코더로서 나의 예술 기반은 약합니다. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 모두 해외에서 제공되는 온라인 PS 튜토리얼에서 가져온 것이며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
합의:
1. 본 글에서 사용된 소프트웨어는 Photoshop CS5 버전입니다.
2. 원본 튜토리얼의 스크린샷은 영어로 되어있습니다. 재생산을 바탕으로 중국어 버전을 다시 상영했습니다.
3. 원문의 일부 연산에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트로 직접 표시됩니다.
예: (90, 22, 231, 77) , 직사각형의 왼쪽 상단 모서리 좌표가 (90, 22), 너비 231, 높이 77임을 나타냅니다.
예: (90, 22) 은 직사각형의 왼쪽 위 모서리 좌표가 (90, 22)임을 나타냅니다. 직사각형의 다른 두 매개변수는 튜토리얼에서 지정되었습니다.
4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
1단계
1단계
새 문서(900X900px)를 만듭니다.
새 문서 만들기(900*900px)

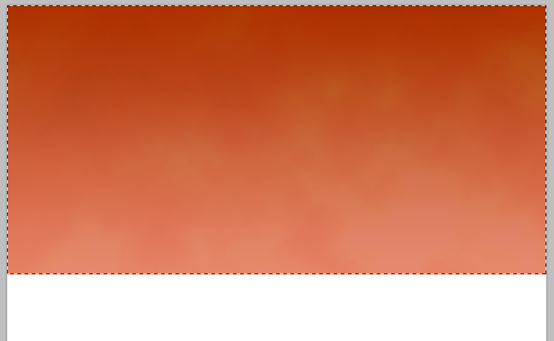
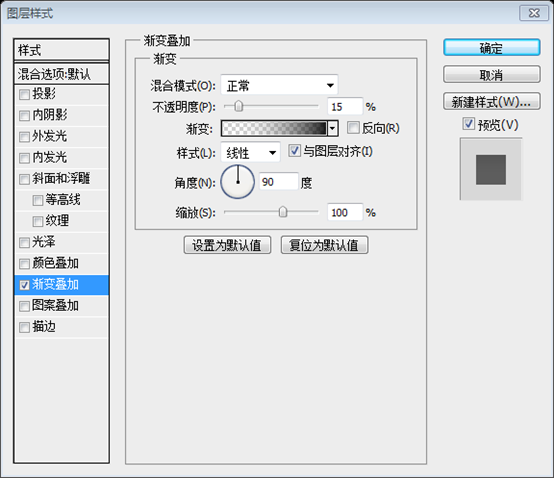
'orange header'라는 새 레이어를 만들고 900X450px를 선택하고 주황색 그라디언트로 채웁니다.
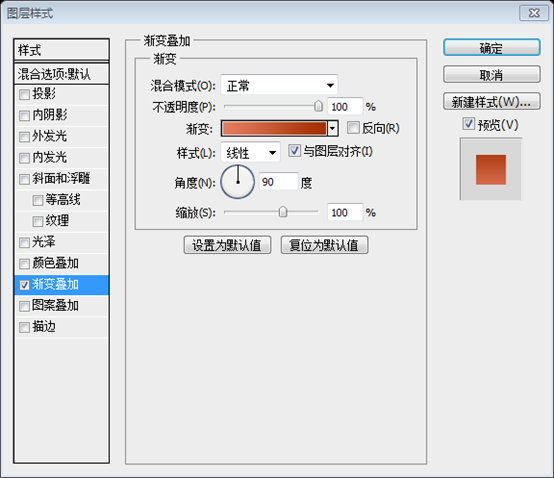
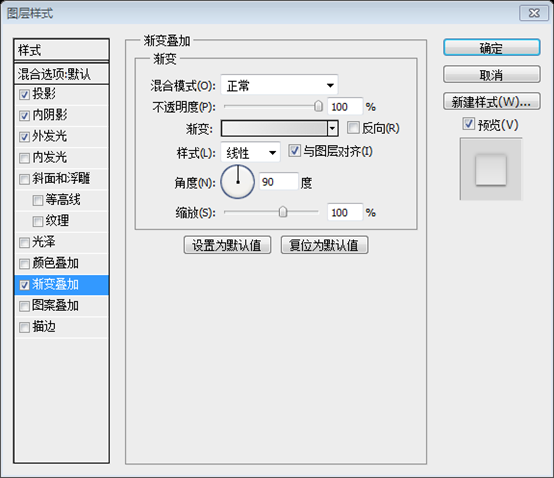
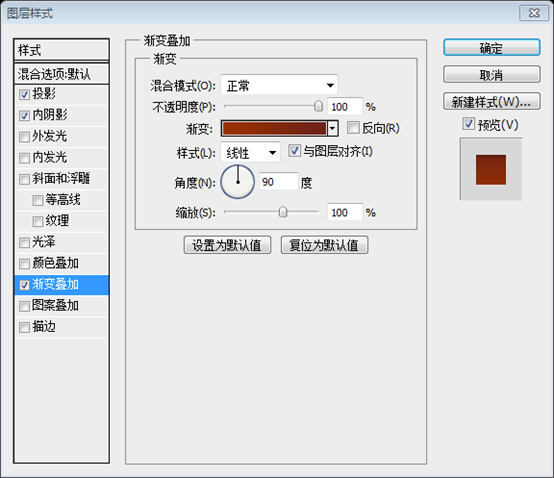
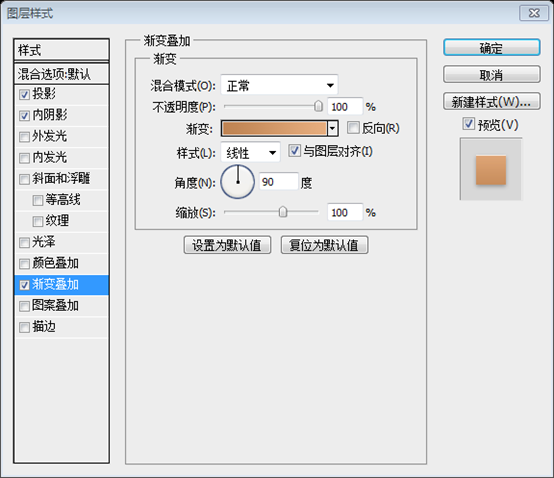
새 레이어 주황색 헤더를 만듭니다. 900*450px 선택 영역을 만들고 주황색 그라디언트로 채웁니다. 직사각형 도구를 사용하여 직사각형(0, 0, 900, 450)을 만들고 아래와 같이 그라디언트 오버레이 레이어 스타일을 추가하는 것이 더 편리합니다

