코더로서 나의 예술 기반은 약합니다. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 모두 해외에서 제공되는 온라인 PS 튜토리얼에서 가져온 것이며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
합의:
1. 본 글에서 사용된 소프트웨어는 Photoshop CS5 버전입니다.
2. 원본 튜토리얼의 스크린샷은 영어로 되어있습니다. 재생산을 바탕으로 중국어 버전을 다시 상영했습니다.
3. 원문의 일부 연산에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트로 직접 표시됩니다.
예: (90, 22, 231, 77) , 직사각형의 왼쪽 상단 모서리 좌표가 (90, 22), 너비 231, 높이 77임을 나타냅니다.
예: (90, 22) 은 직사각형의 왼쪽 위 모서리 좌표가 (90, 22)임을 나타냅니다. 직사각형의 다른 두 매개변수는 튜토리얼에서 지정되었습니다.
4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
이 튜토리얼에서는 Adobe Photoshop을 사용하여 한 페이지짜리 복고풍 웹 디자인을 만드는 방법을 설명합니다. 대부분의 디자인은 Photoshop에서 만들어지지만 Illustrator를 사용하여 다양한 모양과 요소도 만들어 보겠습니다.
이 튜토리얼에서는 Photoshop을 사용하여 한 페이지짜리 복고풍 웹 디자인을 만드는 방법을 설명합니다. 대부분의 디자인은 Photoshop에서 만들어지지만, Illustrator를 사용하여 다양한 모양과 요소도 만듭니다. 시작해 봅시다!
이 튜토리얼은 Ciursa Ionut과 공동으로 제작되었습니다.
이 튜토리얼은 Ciursa Ionut의 협력으로 이루어졌습니다.
960 그리드 시스템
960 그리드 시스템
이 튜토리얼에서는 960 그리드 시스템을 다운로드하고 압축을 푼 다음 "Photoshop" 폴더("템플릿" 내부)로 이동하여 이 웹 디자인에 대한 모든 파일을 찾을 수 있습니다. 12열 그리드를 사용하세요.
이 튜토리얼에서는 960 그리드 시스템을 사용합니다. 파일을 다운로드하고 압축을 푼다. 그런 다음 Photoshop 폴더(내부 템플릿)로 이동합니다. 여기에서 모든 PSD 파일을 찾을 수 있습니다. 이 웹 디자인에서는 12열 그리드를 사용합니다.
Photoshop에서 .psd 파일을 열면 12개의 빨간색 막대가 표시됩니다. 이것이 우리가 사용할 그리드입니다. "12 Col Grid" 레이어의 눈 아이콘을 클릭하면 빨간색 막대를 숨길 수 있습니다.
Photoshop에서 .psd 파일을 열면 12개의 빨간색 세로 막대가 표시됩니다. 이것이 우리가 사용할 그리드입니다. 12 Col Grid 레이어의 눈 아이콘을 클릭하면 빨간색 수직 막대를 숨길 수 있습니다.
이 튜토리얼에서는 정보 패널(창 > 정보)을 열면 이 패널에서 정확한 너비와 높이를 볼 수 있습니다.
이 튜토리얼에서는 특정 치수의 모양을 생성하도록 요청하겠습니다. 정보 패널(창 > 정보 )을 열고 도형을 만들면 이 패널에서 정확한 너비와 높이를 볼 수 있습니다.
.PSD 파일에는 매우 유용한 몇 가지 가이드가 포함되어 있습니다. 이를 활성화하려면 보기 > 표시 > 가이드로 이동하거나 단축키 Ctrl/Cmd + ;를 사용합니다. 그것들이 필요해요.
.PSD 파일에는 매우 유용한 일부 그리드가 포함되어 있습니다. 활성화하려면 보기 > 표시 > 가이드 를 클릭하거나 단축키 Ctrl / Cmd+;를 사용하세요. 저는 보통 빨간색 수직 막대를 숨기고 필요할 때마다 그리드를 활성화합니다.
그리드는 디자인의 모든 요소가 다른 요소와 시각적으로 연결되어야 하며 무작위로 배치되어서는 안 된다는 정렬 디자인 원칙을 적용하는 데 도움이 됩니다.
이 그리드는 디자인의 각 요소가 다른 요소와 시각적으로 연결되고 무작위로 배치되지 않는다는 디자인 원칙을 전달하는 데 도움이 됩니다.
이제 960 그리드 시스템 사용의 기본 사항을 다루었으므로 실제 웹 레이아웃 생성으로 넘어갈 수 있습니다. 960 그리드 시스템에 대해 더 자세히 알고 싶다면 더 포괄적인 가이드를 읽어보세요.
이제 960 그리드 시스템 사용의 기본 사항을 논의했으므로 실제 네트워크 레이아웃 생성을 시작할 수 있습니다. 960 그리드 시스템에 대해 자세히 알아보려면 보다 포괄적인 가이드를 읽어보세요.
1단계 - 문서 설정 및 배경 만들기
1단계: 문서 설정 및 배경 만들기
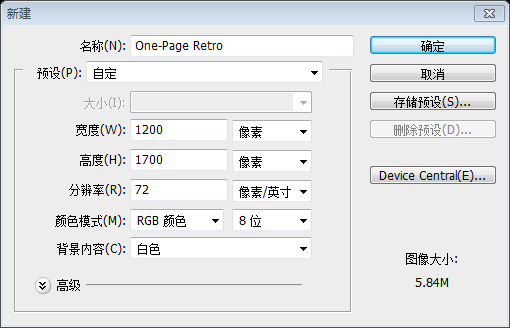
Photoshop에서 "960_grid_12_col .psd" 파일을 엽니다. 작업하려면 더 많은 공간이 필요하므로 캔버스 크기를 늘려야 합니다(Ctrl/Cmd + Alt/Option + C). 너비를 1200px로, 높이를 1700px로 설정한 다음 상단 중앙 앵커 포인트를 클릭하면 이미지가 확장됩니다.
PS에서 960_grid_12_col .psd를 엽니다. 작업할 공간이 더 필요하므로 캔버스 크기를 조정하겠습니다. 클릭: 이미지 > 캔버스 크기 (Ctrl/Cmd + Alt/Option +C). 너비를 1200px로, 높이를 1700px로 설정합니다. 그런 다음 상단 중간 기준점을 클릭합니다. 이것이 이미지의 확장 기준점입니다.
이 번역 튜토리얼은 960 그리드 레이아웃 시스템을 사용하지 않기 때문에 이 단계는 크기가 1200px*1700px인 새 문서를 생성하도록 변경되었습니다

이제 웹 사이트 배경에 적용할 패턴을 만듭니다. 1px x 3px 크기의 새 문서를 만듭니다(Ctrl/Cmd + N). 그런 다음 새 레이어를 만듭니다(Ctrl/Cmd + Shift + N).
웹페이지의 배경 패턴을 만들어 보겠습니다. 새 문서(Ctrl/Cmd + N) 크기: 1px*3px. 그런 다음 새 레이어를 만듭니다(Ctrl/Cmd + Shift + N).
확대하고 직사각형 선택 윤곽 도구(M)를 사용하여 문서 상단에 1픽셀 x 1픽셀 선택 영역을 만듭니다. 페인트 통 도구(M)를 사용하여 이 선택 영역을 검은색으로 채웁니다.
문서를 확대하고 직사각형 선택 윤곽 도구를 사용하여 문서 상단에 1x1픽셀 선택 영역을 만듭니다. 페인트 통 도구를 사용하여 선택 영역을 검은색으로 채웁니다.
이 단계는 브러시 도구를 사용하는 것이 더 쉽습니다.
Ctrl/Cmd + D를 눌러 선택을 취소하고 "배경" 레이어를 숨기고 편집 > 패턴 정의로 이동하세요.
선택을 취소하려면 Ctrl/Cmd + D를 누르세요. 배경 레이어를 숨기고 편집 > 패턴 정의 를 클릭하세요. 이제 문서를 닫아도 됩니다

웹 디자인 문서로 돌아가서 "12 Col Grid" 레이어를 숨기되 항상 레이어 패널의 상단에 유지하세요. 이렇게 하면 웹 디자인 요소가 그리드에 정렬되어 있는지 확인할 수 있습니다.
웹 디자인 문서로 돌아가서 12열 그리드 레이어를 숨기되 여전히 레이어 패널 상단에 유지하세요. 이를 통해 구성 요소를 그리드에 정렬해야 할 때 활성화할 수 있습니다.
레이어 > 새 채우기 레이어 > 단색으로 이동하여 색상을 #f2f1ed로 설정합니다. 이 레이어에 노이즈 필터를 적용하지만 대신 래스터화하지 않습니다. 스마트 개체를 사용하므로 필요한 경우 나중에 필터를 편집할 수 있으므로 최대한 비파괴적으로 작업하고 모든 것을 편집 가능한 상태로 유지하는 것이 좋습니다.
레이어 > 새 채우기 레이어 > 단색 을 클릭하고 색상을 #f2f1ed로 설정합니다. 레이어의 이름을 Main Background로 지정합니다. 이 레이어에 노이즈 필터를 추가할 예정이지만 래스터화하고 싶지는 않습니다. 이를 스마트 개체로 교체한 다음 필요한 경우 필터 효과를 편집합니다. 가능한 한 비파괴적이고 모든 것을 편집 가능한 상태로 유지하는 것이 좋습니다.
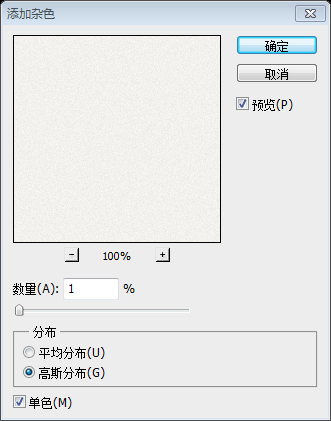
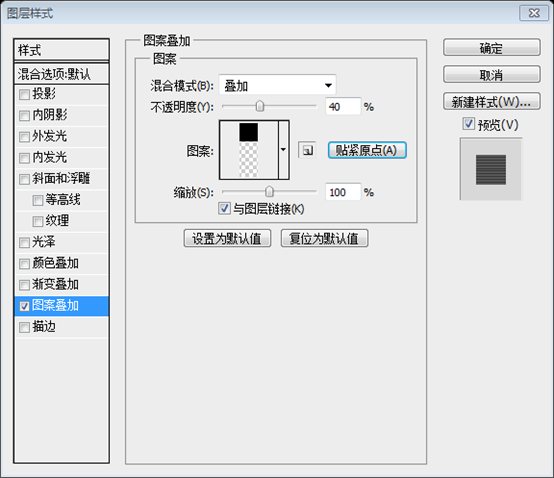
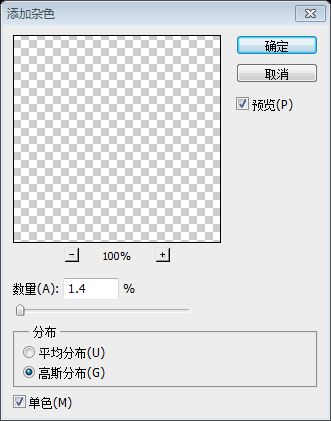
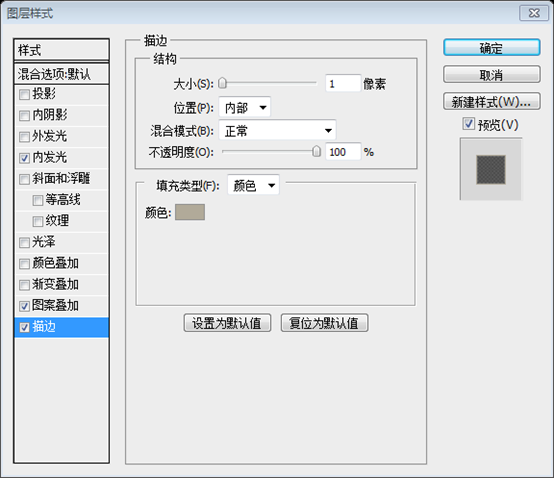
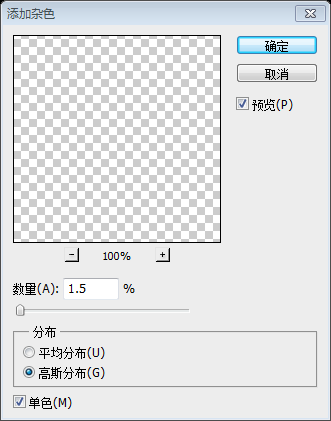
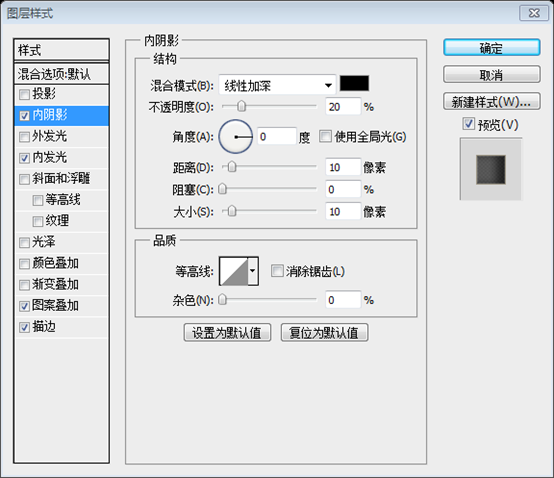
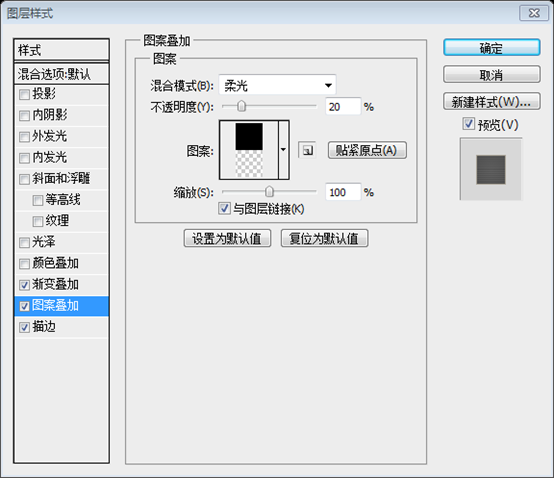
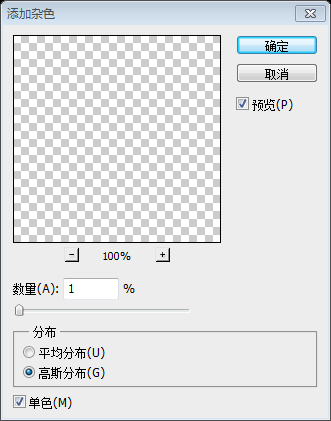
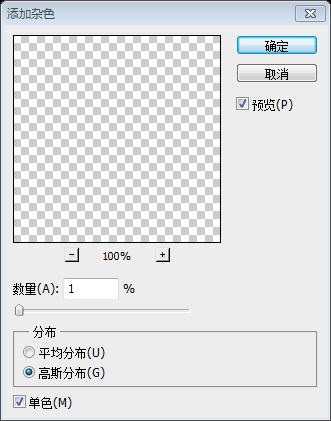
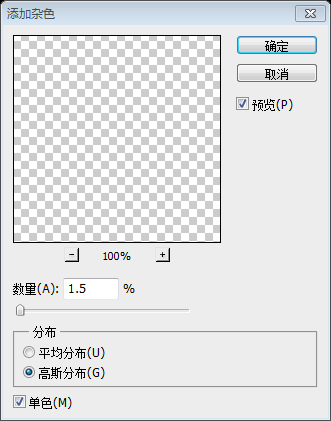
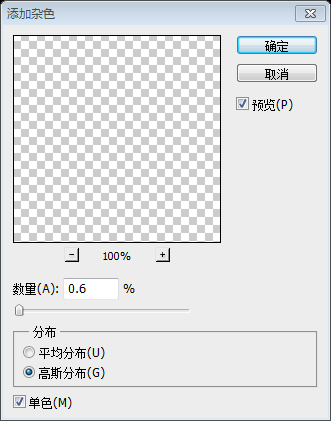
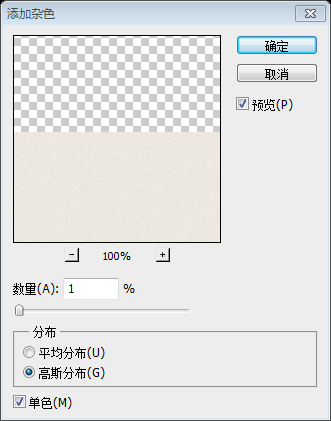
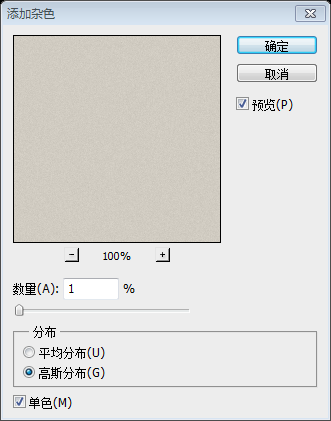
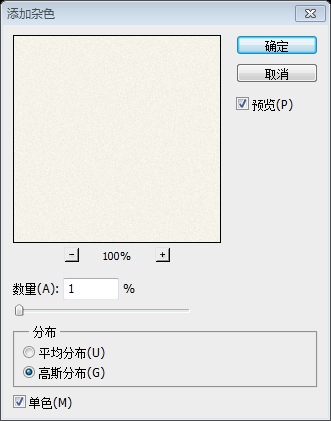
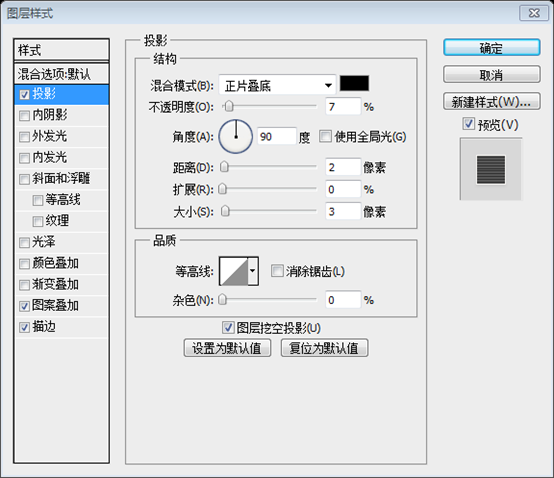
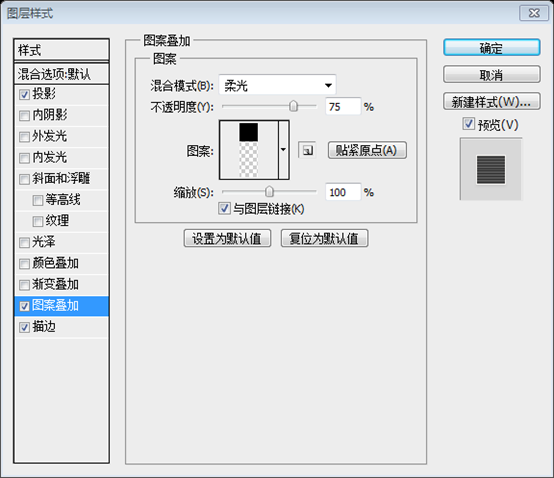
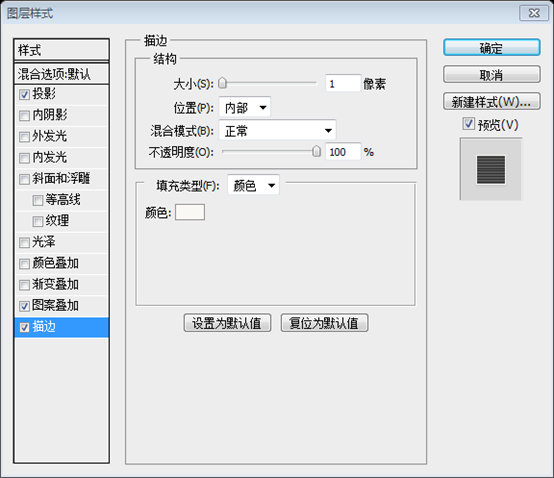
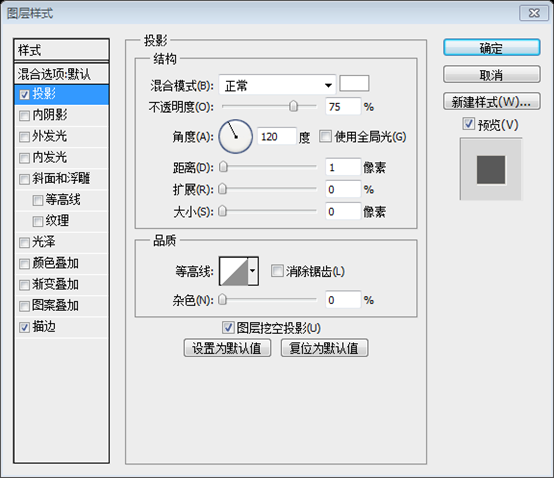
"기본 배경" 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택한 다음 필터 > 노이즈 추가로 이동하여 아래 이미지의 설정을 사용하여 레이어 스타일 창을 엽니다. 생성한 패턴을 적용하면 전체 디자인에 사용할 미묘한 판지 질감이 생깁니다.
기본 배경 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환 을 선택합니다. 그런 다음 필터 > 노이즈 > 노이즈 추가 를 클릭하고 아래와 같이 설정하세요. 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 앞서 만든 패턴을 추가합니다. 이렇게 하면 디자인 전반에 걸쳐 사용할 미묘한 판지 질감이 만들어집니다.


