프론트엔드 엔지니어들이 포토샵을 사용하여 하는 많은 작업이 사실 측정입니다. 이번 글은 포토샵 영리한 활용 시리즈 - 측정
웹 제작에서 포토샵을 이용하여 측정해야 하는 정보로 나누어져 있습니다. 사이즈 정보와 색상 정보 두 가지
【1】사이즈 정보
사이즈 정보는 주로 직사각형 마키 도구와 정보 패널을 통해 측정되며 다음 항목이 포함됩니다.
1. 너비, 높이
2. 패딩, 여백
3. 테두리
4. 위치 지정
5. 텍스트 크기
6. 줄 높이
7. 배경 이미지 위치
[참고] 측정 시 캔버스를 최대한 크게 하셔야 비교적 정확한 결과를 얻을 수 있습니다
[2] 색상 정보
색상 정보는 주로 색상 선택기를 통해 측정되며 다음 항목을 포함합니다.
1. 테두리 색상
2. 배경 색상
3. 문자 색상
다음으로 여러 가지 실제 측정을 통해 포토샵을 이용한 측정의 핵심 포인트를 자세히 설명하겠습니다
[사진 가로, 세로 측정]
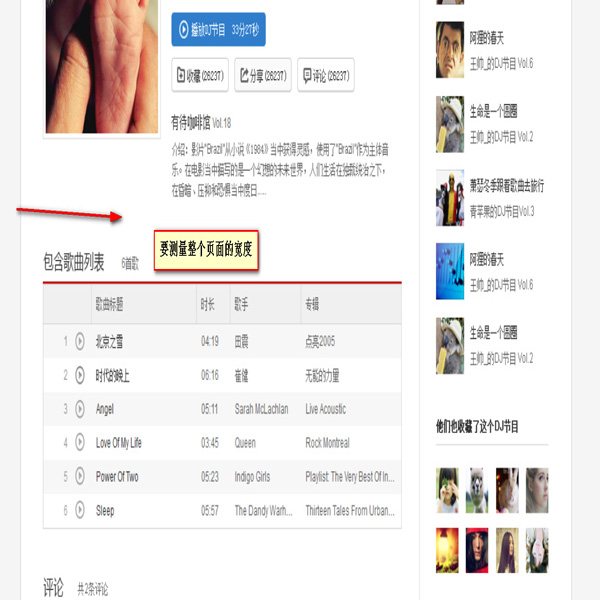
1. 일반 사진의 가로, 세로 측정
먼저, 직사각형 선택 윤곽 도구를 사용하여 넓은 영역을 선택한 다음 Alt 키를 누른 상태에서 초과분을 뺍니다
 |
 |
 |
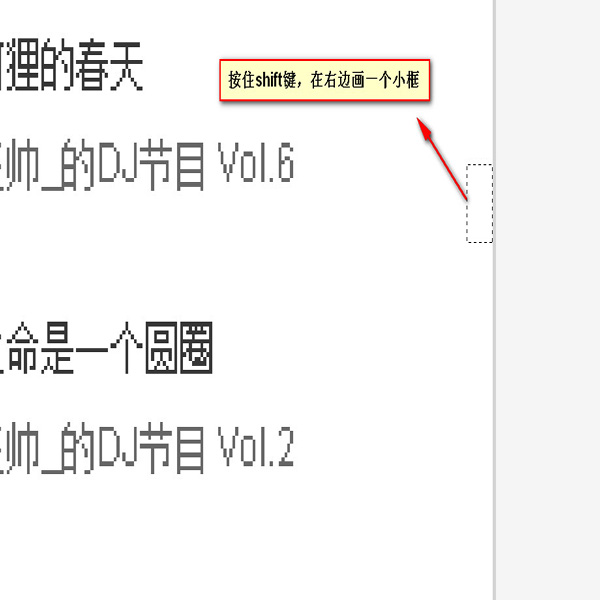
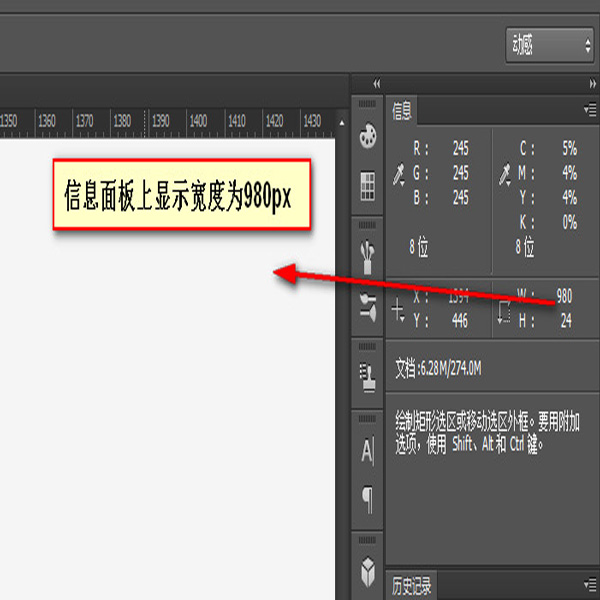
2 1화면을 넘는 큰 영역의 너비와 높이
먼저 직사각형 선택 윤곽 도구를 사용하여 맨 왼쪽에 작은 직사각형을 그린 다음 Shift 키를 누른 상태에서 작은 직사각형을 그립니다. 맨 오른쪽에 있는 너비 정보는 측정할 영역의 너비 정보입니다
 |
 |
 |
 |
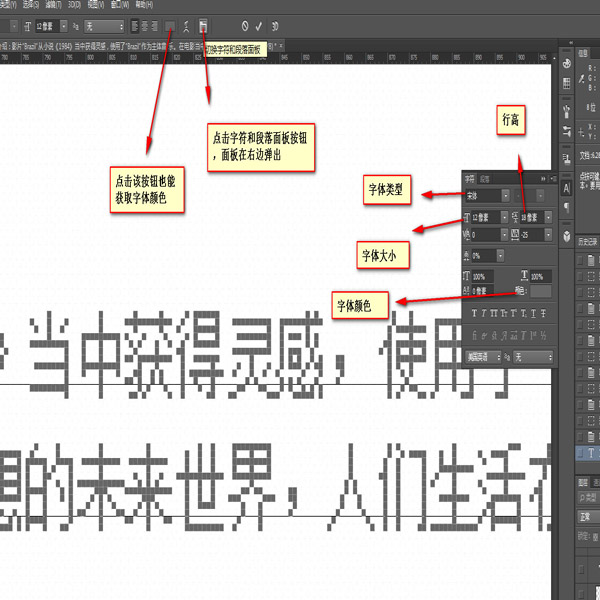