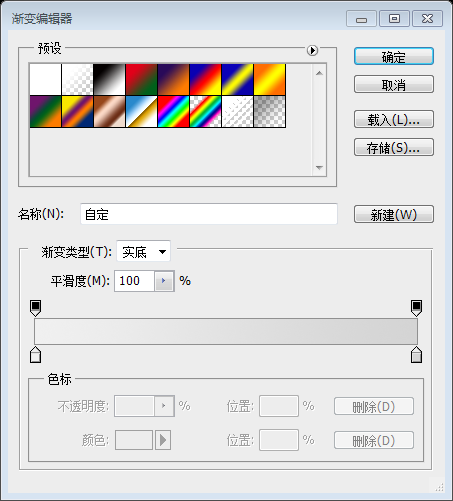
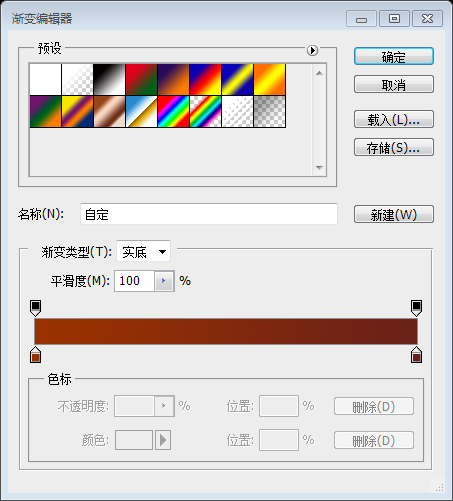
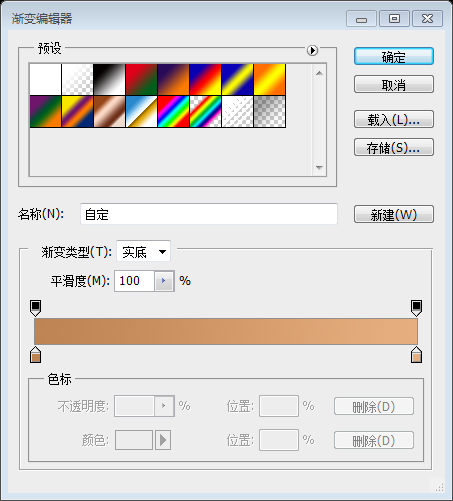
그라디언트 편집기 색상: #e37c60, #a42e00


2단계
2단계
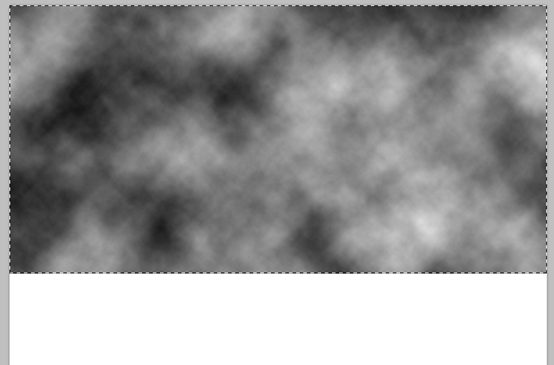
헤더 선택이 완료되면 '헤더 클라우드'라는 새 레이어를 만듭니다. 필터>렌더링>구름으로 이동하여 헤더 영역을 구름으로 채웁니다. 그런 다음 레이어 모드를 '컬러 닷지'로 변경하고 불투명도를 10%로 줄입니다.
머리 영역의 선택 항목을 사용하여 새 레이어 헤더 구름을 만듭니다. (이전에 직사각형 도구를 사용하여 직사각형을 만든 경우 Ctrl 키를 누른 채 레이어 패널에서 직사각형 축소판을 클릭해야 합니다.) 클릭: 필터 > ; 렌더링 > 구름 , 머리 부분을 구름으로 채우세요. 그런 다음 레이어의 혼합 모드를 Color Dodge로 변경하고 불투명도를 10%로 조정합니다.


3단계
3단계
이제 PSDFAN:Texture 목요일: Damage에서 이 멋진 텍스처 세트를 다운로드하세요.
지금 PSDFAN에서 아래 텍스처를 다운로드하세요.

