1. 적응형 타원
테두리 반경 기능:
가로 및 세로 반경을 별도로 지정할 수 있으며 값 백분율일 수 있습니다. /(슬래시)를 사용하여 두 값을 구분하면 됩니다(적응형 너비 타원 구현 가능).
4개의 수평 및 수직 반경을 서로 다른 각도로 지정할 수도 있습니다(반타원 구현 가능)
쿼터 타원은 주로 수평 및 수직 반경 조정
샘플 코드:
.wrap{
border-radius: 50% / 30%;
width: 60px;
height: 80px;
background: yellow;
}
.wrap02{
width: 60px;
height: 80px;
background: yellow;
border-radius: 50% / 100% 100% 0 0;
}
.wrap03{
width: 60px;
height: 80px;
background: yellow;
border-radius: 100% 0 0 0;
}
2. 평면 사변형
왜곡을 위한 변형의 SkewX에 적용해야 함
주로 문제를 해결 컨테이너는 평평한 사각형이 되며, 내부 텍스트와 요소는
중첩된 요소와 함께 수직으로 표시됩니다. 내부 요소는 기울이기를 사용하여 역으로 비틀 수 있습니다. 인라인 요소에는 변환을 적용할 수 없으므로 중첩된 내부 요소는 블록이어야 합니다.
왜곡을 위해 의사 요소 사용(:before)
.wrap{
width: 80px;
height: 40px;
transform: skewX(-45deg);
background: yellow;
}
.wrap>p{
transform: skewX(45deg);
}
.btn{
position: relative;
padding: 10px;
}
.btn:before{
content: '';
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: -1;
background: #85a;
transform: skewX(-45deg);
}
3. 다이아몬드
요소의 중첩을 적용하고 외부 요소와 내부 요소가 서로 회전하여 달성합니다. 여덟 Angular
전체 이미지가 전체 외부 p만 채울 수 있도록 내부 요소의 최대 너비를 100%로 설계합니다. 🎜>
scale 속성은 이미지의 배율을 제어합니다. 기본값은 중심점이 배율의 원점이라는 것입니다(피타고라스 정리가 사용되며 추가 변환 원점을 지정하지 마십시오). 4. 코너컷 효과
4. 코너컷 효과
선형 그라데이션을 사용하면 각도, 다중 값 및 그라데이션 투명도를 설정하여 이를 달성할 수 있습니다.
.wrap{
width: 200px;
transform: rotate(-45deg);
overflow: hidden;
}
.wrap > img{
transform: rotate(45deg) scale(1.42);
max-width: 100%;
}
.wrap{
width: 200px;
height: 100px;
background: #58a;
background: linear-gradient(-135deg, transparent 15px, #58a 0px) top right,
linear-gradient(135deg,transparent 15px, #655 0px) top left,
linear-gradient(-45deg, transparent 15px, #58a 0px) bottom right,
linear-gradient(45deg, transparent 15px, #655 0px) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
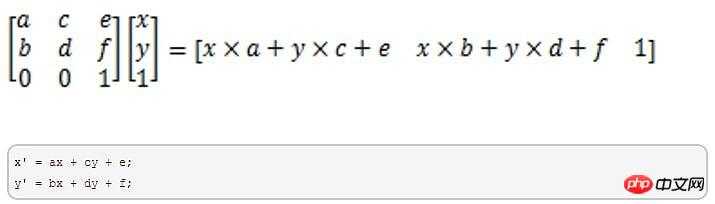
}5.사다리꼴 패턴
a와 d는 크기 조정을 나타내며 0이 될 수 없습니다. c와 b는 기울기를 제어합니다.

六、简单的饼图
动画饼图,效果如下:

实现步骤如下:
画出一个yellowgreen的圆,并利用linear-gradient设置background-image的值,实现两种颜色各显示一半的功能:
然后加入一个伪元素,继承父级(真实元素)的背景色,然后用rotate旋转即可
要利用margin-left让其靠左
利用transform-origin设置其旋转定位点
动画展示代码如下:
@keyframes spin{
to{ transform: rotate(.5turn); }
}
@keyframes bg{
50%{ background-color: #655; }
}
.wrap{
width: 100px; height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.wrap::before{
content: '';
display: block;
margin-left: 50%;
background-color: inherit;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
transform-origin: left;
animation:spin 3s linear infinite,
bg 6s step-end infinite;
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多CSS3의 새로운 기능을 적용한 형태相关文章请关注PHP中文网!