
이전 글에서는 위챗 애플릿의 기본 디렉토리 구조와 각 파일의 역할에 대해 소개했습니다.
이 글에서는 여러분과 함께 첫 번째 페이지인 환영 페이지를 만들어 보겠습니다.
최종 렌더링을 살펴보겠습니다. 
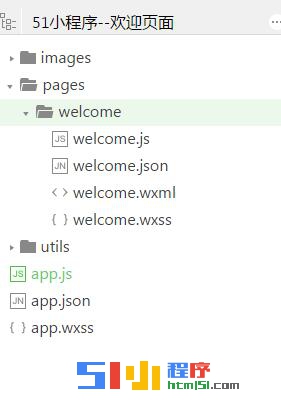
먼저 WeChat WEB 개발자 도구를 열고 빠른 시작 프로젝트를 생성한 후 간단한 수정을 해보세요. 디렉터리 구조는 다음과 같습니다. 
Index 폴더 이름을 Welcome으로 변경합니다.
Hello World를 변경합니다. 하단을 A 버튼 스타일로 변경;
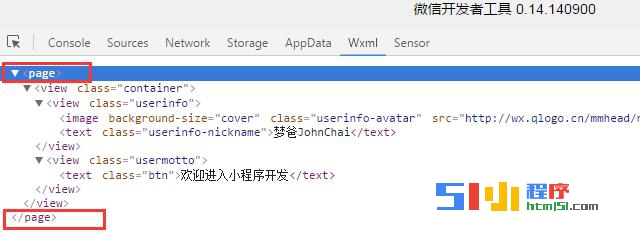
다음은 환영 페이지의 WXML 코드입니다. <!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="btn">欢迎进入小程序开发</text>
</view>
</view>/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.userinfo image{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
border: 1px solid #405f80;
width: 250rpx;
height: 80rpx;
text-align: center;
border-radius: 5px;
}
.btn{
font-size: 22rpx;
font-family: MicroSoft Yahei;
font-weight: bold;
line-height: 80rpx;
}
page{
height: 100%;
background: #ECF8EB;
}
참고: 가장 바깥쪽 보기에서 너비와 높이를 100%로 설정하고 배경색을 추가하는 것은 유효하지 않습니다. WeChat은 기본적으로 외부 페이지 레이어로 설정되어 있기 때문입니다.
그러므로 다음과 같이 작성해야 합니다:
page{
height: 100%;
background: #ECF8EB;
} 상위 설정:
상위 설정:
app.jason 코드 {
"pages":[
"pages/welcome/welcome"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#ECF8EB",
"navigationBarTitleText": "欢迎",
"navigationBarTextStyle":"black"
}
}