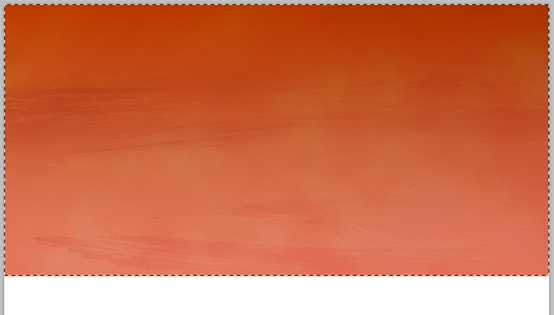
텍스처 중 하나를 헤더 선택 항목에 붙여넣습니다. 이 레이어를 '헤더 텍스처'라고 부릅니다.
텍스처 중 하나를 선택한 머리에 붙여넣습니다. 레이어 헤더 텍스처의 이름을 지정합니다.

그런 다음 이 레이어의 불투명도를 20%로 줄이고 레이어의 블렌드 모드를 '오버레이'로 변경합니다.
그런 다음 이 레이어의 불투명도를 20%로 조정하고 레이어의 혼합 옵션을 오버레이로 변경합니다.

4단계
4단계
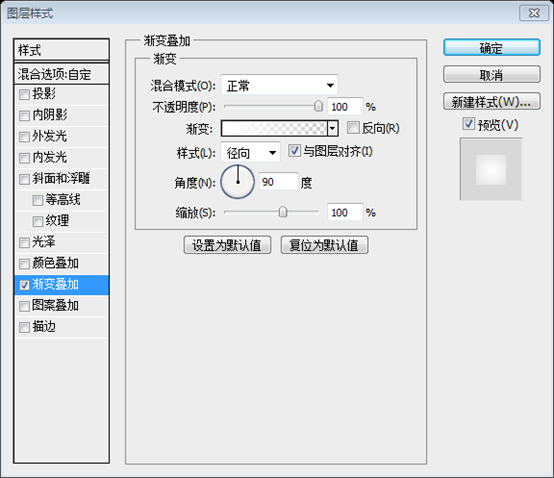
이제 방사형 그라디언트 도구를 사용하여 헤더의 오른쪽 영역에 흰색에서 투명한 방사형 그라디언트를 만듭니다.
이제 머리 영역 오른쪽에 있는 방사형 그라디언트 도구를 사용하여 흰색에서 투명한 방사형 그라디언트를 만듭니다. 타원 도구를 사용하여 타원(450, 0, 450, 450)을 만들고, 채우기를 0으로 변경하고, 아래와 같이 방사형 그래디언트 오버레이를 추가할 수도 있습니다


그런 다음 이 레이어의 불투명도를 20%로 줄이고 레이어 혼합 모드를 '컬러 닷지'로 줄입니다.
그런 다음 이 레이어의 불투명도를 20%로 조정하고 레이어 혼합 옵션을 Color Dodge로 변경합니다.

5단계
5단계
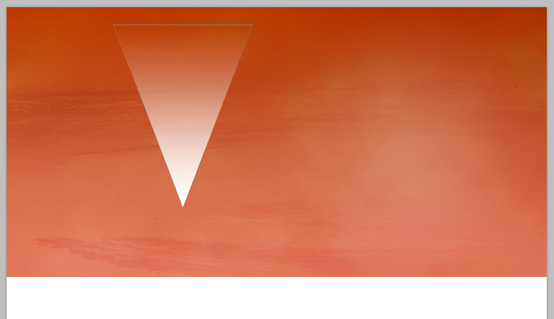
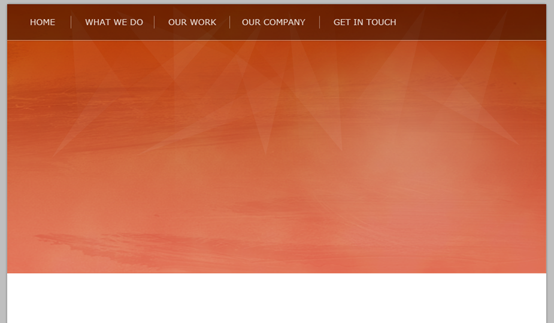
올가미 도구를 사용하여 머리글에 선택 항목과 같은 삼각형 조각을 만들려면 이 선택 항목을 흰색에서 투명한 그라데이션으로 채웁니다.
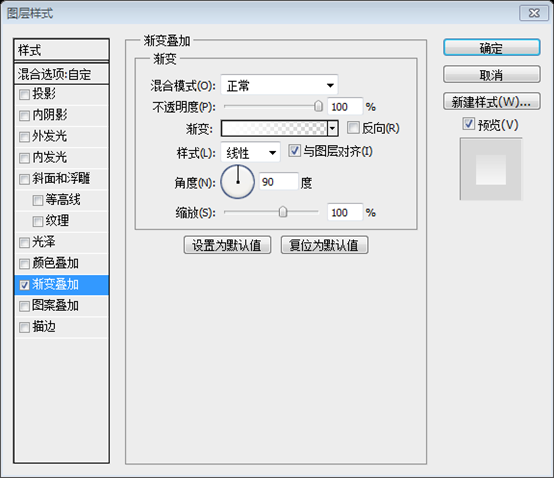
새로운 레이어 Lighting1을 만듭니다. 올가미 도구를 사용하여 머리 영역 위에 삼각형 선택 영역을 만듭니다. 이 선택 항목을 흰색에서 투명한 그라데이션으로 채웁니다.
다각형 도구를 사용하여 Shift를 누르고 정삼각형을 그린 다음 채우기를 0으로 변경하고 Ctrl+T를 눌러 자유롭게 변환하고 아래와 같이 삼각형으로 변환한 다음 추가할 수도 있습니다. 흰색에서 투명한 그라데이션 오버레이 레이어 스타일


레이어에서 마우스 오른쪽 버튼을 클릭하고 "스마트 개체로 변환"을 선택한 다음 다시 마우스 오른쪽 버튼을 클릭하고 "레이어 래스터화"를 선택합니다.
그런 다음 이 레이어의 불투명도를 5%로 줄이고 레이어 혼합 모드를 '컬러 닷지'로 줄입니다.
그런 다음 이 레이어의 불투명도를 5%로 조정하고 레이어 혼합 옵션을 Color Dodge , 로 설정하고 적절한 위치 로 조정합니다.

