코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
이것은 중급 튜토리얼이므로 일부는 까다로워 보일 수 있지만 한번 시도해 보시는 것은 어떨까요?
이것은 중급 수준의 튜토리얼이므로 까다로워 보일 수 있지만 시도해 보는 것은 어떨까요? 마우스 휠을 스크롤하세요
1단계
1단계
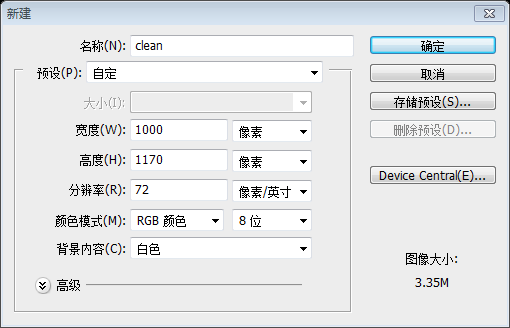
처음부터 시작해 보겠습니다. . Photoshop을 실행하고 새 문서를 만드세요(CTRL+N). 아래 매개변수를 참조하세요.
자습서를 시작해 보세요. PS를 열고 아래 매개변수에 따라 새 문서를 만듭니다(Ctrl + N)
2단계
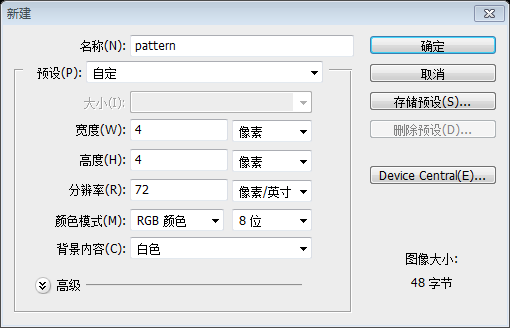
이제 추가합니다. 배경에 패턴 추가
연필 사용 도구
아래 그림에 따라 왼쪽 위에서 오른쪽 아래 대각선으로 색상을 지정합니다. 선 색상: #efeeef 오른쪽 위에서 왼쪽 아래로 대각선 색상, 위쪽: #dfdddf, 아래쪽: #e7e6e7

클릭: 편집> 패턴 정의 , 패턴으로 정의

직사각형 도구를 사용하여 새 사각형을 만듭니다. 직사각형(0, 0, 1000, 1170)

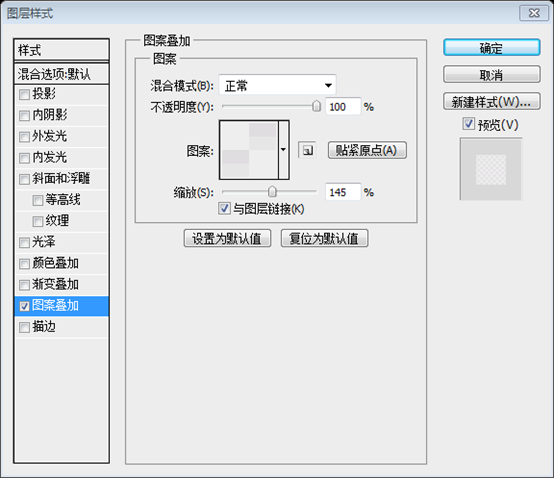
레이어 스타일> . 아래 스크린샷 설정을 따르세요
3단계

3단계
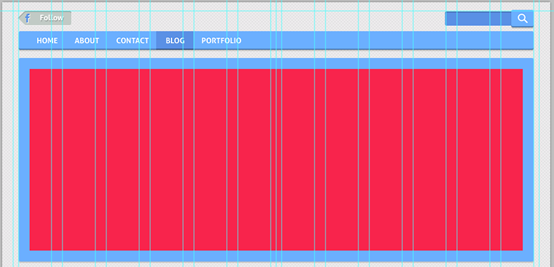
 우리는 멋진 디자인을 만들고 싶습니다. 그렇기 때문에 그리드 시스템을 사용하여 디자인하면 쉽게 시각적이고 구조적인 균형을 이룰 수 있습니다. 그리드 기반 디자인을 갖춘 웹사이트입니다.
우리는 멋진 디자인을 만들고 싶습니다. 그렇기 때문에 그리드 시스템을 사용하여 디자인하면 쉽게 시각적이고 구조적인 균형을 이룰 수 있습니다. 그리드 기반 디자인을 갖춘 웹사이트입니다.
우리는 멋진 디자인을 만들어내겠죠? 이것이 우리가 그리드 시스템을 사용하여 디자인하는 이유입니다. 구조적 균형과 현실적인 관점을 위한 그리드 기반 디자인으로 웹사이트를 쉽게 제작할 수 있습니다.
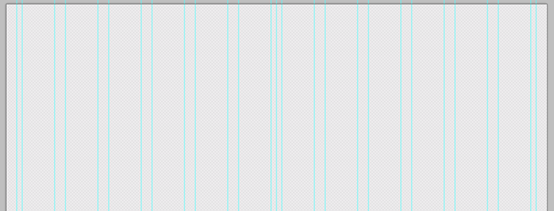
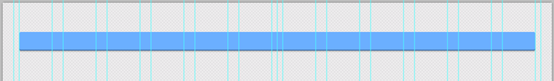
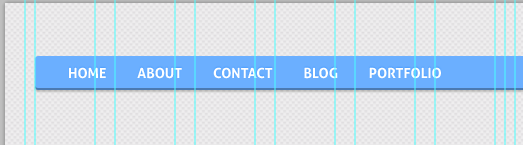
디자인에 60px과 20px 간격으로 그리드를 배치하세요. >
세로 기준선의 좌표는 20, 30, 90, 110, 170, 190, 250입니다. , 270, 330, 350, 410, 430, 490, 500, 510, 570, 590, 650, 670, 730, 750, 810, 830, 890, 910, 970, 980
 4단계
4단계
4단계
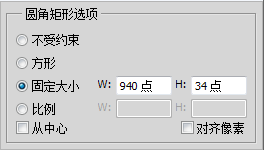
자... 이제 디자인을 할 차례입니다. 메뉴를 만들려면 둥근 사각형 도구를 사용하세요(반경 - 3px). 메뉴의 너비는 940px이고 높이는 34px입니다.이제… 메뉴를 디자인할 차례입니다. 미래의 웹페이지.
둥근 직사각형 도구를 사용하여 둥근 직사각형(30, 53, 940, 34)(반지름 - 3px)을 만듭니다. 메뉴 너비는 940px이고 높이는 34px입니다.
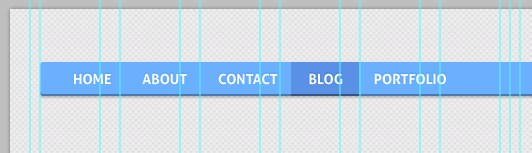
웹사이트 메뉴를 만드는 것은 쉬운 작업이라고 생각합니다. 아래 이미지를 보세요.
웹페이지 메뉴를 만드는 과정은 아주 간단한 과정인 것 같아요. 믿으세요, 아래 사진을 보세요:

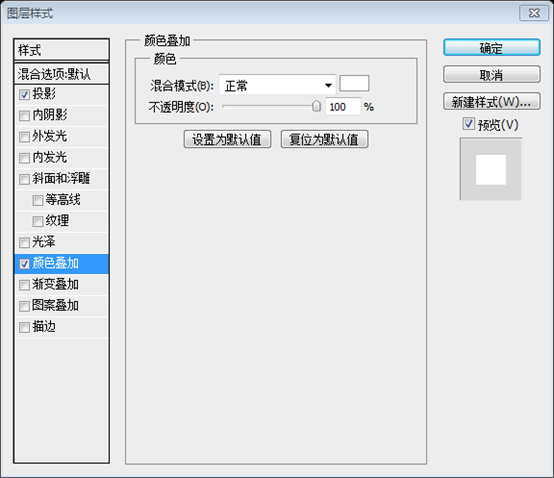
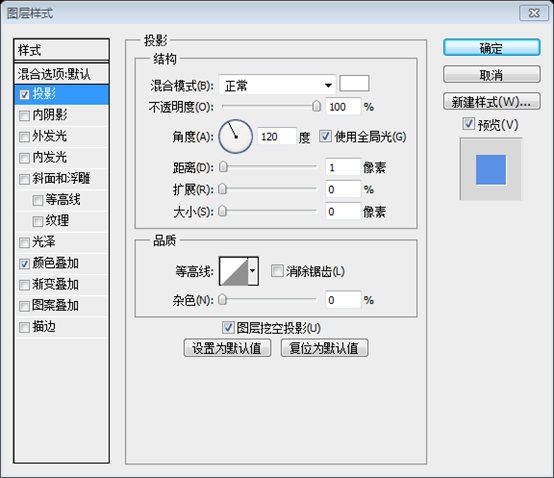
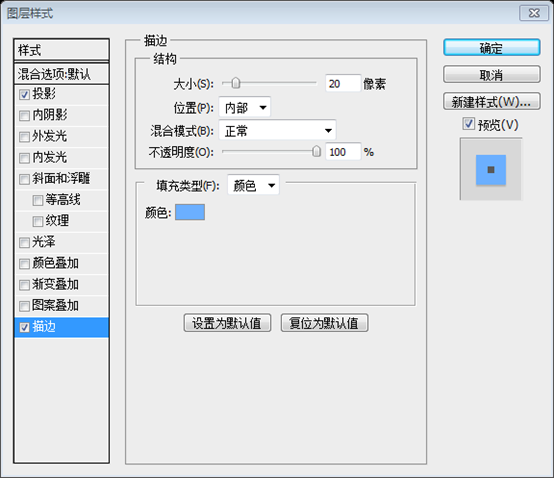
 이 메뉴를 더욱 눈에 띄게 만들고 싶다면 블렌딩 옵션 -> 스크린샷에 표시된 설정을 사용하세요.
이 메뉴를 더욱 눈에 띄게 만들고 싶다면 블렌딩 옵션 -> 스크린샷에 표시된 설정을 사용하세요.
메뉴를 더욱 눈길을 끌게 만들려면
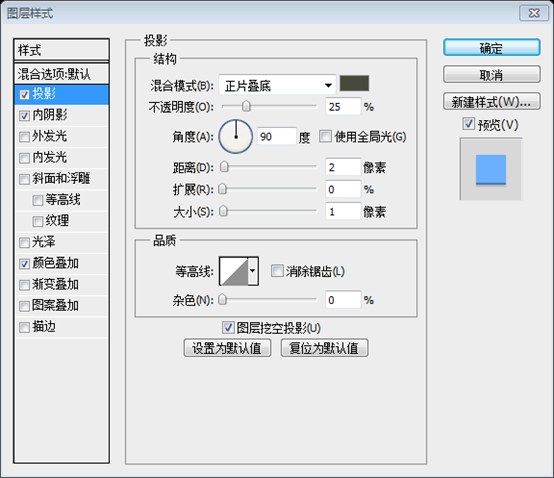
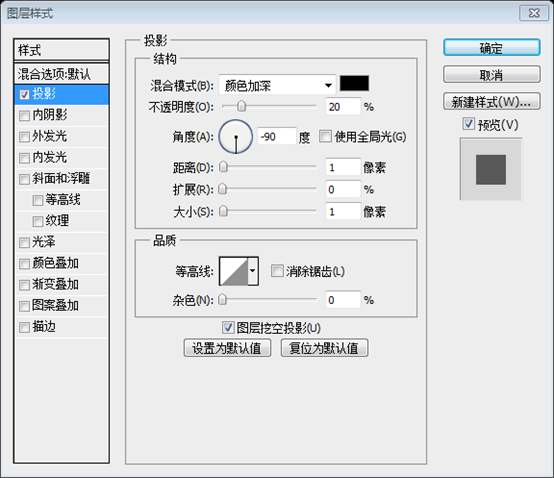
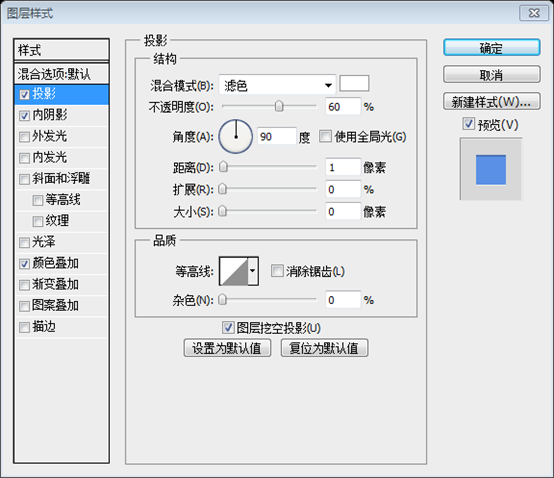
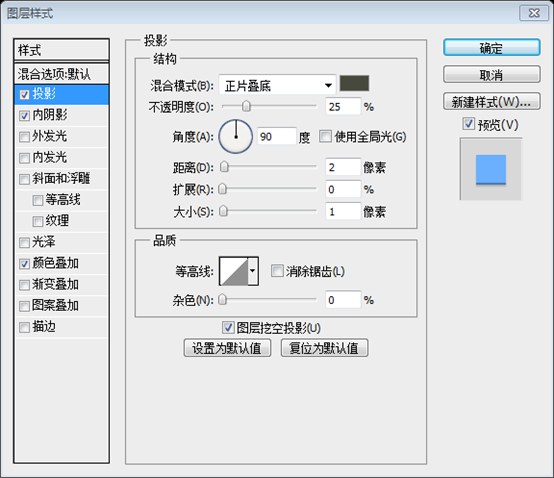
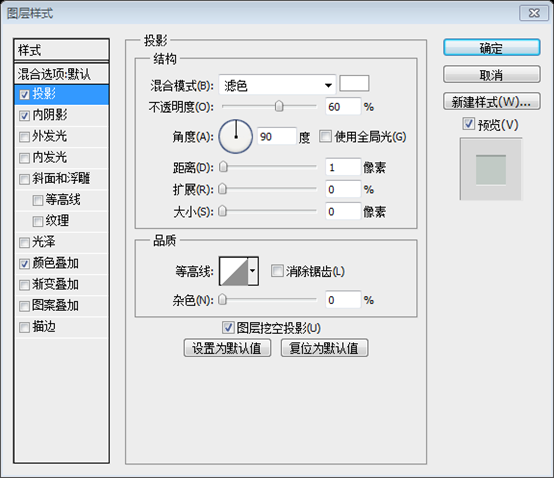