2단계 - 헤더 배경 만들기
2단계: 머리 부분의 배경 만들기
새 그룹(레이어 > 새로 만들기 > 그룹)을 만들고 이름을 "Header"로 지정하고 그 안에 다른 그룹을 만들고 이름을 "Header bg"로 지정합니다.
새 그룹 헤더( 레이어 > 새로 만들기 > 그룹 )를 만듭니다. 그 안에 새 그룹 헤더 bg를 만듭니다.
직사각형 도구(U)를 선택하고 크기가 1200px x 150px이고 색상이 #e9e5db인 직사각형을 만듭니다. 이 레이어의 이름을 "header bg"로 지정하고 문서 상단에 배치합니다.
직사각형 도구를 사용하여 직사각형 (0, 0) (크기: 1200px*150px, 색상: #e9e5db)을 만듭니다. 이름을 header bg로 지정하고 문서 상단에 배치합니다.

"header bg" 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택하고 필터 > 노이즈 추가로 이동하여 아래 이미지의 설정을 사용하세요.
헤더 bg 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택합니다. 필터 > 노이즈 > 노이즈 추가 를 클릭하고 아래와 같이 설정하세요.

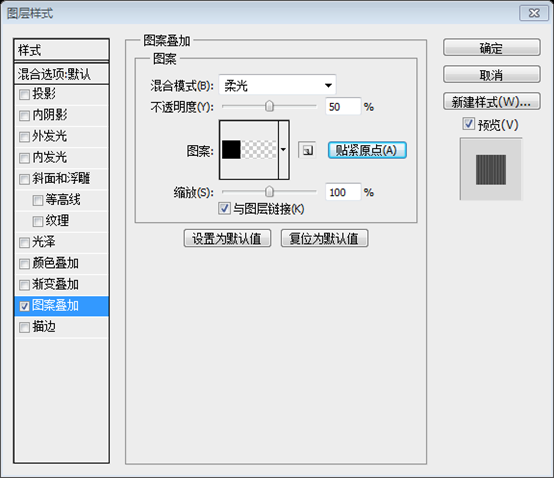
이전 패턴을 만든 것처럼 새 수직선 패턴을 만듭니다. 이 패턴의 경우 문서 크기를 3px x 1px로 설정합니다. 패턴을 저장한 후(편집 > 패턴 정의) 웹 디자인 문서로 돌아가서 두 번 클릭합니다. "header bg" 레이어에서 레이어 스타일 창을 열고 생성한 패턴을 적용합니다.
이전에 만든 패턴과 마찬가지로 수직선 패턴을 만듭니다. 이 패턴의 경우 문서 크기를 3px*1px로 설정합니다. 패턴을 저장한 후(편집 > 패턴 정의) 웹 디자인 문서로 돌아가서 헤더 bg 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 이전에 만든 패턴을 추가합니다.

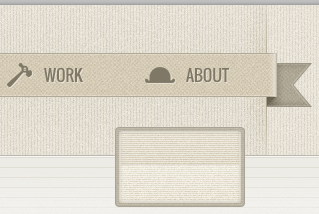
헤더 배경과 기본 배경 사이에는 대비가 많지 않으므로 각 섹션을 더 잘 정의하기 위해 몇 가지 구분 기호와 그라데이션을 추가하겠습니다.
머리 부분의 배경과 기본 배경의 대비가 그다지 명확하지 않으므로 각 섹션을 더 잘 정의하기 위해 구분 기호와 그라데이션을 추가하겠습니다.
선 도구(U)를 선택하고 가중치를 1px로 설정합니다. Shift 키를 누른 채 색상 #bcb9b1을 사용하여 이 레이어의 이름을 "1px line"으로 지정합니다.
직선 도구를 선택하고 두께를 1px로 설정합니다. Shift 키를 누른 채 머리 부분 하단에 수평 직선 (0, 150) 을 만듭니다(색상: #bcb9b1). 레이어 이름을 1px 라인으로 지정하세요.
이 레이어를 복제하고(Ctrl/Cmd + J) 이동 도구(V)를 선택한 다음 키보드의 아래쪽 화살표 키를 눌러 이 레이어를 1px 아래로 이동합니다. 새 줄의 색상을 #f8f7f5로 변경합니다.
레이어를 복제(Ctrl/Cmd + J)하고 이동 도구를 선택한 다음 키보드의 아래쪽 화살표 키를 눌러 레이어를 1px 아래로 이동합니다. 새 줄의 색상을 변경합니다: #f8f7f5

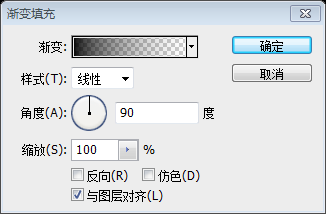
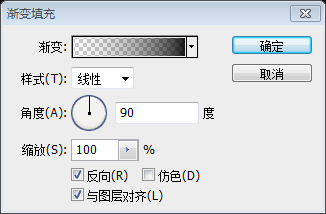
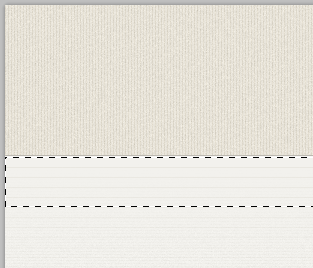
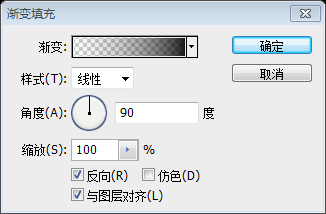
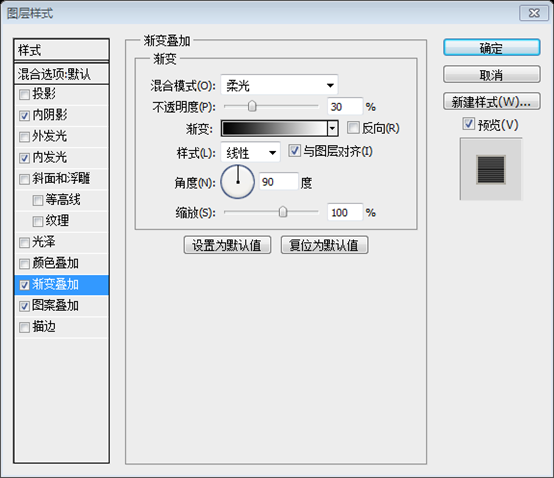
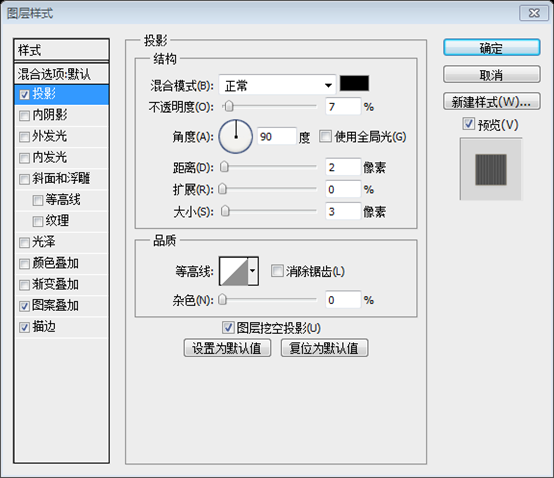
직사각형 선택 윤곽 도구(M)를 사용하여 헤더(1) 하단에 선택 영역을 만듭니다. 그런 다음 레이어 > 새 채우기 레이어 > 그라디언트로 이동하여 다음 이미지(2)의 설정을 사용합니다. 하단 그라데이션"을 선택하고 블렌드 모드를 Soft Light 20%로 설정합니다.
직사각형 선택 윤곽 도구를 사용하여 머리 영역 하단에 선택 영역(0, 125, 1200, 25)을 만듭니다. 그런 다음 레이어 > 새 채우기 레이어 > 그리고 아래와 같이 설정해주세요. 레이어 하단 그래디언트의 이름을 지정하고 레이어 혼합 모드를 부드러운 조명으로 설정하고 불투명도를 20%로 설정합니다. 클릭: 선택 > 선택 변환, 매개변수를 입력하여 선택 항목의 크기와 위치를 조정할 수 있습니다

그라디언트 레이어를 복제하고 새 레이어를 헤더 상단으로 이동합니다. 이 레이어의 이름을 "상단 그라디언트"로 지정하고 썸네일을 클릭하여 그라디언트를 편집하고 반전 옵션을 선택합니다.
이 그라디언트 레이어를 복제하여 머리 영역 상단으로 이동합니다. 이 레이어의 이름을 상단 그라데이션으로 지정합니다. 썸네일을 클릭하여 그라디언트를 편집하고 반전을 선택하면 위에서 아래로 그라디언트가 생성됩니다.


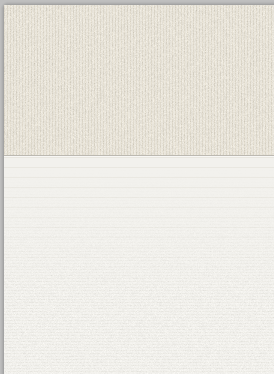
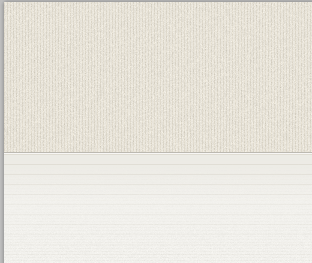
이제 헤더 아래에 새 패턴을 추가하겠습니다. 직사각형 도구(U)를 사용하여 헤더(1) 아래에 160px 높이의 직사각형을 만들고 채우기를 0%로 설정합니다.
이제 머리 영역 아래에 새 패턴을 추가합니다. 직사각형 도구를 사용하여 머리 부분 아래에 높이 160px, 너비 1200px의 직사각형(0, 152)을 만듭니다. 이 레이어 패턴의 이름을 지정하고 채우기를 0%로 설정합니다. 실제 채우기는 100%, 색상: #f2f1ed, 효과가 더 좋습니다
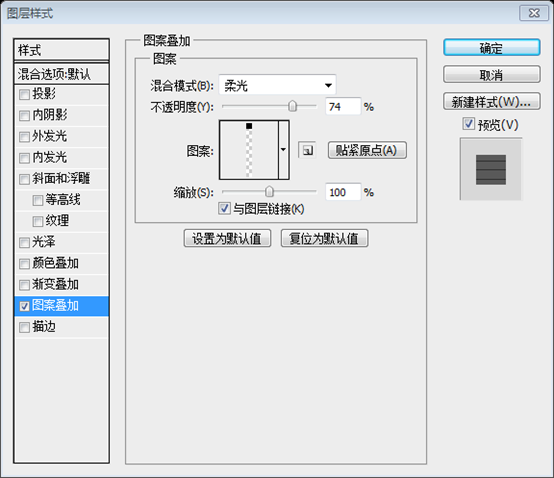
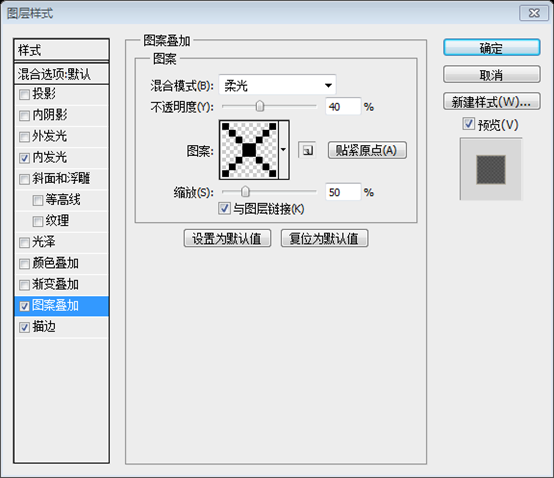
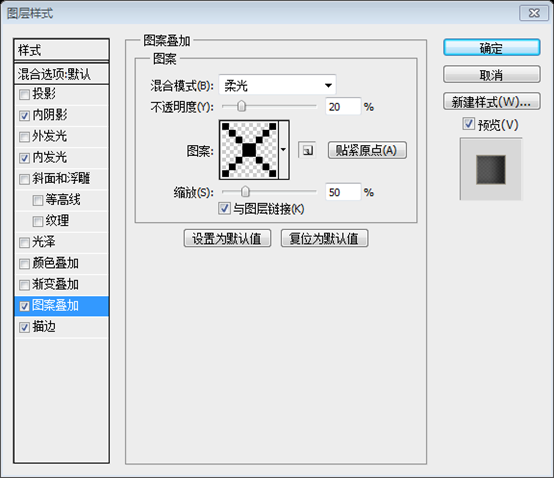
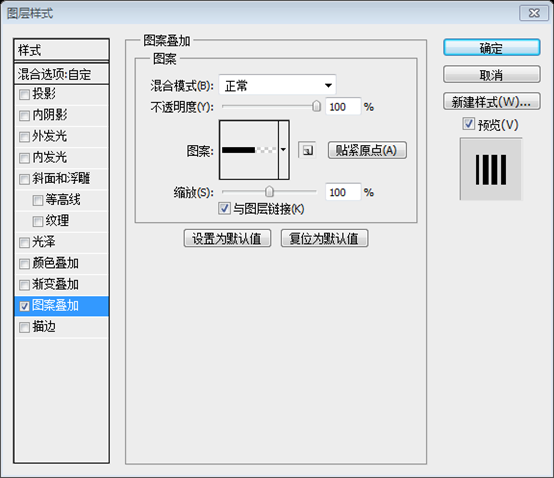
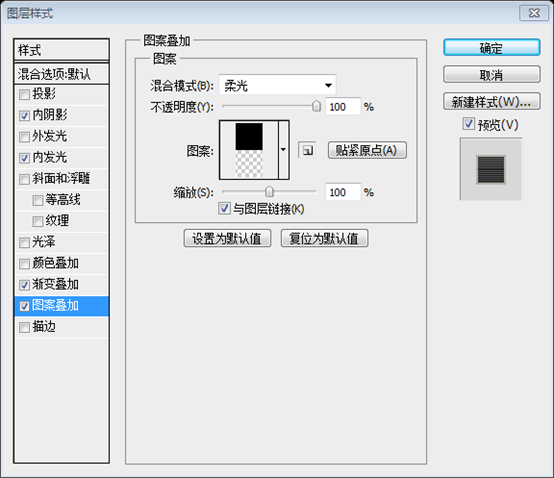
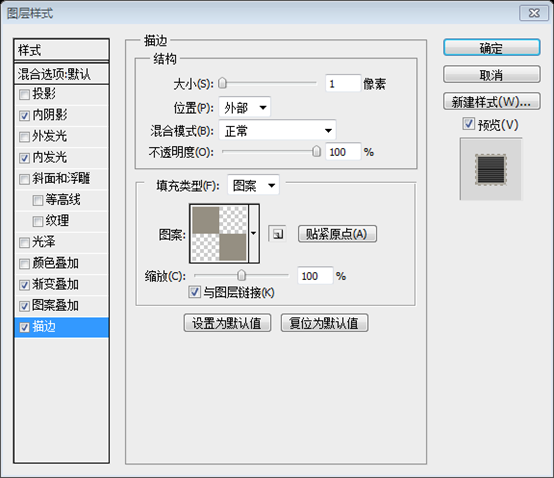
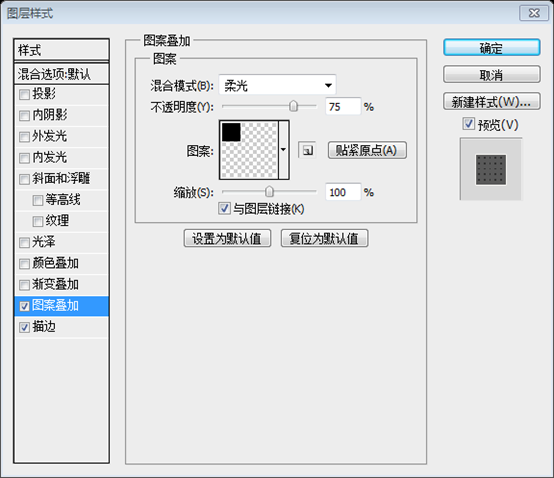
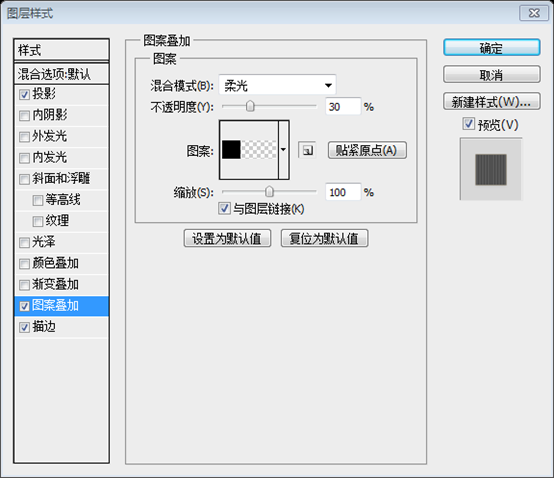
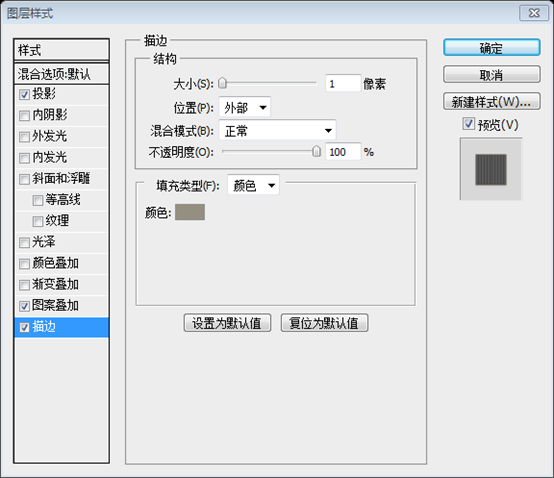
이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 패턴 오버레이 효과(2)를 적용합니다. 제가 사용한 패턴은 Tileables Lines Pack에서 가져온 것입니다.
레이어를 두 번 클릭하여 레이어 스타일 창을 열고 패턴 오버레이 효과를 추가합니다. Tileables Lines Pack에서 패턴을 선택했습니다.
Tileables Lines Pack은 더 이상 다운로드할 수 없으므로 대신 브러시를 사용하여 상단에 검은 점을 만들고 패턴으로 정의하는 10px*1px 문서를 새로 만듭니다.

