
어제 WeChat 미니 프로그램(애플리케이션 계정)의 내부 테스트 소식이 전체 기술 커뮤니티를 폭발시켰습니다. 저는 몇 가지 물결을 따라가지 않을 수 없었습니다. 안타깝게도 저는 내부 테스트에 참가할 자격이 없었습니다. .오늘 크랙버전이 나왔다고 들었습니다. 오전에 원본 프로젝트 자원으로 시험개발을 하고 경험을 정리했습니다.
전체 경험
개발 효율성이 높습니다. IDE는 6시 40분쯤에 크랙이 발생했고, 홈페이지와 탐색 메뉴의 레이아웃은 7시 20분쯤에 완성되었습니다. 전통적인 프론트엔드 개발보다 더 효율적입니다.
개발 도구는 사용하기 어렵습니다. 많은 디렉토리 작업과 일반적인 IDE 형식 지정 코드, html 페어링 및 기타 기능은 아직 지원되지 않습니다.
개발은 프런트 엔드에서 일반적인 Dom 및 창 작업을 많이 제한하여 개발의 유연성과 어려움을 줄입니다.
아직 내부 테스트 자격이 없습니다. 체험용 미니 프로그램은 아직 업로드가 안 되고, 로컬 체험용 코드만 다운로드할 수 있어요.
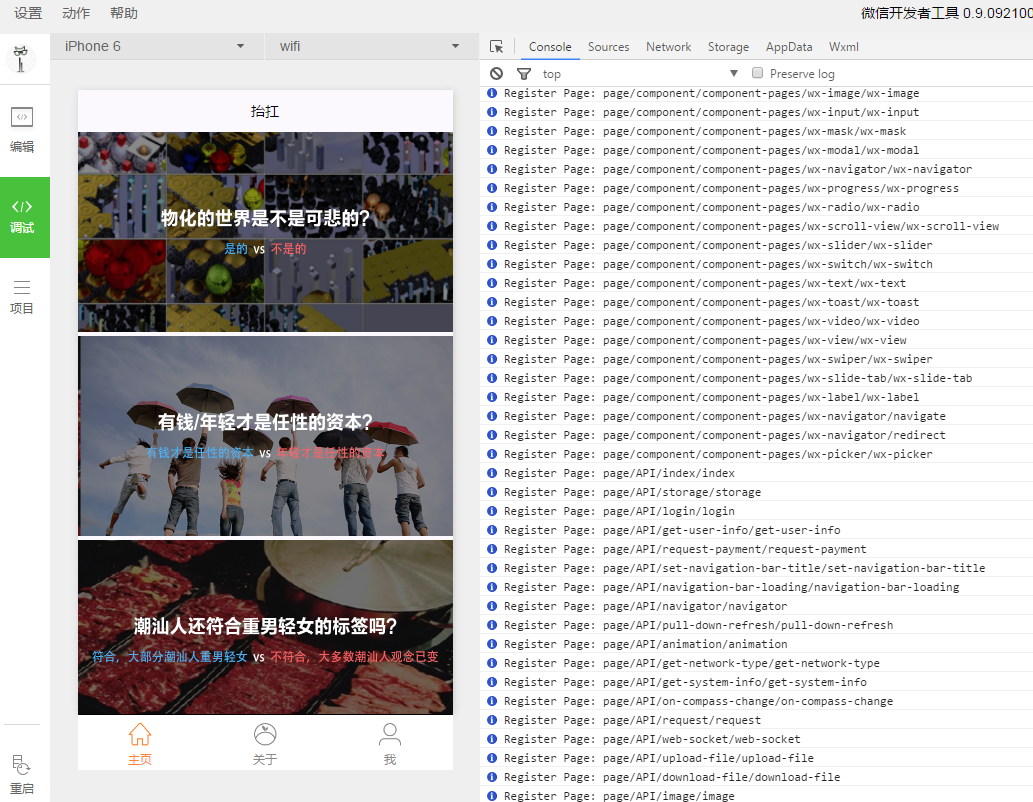
위 스크린샷

IDE 기술 스택: NodeWebkit + React
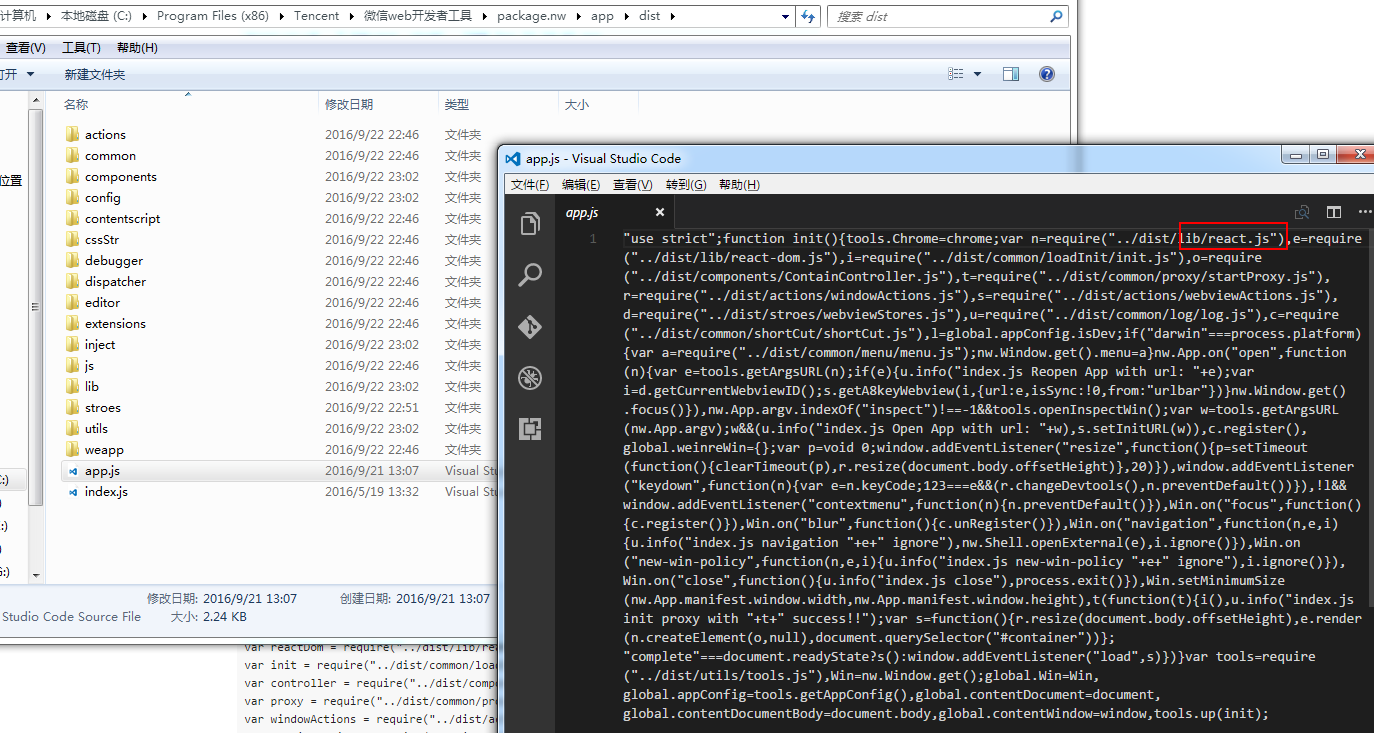
설치 디렉터리를 입력하세요: WeChat 웹 개발자 도구 package.nwapp이 *.nw는 NodeWebkit으로 캡슐화된 웹 애플리케이션이라고 추측할 수 있습니다.
자세한 내용은 다음과 같습니다. node_modules가 추측을 확인했습니다.
모든 컴포넌트는 본질적으로 React 컴포넌트입니다
입구에서 React와 React DOM을 직접 참조하는 것을 볼 수 있습니다
"use strict";
function init() {
tools.Chrome = chrome;
var n = require("../dist/lib/react.js"),
e = require("../dist/lib/react-dom.js"),
i = require("../dist/common/loadInit/init.js"),
o = require("../dist/components/ContainController.js"),
t = require("../dist/common/proxy/startProxy.js"),
r = require("../dist/actions/windowActions.js"),
s = require("../dist/actions/webviewActions.js"),
d = require("../dist/stroes/webviewStores.js"),