블렌딩 옵션> 섀도우를 클릭하세요. 아래 스크린샷에 따라 매개변수를 설정합니다.
투영 색상: #47493c
 블렌딩 옵션-> >
블렌딩 옵션-> >
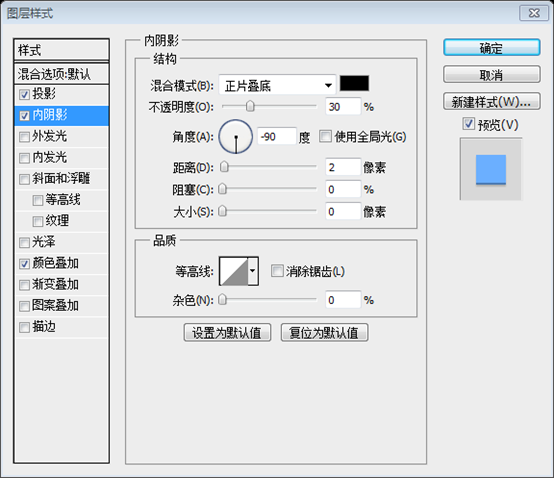
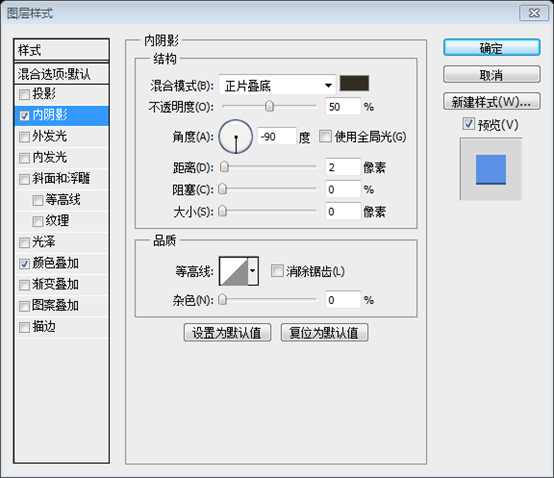
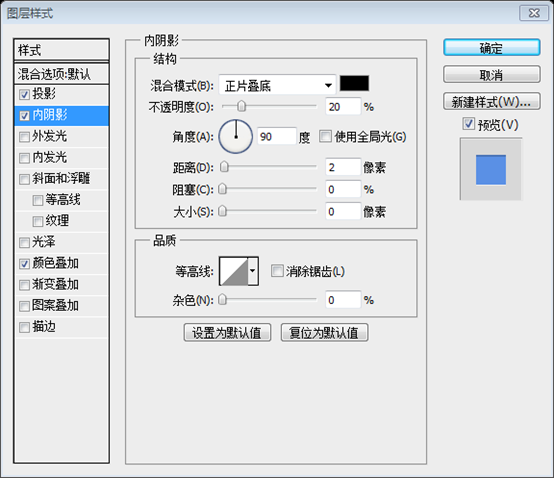
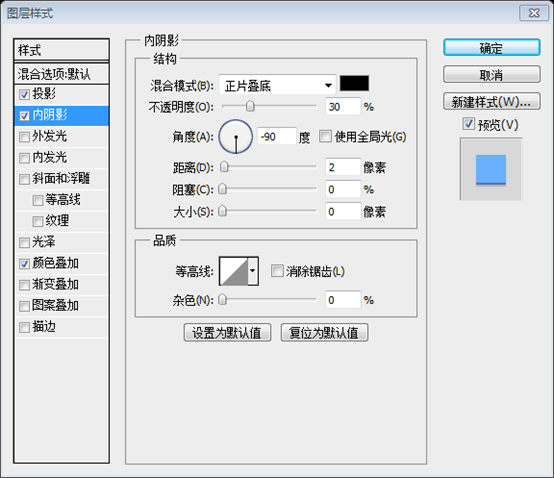
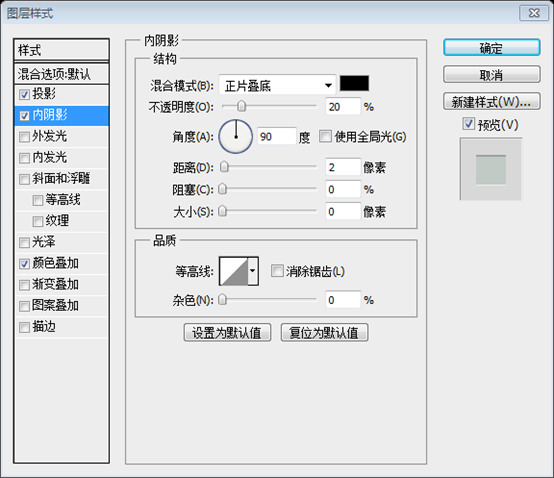
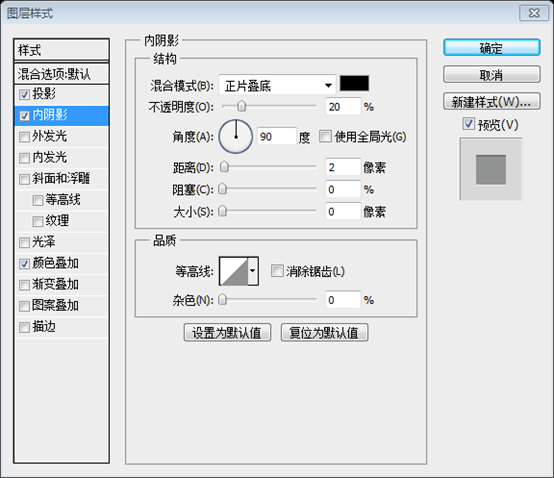
블렌딩 옵션> 내부 그림자
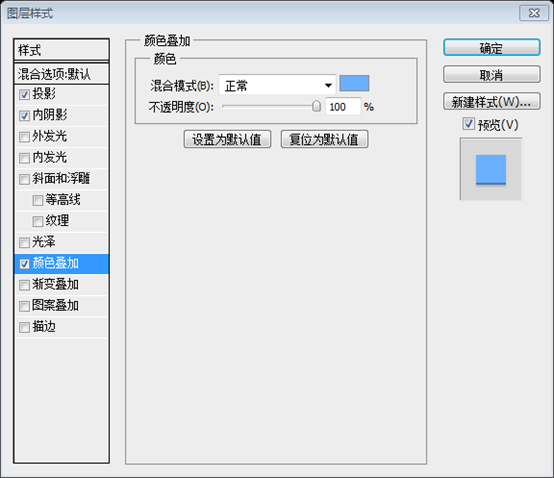
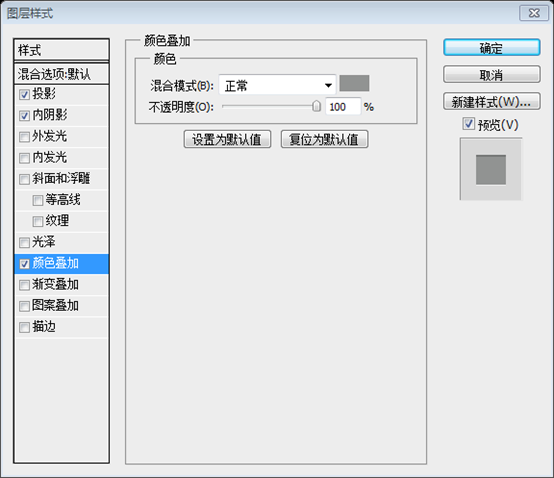
이 메뉴바는 #6bafff 색상을 선택했습니다.

