구성 요소를 사용하세요. 페이지 구조 파일 코드는 다음과 같습니다.
<!--mySwiper.wxml-->
<view class="container">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
</view>가장 바깥쪽 상위 컨테이너 뷰와 구성 요소 속성을 무시하면 페이지 파일 구조는 다음과 같습니다. 다음과 같이 단순화됩니다:
<swiper>
<block wx:for="{{imgUrls}}">
<swiper-item>
<image/>
</swiper-item>
</block>
</swiper>위 코드에서 볼 수 있듯이 전체 회전 다이어그램 코드는 여러 개의 swiper-item 구성 요소를 포함하는 swiper 구성 요소로 구성되며 그 중 이미지는 swiper-item 구성 요소에 배치됩니다. 목.
의 기능은 imgUrls 배열에 대한 속성 바인딩을 제어하고 배열의 각 항목 데이터를 사용하여 구성 요소를 반복적으로 렌더링하는 것입니다. 블록 태그는 페이지에 렌더링되지 않습니다. 자세한 내용을 알고 싶으시면 공식 문서를 입력하세요:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/ view/wxml/ list.html?t=201715에서 블록 wx:for에 대해 자세히 알아보세요.
코드에 보이는 {{}} 기호는 Mustache 구문으로, 이중 중괄호 안에 있는 변수 이름에서 데이터를 빼내고 데이터 바인딩을 구현한다는 의미입니다. 변수는 동일한 이름을 가진 파일의 .js 파일 내 데이터 객체에 다음과 같이 선언됩니다.
// mySwiper.js
Page({
data:{
imgUrls: [
'/asserts/img/001.jpg',
'/asserts/img/002.jpg',
'/asserts/img/003.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 1000
},
onLoad:function(options){
// 生命周期函数--监听页面加载
}
}그 중
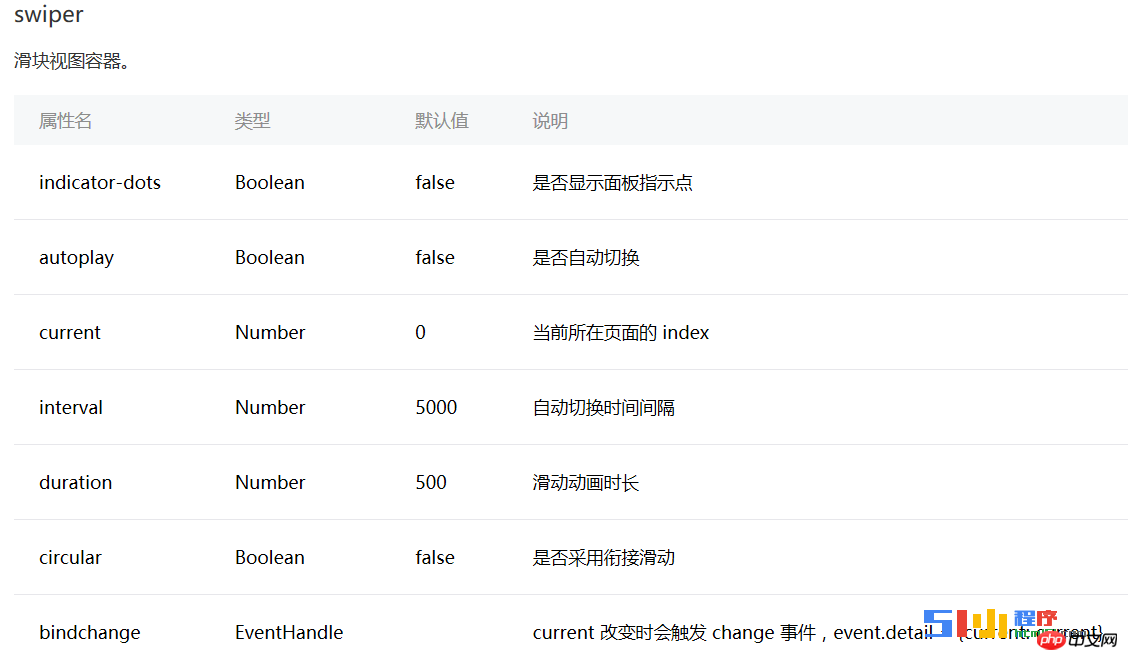
indicator-dots: 패널 표시 점을 표시할지 여부 , 기본값은 false입니다.
autoplay: 자동 전환 여부, 기본값은 false입니다.
간격: 자동 전환 시간 간격, 기본값은 5000ms입니다.
duration: 슬라이딩 애니메이션 지속 시간, 기본값은 1000ms입니다.
스위퍼 구성 요소에 너비를 지정해야 한다는 점에 유의해야 합니다. 그렇지 않으면 스와이프 여기에는 특정 너비와 높이가 표시되지 않으며 중앙 표시를 설정합니다.
/* pages/mySwiper/mySwiper.wxss */
swiper{
margin: 0 auto;
height: 200px;
width: 300px;
}자세한 swiper 속성 설명은 다음과 같습니다.

WeChat 애플릿을 쉽게 시작하는 방법과 스와이프를 사용하여 이미지 회전 효과를 얻는 방법에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!