[문자 크기, 줄 높이 측정] 및 텍스트 색상]
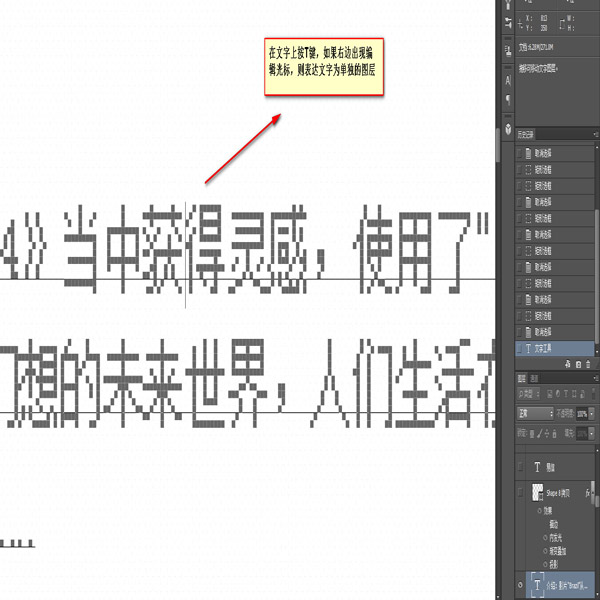
1. 텍스트가 별도 레이어인 경우
여러 패널을 통해 텍스트 크기, 줄 높이, 텍스트 색상 정보를 얻을 수 있습니다. 옵션 패널
 |
 |
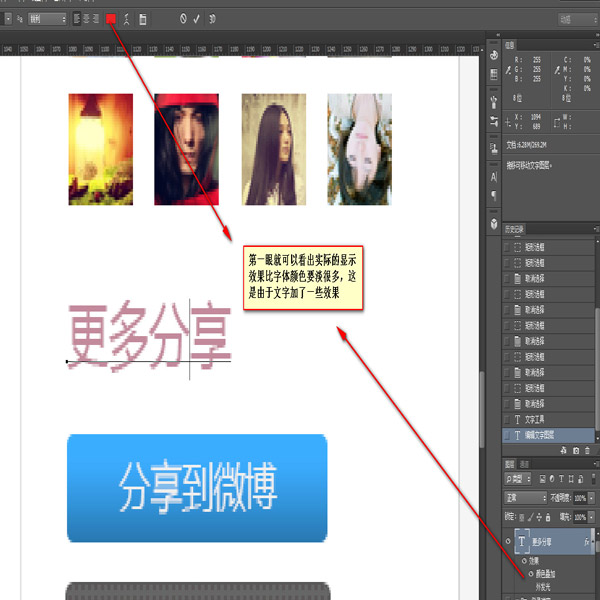
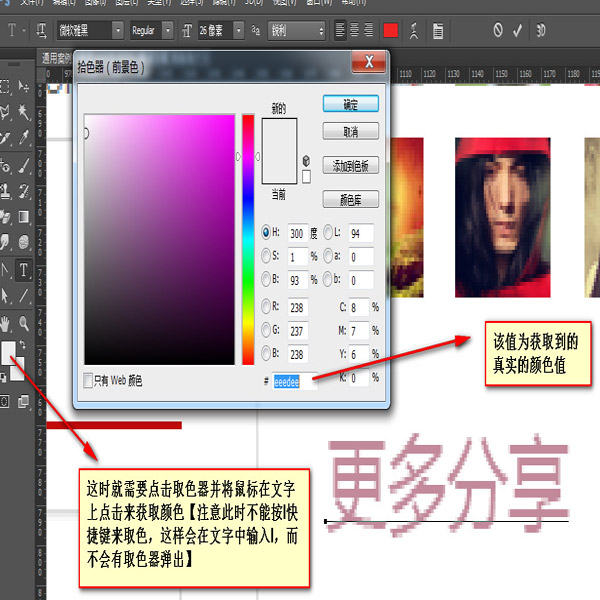
[참고]텍스트 색상 패널에서 선택한 색상이 표시된 색상과 일치하지 않으면 텍스트 색상이 다른 효과로 처리되었기 때문일 수 있습니다. 이 경우에도 스포이드 도구가 필요합니다. 색상 흡수
 |
 |
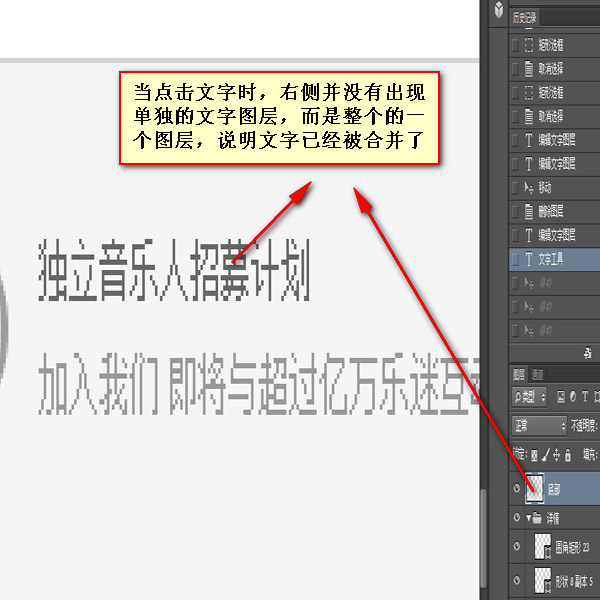
2. 텍스트가 레이어에 병합되면 상황이 더 복잡해집니다.
