오늘은 WeChat 미니 프로그램 개발의 기본에 대해 설명하겠습니다.
디렉토리 구조부터 시작하겠습니다:
디렉토리 구조 설명:

이 게시물은 Daxia 프로그래머가 2017-2-23 14:51에 마지막으로 편집했습니다.
오늘은 WeChat 미니 프로그램 개발의 기본 내용을 설명하겠습니다. :
디렉터리 구조부터 시작하겠습니다:
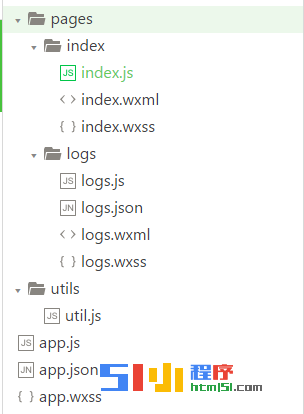
1. 디렉터리 구조:
WeChat 애플릿에는 네 가지 파일 형식이 있습니다.
*.wxml
*.wxss
*.js
*.json
wxml: 웹 페이지의 html 페이지와 유사 ;
wxss: 웹 페이지의 CSS 스타일과 유사합니다.
js: 함수, 메서드 등을 정의하는 데 사용됩니다.
json: 제목 표시줄과 같은 페이지 속성을 구성합니다. 위 그림의 app.js app.json app.wxss의 파일 이름은 위챗에서 공식적으로 정의한 파일 3개입니다. 파일 이름은 수정할 수 없으며 이 3개 파일은 반드시 필요합니다.
2. 참고:
페이지 폴더에 있는 wxml, wxss, js, json 파일의 이름은 동일해야 하며, 폴더 이름은 파일과 동일할 필요는 없습니다.