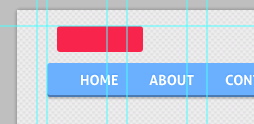
Step 5
5단계
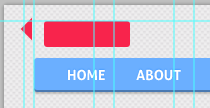
사용해 보겠습니다.가로 텍스트 도구
메뉴에 텍스트 추가(각각 HOME, ABOUT, CONTACT, BLOG, PORTFOLIO)
모든 글꼴로 디자인을 만들 수 있습니다. 좋아요. 저는 Aller [bold] 글꼴을 사용했습니다. 크기는 14px입니다.
디자인에 원하는 글꼴을 사용할 수 있습니다. 여기서 사용하고 있는 글꼴은 Aller, 굵은 글꼴입니다. 글꼴 크기: 14px
메뉴 텍스트에 다음 레이어 스타일과 그림자 색상을 추가합니다: #010101


6단계
6단계
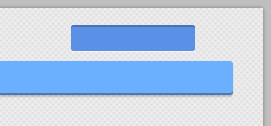
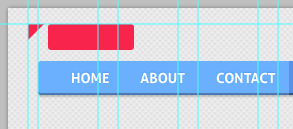
모든 메뉴 버튼은 링크이므로 디자이너가 어떻게 해야 하는지 보여줘야 합니다. 호버 상태는 다음과 같습니다. 직사각형을 만듭니다(사용한 색상은 #5a90e5입니다).
모든 메뉴 버튼은 링크이므로 디자이너는 메뉴의 호버 상태가 어떻게 보이는지 보여주어야 합니다. . 따라서 직사각형 (281, 53, 68, 34) (사용한 색상: #5a90e5)
을 만들고 내부 그림자 색상으로 다음 레이어 스타일을 추가합니다. #312d20


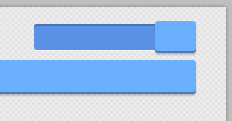
결과:
결과:

7단계
7단계
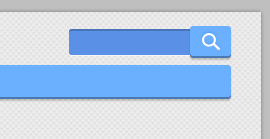
모든 괜찮은 웹사이트에는 검색 양식이 있습니다. .도 만들어 봅시다 :)
모든 괜찮은 웹페이지에는 검색 양식이 있습니다. 또한
둥근 직사각형 도구(반경 - 3px)를 사용하여 다음 크기의 검색 양식을 만듭니다: 124px 및 26px
(반경: 3px) 검색 양식 만들기 (808, 17, 124, 26) , 크기: 124px*26px

추가 그림자 레이어 스타일

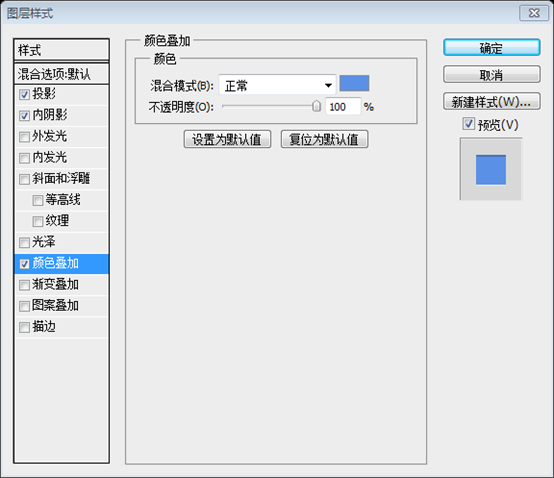
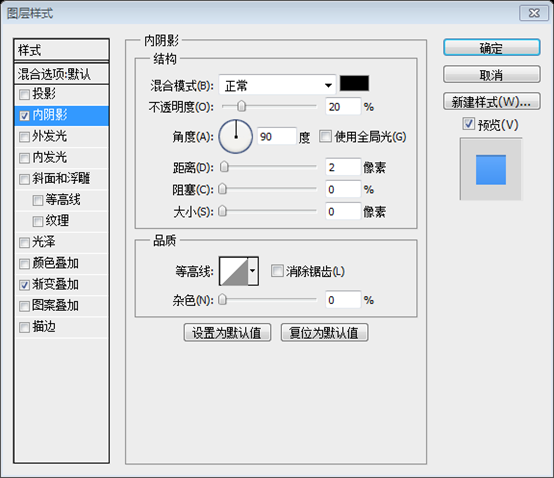
내부 그림자 추가: 혼합 옵션-> 내부 그림자
내부 그림자 추가 : 블렌딩 옵션> 내부 그림자

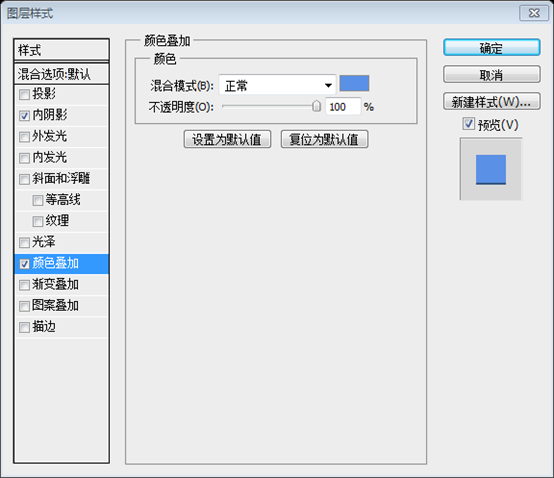
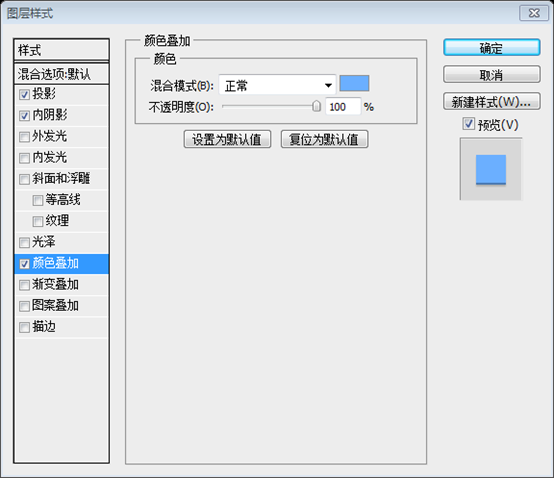
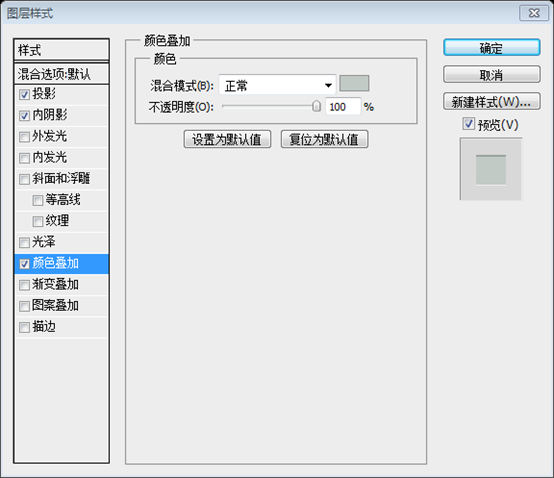
블렌딩 옵션, 색상- #5a90e5
혼합 옵션> 색상 오버레이, 색상: #5a90e5