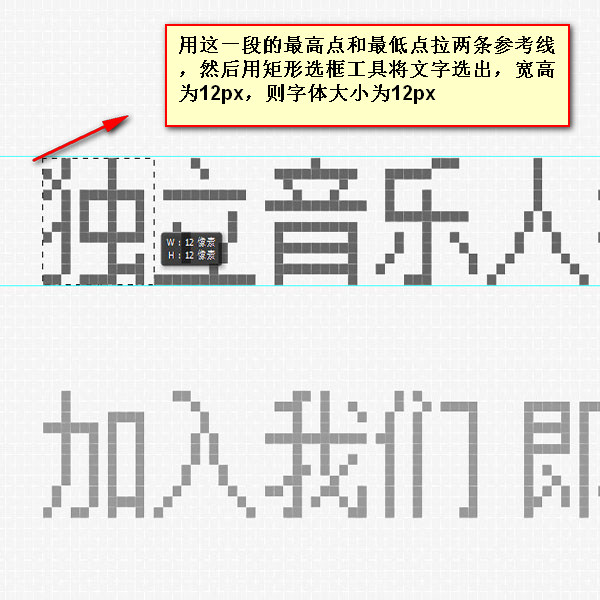
글꼴 크기
다른 글꼴의 텍스트는 글꼴 크기가 다를 수 있습니다. 일반적으로 한 줄에서 가장 큰 텍스트를 선택하여 측정하며 결과는 비교적 정확합니다
[참고] 텍스트 오른쪽이나 아래에 1픽셀 간격이 있는 경우도 있습니다
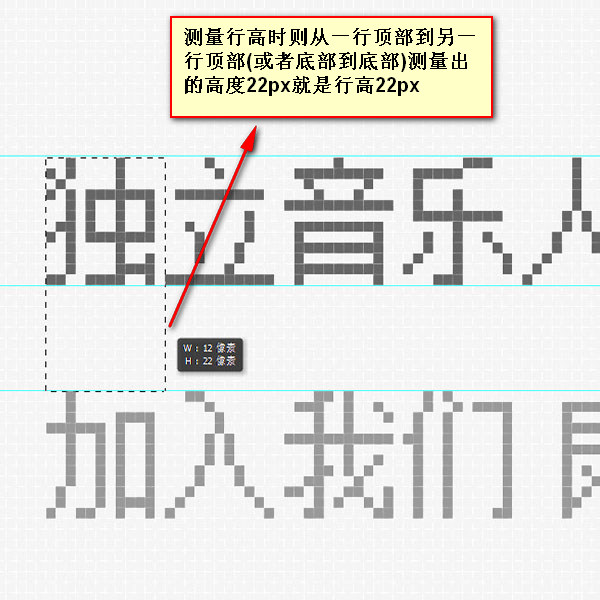
b . 줄 높이
줄 높이의 측정은 실제로 첫 번째 줄의 아래쪽에서 두 번째 줄의 아래쪽까지의 한 줄의 측정입니다
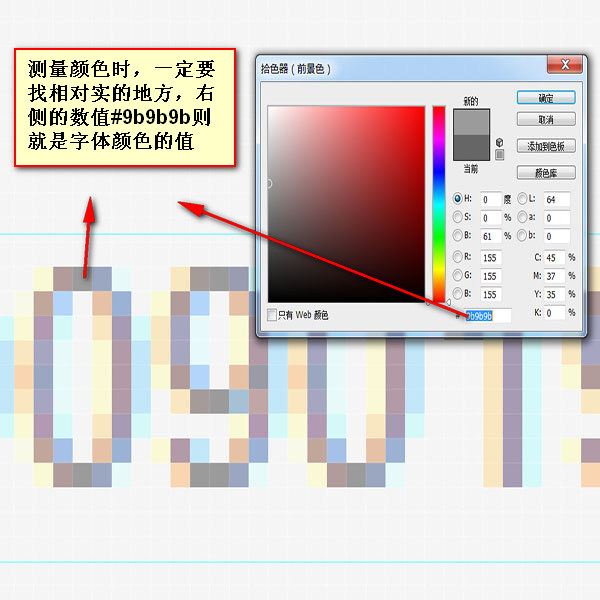
c. >
스포이드 도구를 활용하세요. 흡수시 확대하면 들쭉날쭉한 글자가 많이 나오므로 단색으로 부분을 흡수해주세요