지금은 이 레이어의 아래쪽 가장자리가 더 부드러워지길 원하므로 레이어 > 레이어 마스크 > 모두 표시로 이동하여 검정색을 선택합니다. -투명 그라디언트. Shift 키를 누른 채 이 레이어 하단의 수직 그라디언트를 드래그하여 아래쪽 가장자리(3)를 마스크합니다.
이제 레이어의 아래쪽 가장자리가 뾰족해졌습니다. 부드러운 가장자리를 추가하고 싶기 때문에 마스크를 사용합니다.
레이어 > 레이어 마스크 > 모두 표시를 클릭합니다. 그런 다음 그라디언트 도구를 선택하고 검정색 투명 그라디언트를 선택하세요. Shift 키를 누른 채 아래쪽 가장자리의 수직 그라데이션을 위쪽으로 드래그하여 덮습니다.

헤더 아래에 그라디언트를 하나 더 만듭니다. 직사각형 선택 윤곽 도구(M)를 사용하여 아래 이미지(1)에서 볼 수 있는 것처럼 레이어 > 새 채우기 레이어 > 에서 설정을 사용합니다. 다음 이미지 (2).
직사각형 선택 윤곽 도구를 사용하여 아래와 같이 선택(0, 152, 1200, 50)을 만듭니다. 레이어 > 새 채우기 레이어 > 그라디언트 를 클릭하고 아래와 같이 설정합니다.


이 레이어의 이름을 "content topgradient"로 지정하고 블렌드 모드를 Soft Light 50%(3)로 설정합니다.
레이어 콘텐츠의 이름을 topgradient로 지정하고 혼합 모드를 부드러운 빛으로, 불투명도를 50%로 설정합니다.

3단계 – 로고 만들기
3단계: 로고 만들기
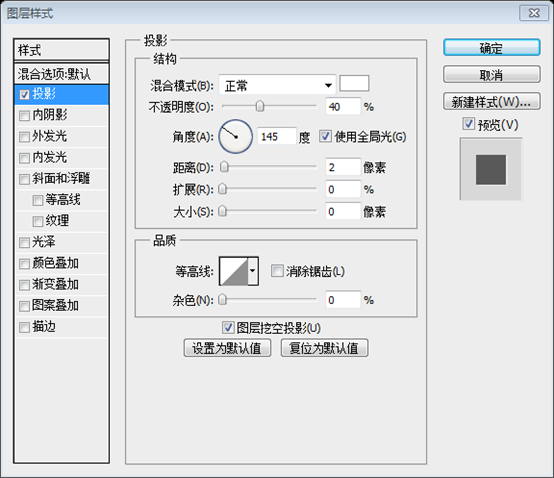
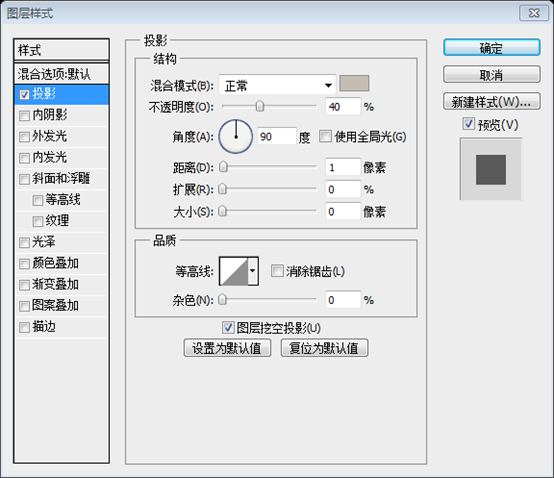
로고에는 Muncie와 Damion이라는 두 가지 글꼴을 사용할 것입니다. Type Tool(T)을 선택하고 색상 #847e70과 크기 80px의 Muncie 글꼴을 사용하여 웹 사이트 이름을 작성합니다. 아래 이미지(1)의 설정을 사용하면 텍스트가 은은하게 강조되어 더욱 선명해 보입니다.
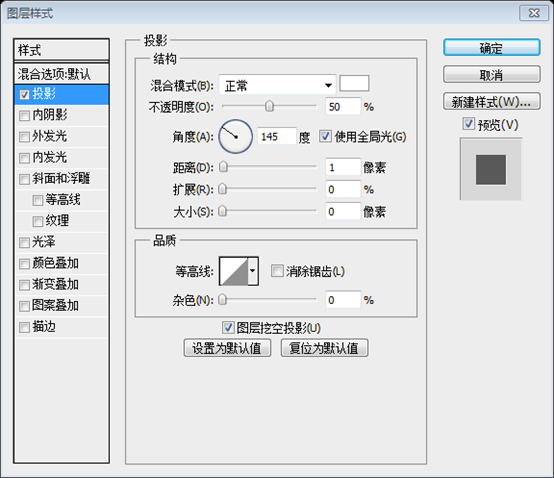
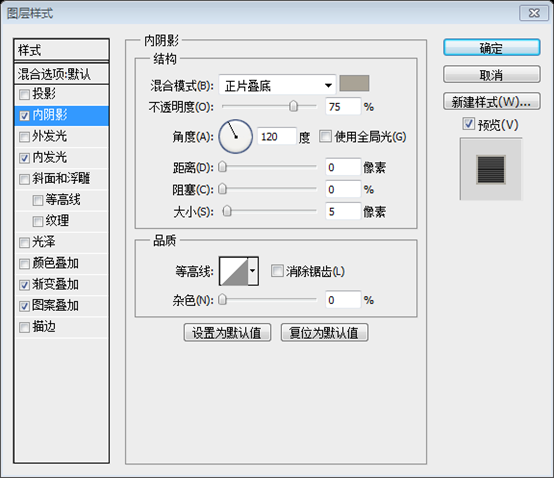
로고의 글꼴은 Muncie와 Damion의 두 가지 글꼴을 사용할 계획입니다. 텍스트 도구를 선택하고 웹페이지 이름을 글꼴: Muncie, 색상: #847e70, 글꼴 크기: 80px로 작성합니다. 아래와 같이 이 레이어에 그림자 스타일을 추가합니다. 이렇게 하면 텍스트에 미묘한 하이라이트가 생겨서 더 선명하게 보입니다.


전경색 #837d6f와 함께 선 도구(U)를 사용하여 텍스트 레이어 상단에 두 개의 선을 만들고 하단에 다른 두 개의 선을 만듭니다. 이 레이어의 이름을 "1px line"(2)으로 지정합니다. 참조.
선 도구를 사용하여 텍스트 레이어 위에 두 개의 직선(130, 33, 124, 1)과 (130, 36, 124, 1)을 만들고 나머지 두 개는 직선 (130, 116, 124, 1) 및 (130, 119, 124, 1) 하단 색상: #837d6f. 이 레이어의 이름을 1px 라인으로 지정합니다. 아래 그림을 참조하세요.

4개의 선 레이어를 모두 선택하고 레이어 패널 하단의 "새 레이어 만들기" 버튼 위로 드래그하여 복제합니다. 새 선의 색상을 흰색으로 변경하고 이동 도구(V)를 사용하여 불투명도를 50%로 설정합니다. ) 이 선을 더 어두운 선 아래로 1px 이동합니다(3).
4개의 직선을 모두 선택하고 레이어 패널 하단에 있는 새 레이어 버튼으로 드래그하여 복제합니다. 새 선의 색상을 흰색으로 변경하고 불투명도를 50%로 설정합니다. 이동 도구 를 사용하여 이 선을 어두운 선 아래로 1px 이동하세요.
모든 선 레이어를 함께 그룹화합니다(선택하고 Ctrl/Cmd + G 누르기). 그룹 이름을 "lines"로 지정합니다.
이 라인 레이어를 그룹화합니다(선택하고 Ctrl/Cmd + G를 누릅니다). 그룹 라인 이름 지정

Type Tool(T)을 사용하여 하단 줄 중간에 "Retro"라는 단어를 씁니다. 크기가 21px이고 색상이 #847e70인 Damion을 사용하여 아래 이미지의 설정을 사용하여 이 레이어에 그림자를 적용합니다.
텍스트 도구를 사용하여 아래 직선 가운데 Retro라는 텍스트를 작성합니다. 글꼴: Damion, 크기: 21px, 색상: #847e70. 아래와 같이 이 레이어에 그림자 효과를 추가합니다.


이제 상단 두 줄 중간에 Envato 로고를 추가하겠습니다. 먼저 "Powered By Envato API" .PSD 파일을 다운로드하고 "Vector Smart Object"의 썸네일을 두 번 클릭합니다. 파일은 Adobe Illustrator에서 열립니다.
이제 상단의 두 직선 가운데에 Envato 로고를 추가해 보겠습니다. 먼저 Powered By Envato API.PSD 파일을 다운로드하고 PS에서 엽니다. 벡터 스마트 개체의 썸네일을 더블클릭하면 일러스트레이터에서 파일이 열립니다. ( PS에서도 열릴 수 있으나, 작업이 비교적 번거롭습니다)
나뭇잎 개체를 선택하고 그라데이션 색상을 #847d6f 및 #5b574f로 변경합니다. 직접 선택 도구(A)를 사용하여 나뭇잎을 선택하고 복사합니다(Ctrl/Cmd + C). Photoshop으로 돌아가서 붙여넣습니다(Ctrl/Cmd). + V) 스마트 개체로.
나뭇잎 개체를 선택하고 그라데이션 색상을 #847d6f 및 #5b574f로 변경합니다. 직접 선택 도구로 나뭇잎을 선택하고 복사(Ctrl/Cmd + C)하세요. PS로 돌아가서 스마트 개체로 붙여넣기(Ctrl/Cmd + V)
편집 > 자유 변형(Ctrl/Cmd + T)으로 이동하여 Shift 키를 누른 채 이 레이어의 이름을 "envato logo"로 지정하고 Drop Shadow 레이어를 복사합니다. "Retro" 텍스트 레이어에서 스타일을 가져와서 여기에 붙여넣으세요.
편집 > 자유 변형(Ctrl/Cmd + T)을 클릭하고 Shift 키를 누른 채 레이어를 축소합니다. 이 레이어의 이름을 Envato Logo로 지정하고 상단에 있는 두 직선의 중앙으로 이동합니다. Retro 텍스트 레이어의 그림자 스타일을 복사하여 이 레이어에 붙여넣습니다.

Envato 로고와 "Retro" 텍스트 레이어 아래에 있는 선을 숨기려면 "lines" 그룹을 클릭하여 활성화하세요. Rectangular Marquee Tool (M)을 사용하여 두 가지 선택 항목을 만듭니다. , 아래 이미지에서 볼 수 있듯이(참고: 첫 번째 선택 항목을 만든 후 Shift 키를 누르고 있으면 두 번째 선택 항목을 추가할 수 있습니다).
Envato Logo 및 Retro 텍스트 레이어 아래에 직선을 숨기고 싶습니다. 우리는 마스크를 사용할 수 있습니다. 선 그룹을 클릭하여 활성화합니다. 직사각형 선택 윤곽 도구를 사용하여 아래와 같이 두 개의 선택 항목을 만듭니다. (참고: 첫 번째 선택 항목을 만든 후 Shift 키를 누른 채 두 번째 선택 항목을 추가할 수 있습니다.)
레이어 > 레이어 마스크 > 선택 항목 숨기기로 이동하세요. 이제 Envato 로고와 텍스트 레이어 아래의 선이 숨겨집니다.
레이어 > 레이어 마스크 > 선택 항목 숨기기 를 클릭합니다. 이제 Envato 로고와 텍스트 레이어 아래의 선이 숨겨졌습니다.