6단계
6단계
헤더에 빛 조각 모음을 만들려면 이 기술을 반복하세요.
머리 전체에 이 기술을 반복하여 일련의 빛과 그림자 배열을 만듭니다. 5단계에서 레이어를 직접 복사하여 적절한 위치와 크기로 조정하시면 됩니다

7단계
7단계
'메뉴'라는 새 레이어를 만듭니다. 캔버스 상단에 60px 높이의 선택 항목을 만들고 이 레이어의 불투명도를 40%로 줄입니다.
새 레이어 메뉴를 만듭니다. 캔버스 상단에 60px 높이의 선택 영역 (0, 0, 900, 60) 을 만듭니다. 검정색으로 채우고 이 레이어의 불투명도를 40%로 조정합니다.
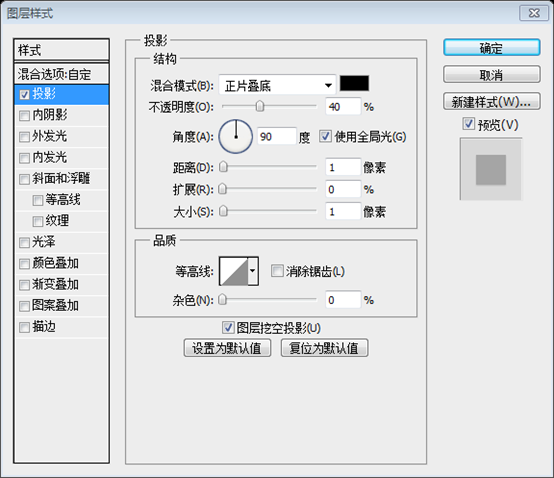
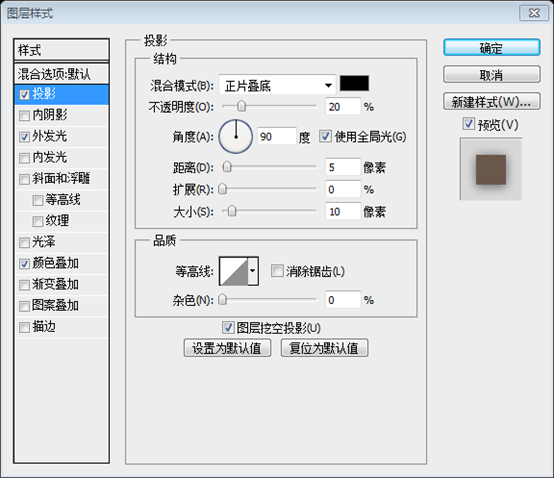
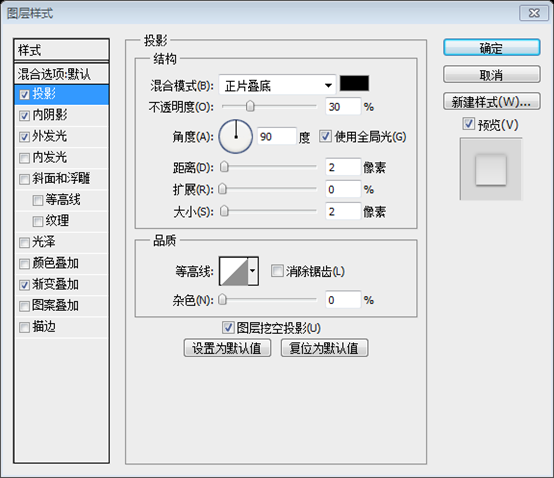
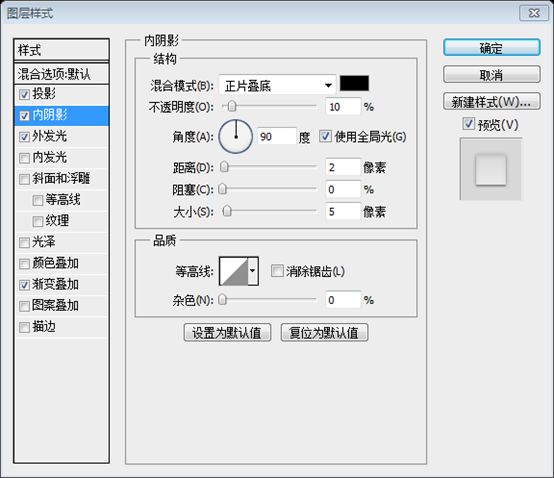
