센터링은 CSS를 레이아웃에 사용할 때 자주 접하는 상황입니다. 센터링을 위해 CSS를 사용할 때 때로는 단일 속성이 이를 수행할 수 있으며 때로는 모든 브라우저와 호환되기 위해 특정 기술이 필요합니다. 이 기사에서는 몇 가지 일반적인 센터링 방법을 간략하게 소개합니다.
참고: 별도로 지정하지 않는 한 이 문서에 설명된 방법은 IE6+, Google 및 Firefox와 같은 주요 브라우저와 호환됩니다.
먼저 간단하고 무해한 센터링 방법에 대해 이야기해 보겠습니다
1. 여백을 자동으로 설정
구체적으로는 margin-left 및 중앙에 정렬할 요소의 margin-right는 모두 자동으로 설정됩니다. 이 방법은 수평 중앙 정렬만 수행할 수 있으며 부동 요소나 절대 위치 요소에는 유효하지 않습니다.
2. text-align:center를 사용하세요
이건 말할 것도 없습니다. 그림, 버튼, 텍스트 등 인라인 요소에만 사용할 수 있습니다. (디스플레이는 인라인 또는 인라인 블록 등) 수평 센터링을 수행합니다. 그러나 IE6과 7이라는 두 가지 이상한 브라우저에서는 모든 요소를 수평 중앙에 배치할 수 있다는 점에 유의해야 합니다.
3. line-height를 사용하여 텍스트 한 줄을 수직으로 가운데에 배치합니다.
텍스트의 line-height를 텍스트 상위 컨테이너의 높이로 설정합니다. 조건은 한 줄의 텍스트에만 적합합니다.
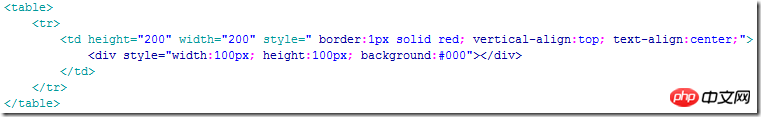
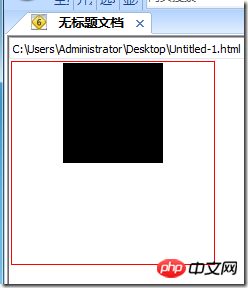
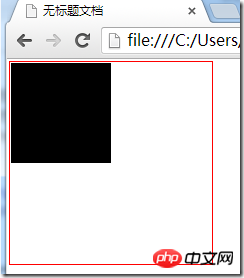
4. 테이블 사용
테이블을 사용하는 경우 td를 사용하는 한 다양한 센터링 문제에 대해 전혀 걱정할 필요가 없습니다. th) 요소의 align="center" 및 valign="middle" 속성을 사용하면 내부 콘텐츠의 수평 및 수직 중심을 완벽하게 처리할 수 있으며, 테이블은 기본적으로 내부 콘텐츠를 수직으로 중앙에 배치합니다. CSS에서 테이블 내용의 중앙 정렬을 제어하려면 수직 정렬을 위해 수직 정렬:중간을 사용할 수 있습니다. 수평 중앙 정렬의 경우 CSS에는 해당 속성이 없는 것 같지만 IE6 및 7에서는 텍스트를 사용할 수 있습니다. -align:center 테이블의 요소를 수평 중앙에 배치하기 위해 IE8+, Google, Firefox 및 기타 브라우저의 text-align:center는 인라인 요소에서만 작동하며 블록 요소에서는 유효하지 않습니다.


IE6 및 7에서는 내용 여부에 관계없이 CSS text-algin을 통해 표 내용의 가로 정렬을 제어할 수 있습니다. 인라인 요소와 블록 요소 모두에 유효합니다.