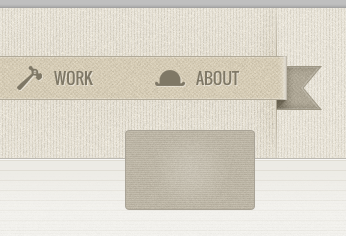
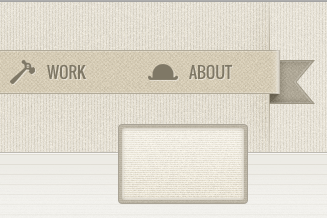
4단계: 탐색 메뉴 리본 만들기
4단계: 탐색 표시줄 스트리머 만들기
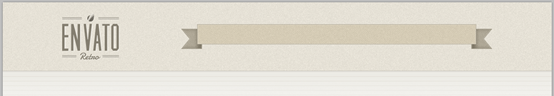
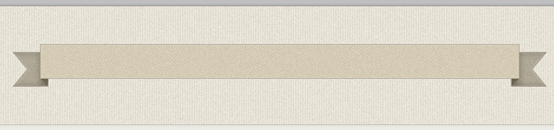
이 웹 디자인의 탐색 모음은 모양, 스마트 개체, 노이즈 필터 및 레이어 스타일을 사용하여 만들 리본이 될 것입니다. 먼저 새 그룹을 만들고 이름을 "Navigation"으로 지정합니다. 이름을 "리본"으로 지정합니다.
이 웹 디자인의 탐색 모음은 깃발 모양으로 디자인되었습니다. 이를 위해서는 모양, 스마트 개체, 노이즈 필터 및 레이어 스타일이 필요합니다. 먼저 새 그룹 탐색을 만듭니다. 그 안에 또 다른 새 그룹 리본을 만듭니다.
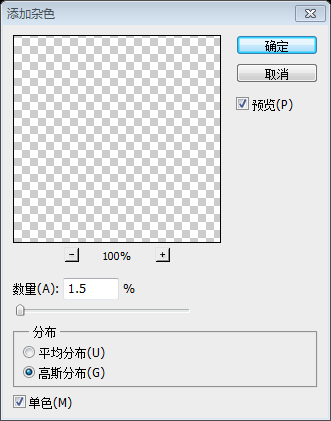
직사각형 도구(U)를 사용하여 크기가 610px x 44px이고 색상이 #d8cfba인 직사각형을 만듭니다. 이 레이어의 이름을 "사각형"으로 지정하고 마우스 오른쪽 버튼으로 클릭한 다음 스마트 개체로 변환을 선택한 다음 노이즈 필터를 적용합니다(필터 >). ; 노이즈 > 노이즈 추가) 아래 이미지의 설정을 사용합니다.
직사각형 도구를 사용하여 직사각형 (425, 48, 610, 44) , 크기: 610px*44px, 색상: #d8cfba를 만듭니다. 이름을 Rectangle로 지정하고 마우스 오른쪽 버튼을 클릭한 다음 스마트 개체로 변환 을 선택합니다. 그런 다음 노이즈 필터( 필터 > 노이즈 > 노이즈 추가 )를 추가하고 아래와 같이 설정합니다.

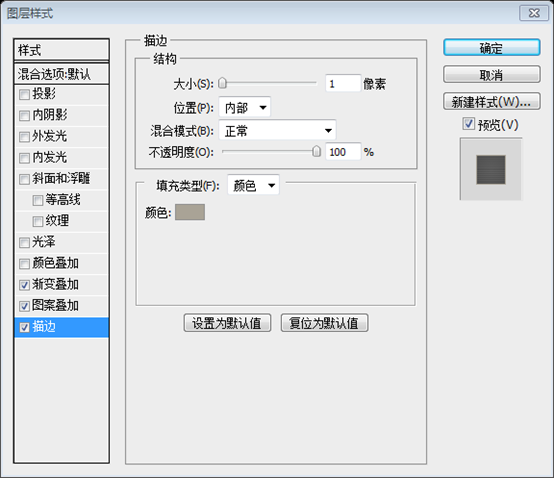
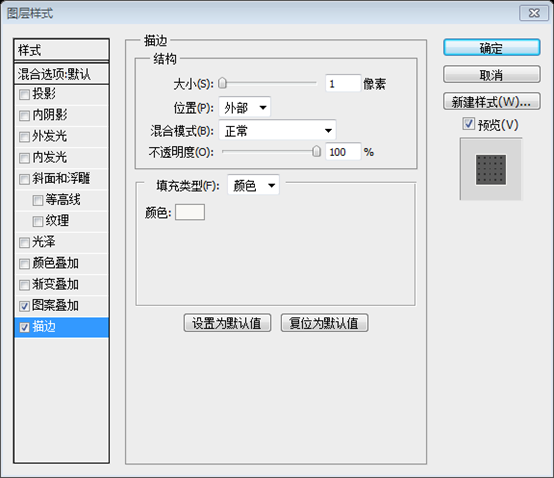
이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 아래 이미지의 설정을 사용합니다. 제가 사용한 패턴은 Tileables Shapes Pack에서 가져온 것입니다. 제가 사용한 획 색상은 #b1aa99입니다.
레이어를 더블클릭하여 레이어 스타일을 열고 아래와 같이 설정합니다. 패턴 오버레이 패턴은 Tileables Shapes Pack에서 선택됩니다. 획 색상: #b1aa99

패턴 오버레이는 커스텀 패턴, 8px*8px이고 대각선은 검은색 직선입니다


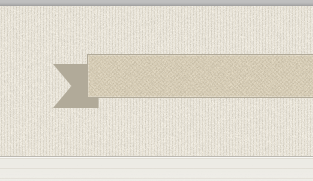
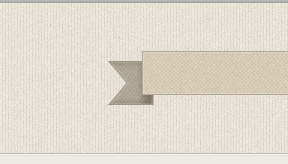
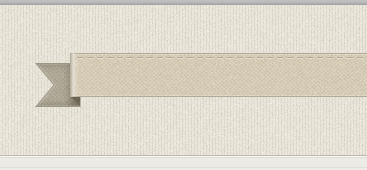
펜 도구(P)를 사용하여 리본 끝 부분에서 모양을 만듭니다. 다음 이미지를 참고하세요(1).
펜 도구를 사용하여 스트리머 왼쪽에 모양을 만듭니다. 색상: #b1aa99 아래 사진은 참고용입니다.
또한 사용자 정의 모양 도구를 사용하여 다음 모양을 선택한 다음 직접 선택 도구를 사용하여 오른쪽에 있는 세 개의 제어점을 선택한 후 Shift 키를 누른 채 , 오른쪽 화살표 키를 여러 번 누르고 이미지를 오른쪽으로 확장하고 직접 선택 도구를 사용하여 가장 오른쪽 지점을 선택한 다음 삭제를 눌러 삭제합니다


이 레이어의 이름을 "left end"로 지정하고 "사각형" 레이어 아래로 이동합니다. 이 모양을 직사각형 상단 가장자리에서 아래로 10px, 직사각형의 왼쪽 가장자리에서 오른쪽으로 10px 오프셋합니다(2).
이 레이어의 이름을 left end로 지정하고 Rectangle 레이어 아래로 이동합니다. 모양은 직사각형의 상단 가장자리 아래로 10px, 왼쪽 가장자리의 오른쪽으로 10px 오프셋됩니다.
이 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택합니다. 아래 이미지의 설정으로 노이즈 필터를 적용하여 레이어 스타일 창을 열고 다음 이미지(3)의 설정을 사용합니다. 내가 사용한 획 색상은 #9d9684입니다.
레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택합니다. 아래 이미지의 매개변수에 따라 노이즈 필터를 추가합니다. 레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 획 색상: #9d9684






"왼쪽 끝" 레이어를 복제하고(Ctrl/Cmd + J) 편집 > 변형 > 수평 뒤집기로 이동하여 새 레이어의 이름을 "오른쪽 끝"으로 지정한 다음 내부 그림자를 설정합니다. 이 레이어의 각도는 180도입니다.
왼쪽 끝 레이어를 복제하고(Ctrl/Cmd + J) 편집 > 수평 뒤집기 를 클릭합니다. 새 레이어의 이름을 right end로 지정하고 직사각형의 오른쪽으로 이동합니다. 그런 다음 이 레이어의 내부 광선 각도를 180도로 설정합니다.

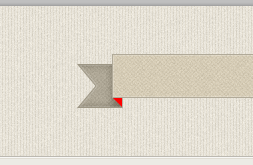
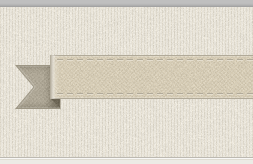
전경색 #6c6554와 함께 펜 도구(P)를 사용하여 직사각형을 리본의 끝 모양(1)과 연결하는 삼각형을 만듭니다. 아래 이미지에서는 이 삼각형을 빨간색으로 만들어 더 잘 보이게 했습니다.
펜 도구를 사용하여 직사각형 측면 모양의 모서리에 삼각형을 만듭니다(색상: #6c6554). 아래 다이어그램에서는 좀 더 눈길을 끌 수 있도록 빨간색 삼각형을 만들었습니다.
또한 사각형 도구를 사용하여 새 직사각형을 만든 다음 직접 선택 도구 직사각형의 왼쪽 하단 제어점을 선택한 다음 삭제 키를 눌러 하단을 삭제할 수도 있습니다. 왼쪽 제어점을 찾아 삼각형을 얻습니다

이 레이어의 이름을 "왼쪽 삼각형"으로 지정하고 마우스 오른쪽 버튼으로 클릭한 다음 스마트 개체로 변환을 선택한 다음 아래 이미지(2)의 설정으로 노이즈 필터를 적용합니다.
레이어 이름을 왼쪽 삼각형으로 지정하고 을 마우스 오른쪽 버튼으로 클릭한 다음 스마트 개체로 변환 을 선택합니다. 그런 다음 아래와 같이 노이즈 필터를 추가합니다.

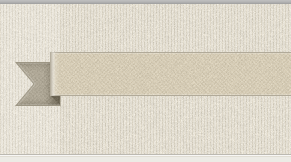
이 레이어를 복제하고(Ctrl/Cmd + J) 편집 > 변형 > 수평 뒤집기로 이동합니다. 새 레이어의 이름을 "직각 삼각형"으로 지정하고 리본의 오른쪽으로 이동합니다.
레이어를 복제하고(Ctrl/Cmd + J) 편집 > 가로 뒤집기 를 클릭하세요. 새 레이어의 이름을 직각 삼각형으로 지정하고 깃발 오른쪽으로 이동합니다.

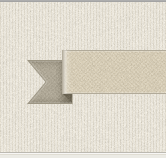
이제 리본에 그림자와 하이라이트를 추가하겠습니다. 직사각형 선택 윤곽 도구(M)를 사용하여 직사각형 왼쪽 위에 10픽셀 x 44픽셀 크기의 선택 영역을 만듭니다(1).
이제 스트리머에 그림자와 하이라이트를 추가해 보겠습니다. 직사각형 선택 윤곽 도구를 사용하여 직사각형 왼쪽 위에 선택 영역을 만듭니다(크기: 10px*44px).
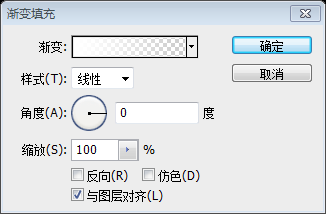
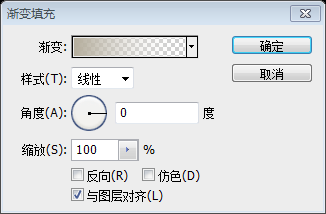
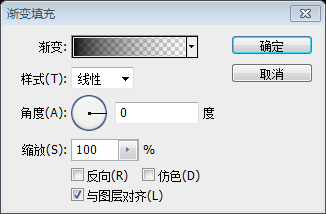
레이어 > 새 채우기 레이어 > 그라데이션으로 이동하여 아래 이미지의 설정을 사용하고 이 레이어의 이름을 "왼쪽 하이라이트"로 설정하고 블렌드 모드를 Soft Light 70%(2)로 설정합니다.
레이어 > 새 채우기 레이어 > 그라데이션 을 클릭하고 아래와 같이 설정합니다. 레이어 이름을 왼쪽 하이라이트로 지정하고 혼합 옵션을 부드러운 빛으로, 불투명도를 70%로 설정합니다.


5px x 44px 크기의 새 선택 항목을 만듭니다(3). 레이어 > 새 채우기 레이어 > 그라데이션으로 이동하여 #b5ae9d-to-transparent 그라데이션(4)을 사용합니다.
새 선택 항목(크기: 5px*44px)을 만듭니다. 레이어 > 새 채우기 레이어 > 그라디언트 를 클릭하고 #b5ae9d - 투명 그라디언트를 사용하세요. 이 레이어의 이름을 왼쪽 그림자로 지정


이 두 레이어를 복제하고 직사각형의 오른쪽으로 이동한 다음 이 두 레이어의 그래디언트 각도를 180도로 변경합니다(5).
이 두 레이어를 복제하여 직사각형의 오른쪽으로 이동합니다. 그런 다음 두 레이어의 그래디언트 각도를 180도로 변경합니다.

이제 점선을 사용하여 스티치 리본 효과를 만듭니다. 먼저 10px x 1px 크기의 새 패턴을 만들어야 합니다.
이제 점선을 사용하여 스티치 리본 효과를 만듭니다. 먼저, 새로운 패턴을 만들어야 합니다. 새 문서 만들기(Ctrl/Cmd + N), 크기: 10px*1px
아래 이미지에서 볼 수 있듯이 확대하고 Rectangular Marquee Tool (M)을 사용하여 6px x 1px 크기의 선택 영역을 만들고 검은색으로 선택 영역을 채웁니다.
확대하고 직사각형 선택 윤곽 도구를 사용하여 아래 그림과 같이 크기가 6px*1px인 선택 영역을 만듭니다. 새 레이어를 만들고 검은색으로 채워주세요

Ctrl/Cmd + D를 눌러 선택을 취소하고 "배경" 레이어를 숨기고 편집 > 패턴 정의로 이동한 다음 이 문서를 닫습니다.
선택을 취소하려면 Ctrl/Cmd + D를 누르세요. 배경 레이어를 숨기고 편집 > 패턴 정의 를 클릭하세요. 패턴을 저장하고 문서를 닫습니다.
웹 디자인 문서로 돌아가서 "리본" 그룹 내에 새 그룹을 만듭니다. 이름을 "점선"으로 지정합니다.
디자인 문서로 돌아가서 리본 그룹에 새 그룹 점선을 만듭니다.
선 도구(U)를 사용하여 리본 직사각형(1) 상단에 1px 가로선을 만듭니다. 이 레이어의 채우기를 0%로 설정한 다음 이전에 만든 점선 패턴(2)을 적용합니다.
선 도구를 사용하여 깃발 직사각형 위에 수평 직선(432, 52, 596, 1)을 만듭니다. 패딩을 0%로 설정합니다. 그런 다음 이전에 만든 점선 패턴을 추가합니다.


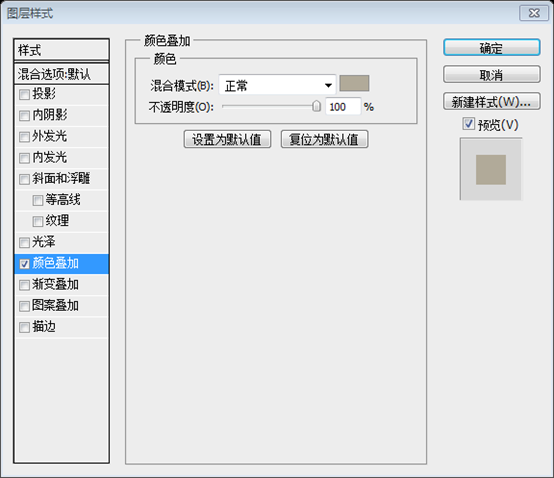
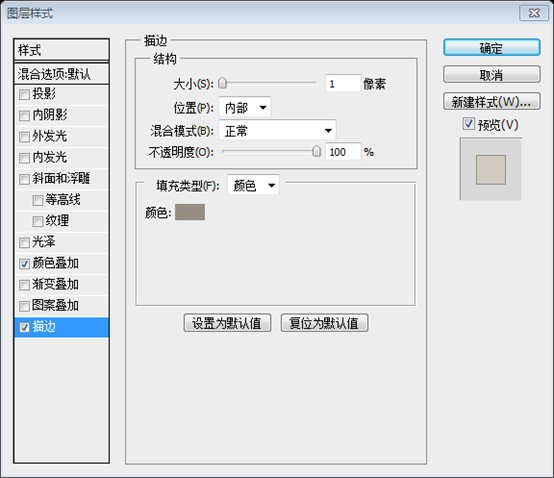
이 레이어의 이름을 "1px 점선"으로 지정하고 마우스 오른쪽 버튼을 클릭한 다음 스마트 개체로 변환을 선택합니다. 이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 색상 #b1aa99(3)을 사용하여 색상 오버레이 효과를 적용합니다.
레이어 이름을 1px 점선으로 지정하고 을 마우스 오른쪽 버튼으로 클릭한 다음 스마트 개체로 변환 을 선택합니다. 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 색상 오버레이 효과를 추가하세요. 색상: #b1aa99

이제 더 밝은 점선을 추가하여 스티치 효과를 더욱 선명하게 만듭니다. 이 레이어를 복제하고(Ctrl/Cmd + J) 색상을 #e4ddcd로 변경하여 이 점선을 1px 아래로 이동합니다. 첫 번째 (4).
이제 스티치 리본 효과를 더 명확하게 만들기 위해 더 밝은 점선을 추가하겠습니다. 이 레이어를 복제하고(Ctrl/Cmd + J) 색상을 #e4ddcd로 변경합니다. 이동 도구를 사용하여 점선을 첫 번째 직선 아래로 1px 이동합니다.

두 개의 점선 레이어를 선택하고 복제한 다음 직사각형 아래쪽에 있는 새 선을 이동합니다(5).
두 점선 레이어를 모두 선택하고 복제합니다. 그런 다음 새 직선을 직사각형의 아래쪽으로 이동합니다.

5단계 – 리본 배경 만들기
5단계: 스트리머 배경 만들기
이제 리본이 벽을 감싸고 있는 것처럼 보이도록 배경을 만들어 보겠습니다.
이제 벽을 감싸는 것처럼 보이도록 스트리머 배경을 만들어 보겠습니다.
새 그룹을 만들고 이름을 "ribbon bg"로 지정하고 "ribbon" 그룹 아래에 놓습니다. 직사각형 도구(U)를 사용하여 리본 아래에 검은색 직사각형을 만듭니다. 이 레이어는 "ribbon bg"이고 블렌드 모드를 Soft Light 20%로 설정합니다.
그룹 리본 아래에 새 그룹 리본 bg를 만듭니다. 직사각형 도구를 사용하여 스트리머 아래에 검은색 직사각형(435, 0, 590, 150)을 만듭니다. 직사각형이 두 삼각형의 중앙에 위치하는지 확인하세요. 이 레이어의 이름을 리본 bg로 지정하고 혼합 모드를 부드러운 빛으로, 불투명도를 20%로 설정합니다.