 |
 |
 |
 |
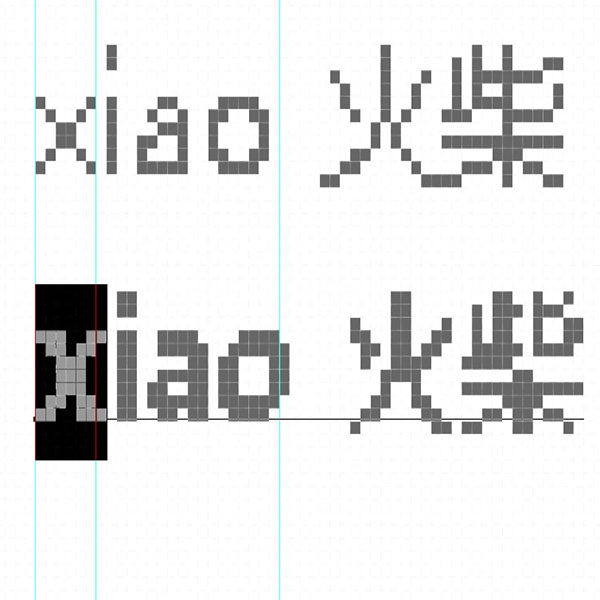
[문자, 숫자, 기호의 크기 측정]
비교할 문자를 입력하세요. 그런 다음 줄 높이와 글꼴 크기를 일관되게 설정하고 위와 아래의 글자와 공백 수를 확인한 다음 줄 높이를 설정하십시오
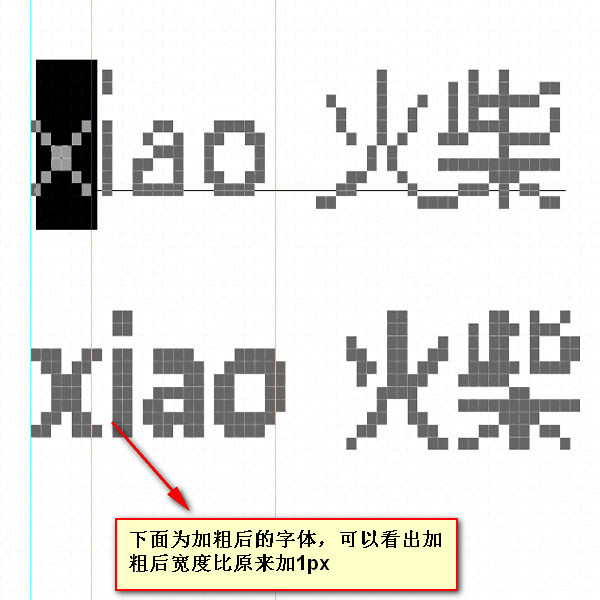
【굵게 설정】
굵게 설정한 후 글자에 픽셀이 하나 더 추가되지만 여전히 원래 글꼴 크기에 따라 계산됩니다. 굵게 표시하면 원래 1픽셀 세로선이 2픽셀이 됩니다. >
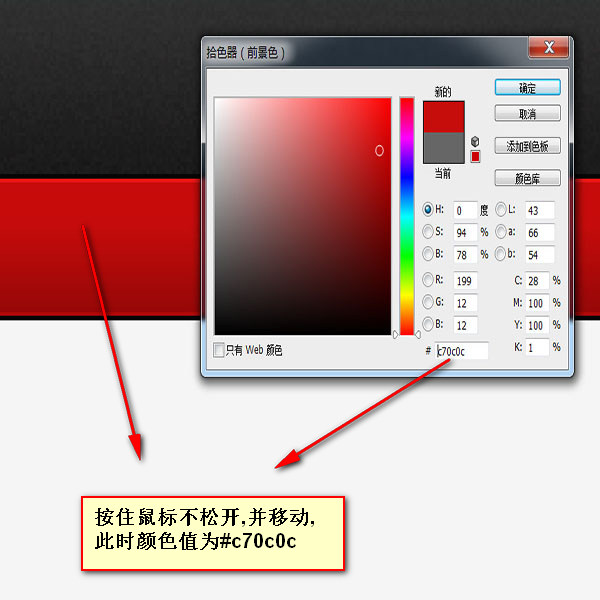
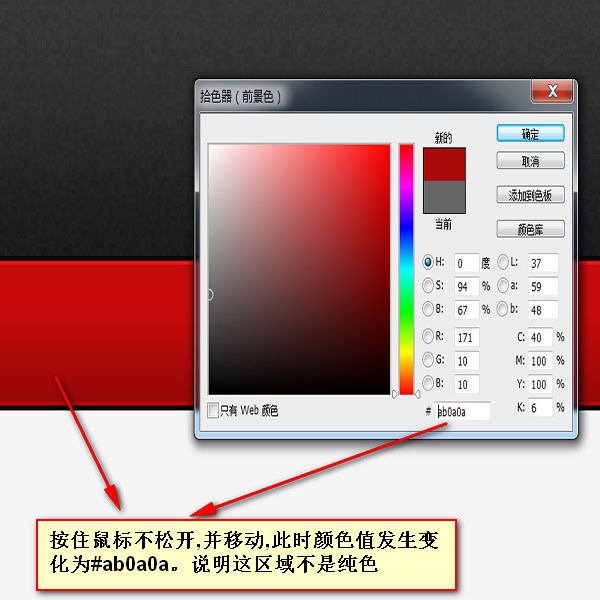