그러나 IE8+와 Chrome, Firefox 및 기타 브라우저의 text-align:center는 블록 요소에 유효하지 않으며 테이블 자체의 정렬 속성만 사용할 수 있습니다.
그러나 이 방법은 IE8+, Google, Firefox 및 기타 브라우저에서만 사용할 수 있으며 IE6에서는 유효하지 않습니다. 그리고 IE7. 
 센터링을 위한 절대 위치 지정의 원리는 절대 위치 지정 요소의 left 또는 top 속성을 50%로 설정하는 것입니다. 이때 요소는 중앙에 위치하지 않고 오른쪽 또는 왼쪽으로 이동합니다. 거리는 요소 너비 또는 높이의 절반이므로 요소를 다시 중앙 위치로 가져오려면 음수 margin-left 또는 margin-top 값을 사용해야 합니다. 요소.
작동 효과:
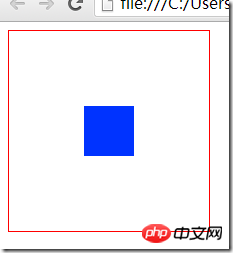
센터링을 위한 절대 위치 지정의 원리는 절대 위치 지정 요소의 left 또는 top 속성을 50%로 설정하는 것입니다. 이때 요소는 중앙에 위치하지 않고 오른쪽 또는 왼쪽으로 이동합니다. 거리는 요소 너비 또는 높이의 절반이므로 요소를 다시 중앙 위치로 가져오려면 음수 margin-left 또는 margin-top 값을 사용해야 합니다. 요소.
작동 효과:
한 방향으로만 센터링을 수행하려면 left 및 margin-left만 사용하여 수평 센터링을 수행하고 top 및 margin-top을 사용하여 수직 센터링을 수행할 수 있습니다.
7. 절대 위치를 중앙에 사용하는 또 다른 방법
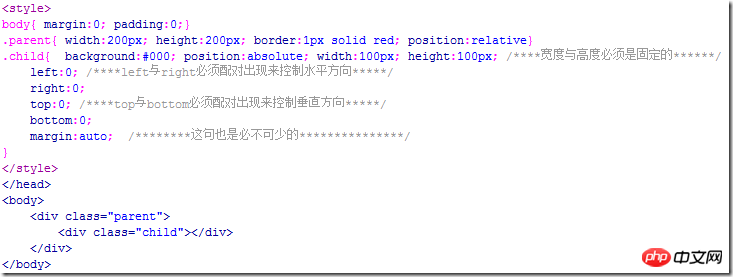
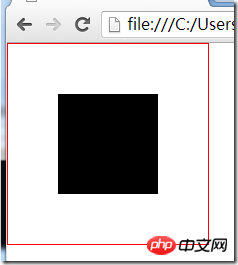
이 방법은 너비나 높이를 이미 알고 있는 요소에만 적용되며, 안타깝게도 유일한 점은 IE9+, Google, Firefox 및 w3c 표준을 준수하는 기타 최신 브라우저만 지원합니다.
다음은 이 방법을 이해하기 위한 코드입니다.

실행 효과:

여기서 요소의 너비와 높이가 정의되지 않은 경우 너비는 왼쪽과 오른쪽의 값으로 결정되고 높이는 위쪽과 아래쪽의 값으로 결정됩니다. 따라서 요소의 높이와 너비를 설정해야 합니다. 동시에 왼쪽, 오른쪽, 위쪽, 아래쪽의 값을 변경하면 요소가 특정 방향으로 오프셋될 수도 있습니다.
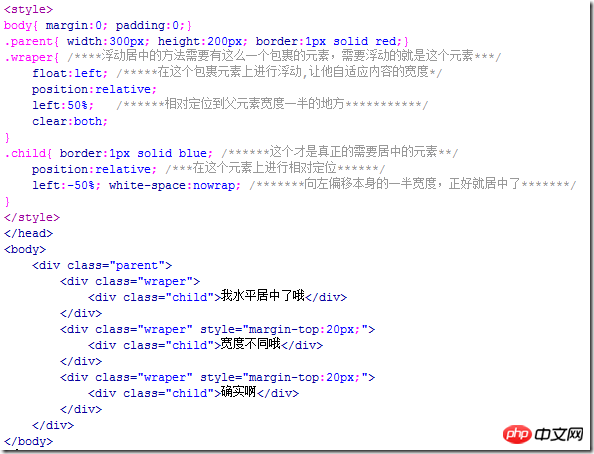
8. 수평 중앙 정렬을 위해 상대 위치 지정과 함께 플로팅 요소 사용
이 방법은 플로팅 요소를 수평 중앙에 배치하는 방법에 대한 솔루션이기도 하며, 그럴 필요가 없습니다. 요소의 너비를 가운데에 맞춰야 하는지 알아보세요.
플로팅 센터링의 원리는 부모 요소 너비의 50%에 상대적으로 플로팅 요소를 배치하는 것입니다. 그러나 이때 요소는 중앙에 위치하지 않고 중앙 위치보다 너비가 절반 더 넓습니다. 이때, 자체 너비의 추가 절반을 다시 가져오기 위해 내부 하위 요소에 대한 상대 위치 지정을 사용해야 합니다. 그리고 상대 위치 지정은 자체를 기준으로 배치되므로 자체 너비의 절반만 왼쪽이나 오른쪽에 있으면 됩니다. 50%로 설정하면 얻을 수 있으므로 실제 너비가 무엇인지 알 필요가 없습니다.
코드 보기:
 실행 효과:
실행 효과:

상위 요소의 높이를 알고 있고 그 안에 있는 하위 요소를 가로 및 세로로 가운데에 배치하려는 경우 이 방법을 사용할 수 있으며 너비 또는 높이를 자식 요소의 알 필요가 없습니다.
이 방법은 IE6 및 IE7에만 유효합니다.
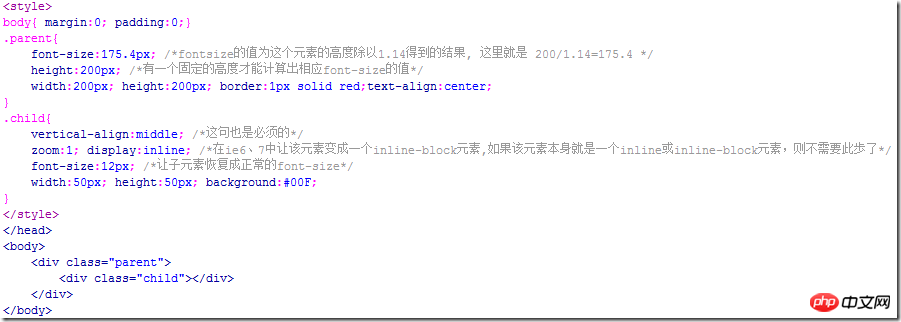
이 방법의 핵심은 상위 요소에 적합한 글꼴 크기 값을 설정하는 것입니다. 이 값은 상위 요소의 높이를 1.14로 나눈 값이며, 하위 요소는 인라인이어야 합니다. 또는 인라인 블록 요소는 수직 정렬:중간 속성을 사용하여 추가해야 합니다.
왜 다른 숫자가 아닌 1.14로 나누어지는지는 아무도 모르실텐데요. 1.14라는 숫자만 기억하시면 됩니다.

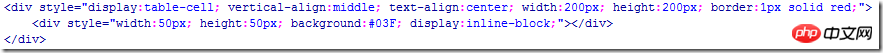
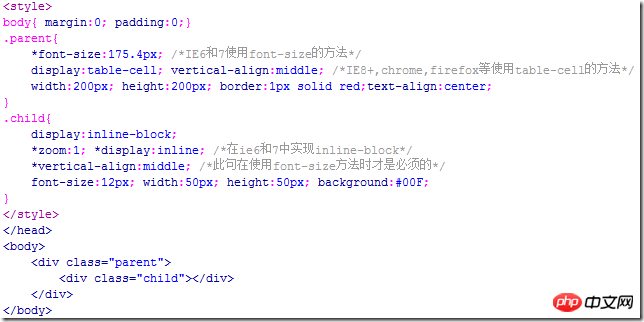
 방법 5에서 언급했듯이 IE8+, Firefox 및 Google과 같은 최신 브라우저에서는 display:table-cell을 중앙 정렬에 사용할 수 있습니다. , 여기서의 글꼴 크기 방법은 IE6 및 IE7에 적용 가능하므로 이 두 가지 방법을 결합하면 모든 브라우저에서 호환될 수 있습니다:
방법 5에서 언급했듯이 IE8+, Firefox 및 Google과 같은 최신 브라우저에서는 display:table-cell을 중앙 정렬에 사용할 수 있습니다. , 여기서의 글꼴 크기 방법은 IE6 및 IE7에 적용 가능하므로 이 두 가지 방법을 결합하면 모든 브라우저에서 호환될 수 있습니다:


 위 예시에서는 가운데 정렬할 요소가 블록 요소이므로 인라인 요소로도 변환해야 합니다. 이 단계.
위 예시에서는 가운데 정렬할 요소가 블록 요소이므로 인라인 요소로도 변환해야 합니다. 이 단계.
또한, 자식 요소가 아닌 부모 요소에 수직 정렬:중간을 쓰는 경우에도 가능하지만, 글꼴 크기를 계산할 때 사용한 값은 1.14 정도가 1.5 정도의 값이 됩니다.
위 내용은 일반적인 센터링 방법입니다. 누락된 부분이나 오류가 있으면 수정해주세요! 모든 분들의 학습에 도움이 되기를 바라며, 또한 모든 분들이 PHP 중국어 홈페이지를 응원해주시기를 바랍니다.
더 많은 CSS 레이아웃과 다양한 센터링 요약을 보려면 PHP 중국어 웹사이트에서 관련 기사를 주목하세요!