직사각형 선택 윤곽 도구(M)를 사용하여 리본 배경 왼쪽(1) 위에 선택 영역을 만듭니다.
직사각형 선택 윤곽 도구를 사용하여 스트리머 배경 왼쪽에 선택 영역을 만듭니다(435, 0, 25, 150)
레이어 > 새 채우기 레이어 > 그라데이션으로 이동하여 아래 이미지의 설정을 사용합니다(2). 이 레이어의 블렌드 모드를 Soft Light 40%(3)로 설정합니다.
레이어 > 새 채우기 레이어 > 그라디언트 를 클릭하고 아래와 같이 설정합니다. 이 레이어의 혼합 모드를 Soft Light로 설정하고 불투명도를 40%로 설정합니다.

#b0a793 색상의 선 도구(U)를 사용하여 리본 배경의 왼쪽 가장자리 위에 1px 수직선을 만들고(Ctrl/Cmd + J) 새 레이어를 1px 오른쪽으로 이동한 다음 변경합니다. 색상을 #dbd5c6 (4)로 변경하세요.
선 도구를 사용하여 스트리머 왼쪽에 1px 수직 직선(435, 0, 1, 150)을 만듭니다(색상: #b0a793). 이 레이어를 복제하고(Ctrl/Cmd + J) 새 직선을 오른쪽으로 1px 이동한 후 색상을 #dbd5c6으로 변경합니다.

리본 배경 오른쪽에도 동일한 그라디언트와 선을 추가합니다. 그라디언트 각도를 180도로 설정하고 두 개의 선 레이어를 가로로 뒤집어야 합니다(5).
깃발 배경 오른쪽에 동일한 그라데이션과 직선을 추가합니다. 그라디언트 각도를 180도로 설정하고 두 개의 선 레이어를 수평으로 뒤집어야 한다는 점을 기억하세요.

"리본 bg" 그룹에 마스크를 추가합니다(레이어 > 레이어 마스크 > 모두 표시). 그런 다음 선형 검정에서 투명 그라디언트(G)를 선택하고 이 그룹의 위쪽 및 아래쪽 영역을 마스크합니다. 아래 이미지를 통해 내 마스크가 어떻게 생겼는지 확인할 수 있습니다(Alt/Option을 누른 상태에서 마스크 축소판을 클릭하면 전체 이미지에서 마스크를 볼 수 있습니다).
그룹 리본 bg에 마스크를 추가합니다(레이어 > 레이어 마스크 > 모두 표시). 그런 다음 검은색에서 투명하게 되는 선형 그라디언트를 선택하고 그룹의 위쪽과 아래쪽에 마스크를 추가합니다. 아래 이미지는 내 마스크가 어떻게 생겼는지 보여줍니다. (Alt/Option 키를 누른 상태에서 마스크의 썸네일을 클릭하면 전체 이미지에 적용된 마스크를 볼 수 있습니다.)
검은색-투명-검은색 그라데이션도 선택할 수 있어서 마스크는 한 번만 추가하면 됩니다.

6단계 – 탐색 항목 추가
6단계: 탐색 메뉴 추가
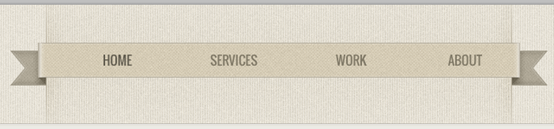
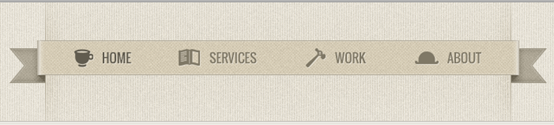
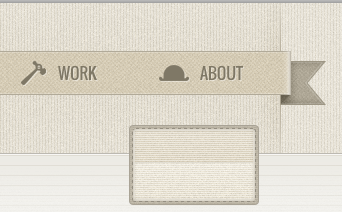
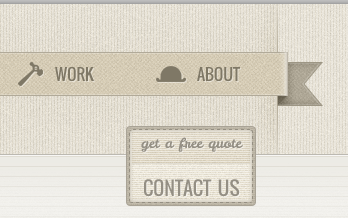
이제 각 항목 옆에 탐색 메뉴 항목과 몇 가지 복고풍 아이콘을 추가하겠습니다. 유형 도구(T)를 선택하고 크기가 16px이고 색상이 #7f7866인 Oswald 글꼴을 사용하여 탐색 항목의 이름을 작성합니다. 페이지에서 첫 번째 항목의 색상을 더 어두운 갈색(#615c4f)으로 변경합니다.
이제 각 메뉴 왼쪽에 탐색 메뉴와 일부 복고풍 아이콘을 추가하겠습니다. 텍스트 도구를 사용하여 탐색 메뉴 이름, 글꼴: Oswald, 글꼴 크기: 16px, 색상: #7f7866을 작성합니다. 활성 항목을 나타내기 위해 첫 번째 항목의 색상을 진한 갈색(#615c4f)으로 변경합니다.

이 복고풍 아이콘 세트를 다운로드하고 Adobe Illustrator에서 .AI 파일을 엽니다. 사용하려는 각 아이콘을 선택하고 복사(Ctrl/Cmd + C)한 다음 Photoshop으로 이동하여 각 아이콘을 붙여넣습니다(Ctrl/Cmd + V). 스마트 개체로 사용하려면 자유 변형(Ctrl/Cmd + T)을 사용하여 이러한 레이어의 크기를 변경하세요.
레트로 아이콘을 다운로드하고 Illustrator에서 .AI 파일을 엽니다. 사용하려는 각 아이콘을 선택하고 복사(Ctrl/Cmd + C)하세요. 그런 다음 PS로 돌아가서 각 아이콘을 스마트 개체(Ctrl/Cmd + V)로 붙여넣습니다. 자유 변형(Ctrl/Cmd + T)을 사용하여 레이어 크기를 조정하세요.
텍스트 레이어에 사용한 것과 동일한 색상을 사용하여 각 아이콘에 색상 오버레이 효과를 적용한 다음 아래 이미지의 설정을 사용하여 모든 텍스트 및 아이콘 레이어에 그림자 효과를 적용합니다.
해당 텍스트 레이어와 동일한 색상의 각 아이콘에 색상 오버레이를 추가합니다. 그런 다음 아래와 같이 모든 텍스트 및 아이콘 레이어에 그림자 효과를 추가합니다.


7단계 – "연락처" 표시 만들기
7단계: 문의하기 로고 만들기
네비게이션 바에 연락처 링크를 추가하는 대신, 관련 항목을 서로 가깝게 그룹화하고 유사한 시각적 특성을 가져야 한다는 근접성 디자인 원칙을 깨뜨릴 것입니다. 하지만 다른 탐색 항목과 다른 스타일을 사용하여 눈에 띄게 만들 수 있습니다. 디자인 원칙을 깨고 싶을 때마다 다음을 수행해야 합니다. a) 원칙을 알고 b) 그렇게 해야 하는 이유가 있어야 합니다. 그것을 깨뜨려라.
네비게이션 바에 연락처 링크를 추가하는 대신 레트로 로고를 만들어 보겠습니다. 관련 항목이 함께 그룹화되고 유사한 시각적 특성을 갖도록 지시하는 유사한 디자인 원칙을 분석해 보겠습니다. 문의처 링크는 탐색 모음의 일부이지만 눈에 띄도록 다른 탐색 항목과 스타일이 다릅니다. 디자인 원칙을 깨고 싶을 때마다 a) 원칙을 알아야 하고 b) 그것을 깨뜨릴 타당한 이유가 있어야 한다는 것을 기억하십시오.
새 그룹을 만들고 이름을 "Contact"로 지정합니다. 둥근 사각형 도구(U)를 선택하고 반경을 4px로 설정한 다음 크기가 130px x 180px이고 색상이 #c7c1b3인 둥근 사각형을 만듭니다.
새 그룹 연락처를 만듭니다. 둥근 사각형 도구를 선택하고 반경을 4px로 설정하고 둥근 사각형을 만듭니다(873, 122), 크기: 130px*80px, 색상: #c7c1b3
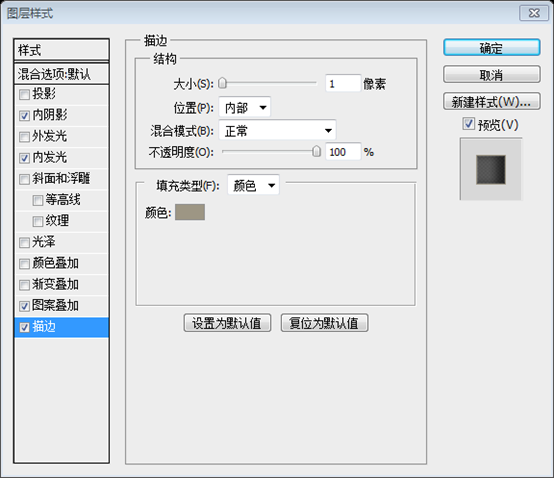
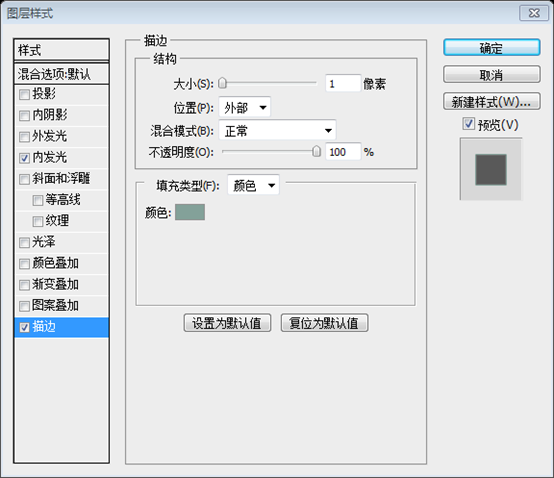
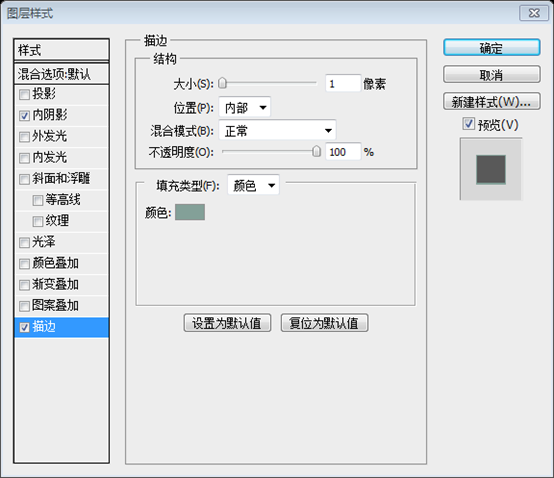
이 레이어의 이름을 "border"로 지정하고 마우스 오른쪽 버튼으로 클릭한 다음 스마트 개체로 변환을 선택합니다. 아래 이미지의 설정을 사용하여 노이즈 필터를 적용합니다. 이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 설정을 사용합니다. 이미지 획 효과에는 #a9a396 색상을 사용했습니다. 사용한 패턴은 Tileables Lines Pack에서 가져온 것입니다.
레이어 테두리의 이름을 지정하고 을 마우스 오른쪽 버튼으로 클릭한 다음 스마트 개체로 변환 을 선택합니다. 아래 이미지의 매개변수에 따라 노이즈 필터를 추가합니다. 레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 획 색상: #a9a396. 패턴 오버레이는 Tileables Lines Pack에서 가져온 것입니다.
패턴은 2px*1px 이미지를 사용하며 상단에 검은 점이 있고 하단에 투명한 점이 있습니다





둥근 사각형 도구(U)를 선택하고 반경을 2px로 설정한 다음 크기가 122px x 72px이고 색상이 #f3f0e8인 둥근 사각형을 만듭니다. 이 사각형을 이전 사각형의 가운데로 이동합니다.
둥근 사각형 도구를 선택하고 반경을 2px로 설정한 다음 둥근 사각형을 만듭니다 (877, 126), 크기: 122px*72px, 색상: #f3f0e8. 직사각형을 이전 직사각형의 가운데로 이동합니다.
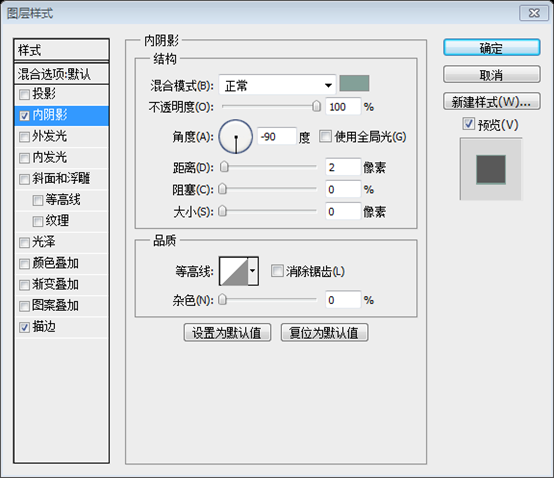
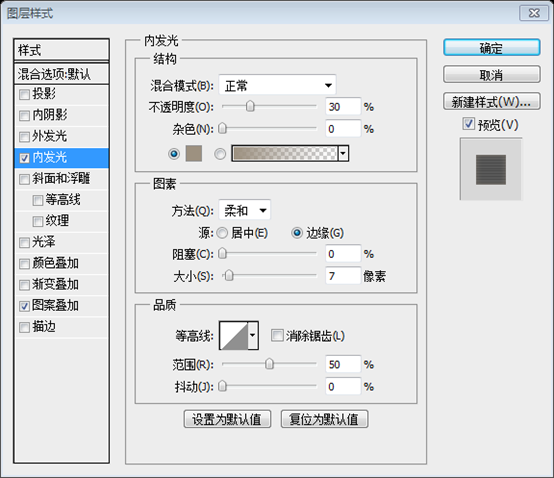
이 레이어의 이름을 "contact bg"로 지정하고 마우스 오른쪽 버튼으로 클릭한 다음 스마트 개체로 변환을 선택합니다. 아래 이미지의 설정을 사용하여 노이즈 필터를 적용하여 레이어 스타일 창을 열고 다음의 설정을 사용합니다. 다음 이미지. 내부 그림자 효과에는 #a9a396 색상을 사용하고 내부 광선 효과에는 #f5f2e9 색상을 사용했습니다.
레이어 이름을 Contact bg로 지정하고 을 마우스 오른쪽 버튼으로 클릭한 다음 스마트 개체로 변환 을 선택합니다. 아래 이미지의 매개변수에 따라 노이즈 필터를 추가합니다. 레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 내부 그림자 색상: #a9a396, 내부 광선 색상: #f5f2e9






이제 나중에 추가할 각 텍스트 레이어에 대해 하나씩 기호를 두 부분으로 나누어 직사각형 도구(U)를 선택하고 크기가 120px x 32px이고 색상이 #eae5d9인 직사각형을 만듭니다. 를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택합니다. 그런 다음 이 레이어를 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 만들기를 선택합니다.
이제 로고를 두 부분으로 나누고 나중에 각 부분에 텍스트 레이어를 추가하겠습니다. 직사각형 도구를 사용하여 직사각형 (878, 126)을 만듭니다(크기: 120px*32px, 색상: #eae5d9). 레이어 이름을 top bg로 지정하고 마우스 오른쪽 버튼을 클릭한 후 스마트 개체로 변환을 선택합니다. 이 직사각형을 더 작은 둥근 직사각형의 상단으로 이동합니다. 그런 다음 레이어를 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 만들기를 선택하세요.
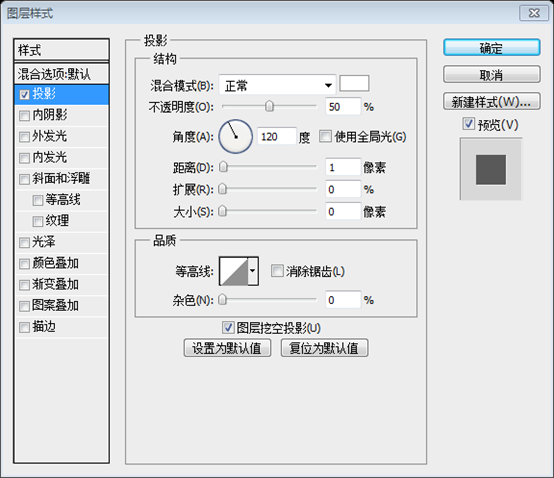
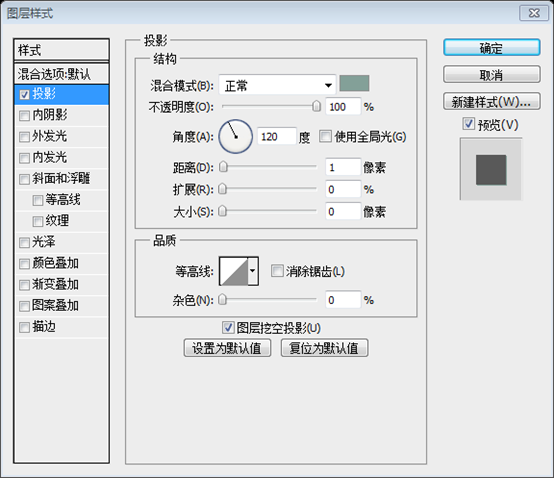
아래 이미지의 설정을 사용하여 이 레이어에 노이즈 필터를 추가한 다음 색상 #c3beb1과 다음 이미지의 설정을 사용하여 그림자 효과를 추가합니다.
아래 이미지의 매개변수에 따라 노이즈 필터를 추가합니다. 아래와 같이 그림자 효과를 추가합니다. 색상: #c3beb1