u = require("../dist/common/log/log.js"), c = require("../dist/common/shortCut/shortCut.js"), l = global.appConfig.isDev;
//...
}
컴포넌트 Dropdown의 정의를 보세요. 이것이 React가 ES5에서 컴포넌트를 생성하는 익숙한 방식이 아닌가요?
"use strict";
var React = require("../../lib/react.js"), Dropdown = React.createClass({
displayName: "Dropdown", render: function () {
return React.createElement("p", {className: "dropdown"}, React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦")), React.createElement("p", {className: "dropdown-item-extra"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-extra-icon"
}))), React.createElement("p", {className: "dropdown-item dropdown-item-active"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦公众号名称啦公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))))
}
});
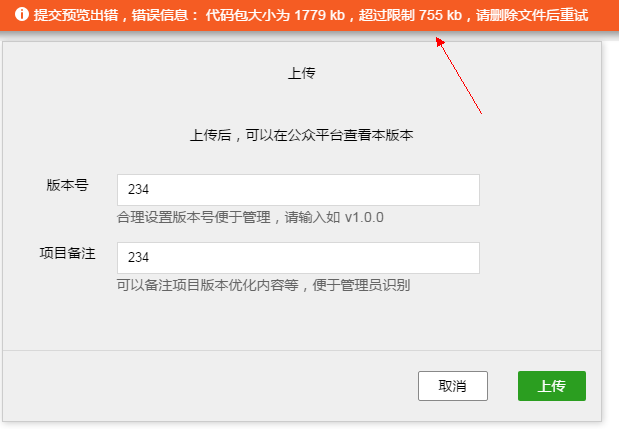
module.exports = Dropdown;WeChat은 미니 프로그램의 패키지 크기를 제한합니다.
동시에 WeChat은 미니 프로그램 패키지의 크기를 다음으로 제한합니다. 755kb. 캐시와 로컬 파일도 제어되어야 하며 수십 메가바이트에서 수백 메가바이트에 달하는 크기에 비해 이는 확실히 인터넷상의 많은 사람들에게 큰 충격입니다. WeChat 애플릿을 설치하면 휴대폰 저장 공간도 차지한다고 말합니다.
요약
일반적으로 프론트엔드, 프론트엔드 치료에 있어서는 확실히 좋은 소식이네요 단기적으로는 올라갈 수도 있지만 소규모 프로그램 개발의 문턱은 낮습니다(프론트엔드보다 낮음). 일부 개발자는 급여를 위해 프로그래밍하고 있으므로 다른 관련 기술 직위와 동일하게 유지됩니다. 장기적으로. 그러니 젊은이여, 너무 흥분하지 말고 기본적인 지식도 내려놓으십시오.
위는 WeChat 미니 프로그램에 대한 정보 모음입니다. 앞으로도 관련 정보를 계속 추가하겠습니다.
WeChat 미니 프로그램 애플리케이션 계정 개발 경험과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!