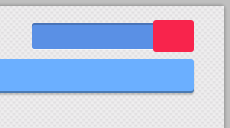
우리가 가장 좋아하는 Photoshop 도구를 한 번 더 사용하세요 :) 크기가 41px 및 32px인 직사각형 하나를 만듭니다.
PS의 이전 도구를 다시 사용하여 둥근 직사각형을 만듭니다 (929, 14, 41, 32 ) , 크기: 41px*32px

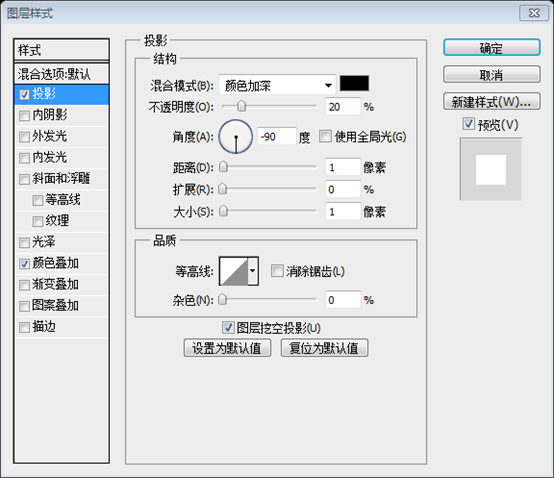
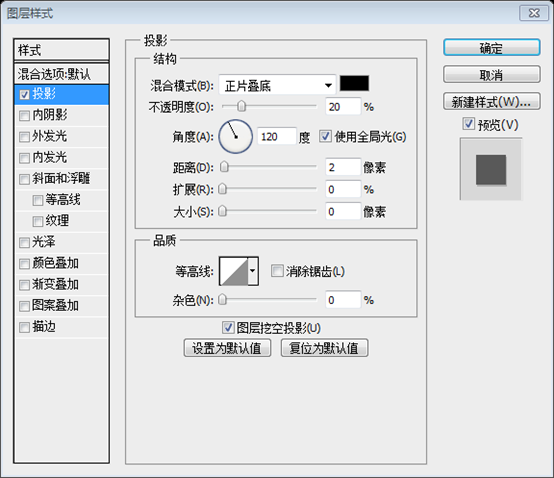
블렌딩 옵션 -> 드롭 섀도우
블렌딩 옵션> 드롭 섀도우, 색상: #47493c

혼합 옵션 -> 내부 그림자
혼합 옵션> 🎜>

블렌딩 옵션> 색상 오버레이
(color : #6bafff)





8단계
소셜 미디어 연결은 모든 웹사이트에 매우 유용하고 중요합니다. 그렇기 때문에 오늘은 둥근 사각형 도구(반경 - 3px)를 사용하여 간단한 Facebook 버튼을 만드는 방법도 알아보겠습니다. 버튼을 만들어 보겠습니다
소셜 미디어 링크는 모든 웹사이트에 매우 유용하고 중요합니다. 그래서 오늘은 간단한 Facebook 버튼을 만드는 방법도 배워보겠습니다.둥근 사각형 도구
를 다시 사용하여(반경: 3px) 버튼(40, 16, 86, 26)
 그런 다음 직사각형 도구(둥근 모양)를 사용하여 다음 크기(16픽셀)의 정사각형(Shift 버튼을 누른 채)을 만듭니다.
그런 다음 직사각형 도구(둥근 모양)를 사용하여 다음 크기(16픽셀)의 정사각형(Shift 버튼을 누른 채)을 만듭니다.
) 정사각형 만들기(Shift 키를 누른 채) ), 크기: 16px
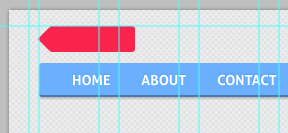
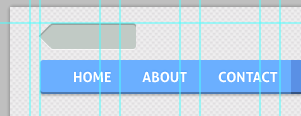
펜 도구를 선택하고 이 사각형의 절반을 잘라냅니다.
펜 도구를 선택하고 이 사각형의 절반을 잘라냅니다. 참고: 이 단계는 직접 선택 도구를 사용하면 상대적으로 간단합니다. 직접 선택 도구를 사용하여 사각형의 오른쪽 하단에 있는 점을 선택하고 삭제 키를 누릅니다. 삭제하면 삼각형이 생깁니다

편집->변환->이 삼각형을 이동하여 배치합니다. 직사각형의 왼쪽
편집 > 변형 > 회전 을 클릭하여 삼각형을 회전하고 직사각형의 왼쪽으로 이동합니다


모든 "Facebook" 레이어를 선택하고 병합(Ctrl+E) >
드롭을 추가하세요. 그림자 레이어 스타일
 혼합 옵션-> 내부 그림자: 색상 오버레이(#c1cac5 )
혼합 옵션-> 내부 그림자: 색상 오버레이(#c1cac5 )
(#c1cac5)