이제 점선을 사용하여 둥근 사각형을 만듭니다. Photoshop에서는 아직 점선을 만드는 기능을 제공하지 않으므로 Illustrator를 사용하겠습니다.
이제 점선을 사용하여 둥근 사각형을 만들어 보겠습니다. PS에서는 점선을 만드는 기능이 없으므로 Illustrator를 사용하겠습니다.
Illustrator에서 새 문서를 엽니다. 둥근 사각형 도구를 선택하고 문서를 클릭하여 둥근 사각형 창을 엽니다.
Illustrator에서 새 문서를 만듭니다. 둥근 사각형 도구를 선택하고 문서를 클릭하면 둥근 사각형 창이 나타납니다.
너비를 171px로, 높이를 71px로, 반경을 2px로 설정합니다. 이 모양의 채우기를 제거하고 1pt 검정색 획을 추가하고 Stroke 패널(Window > Stroke)을 열고 다음 이미지의 설정을 사용하여 점선 스트로크.
너비를 171px, 높이를 71px, 반경을 2px로 설정합니다. 모양의 채우기를 제거하고 1px의 검은색 획을 추가합니다. 획 패널(창 > 획)을 열고 아래 표시된 설정에 따라 선이 있는 획을 만듭니다.
둥근 사각형을 선택하고 복사합니다(Ctrl/Cmd + C). Photoshop 문서로 돌아가서 스마트 개체로 붙여넣습니다(Ctrl/Cmd + V). 이 레이어의 이름을 "점선"으로 지정하고 가운데로 이동합니다. "contact bg" 레이어. 색상 #958f82를 사용하여 "점선" 레이어에 색상 오버레이 효과를 추가합니다.
둥근 사각형을 선택하고 복사합니다(Ctrl/Cmd + C). PS 문서로 돌아가서 스마트 개체(Ctrl/Cmd + V)로 붙여넣습니다. 이 레이어의 이름을 점선으로 지정하고 Contact bg 레이어의 가운데로 이동합니다. 점선 레이어에 색상 오버레이 스타일을 추가합니다. 색상: #958f82
CS6 이전의 PS 버전은 점선을 제공하지 않습니다. 그러나 일부 해결 방법을 사용할 수도 있습니다. 새로운 6px*6px 문서를 만들고 연필 도구를 사용하여 색상을 #958f82로 채웁니다. 패턴을 정의합니다. PS 문서로 돌아가서 Contact bg 레이어에 획 스타일을 추가합니다. 비슷한 효과를 얻을 수도 있습니다



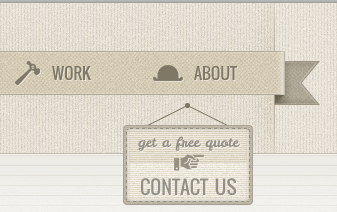
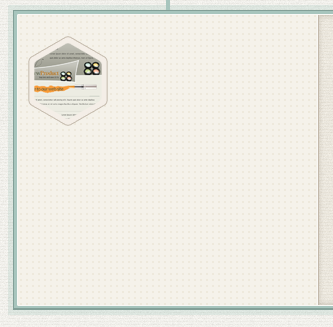
Type Tool(T)을 선택하고 표지판 상단에 "get a free quote"라는 단어를 썼습니다. 저는 Damion 대신에 크기가 14px이고 색상이 #948f84인 LeckerliOne 글꼴을 사용했습니다. 로고에 사용됨) 이 크기가 더 읽기 쉽기 때문입니다.
텍스트 도구를 사용하여 로고 상단에 무료 견적을 받을 텍스트를 작성하세요. 제가 사용한 글꼴은 LeckerliOne, 크기: 14px, 색상: #948f84입니다. Damion(로고에 사용된 폰트) 대신 이 사이즈가 더 선명해서 이 폰트를 사용했습니다.
Type Tool(T)을 사용하여 표지판 하단에 "Contact us"라는 단어를 추가했습니다. 저는 Oswald 글꼴을 크기 19px, 색상 #948f84로 사용했습니다.
텍스트 도구를 사용하여 로고 하단에 Contact us라는 문구를 작성하세요. 제가 사용한 글꼴은 Oswald, 크기: 19px, 색상: 948f84입니다.
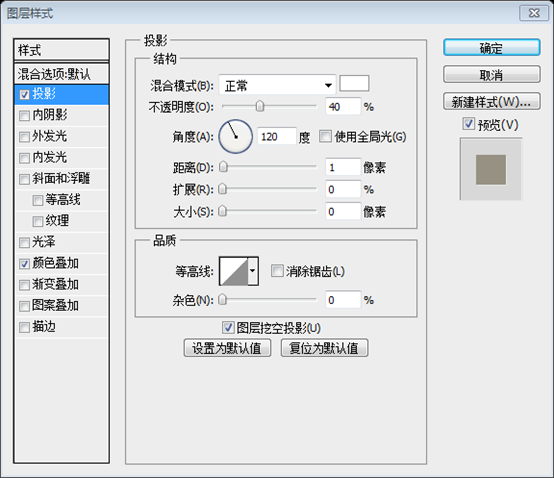
아래 이미지의 설정을 사용하여 이 두 텍스트 레이어에 그림자 효과를 적용합니다.
아래 그림의 매개변수에 따라 두 개의 텍스트 레이어에 동일한 그림자 스타일을 추가합니다.


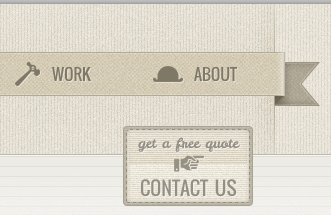
다운로드한 복고풍 아이콘 세트에서 손 아이콘 중 하나를 복사하여 Photoshop에 스마트 개체로 붙여넣습니다. 이 레이어의 이름을 "손 아이콘"으로 지정하고 기호의 두 섹션 가운데로 이동합니다.
다운로드한 레트로 아이콘에서 손 아이콘을 복사하여 PS에 스마트 개체로 붙여넣습니다. 이 레이어의 이름을 손 모양 아이콘으로 지정하고 로고의 두 부분 사이로 이동합니다.
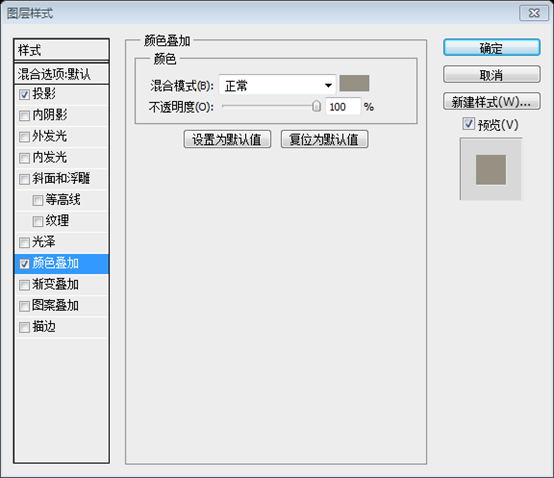
이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. 색상 오버레이 효과에는 색상 #969183을 사용했습니다.
레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 색상 오버레이 색상: #969183



이제 표지판을 고정할 로프를 추가해야 합니다. 이름을 "rope"로 지정하고 "Contact" 그룹 아래로 이동한 다음 Ellipse Tool(U)을 사용하여 못을 선택합니다. Line Tool (U)에서 Weight를 1px로 설정하고 아래 이미지에서 볼 수 있듯이 두 개의 사선을 만듭니다. 이 모든 모양에는 색상 #7f7866을 사용합니다.
이제 간판을 걸 수 있는 끈을 추가해야 합니다. 새 그룹 로프를 생성하고 연락처 그룹의 맨 아래로 이동합니다. 그런 다음 타원 도구를 사용하여 손톱을 만듭니다. Line Tool을 선택하고 Weight를 1px로 설정한 후 아래 이미지와 같이 두 개의 대각선을 만듭니다. 그리고 이러한 모양에 색상을 지정합니다: #7f7866.

8단계 – "서비스" 영역 생성
8단계: 서비스 영역 생성
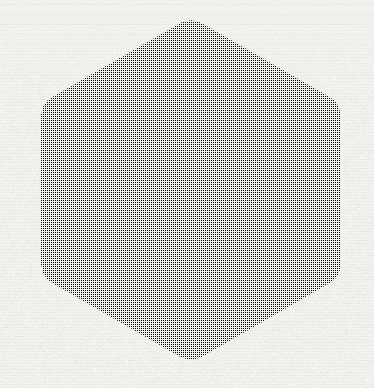
"서비스" 영역의 경우 Adobe Illustrator를 사용하여 세 가지 콘텐츠 열의 배경으로 사용할 육각형 모양이 필요합니다.
서비스 영역에서는 콘텐츠 열의 배경으로 육각형 모양이 필요합니다. Illustrator를 사용하여 이 모양을 만듭니다.
Illustrator에서 새 문서를 열고 다각형 도구를 선택하여 모양의 특성을 설정할 수 있는 다각형 창을 엽니다. 확인을 클릭하여 모양을 만듭니다.
Illustrator에서 새 문서를 만들고 다각형 도구를 선택하세요. 문서를 클릭하면 모양의 특성을 설정할 수 있는 다각형 창이 열립니다. 반경을 70px로 설정하고 변의 수를 6으로 설정합니다. 확인을 클릭하여 모양을 만듭니다.
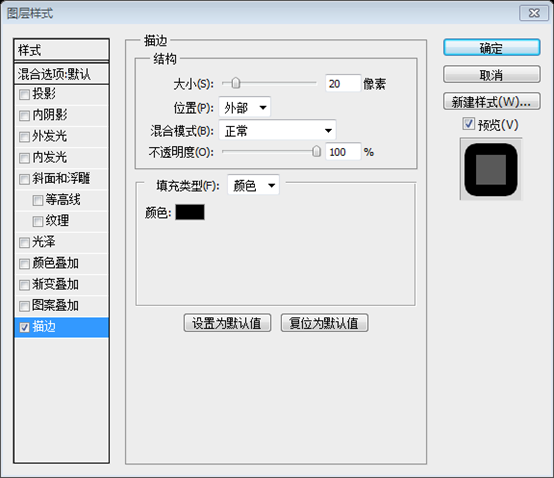
다각형의 채우기 색상을 #8E8E8E로 설정한 다음 동일한 색상을 사용하여 20px 스트로크를 추가하고(창 > 스트로크) 모서리를 라운드 결합으로 설정한 다음 이 모양을 마우스 오른쪽 버튼으로 클릭하고 변환으로 이동합니다. > 회전을 선택하고 각도를 90도로 설정한 다음 확인을 클릭하세요.
다각형의 채우기 색상을 #8e8e8e로 설정한 다음 동일한 색상의 20px 스트로크를 추가합니다. 획 패널(창 > 획 )을 열고 연결 모서리를 둥근 모서리로 설정합니다. 그런 다음 모양을 마우스 오른쪽 버튼으로 클릭하고 변환 > 회전을 클릭하고 각도를 90도로 설정한 다음 확인을 클릭합니다.
이미지 위의 옵션 표시줄에서 이 모양의 너비를 140px로, 높이를 162px로 설정하세요.
이미지 위의 옵션 막대에서 도형의 너비를 140px로, 높이를 162px로 설정합니다.
선택 도구(V)를 사용하여 육각형 모양을 선택하고 복사합니다(Ctrl/Cmd + C). Photoshop 문서로 돌아가서 스마트 개체로 붙여넣습니다(Ctrl/Cmd + V). 변형(Ctrl/Cmd + T)하고 Shift 키를 누른 채 너비가 300px 또는 4개의 960 그리드 열이 될 때까지 이 레이어의 크기를 조정합니다(정보 패널에서 변형 중인 모양의 크기를 볼 수 있음).
선택 도구를 사용하여 육각형 모양을 선택하고 복사합니다(Ctrl/Cmd + C). PS 문서로 돌아가서 스마트 개체로 붙여넣습니다(Ctrl/Cmd + V). 편집> 자유 변형 (Ctrl/Cmd + T)을 클릭하고 Shift 키를 누른 채 너비가 300px 또는 960 그리드의 4열이 될 때까지 이 레이어의 크기를 조정합니다(변형하는 동안 크기는 모양은 정보 패널에서 볼 수 있습니다)
위 단계는 일러스트레이터에서 모두 완료했지만, PS에서도 아주 잘 완료할 수 있으므로, 다음의 보충 단계도 모두 PS에서 완료합니다. 아래의 많은 단계에서 이 단계가 필요하기 때문에 이는 중요합니다. 이름을 육각형 계단으로 지정하세요.
다각형 도구를 사용하여 변의 수를 6으로 설정하고 Shift 키를 누른 채 반경 150px의 정육각형(280, 388)을 만들고 20px 획을 추가합니다


레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택합니다.
나중 단계에서 필요할 경우를 대비하여 이 레이어를 복사하고 레이어 패널에서 숨깁니다
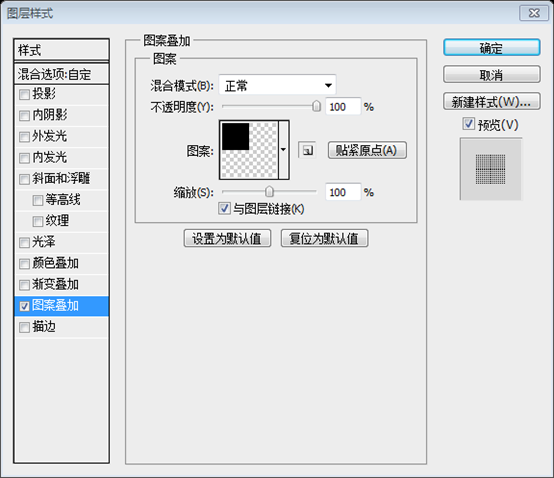
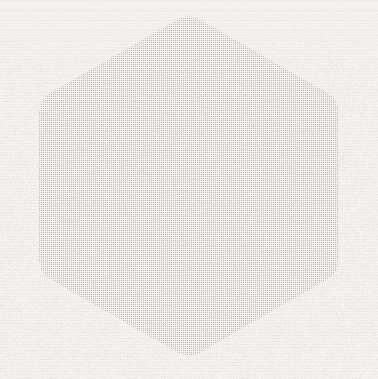
이 레이어의 채우기를 0%로 설정한 다음 해당 레이어를 두 번 클릭하고 Tileables Shapes Pack의 "Dot Grid 2" 패턴을 적용합니다. 이 레이어의 이름을 그룹 내에 추가합니다(Ctrl/Cmd +). G) 이름을 "Web Design"으로 지정한 다음 새 상위 그룹을 만들고 이름을 "Services"로 지정합니다.
이 레이어의 채우기를 0%로 설정합니다. 그런 다음 두 번 클릭하여 Tileables Shapes Pack의 Dot Grid 2 패턴을 추가합니다. 이 레이어의 이름을 하프톤 패턴으로 지정합니다. 이 레이어를 웹 디자인 그룹(Ctrl/Cmd + G)에 추가하세요. 그런 다음 서비스라는 새 상위 그룹을 만듭니다.


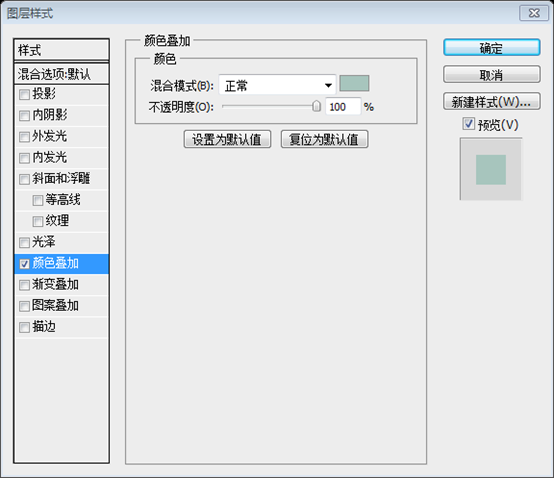
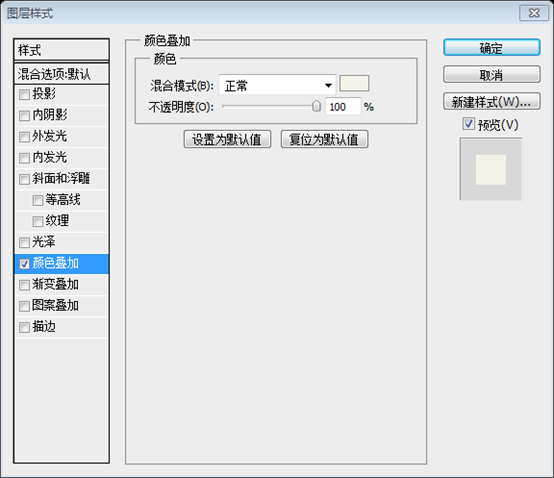
"하프톤 패턴" 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택한 다음 #a7c5bd 색상을 사용하여 이 레이어에 색상 오버레이 효과를 적용합니다.
하프톤 패턴 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택합니다. 그런 다음 레이어에 색상 오버레이 스타일을 추가합니다. 색상: #a7c5bd


Illustrator에서 육각형 모양을 다시 복사하여 Photoshop 문서에 스마트 개체로 붙여넣습니다. 편집 > 자유 변형(Ctrl/Cmd + T)으로 이동하여 이미지 위의 옵션 막대에서 가로 및 세로 비율을 175%로 설정합니다. (1).
Illustrator에서 육각형을 다시 복사하여 PS 문서에 스마트 개체로 붙여넣습니다. 편집 > 자유 변형(Ctrl/Cmd + T)을 클릭하고 이미지 위의 옵션 막대에서 가로 및 세로 배율을 175%로 설정합니다.
이 레이어의 이름을 "border"로 지정하고 첫 번째 육각형 모양의 중심으로 이동합니다. 이 두 레이어를 적절하게 정렬하려면 스마트 가이드가 활성화되어 있는지 확인하세요(보기 > 표시 > 스마트 가이드 이동). 첫 번째 육각형 모양 위에 두 레이어가 정렬되는 방식을 나타내는 분홍색 선이 표시됩니다.
레이어 테두리의 이름을 지정하고 첫 번째 육각형의 중앙으로 이동합니다. 두 레이어를 완벽하게 정렬하려면 스마트 가이드를 활성화하세요(보기 > 표시 > 스마트 가이드 ). 레이어를 첫 번째 육각형으로 이동하면 두 레이어가 어떻게 배열되어 있는지 나타내는 분홍색 선이 표시됩니다.
색상 #a7c5bd (2)를 사용하여 "테두리" 레이어에 색상 오버레이 효과를 추가합니다.
테두리 레이어에 색상 오버레이 스타일을 추가합니다. 색상: #a7c5bd
Hexagon 단계에서 레이어를 복제하고 Edit> Free Transform(Ctrl/Cmd + T)을 클릭하고 확대/축소 이미지 위의 옵션 표시줄에서 수평 수직 방향을 94%로 설정합니다. 레이어 테두리 이름을 지정하고 색상 오버레이 스타일을 추가합니다. color: #a7c5bd

이 레이어에 노이즈 필터를 적용해야 합니다. 그러나 색상 오버레이 효과는 노이즈 필터를 통과합니다. 이 문제를 해결하려면 이 레이어를 스마트 개체로 변환해야 합니다. 스마트 개체로 변환을 선택한 다음 필터 > 노이즈 > 노이즈 추가로 이동하여 아래 이미지의 설정을 사용합니다(3).
이 레이어에 노이즈 필터를 추가하겠습니다. 그러나 색상 오버레이 효과는 노이즈 필터 위에 표시됩니다. 이 문제를 해결하려면 스마트 개체로 변환해야 합니다. 테두리 레이어에서 을 선택하면 스마트 개체로 변환됩니다. 필터 > 노이즈 > 노이즈 추가 를 클릭하고 아래와 같이 설정하세요.