단색 확인 |
 |
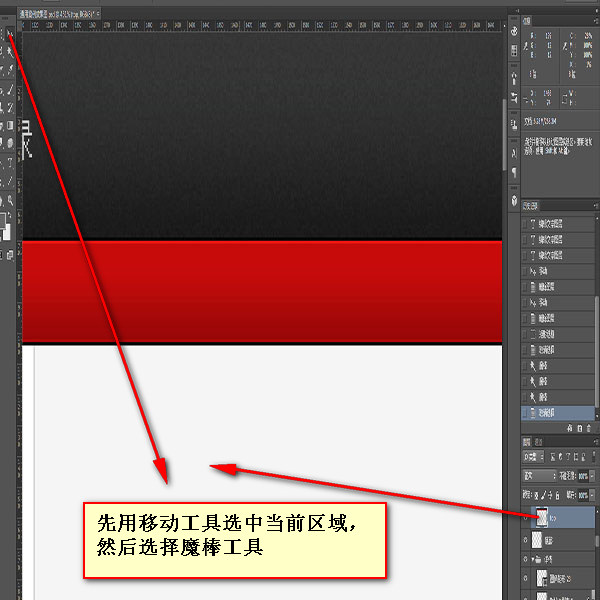
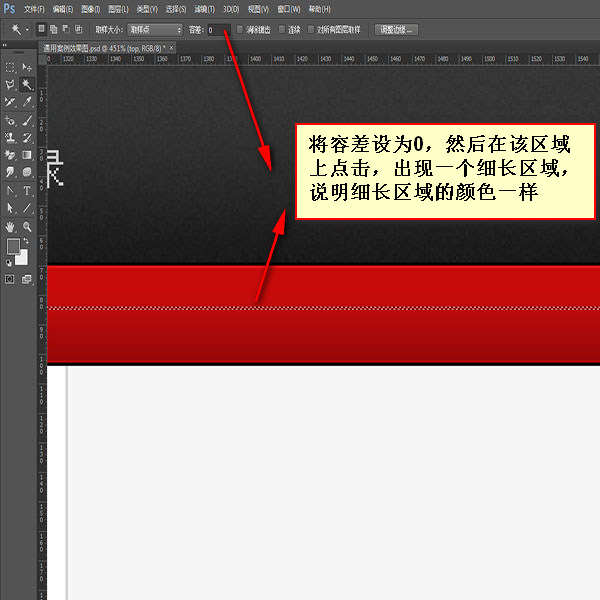
2. 선형 그라데이션을 결정합니다
먼저 이동 도구로 레이어를 선택한 다음 마술봉 도구로 클릭하세요. 가로 줄무늬가 모두 나타나면 세로 색상 변경의 선형 그라데이션이 됩니다.
참고사항 |
 |
[1] 이미지 측정 시 콘텐츠 영역의 너비를 측정합니다. 패딩이 있는 경우 패딩 값을 뺍니다. [2] 글꼴 유형이 글꼴, 공백인 경우 본문의 절반 크기입니다
[3] 한자의 구두점은 한 글자의 크기를 차지하고, 영문의 구두점은 반 글자의 크기를 차지합니다
 |
 |
 |