
이전 기사에서는 WeChat 애플릿의 파일 구조 디렉토리 분석을 분석했습니다. 이번 기사에서는 애플릿의 컨테이너 구성 요소 보기의 가로 및 세로 레이아웃을 살펴보겠습니다.
프로젝트에서 가장 일반적으로 사용되는 두 가지 레이아웃 방법인 가로 레이아웃과 세로 레이아웃은 WeChat 미니 프로그램에서 구현하기가 비교적 간단합니다.
1. 가로 가로 레이아웃:

가로 레이아웃을 구현하려면 4개의 뷰 컨테이너 구성 요소가 필요하며 그 중 하나는 상위 컨테이너입니다. 다음과 같습니다:
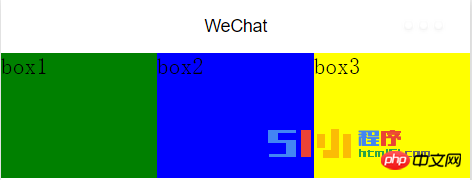
<!--index.wxml--> <view class="content"> <view style="flex:1;height:100px;background-color:green">box1</view> <view style="flex:1;height:100px;background-color:blue">box2</view> <view style="flex:1;height:100px;background-color:yellow">box3</view> </view>
상위 컨테이너에 다음 스타일을 지정합니다.
/**index.wxss**/
.content{
display: flex;
flex-direction: row;
} 여기서 display:flex는 보기를 유연한 레이아웃으로 설정하고, flex-direction: row는 레이아웃 방향을 설정합니다. 수평 수평 레이아웃.
3개의 독립형 뷰에서 높이를 설정하고 너비는 설정하지 않고 flex를 1로 설정합니다. 이는 3개의 동일한 너비를 얻을 수 있도록 화면 너비에 점수를 매긴다는 의미입니다. 물론 너비를 설정할 수도 있습니다. 예를 들어 다음과 같이 설정했습니다.
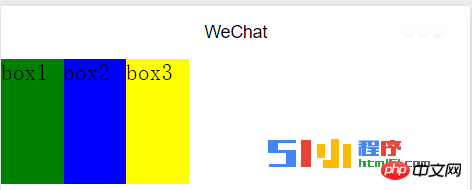
<view class="content"> <view style="width:50px;height:100px;background-color:green">box1</view> <view style="width:50px;;height:100px;background-color:blue">box2</view> <view style="width:50px;;height:100px;background-color:yellow">box3</view> </view>
각 너비가 50px을 차지하고 동일한 가로 및 가로 레이아웃이 구현되는 효과가 있습니다. 효과는 다음과 같습니다.

box1을 고정 너비 50px로 설정하고 box2와 box3이 너비를 설정하지 않고
직접 flex를 설정한 경우: 1, 코드는 다음과 같습니다:
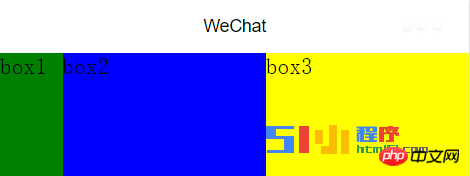
<!--index.wxml--> <view class="content"> <view style="width:50px;height:100px;background-color:green">box1</view> <view style="flex:1;height:100px;background-color:blue">box2</view> <view style="flex:1;height:100px;background-color:yellow">box3</view> </view>
box1이 50px 너비를 차지한 후 전체 화면의 나머지 너비가 box2와 box3에 균등하게 나누어지는 효과가 있습니다. 효과는 다음과 같습니다.

2. 세로 레이아웃:

세로 레이아웃 구현은 가로와 유사합니다. 레이아웃이 필요하지만 레이아웃 모드가 세로 열로 변경됩니다. 각 상자의 너비를 flex:1 및 기타 적응형 레이아웃으로 설정해야 하는 경우 상위 컨테이너에 높이를 지정해야 합니다. 하위 컨테이너는 텍스트를 래핑할 수 있는 알림으로만 표시됩니다. 물론 각 상자의 높이를 설정할 수도 있습니다. 여기서는 적응형을 선택하여 상위 컨테이너의 높이를 600px로 지정하고 내부의 세 상자가 높이를 동일하게 나누도록 합니다.
코드는 다음과 같습니다:
/**index.wxss**/
.content{
height: 600px;
display: flex;
flex-direction: column;
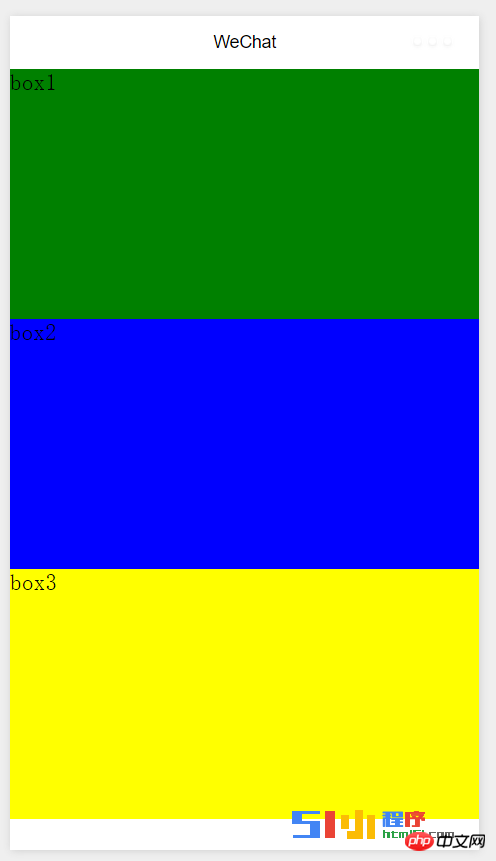
}<!--index.wxml--> <view class="content"> <view style="flex:1;width:100%;background-color:green">box1</view> <view style="flex:1;width:100%;background-color:blue">box2</view> <view style="flex:1;width:100%;background-color:yellow">box3</view> </view>
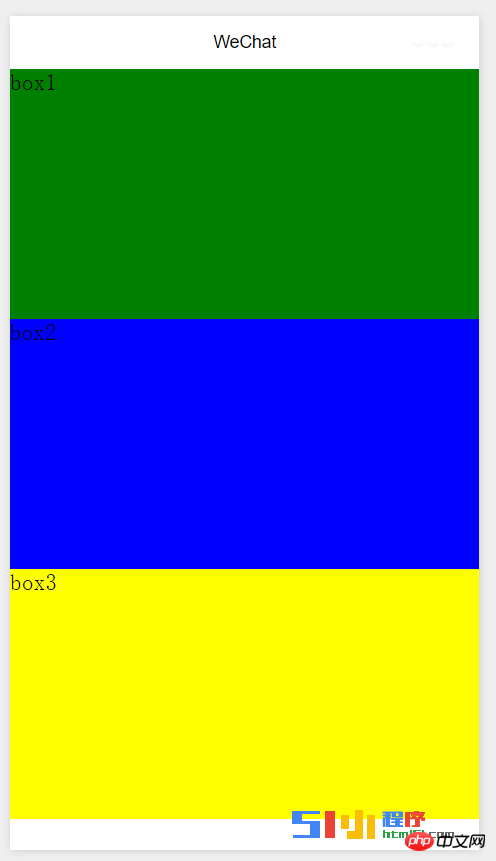
효과는 다음과 같습니다:

위의 방법을 사용하면 보다 유연한 레이아웃을 얻을 수 있습니다.
가로 및 세로 레이아웃을 구현하기 위한 WeChat 애플릿의 컨테이너 구성 요소 보기와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트에 주목하세요!