글꼴: 굵은 글씨, 글꼴 크기: 14px



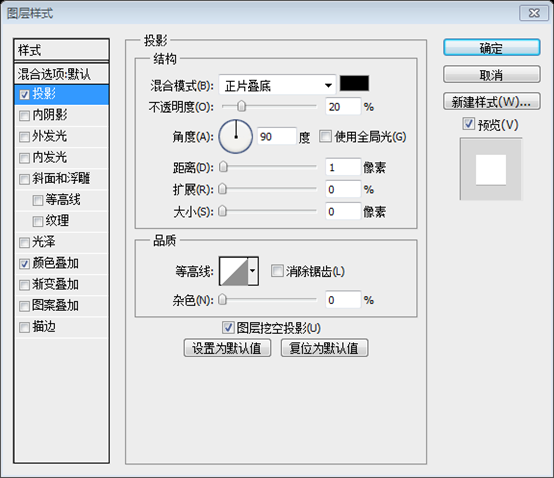
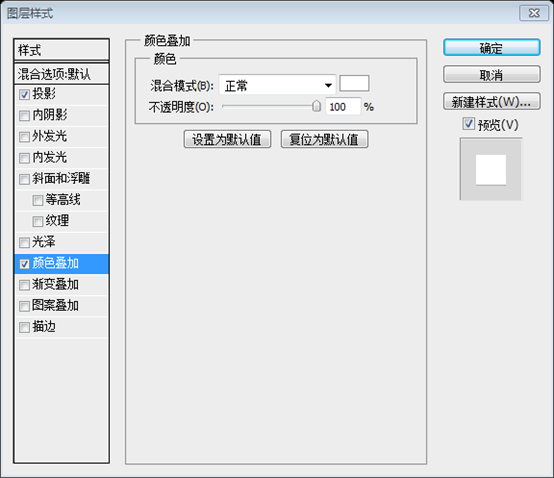
 다음 레이어 스타일 추가(흰색 그림자 추가)
다음 레이어 스타일 추가(흰색 그림자 추가)

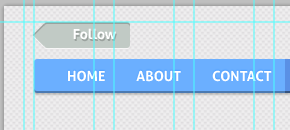
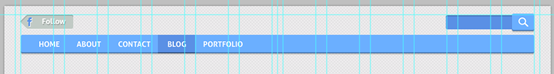
와! 해냈습니다 :) 메뉴바의 최종 결과를 보세요:
와! 이제 끝났습니다. 마지막 버튼 표시줄을 살펴보세요

9단계
9단계
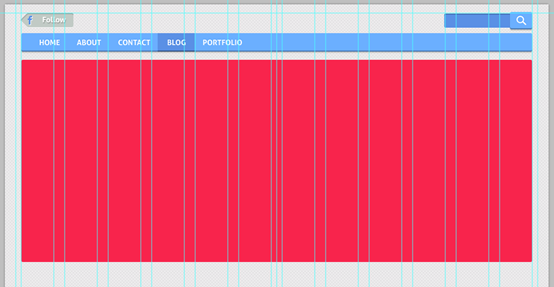
새 도형 만들기: 너비 940px, 높이 372px
새 도형 만들기(둥근 직사각형, 반경: 3px, (30, 102, 940, 372) ): 너비 940px, 높이 372px

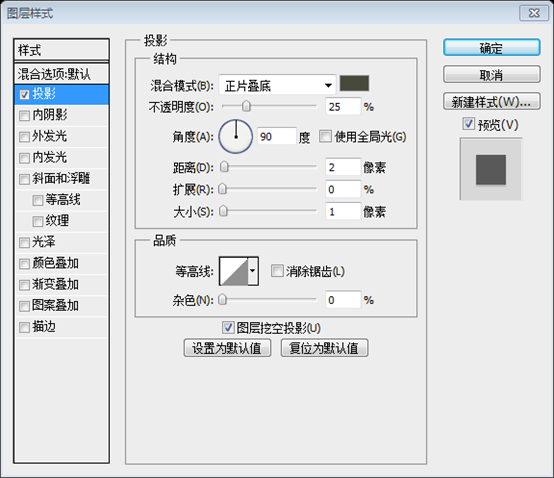
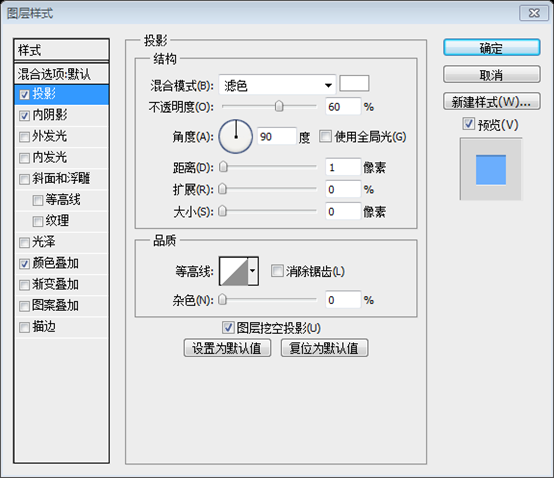
늘 그렇듯이 그림자를 추가하세요.
마찬가지로 그림자를 추가하세요. 그림자 색상: #47493c

그리고 테두리: 혼합 옵션-> 획(20px, 색상- #6bafff)
테두리 추가: 혼합 옵션> 획(20px, 색상: #6bafff)


단계 10
10단계
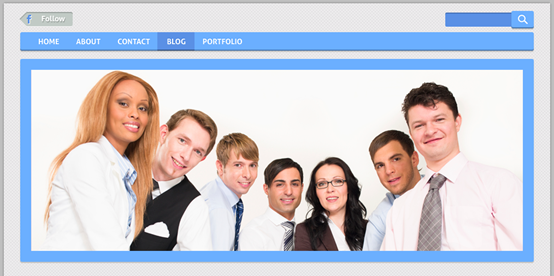
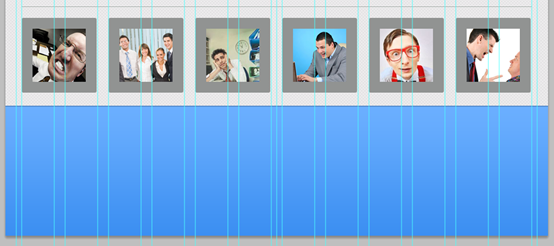
멋진 슬라이더를 만들려면 Ctrl+Alt+G 단축키를 사용하여 이미지를 추가해야 합니다. 클리핑 마스크.
아름다운 슬라이딩 바를 만들기 위해 이미지를 몇 개 추가하겠습니다. 단축키 Ctrl + Alt + G를 사용하여 클리핑 마스크

11단계
11단계
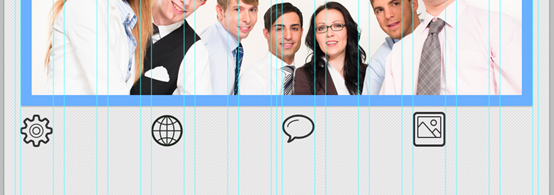
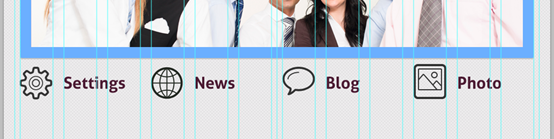
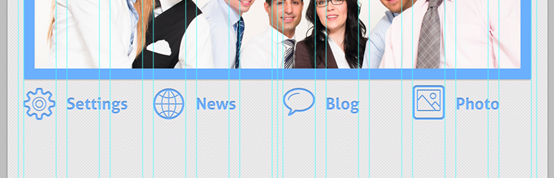
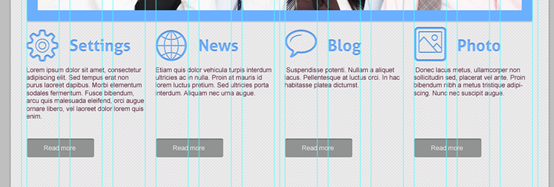
다양한 무료 아이콘을 다시 사용합니다. "설정", "버블", "사진", "세계"
이런 무료 아이콘을 다시 사용해 보세요. 저는 다음 아이콘을 선택했습니다: 설정, 거품, 사진, 세계
디자인에 추가하세요(그리드를 사용하는 것을 잊지 마세요), 거리 – 180px
디자인에 추가하세요(가이드 사용을 잊지 마세요), 거리: 180px