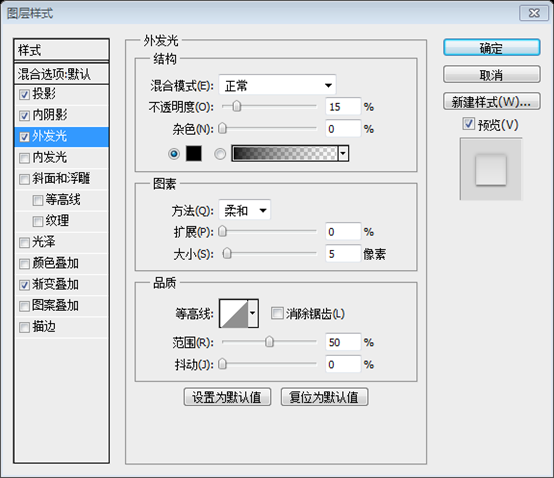
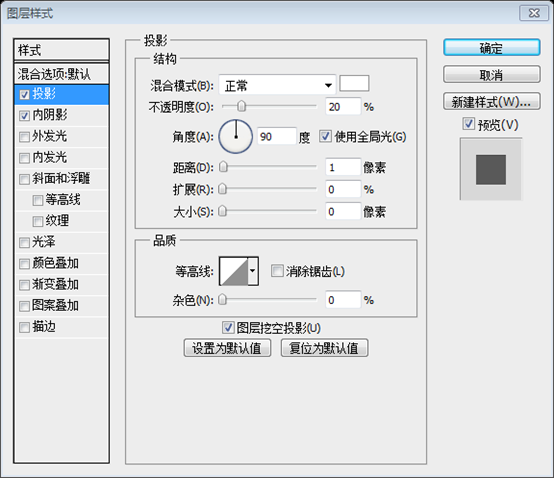
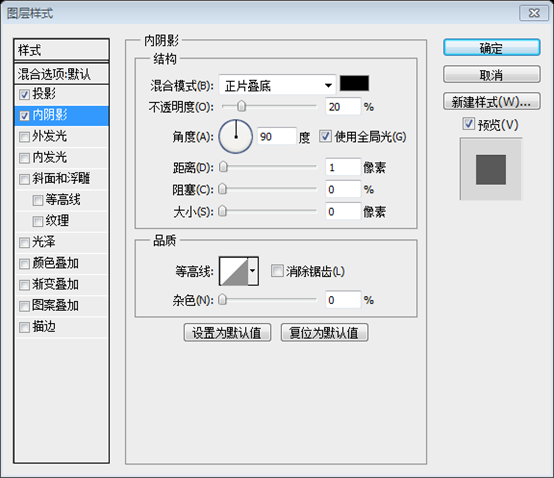
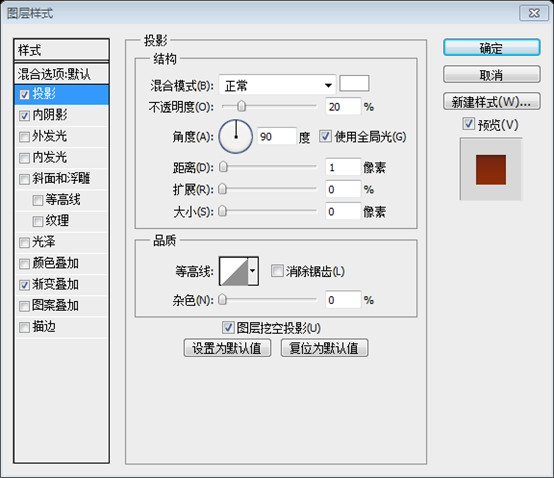
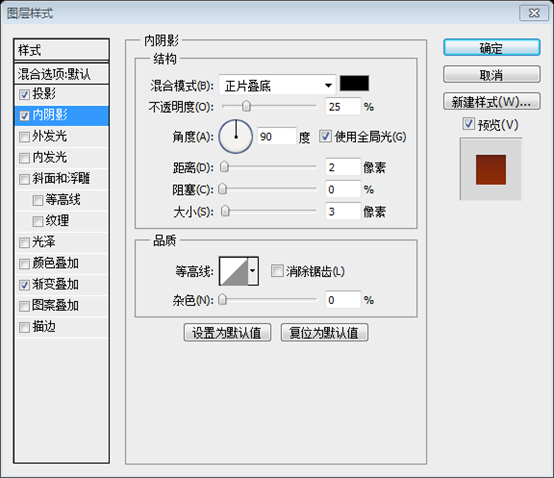
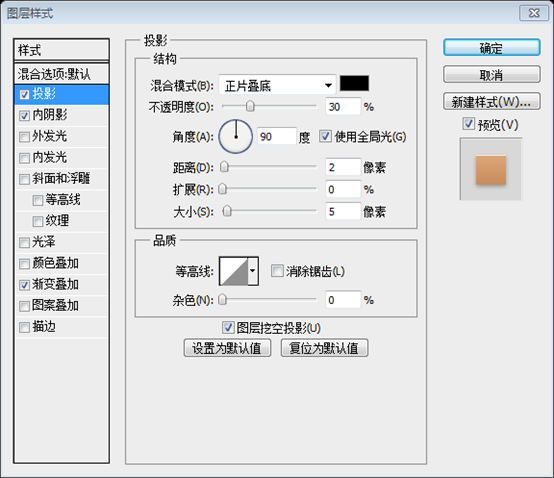
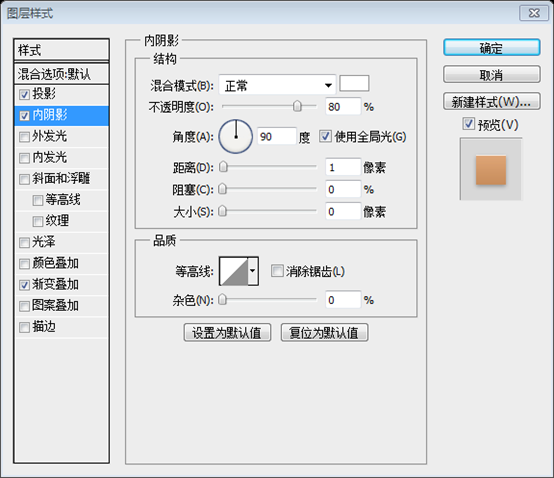
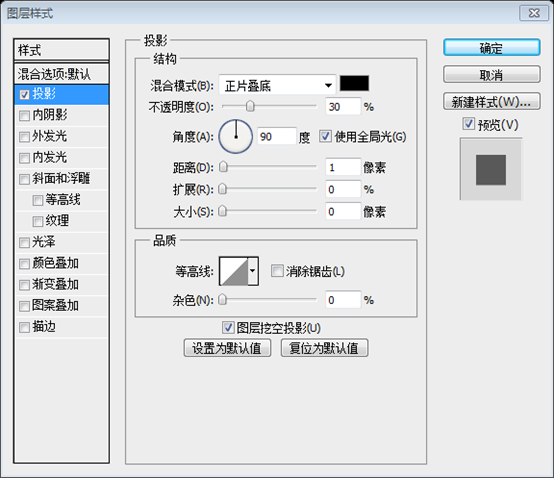
그런 다음 메뉴 아래에 1px 흰색 선을 만들려면 그림자를 적용합니다(아래 설정).
그런 다음 메뉴 아래에 1px 너비의 흰색 선 (0, 60, 900, 1) (불투명도 40%) 을 만들고 아래와 같이 그림자를 추가합니다.