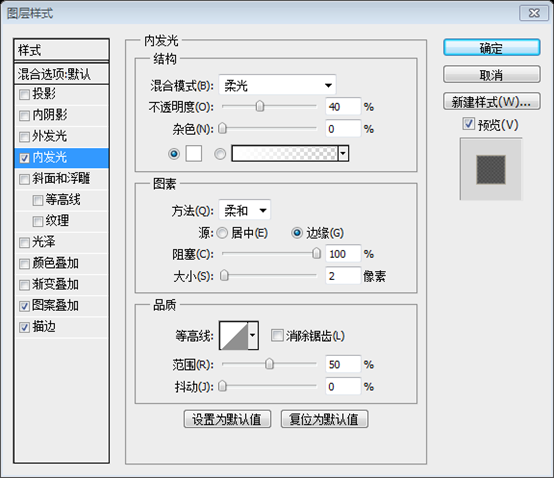
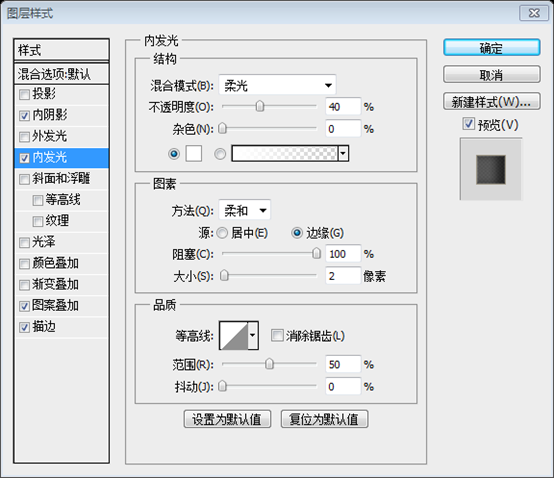
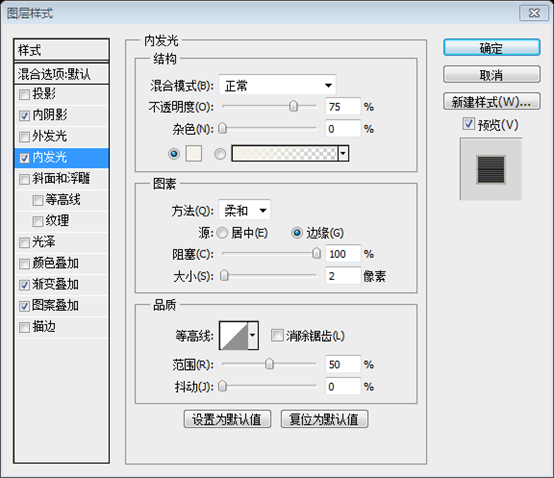
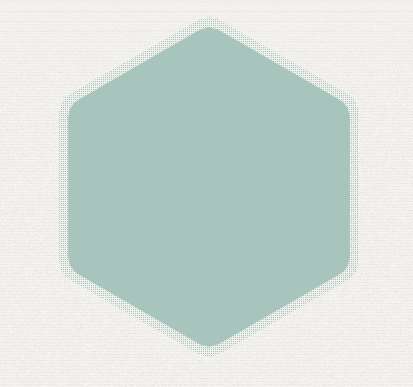
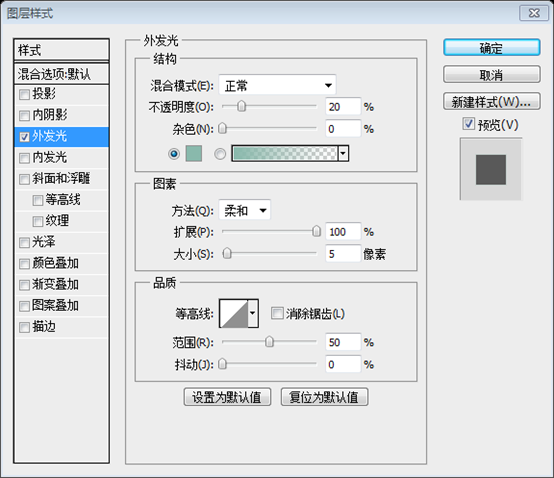
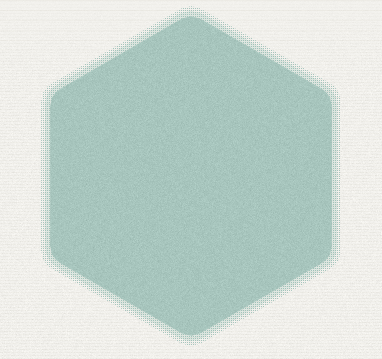
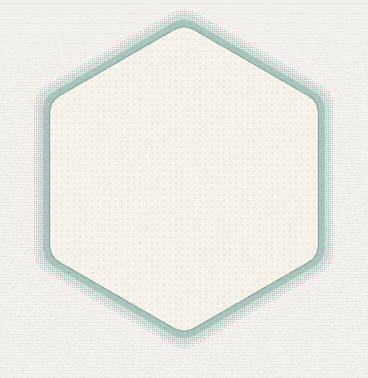
이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 Outer Glow에 대해 다음 이미지의 설정을 사용합니다. 제가 사용한 색상은 #89b9ac(3)입니다.
레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 외부 광선 스타일을 설정합니다. 색상: #89b9ac


Illustrator에서 육각형 모양을 한 번 더 복사하여 Photoshop에 스마트 개체로 붙여넣습니다. 편집 > 자유 변형(Ctrl/Cmd + T)으로 이동하여 이 레이어의 이름을 "column bg"로 설정합니다. "를 선택하고 다른 두 육각형 모양의 중심으로 이동합니다.
Illustrator에서 육각형 모양을 다시 복사하여 PS에 스마트 개체로 붙여넣습니다. 편집 > 자유 변형(Ctrl/Cmd + T)을 클릭하고 가로 및 세로로 170% 크기를 조정하세요. 이 레이어 열의 이름을 bg로 지정하고 다른 두 육각형 모양의 가운데로 이동합니다.
Hexagon 단계에서 레이어를 복제하고 Edit>Free Transform(Ctrl/Cmd + T)을 클릭하고 확대/축소 이미지 위의 옵션 표시줄에서 수평 수직을 90%로 설정합니다. 레이어 열 이름을 bg로 지정
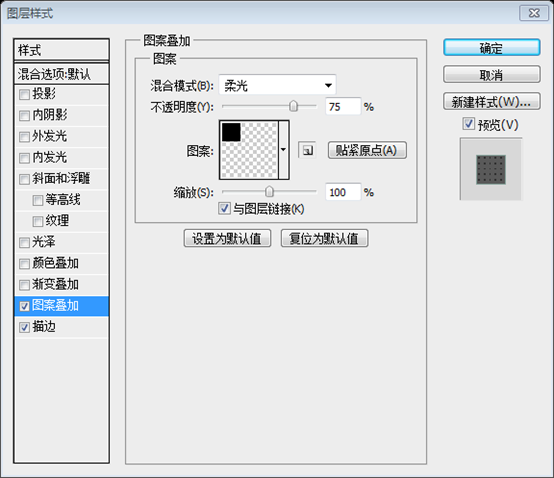
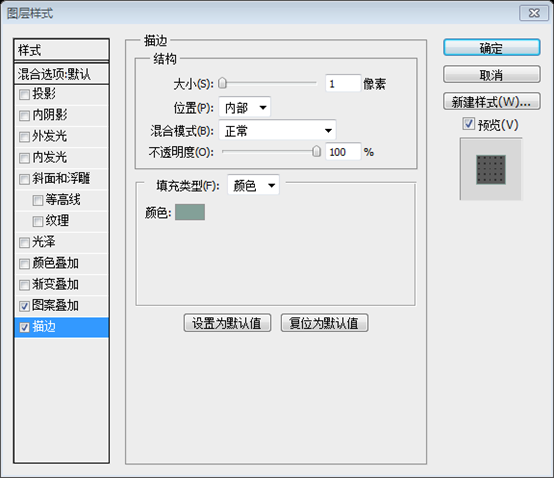
#f5f2ea 색상을 사용하여 이 레이어에 색상 오버레이 효과를 추가하고 스마트 개체로 변환을 선택한 다음 아래 이미지의 설정을 사용하여 노이즈 필터를 적용하여 레이어 스타일을 엽니다. 창을 클릭하고 다음 이미지의 설정을 사용합니다. 획 효과에는 색상 #83a098을 사용합니다.
이 레이어에 색상 오버레이 스타일을 추가합니다(스타일: #f5f2ea). 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택합니다. 그리고 아래와 같이 Noise 필터를 추가합니다. 레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 획 색상: #83a098


패턴 오버레이는 6px*6px이며 왼쪽 상단에 2px*2px 검정색 블록이 있습니다.



9단계 – "서비스" 영역 콘텐츠 추가
9단계: 서비스 영역의 콘텐츠 추가
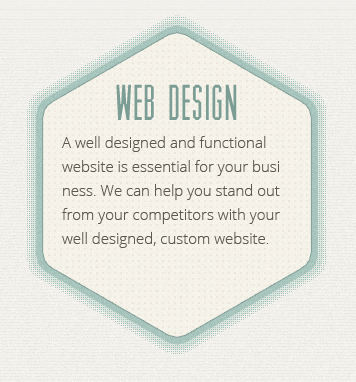
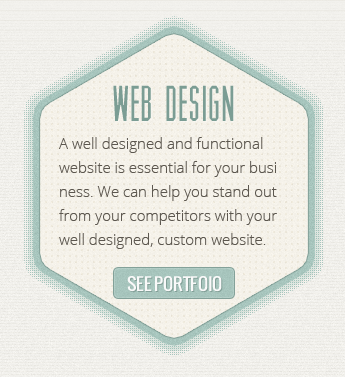
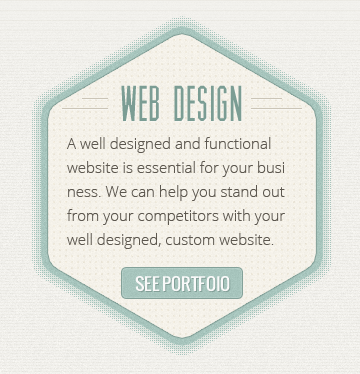
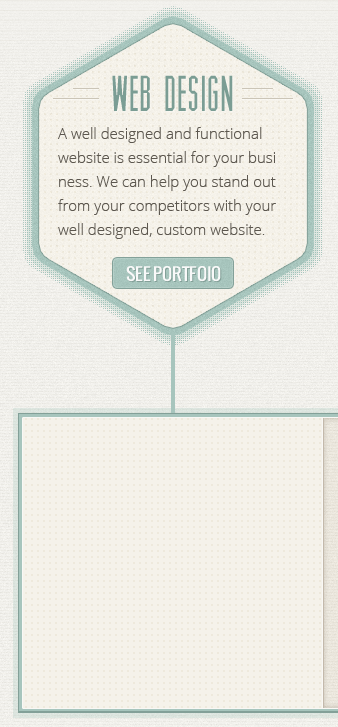
문자 도구(T)를 선택하고 크기가 48px이고 색상이 #7b9d94인 Muncie 글꼴을 사용하여 제목 "Web Design"을 작성한 다음 아래 이미지의 설정을 사용하여 흰색 그림자 효과를 추가합니다.
텍스트 도구를 사용하여 제목 Web Design, 글꼴: Muncie, 글꼴 크기: 48px, 색상: #7b9d94를 작성합니다. 그런 다음 아래와 같이 흰색 그림자 스타일을 설정하십시오.

문자 도구(T)를 사용하여 230px 너비의 텍스트 상자를 만듭니다(정보 패널에서 텍스트 상자를 만들 때 너비를 볼 수 있음). Open Sans Light 글꼴을 사용하여 이 상자에 텍스트 단락을 추가합니다. 색상은 #5c574f이고 크기는 15px입니다.
문자 도구를 사용하여 너비 230px의 텍스트 블록을 만듭니다(생성 시 정보 패널에서 텍스트 블록의 너비를 확인할 수 있습니다). 그 안에 텍스트를 추가하세요. 글꼴: Open Sans Light, 글꼴 크기: 15px, 색상: #5c574f
텍스트를 더 읽기 쉽게 만들기 위해 선 높이를 1.6em으로 설정합니다. 글꼴 크기는 15px입니다. 15에 1.6을 곱하면 24가 됩니다. 이것이 문자 패널로 이동하여 설정합니다. 24px로 이어집니다.
텍스트를 더 쉽게 읽을 수 있도록 줄 높이를 1.6x로 설정하겠습니다. 글꼴 크기는 15px, 15*1.6=24입니다. 행 높이의 픽셀 수입니다. 문자 패널을 클릭하고 문자 간격을 24px로 설정합니다.

이제 이 열에 "포트폴리오 보기" 버튼을 추가하겠습니다. 나중에 "포트폴리오" 영역을 만들고 사용자가 제공되는 서비스 중 하나를 선택하고 바로 아래에서 해당 서비스에 대한 포트폴리오 항목을 얻을 수 있기를 원합니다. 영역.
이제 이 열에 포트폴리오 보기 버튼을 추가하려고 합니다. 사용자가 제공되는 서비스 중 하나를 선택하여 다음 포트폴리오 항목을 얻을 수 있기를 바라며 나중에 포트폴리오 영역을 생성할 것입니다.
둥근 사각형 도구(U)를 선택하고 크기가 120px x 30px이고 색상이 #a7c5bd인 둥근 사각형을 만들고, 해당 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 스마트 개체로 변환을 선택합니다.
둥근 직사각형 도구를 선택하여 둥근 직사각형 (220, 470) , 크기: 120px*30px, 색상: #a7c5bd를 만듭니다. 레이어 버튼의 이름을 지정하고 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 스마트 개체로 변환을 선택합니다.
필터 > 노이즈 > 노이즈 추가로 이동하여 아래 이미지의 설정을 사용합니다(1). 그런 다음 이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다.
필터 > 노이즈 > 노이즈 추가 를 클릭하고 아래와 같이 설정하세요. 그런 다음 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 획 색상: #83a098



문자 도구(T)를 선택하고 크기가 17px이고 색상이 #f9f9f9인 Oswald 글꼴을 사용하여 "See Portfolio"라는 단어를 작성합니다. 그런 다음 이 텍스트 레이어를 버튼 중앙에 배치합니다. 아래 이미지의 설정(2)입니다. 제가 사용한 색상은 #83a098입니다.
텍스트 도구를 선택하여 텍스트를 작성하세요. 포트폴리오를 참조하세요. 글꼴: Oswald, 글꼴 크기: 17px, 색상: #f9f9f9. 이 텍스트 레이어를 버튼 중앙에 배치하세요. 그런 다음 아래와 같이 그림자 레이어 스타일과 색상을 추가합니다.