12단계
12단계
텍스트를 추가합니다. 메뉴 표시줄에 사용한 것과 동일한 글꼴을 사용해야 합니다. 글꼴 크기를 30px로 설정합니다.
텍스트를 추가합니다. 메뉴 표시줄과 동일한 글꼴을 사용할 수 있습니다. 글꼴 크기를 30px로 설정하세요

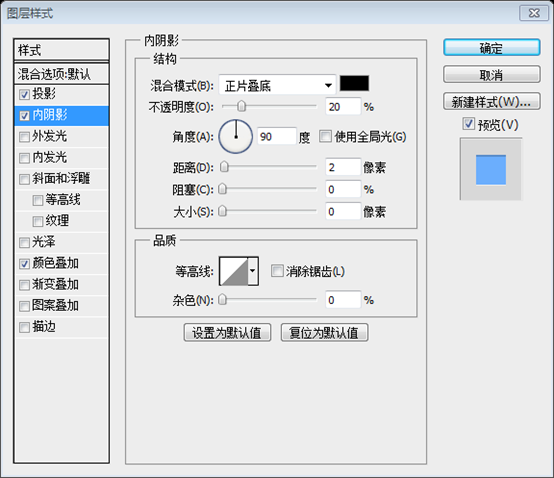
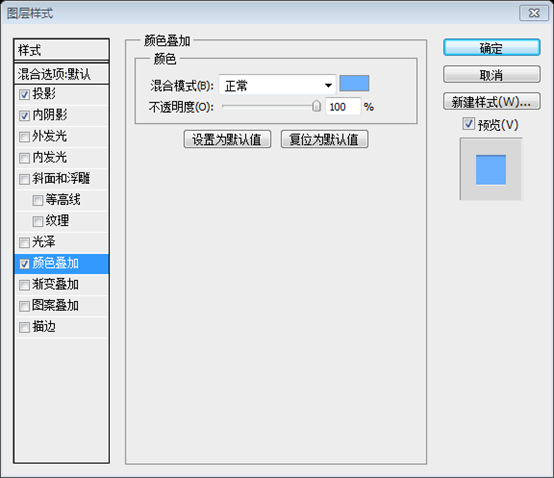
혼합 옵션을 활용해 보세요: 흰색 그림자, 색상 오버레이( #6aaefd) 및 내부 그림자를 추가하세요.
혼합 옵션 추가: 흰색 그림자, 색상 오버레이(#6aaefd) 및 내부 그림자 추가



이 레이어의 스타일을 복사하여 모든 아이콘에 추가하세요.
이 레이어 스타일을 복사하여 모든 아이콘 과 텍스트
에 추가하세요.
와우, 이 놀라운 결과를 보세요!
오! 이 미친 결과 좀 보세요

13단계
13단계
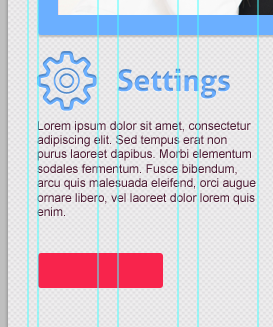
이 4개의 열(각각 너비 - 240px)을 "loremipsum" 텍스트로 채우십시오. 모든 열에 다른 텍스트를 추가하는 것이 좋습니다. 각 열의 텍스트가 다른 경우가 가장 좋습니다.
텍스트 색상: #4c1b33, 그림자 레이어 스타일 추가


14단계
14단계
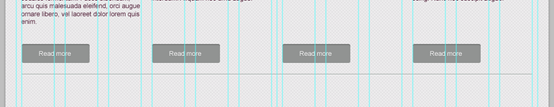
이전에 사용했던 도구를 사용하여 자세히 보기 버튼을 만듭니다.
이전에 사용했던 도구(
둥근 사각형 도구)
(30, 692, 125, 35)을 만듭니다. 🎜> 혼합 옵션 -> 내부 그림자, 그림자, 색상 오버레이(#919392) 🎜> (#919392)
혼합 옵션 -> 내부 그림자, 그림자, 색상 오버레이(#919392) 🎜> (#919392)



15단계

버튼에 "자세히 보기" 텍스트를 추가하세요.
버튼에 추가 읽기 텍스트를 추가하고 그림자 및 색상 오버레이 레이어 스타일을 추가합니다.


 이제 향후 웹사이트의 주요 콘텐츠를 분리해야 합니다. 1px 직선 (30, 747, 940, 1)
이제 향후 웹사이트의 주요 콘텐츠를 분리해야 합니다. 1px 직선 (30, 747, 940, 1) 을 만들고 여기에 더 읽기 레이어의 레이어 스타일을 추가합니다(
레이어 스타일 붙여넣기). 17단계
17단계
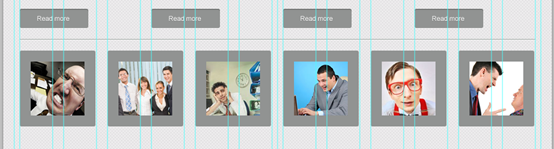
다음 블록은 "파트너"라는 제목의 섹션이 될 수도 있고 소개할 수도 있습니다. 최신 블로그 게시물.다음 섹션은 파트너라는 제목의 콘텐츠이거나 소개하고 싶은 최신 블로그 게시물이 될 수 있습니다.
둥근 직사각형 도구를 사용하여 정사각형을 만듭니다(Shift 버튼을 누른 채). 🎜>(30,768)
반경 - 3px, 너비 및 높이 - 138px 

아래 설정으로 테두리를 만들려면 혼합 옵션 -> 919392
클릭: Blending Options> 획
그림자 스타일을 추가하세요.
이 요소를 5번 복사하여 붙여넣으세요. ) 이 사각형을 20px 간격으로 배치하세요. >
18단계
18단계
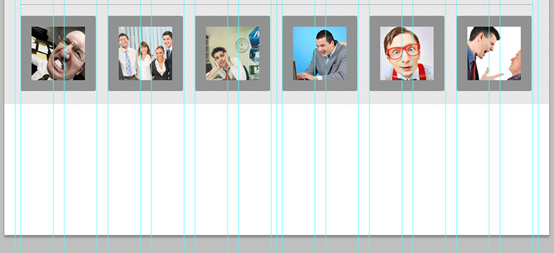
클리핑 마스크를 사용하여 이미지를 사각형에 삽입합니다.
보시다시피, 이 블록은 정말 다양한 용도로 사용할 수 있습니다. 결과:
보시다시피 이 블록은 정말 다양한 용도로 사용할 수 있습니다. 결과:

19단계
바닥글 웹사이트의 중요성은 헤더만큼 중요합니다. "방문자들이 페이지 하단에 도달하면 무엇을 하기를 원하는가?"라고 자문해 보십시오. 웹사이트 바닥글 디자인.
웹페이지의 바닥글과 헤더 영역도 똑같이 중요합니다. “방문자가 페이지 하단에 도달하면 무엇을 하기를 원하는가?”라고 스스로에게 물어보세요. 귀하의 답변은 바닥글 디자인을 위한 훌륭한 출발점이 됩니다.
이제 귀여운 웹사이트 레이아웃을 위한 멋진 바닥글을 디자인할 차례입니다. :)
이제 귀여운 웹사이트에 대한 멋진 바닥글을 디자인할 차례입니다. 레이아웃이 좋습니다. 밝게 만들어 봅시다.