8단계
8단계
메뉴 항목 사이에 일부 메뉴 텍스트와 1px 크기의 파이더를 추가합니다.
메뉴 텍스트를 추가하고 두 메뉴 사이에 1px 구분선을 추가합니다 (텍스트와 구분선이 모두 흰색이고 텍스트 불투명도가 80%로 변경되고 구분선의 불투명도가 40%)

9단계
9단계
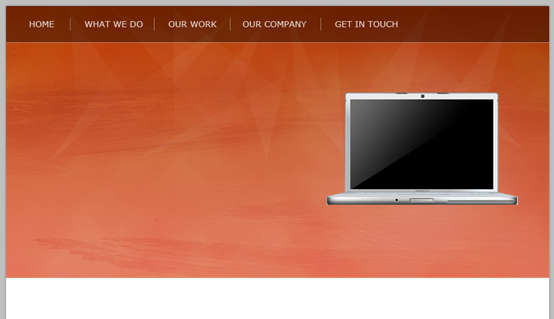
이 Macbook Pro 벡터 세트 다운로드
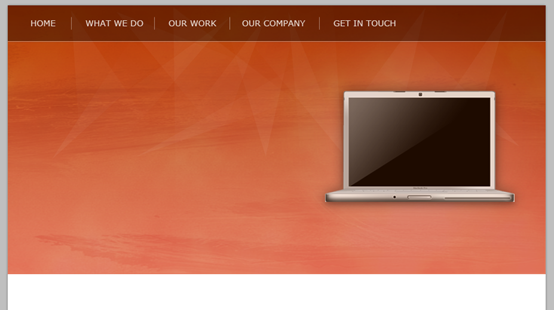
Macbook Pro 벡터를 붙여넣고 헤더의 오른쪽 절반에 배치하세요.
이 Macbook Pro 벡터 세트 다운로드
Macbook Pro 벡터를 붙여넣고 머리 오른쪽에 배치하세요.

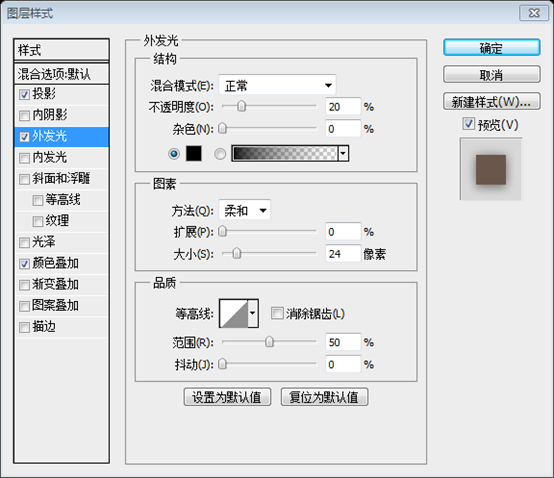
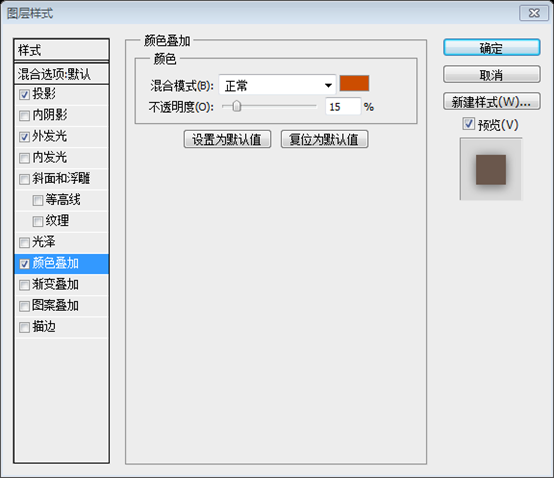
그런 다음 노트북이 배경과 더 잘 어울리도록 색상 오버레이를 포함하여 Macbook Pro 레이어에 다음 레이어 혼합 옵션을 적용합니다.
그런 다음 아래 그림과 같이 배경과 더 잘 어울리는 색상 오버레이를 포함하여 레이어 스타일을 Macbook Pro 레이어에 추가합니다.


색상 오버레이 색상: #cc4d00


10단계
10단계
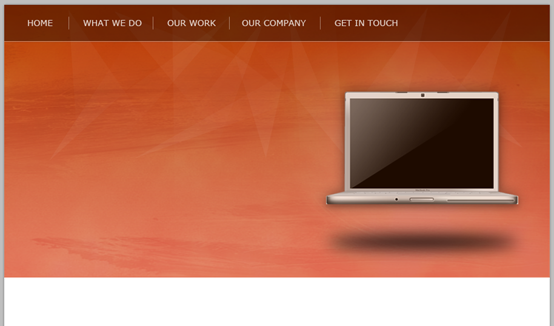
이제 'macbook Shadow'라는 새 레이어를 만들고 Macbook Pro 아래에 타원형 선택 영역을 만든 다음 모양에 가우스 블러를 적용하면 노트북이 아래쪽으로 그림자를 드리우는 느낌을 줍니다.
이제 새로운 레이어 맥북 섀도우를 만듭니다. Macbook Pro 아래에 타원형 선택 영역을 만들고 검정색으로 채웁니다. 그런 다음 가우시안 블러를 추가합니다. 이렇게 하면 노트북에 아래쪽 그림자 느낌이 추가됩니다.

11단계
11단계
큰 헤더 텍스트를 작성합니다(저는 무료 글꼴인 Museo를 사용했습니다).
큰 헤드라인을 작성하세요 (저는 무료인 Museo를 사용합니다) (Museo TT 700, 글꼴 크기: 52pt, 가로 확대 85%)
그런 다음 아래 표시된 혼합 옵션을 적용합니다.
그런 다음 아래와 같이 레이어 스타일을 추가합니다.




그라디언트 편집기 색상: #f0f0f0 및 #d4d4d4


12단계
12단계
이번에는 Arial을 글꼴로 사용하여 헤더에 텍스트를 더 추가하고 헤더 배경색보다 더 어두운 버전의 색상을 선택하세요.
헤더 영역에 일부 텍스트를 추가합니다. 이번에는 Arial을 사용하고 헤더 영역 배경색의 어두운 버전을 선택합니다(#992d01).



13단계
13단계
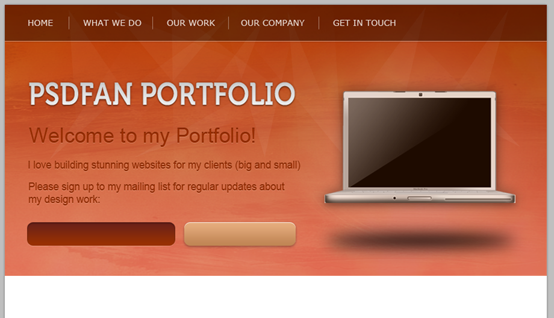
이제 헤더 섹션에서 양식을 생성하고 양식 입력(반경 10px)에 대해 둥근 직사각형 모양을 만들고 아래에 표시된 혼합 옵션을 적용하면 양식이 헤더 배경에 포함된 것처럼 보입니다.
헤더 영역에 양식을 만듭니다. 양식에 둥근 사각형 (37, 361, 246, 39) (반지름 10px)을 만든 다음 아래와 같이 레이어 스타일을 추가합니다. 이렇게 하면 양식이 헤더 영역의 배경에 포함된 것처럼 보입니다.



그라디언트 편집기 색상: #9a3100 및 #6b2118


14단계
14단계
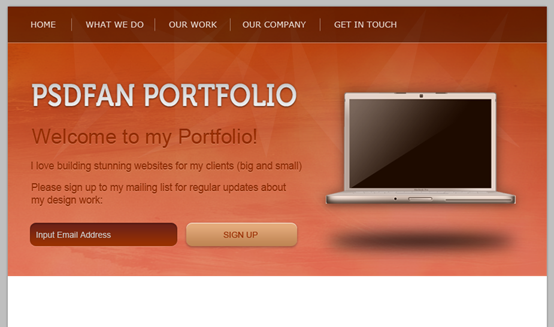
이제 양식에 대한 버튼을 만듭니다.
헤더 영역에 버튼을 만듭니다. 둥근 직사각형(298, 361, 185, 39)(반지름 10px)을 만든 다음 아래와 같이 레이어 스타일을 추가합니다.



그라디언트 편집기 색상: #bf8453 및 #e6ad7e


15단계
15단계
양식 요소에 텍스트를 추가하세요.
양식 요소에 텍스트를 추가하세요. 왼쪽 텍스트 색상은 #cbcbcb, 오른쪽 텍스트 색상은 #992d01입니다.