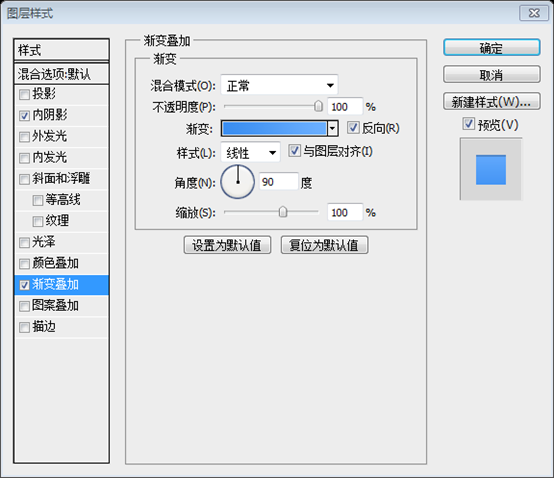
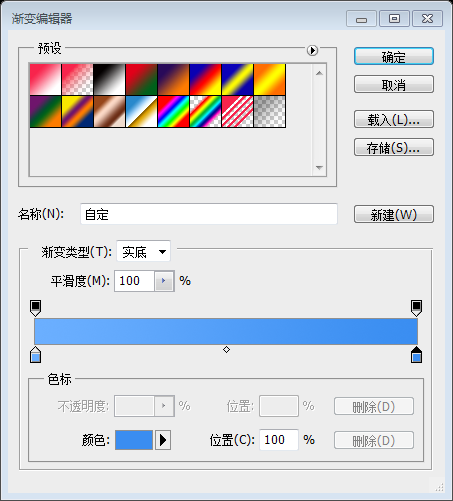
그라디언트를 추가합니다(예: #3a8df1 - #6bafff 및 내부 그림자
예: # 3a8df1 - #6bafff 및 내부 그림자




20단계
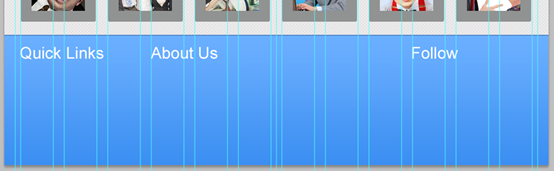
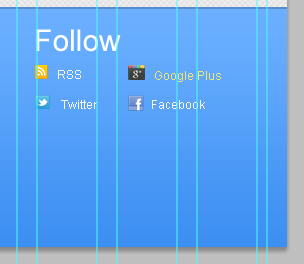
3개의 블록을 바닥글에 추가합니다: 빠른 링크, 회사 소개 및 팔로우하세요
바닥글에 세 개의 블록을 추가할 예정입니다: 빠른 링크, 회사 소개, 팔로우
제목에는 Arial Regular 글꼴(30px)을 사용하고 아래 스크린샷과 같이 스타일을 추가하세요.
제목에는 Arial Regular 글꼴(글꼴 크기: 30px)을 사용하고, 스크린샷과 같이 레이어 스타일
(색상: 흰색)을 추가하세요

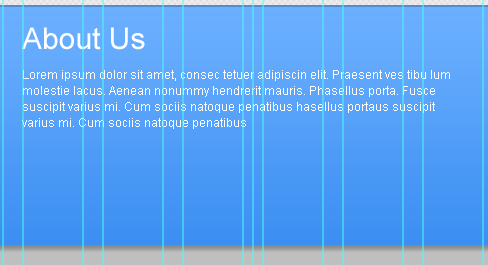
회사 소개 섹션의 텍스트에 Arial Regular 글꼴을 사용합니다(12px). 텍스트 추가
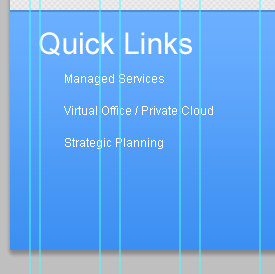
 빠른 링크 섹션의 텍스트 - 22px 🎜>
빠른 링크 섹션의 텍스트 - 22px 🎜>
팔로우 섹션에 일부 표준 아이콘 삽입 - RSS , Google Plus+ 및 Twitter
팔로우 섹션에 표준 아이콘 추가: RSS, Google Plus+ 및 Twitter

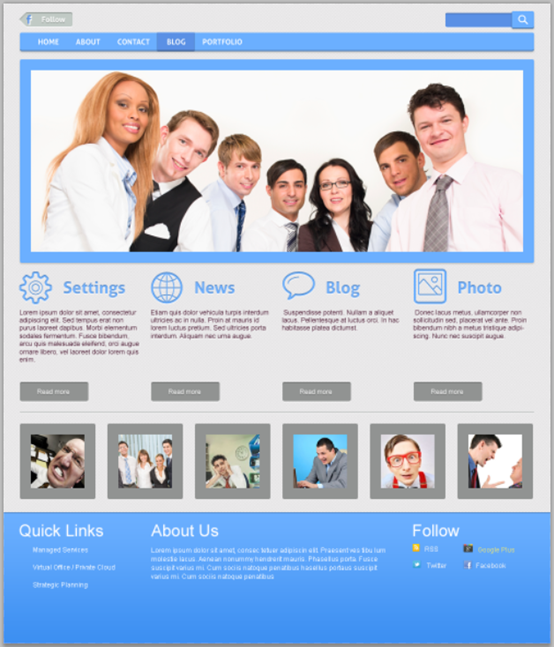
우와! 튜토리얼의 최종 결과는 다음과 같습니다.
오! 이제 끝났습니다! 이것이 튜토리얼의 최종 결과입니다.

추첨:
이 웹페이지의 스타일은 참신하며 특별한 기술을 사용하지 않습니다. . 몇 가지 기본 기술(레이어 스타일, 클리핑 마스크 등)을 사용합니다. 하지만 이러한 단순한 조합이 색다른 상쾌한 룩을 연출합니다. 번역 과정에서 전체 스타일에 더 적합해 보이도록 일부 매개변수를 수정했습니다.
더 많은 PS 웹 디자인 튜토리얼 XXVIII - PS에서 깔끔한 웹 페이지 레이아웃 만드는 방법 관련 기사는 PHP 중국어 웹사이트를 주목하세요!