16단계
16단계
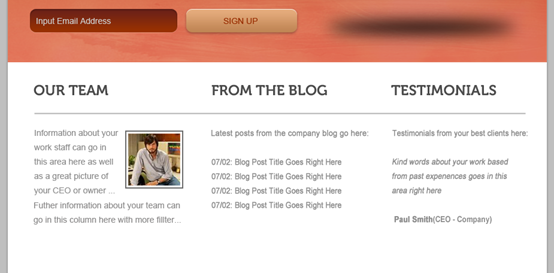
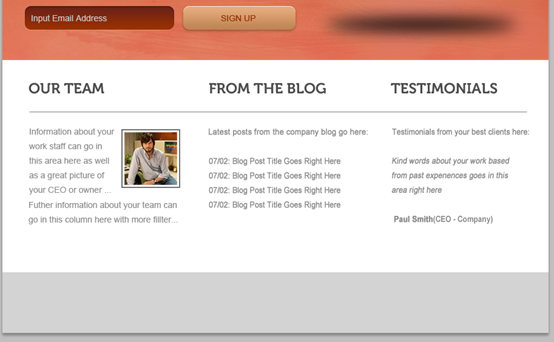
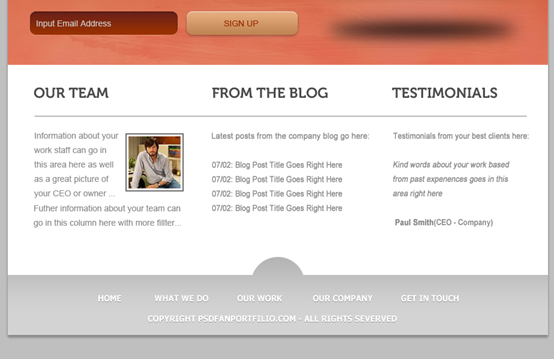
헤더 아래의 흰색 영역에 텍스트를 추가하세요. 예시로 필러 텍스트/이미지를 사용했습니다.
헤더 영역 아래 흰색 영역에 텍스트를 추가하고 예시로 사용할 텍스트와 이미지를 채웠습니다.

17단계
17단계
'바닥글'이라는 새 레이어를 만들고 캔버스 하단에 선택 영역을 만들고 밝은 회색으로 채웁니다.
새 레이어 바닥글을 만듭니다. 캔버스 하단에 (0, 800, 900, 100) 선택 항목을 만들고 밝은 회색 (#d3d3d3) 으로 채웁니다.

18단계
18단계
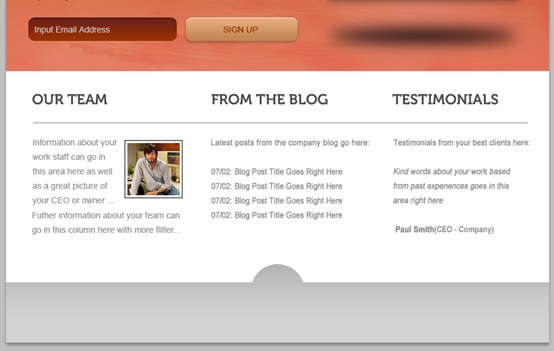
새 레이어를 만들고 캔버스 하단 중앙에 원을 만듭니다. 그런 다음 이 레이어를 '바닥글' 레이어와 병합합니다(아래 설정). ):
새 레이어를 만들고 캔버스 하단 중앙에 원 (405, 770, 90, 90) 을 만듭니다. 동일한 밝은 회색 색상으로 바닥글 레이어를 채웁니다. 그런 다음 바닥글 레이어와 병합합니다. 아래와 같이 그라디언트 오버레이를 추가합니다.


19단계
19단계
마무리하려면 바닥글에 텍스트를 추가하고 미묘한 그림자를 추가하세요.
거의 완료되었습니다. 바닥글 영역에 텍스트를 추가하고 그림자를 추가하세요.


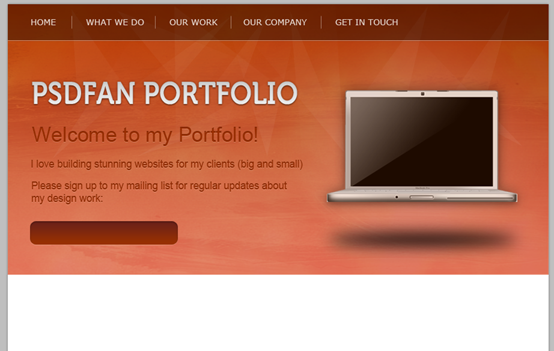
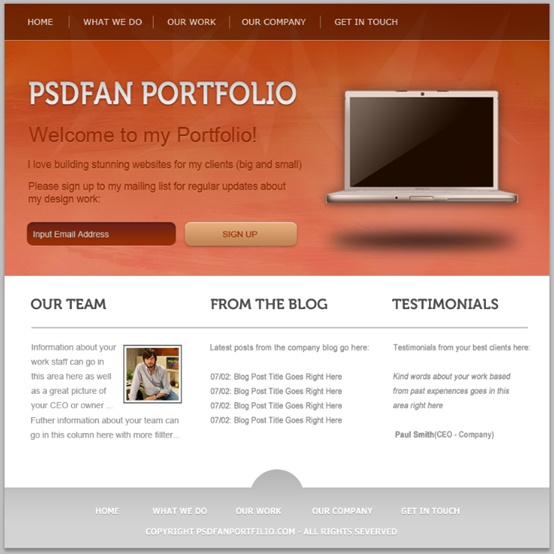
이제 끝났습니다!
최종 작업

추신:
이것은 간단한 튜토리얼입니다. 그러나 일부 텍스처와 트릭을 사용하면 좋은 결과도 얻을 수 있습니다. 전체적인 컬러배색은 따뜻한 느낌의 밝은 오렌지 컬러로 편안하고 따뜻한 느낌을 줍니다.
더 많은 PS 웹 디자인 튜토리얼 XXVII - 대담하고 생생한 포트폴리오 관련 기사 디자인을 보려면 php 중국 웹사이트photoshop 이미지 처리 튜토리얼을 주목하세요. !