이 두 레이어를 그룹 내에 추가하고 이름을 "버튼"으로 지정합니다.
이 두 레이어를 버튼 그룹으로 병합

#cbc5b7 색상의 선 도구(U)를 사용하여 이 열의 헤드라인 아래에 두 개의 수평선을 만듭니다. 맨 위 줄은 너비가 200px이고 두 번째 줄은 너비가 240px이며 이 레이어들 사이에 9px 간격이 있습니다. 1px 라인".
선 도구 를 사용하여 이 열의 헤더 아래에 두 개의 수평 직선(색상: #cbc5b7)을 만듭니다. 위쪽 직선 (180, 300)의 너비는 200px이고, 두 번째 직선 (160, 310)의 너비는 240px이며, 두 직선 사이의 간격은 9px입니다. 이 레이어의 이름을 1px 라인으로 지정하세요.
두 개의 선 레이어를 복제하고 새 선을 1px 아래로 이동합니다. 새 선의 색상을 흰색으로 변경하고 불투명도를 40%로 설정합니다.
이 레이어를 복제하고 새 레이어를 1px 아래로 이동합니다. 새 선의 색상을 흰색으로 변경하고 불투명도를 40%로 설정합니다.
이 모든 선 레이어를 그룹화하고 그룹 이름을 "lines"로 지정합니다. Rectangular Marquee Tool (M)을 사용하여 선이 텍스트와 교차하는 영역 위에 선택 영역을 만듭니다. "lines" 그룹이 활성화되어 있는지 확인하고 레이어로 이동합니다. > 레이어 마스크 > 선택 항목 숨기기.
이러한 직선 레이어를 선 그룹으로 병합합니다. 직사각형 선택 윤곽 도구를 사용하여 텍스트를 직선으로 선택 영역을 만듭니다. 선 그룹이 활성화되어 있는지 확인한 다음 레이어 > 레이어 마스크 > 선택 항목 숨기기를 클릭하세요.

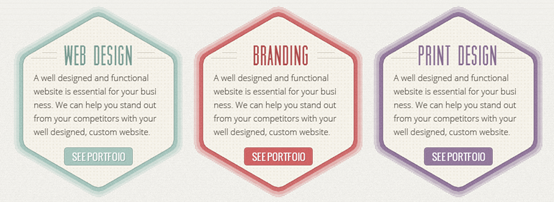
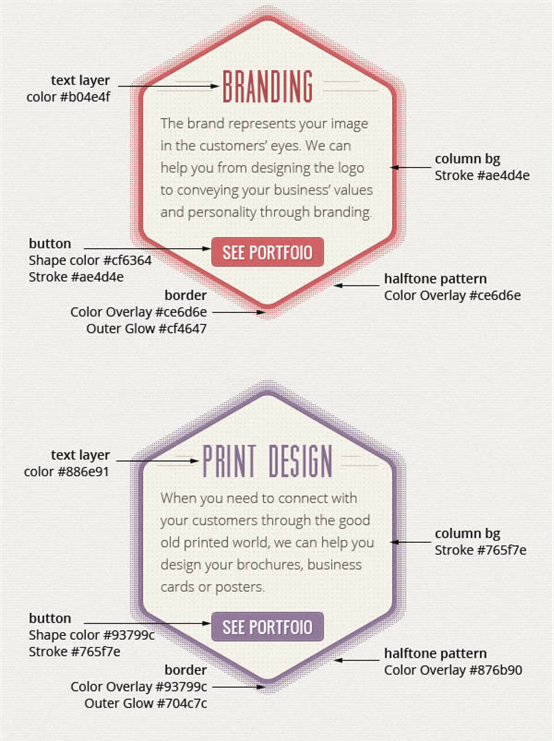
"웹 디자인" 열을 생성한 것처럼 "서비스" 영역에 대한 두 개의 열을 더 생성합니다. 다음 이미지에서 확인할 수 있는 색상을 제외하고 모든 설정은 동일합니다.
앞서 만든 웹 디자인 열과 마찬가지로 서비스 영역에 두 개의 다른 열을 만듭니다. 아래 그림과 같이 색상을 제외한 모든 설정은 동일합니다.

팁:
가장 먼저 생각할 수 있는 것은 웹 디자인 그룹을 복사한 후 그룹 내 레이어의 색상 값을 수정하는 것입니다. 불행히도 직접 수행하는 것은 불가능합니다. 그룹의 많은 레이어가 스마트 개체이기 때문에 하나의 스마트 개체의 색상 값을 수정하면 동일한 출처의 다른 스마트 개체의 색상 값도 동시에 변경됩니다(이것이 스마트 개체의 장점이며, 한 곳에서 수정하고 모든 곳에서 변경하세요). 예를 들어 가운데 육각형이 빨간색으로 바뀌면 왼쪽 육각형도 빨간색으로 변합니다.
하지만 만약 리메이크된다면 작업량이 너무 클 것 같아요.
더 나은 접근 방식은 먼저 웹 디자인 그룹을 스마트 개체로 변환한 다음 레이어를 마우스 오른쪽 버튼으로 클릭하고 복사하여 새 스마트 개체 만들기를 선택하는 것입니다. 이런 방식으로 새로 복사된 레이어의 스마트 개체와 원본 레이어의 스마트 개체는 동일한 소스에서 가져온 것이 아닙니다. 새 스마트 개체를 수정해도 원본 스마트 개체는 변경되지 않습니다.
색상 값은 다음과 같이 설정됩니다.
색깔: 색깔
선명한 색상: 모양의 색상
뇌졸중: 뇌졸중
컬러 오버레이: 컬러 오버레이
외부 광선: 외부 광선

여기서는 근접성과 반복 디자인 원칙을 적용하여 세 개의 열이 서로 연관되어 있고 유사한 기능과 내용을 가지고 있음을 나타내기 위해 글꼴을 반복했습니다.
서비스 영역을 완료했습니다. 여기서 우리는 근접성과 반복이라는 디자인 원칙을 사용했습니다. 관련성이 있고 유사한 기능과 내용을 가진 세 가지 열과 글꼴 각각의 모양을 반복합니다.
글꼴 선택
글꼴 선택
지금까지 우리는 이 디자인에 다섯 가지 글꼴을 사용했습니다. 다른 목적으로 한 번만 사용된 스크립트 글꼴을 제외하고 나머지 세 가지인 Muncie, Oswald 및 Open Sans에 대해 이야기하겠습니다.
지금까지 이 디자인에는 5개의 글꼴을 사용했습니다. 다른 목적으로 한 번만 사용되는 스크립트 글꼴을 제외하고 Muncie, Oswald 및 Open Sans의 세 가지 다른 글꼴에 대해 이야기할 수 있습니다.
내가 만들고 싶은 스타일과 일치하는 아름답게 디자인된 압축 서체이기 때문에 Muncie 글꼴을 선택했습니다. 우리는 이 글꼴을 로고와 "서비스" 영역 헤드라인에 사용했습니다. 내비게이션 바) 그래서 저는 Oswald를 믹스에 추가했습니다. 이 두 글꼴은 둘 다 압축된 서체라는 특징을 공유하기 때문에 잘 어울립니다.
Muncie 글꼴은 내가 만드는 텍스트 스타일과 잘 어울리고 아름답게 디자인된 간결한 글꼴이기 때문에 선택했습니다. 우리는 이 글꼴을 사용하여 서비스 영역에 로고와 헤드라인을 포함합니다. 이 글꼴은 충분히 작은 크기(예: 탐색 모음용)에서는 읽을 수 없으므로 Oswald의 글꼴을 사용했습니다. 이 두 서체는 하나의 특징을 공유하기 때문에 함께 잘 작동합니다. 둘 다 단순한 서체라는 것입니다.
텍스트 블록의 경우 10가지 스타일 중에서 선택할 수 있는 Open Sans 글꼴 모음을 선택했습니다. 우리가 가장 많이 사용할 이 글꼴의 Light 버전은 사용된 다른 글꼴과 멋진 대조를 이룹니다. 텍스트 블록의 경우 10가지 스타일 옵션이 있는 Open Sans 글꼴 모음을 선택했습니다. 우리가 가장 많이 사용하는 이 글꼴의 단순화된 버전은 다른 글꼴을 사용하는 것보다 더 나은 대비를 제공합니다.
10단계 – "포트폴리오" 영역 만들기
10단계: 포트폴리오 영역 만들기
"포트폴리오" 영역은 서비스 영역과 연결됩니다. 한 페이지짜리 웹사이트를 생성하므로 포트폴리오 카테고리를 선택하고 해당 카테고리에서 포트폴리오 항목 목록을 가져오는 기능이 필요합니다.
포트폴리오 영역은 서비스 영역과 연결되어 있습니다. 단일 페이지 웹 페이지를 만들 예정이므로 카테고리를 선택하고 해당 카테고리에서 항목 목록을 가져오는 기능이 필요합니다.
세 가지 서비스를 카테고리로 사용하여 어떤 카테고리가 선택되었는지 표시하기 위해 "서비스" 영역에 사용하는 것과 동일한 색 구성표를 사용하겠습니다.
우리는 3가지 카테고리의 서비스를 사용할 예정입니다. 선택한 카테고리를 표시하기 위해 서비스 영역과 동일한 색 구성표를 사용합니다.
사용자가 "브랜딩" 서비스를 클릭하면 아래의 포트폴리오 섹션에 빨간색 선이 있고 강조 색상과 헤드라인 색상도 빨간색이 되며 "브랜딩" 열과 포트폴리오 상자를 연결하는 빨간색 막대가 나타납니다. 이 세 가지 시각적 지표는 사용자가 포트폴리오 섹션의 작동 방식을 빠르게 이해하는 데 충분합니다.
사용자가 브랜딩 서비스를 클릭하면 하단 부분에 빨간색 선이 표시되고, 강조 색상과 제목 색상이 빨간색으로 표시되며, 브랜딩 열과 포트폴리오 상자를 연결하는 빨간색 막대가 나타납니다. 이 세 가지 시각적 표시기는 사용자가 포트폴리오 영역의 작동 방식을 빠르게 이해하는 데 충분합니다.
"Portfolio" 영역 디자인을 시작하겠습니다. 새 그룹을 만들고 이름을 "Portfolio"로 지정하고 이름을 "portfolio bg"로 지정합니다.
포트폴리오 영역 디자인을 시작해 보겠습니다. 새 그룹 포트폴리오를 만듭니다. 그 안에 또 다른 새 그룹 포트폴리오 bg를 만듭니다.
직사각형 도구(U)를 선택하고 크기가 960x310px이고 색상이 #89b9ac인 직사각형을 만듭니다. 이 레이어의 이름을 "첫 번째 테두리"로 지정하고 불투명도를 20%로 설정한 다음 이동 도구(V)를 선택하여 이 직사각형을 이동합니다. "서비스" 영역 아래 60px.
직사각형 도구를 선택하고 직사각형 (120, 620)을 만듭니다(크기: 960px*310px, 색상: #89b9ac). 이 레이어의 이름을 첫 번째 테두리로 지정하고 불투명도를 20%로 설정합니다. 그런 다음 이동 도구를 선택하고 서비스 영역 아래 60px로 이동합니다.
크기가 950px x 300px이고 색상이 #a7c5bd인 새 직사각형을 만듭니다. 이 레이어의 이름을 "두 번째 테두리"로 지정하고 이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 설정을 사용합니다. 다음 이미지에서 내부 그림자 및 획 효과에 사용한 색상은 #83a098입니다.
새 직사각형 (125, 625) 을 만듭니다. 크기: 950px*300px, 색상: #a7c5bd. 이 레이어의 이름을 두 번째 테두리로 지정하고 첫 번째 직사각형의 가운데로 이동합니다. 레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 내부 그림자 및 획 색상: #83a098


크기가 940px x 290px이고 색상이 #f5f2ea인 새 직사각형을 만듭니다. 이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. 사용된 코드는 #f9f8f5입니다.
새 직사각형 (130, 630) 을 만듭니다. 크기: 940px*290px, 색상: #f5f2ea. 이 레이어의 이름을 Portfolio bg로 지정합니다. 해당 레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 설정합니다. 획 색상: #f9f8f5



"포트폴리오" 영역은 두 개의 열로 구성됩니다. 왼쪽 열에는 사용자가 썸네일 목록을 표시하고 오른쪽 열에는 해당 포트폴리오 항목에 대한 추가 정보가 표시됩니다.
포트폴리오 영역은 두 개의 열로 나누어집니다. 왼쪽 열에는 일련의 축소판이 표시됩니다. 사용자가 썸네일을 클릭하면 오른쪽 열에 해당 항목에 대한 자세한 정보가 표시됩니다.
이제 오른쪽 열의 배경을 만듭니다. 직사각형 도구(U)를 선택하고 크기가 640px x 290px이고 색상이 #ece8df인 직사각형을 만들고 마우스 오른쪽 버튼을 클릭한 다음 선택합니다. 스마트 개체로 변환합니다.
이제 오른쪽 열의 배경을 만들어 보겠습니다. 직사각형 도구를 선택하고 직사각형 (430, 630)을 만듭니다(크기: 640px*290px, 색상: #ece8df). 이 레이어의 이름을 활성 항목 bg로 지정하고 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 스마트 개체로 변환을 선택하세요.
아래 이미지의 설정을 사용하여 노이즈 필터를 추가합니다. 그런 다음 이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. #9d9180입니다.
아래와 같이 노이즈 필터를 추가합니다. 그런 다음 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 내부 광선 색상: #9d9180




"활성 포트폴리오 bg" 직사각형의 왼쪽 가장자리 위에 가중치가 1px인 두 개의 수직선을 만듭니다. 어두운 색상에는 #c3b9ab 색상을 사용하고 밝은 색상에는 #f9f8f5 색상을 사용합니다.
활성 포트폴리오 bg 직사각형의 왼쪽에 두께 1px의 두 개의 수직선을 만듭니다. 어두운 직선 (430, 630, 1, 290) 색상: #c3b9ab 밝은 직선 (429, 630, 1, 290) 색상: #f9f8f5

그런 다음 직사각형 도구(U)를 선택하고 "웹 디자인" 열의 하단과 "포트폴리오" 영역 경계를 연결하는 크기가 4px x 80px인 직사각형을 만듭니다. 이 레이어의 색상을 #a7c5bd로 설정하고 이름을 ""로 지정합니다. 커넥터".
그런 다음 직사각형 도구를 선택하여 웹 디자인 열의 하단과 포트폴리오 영역의 가장자리를 연결하는 직사각형 (278, 545), 크기: 4px*80px을 만듭니다. 이 레이어의 색상을 설정합니다: #a7c5bd, 명명된 커넥터

11단계 – 포트폴리오 항목 추가
11단계: 포트폴리오 항목 추가
새 그룹을 만들고 이름을 "포트폴리오 항목"으로 지정합니다. Illustrator에서 육각형 모양을 복사하여 Photoshop에 스마트 개체로 붙여넣습니다. 전체 디자인에서 동일한 시각적 스타일을 유지합니다.
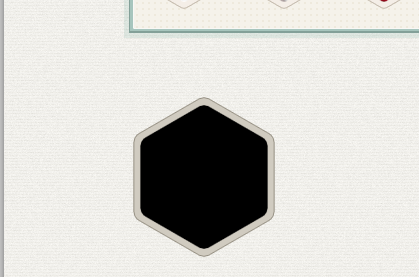
새 그룹 포트폴리오 항목을 만듭니다. Illustrator에서 육각형 모양을 복사하여 PS에 스마트 개체로 붙여넣습니다. 디자인 전반에 걸쳐 동일한 시각적 스타일을 유지하기 위해 육각형 모양을 반복했습니다.
편집 > 자유 변형(Ctrl/Cmd + T)으로 이동하여 수평 및 수직 비율을 50%로 설정합니다. 색상 #f4eee7을 사용하고 색상 #c3b9ab를 사용하여 1px 내부 스트로크 효과를 이 레이어에 추가합니다. 이 레이어의 이름을 "경계"로 지정합니다.
편집 > 자유 변형(Ctrl/Cmd + T)을 클릭하고 가로 및 세로로 50% 크기를 조정하세요. 이 레이어에 색상 오버레이 스타일(색상: #f4eee7)과 1px 내부 획 스타일(색상: #c3b9ab)을 추가합니다. 이 레이어 테두리의 이름을 지정하세요.
이전 육각형 단계를 참조하여 다각형 도구를 사용하여 반경이 40인 육각형을 만들고 10px 중심 획을 추가한 후 스마트 개체로 변환하고 (138, 649)로 이동합니다. . 이러한 육각형은 둥근 모서리 효과를 갖습니다. 이 레이어에 색상 오버레이 스타일(색상: #f4eee7)과 1px 내부 획 스타일(색상: #c3b9ab)을 추가합니다. 이 레이어 테두리의 이름을 지정합니다.


"테두리" 레이어를 복제하고(Ctrl/Cmd + J) 마우스 오른쪽 버튼을 클릭한 다음 레이어 스타일 지우기를 선택한 다음 편집 > 자유 변형(Ctrl/Cmd + T)으로 이동하여 가로 및 세로 비율을 42%로 설정합니다. . 이 레이어의 이름을 "image_holder"로 지정하고 "테두리" 레이어의 중간에 있는지 확인하세요.
테두리 레이어를 복제(Ctrl/Cmd + J)하고 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 레이어 스타일 지우기를 선택합니다. 그런 다음 편집 > 자유 변환 (Ctrl/Cmd + T)을 클릭하세요. 수평 및 수직으로 84% 크기를 조정하세요. 이 레이어의 이름을 image_holder로 지정하고 테두리 레이어 중간에 있는지 확인하세요.

"포트폴리오" 영역에서 표시할 이미지를 열고 "image_holder" 레이어 위로 이동합니다. 이 레이어의 이름을 "image"로 지정하고 마우스 오른쪽 버튼으로 클릭한 다음 클리핑 마스크 만들기를 선택합니다. "image_holder" 육각형 모양.
포트폴리오 영역에 표시하려는 이미지를 열고 이미지 홀더 레이어 위로 이동합니다. 레이어 이미지 이름을 지정하고 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 클리핑 마스크 만들기를 선택합니다. 이미지는 image_holder 육각형의 중간 부분에만 표시됩니다.

세 개의 레이어를 모두 그룹 안에 넣고 이름을 "item #1"로 지정합니다.
이 그룹을 새 그룹 항목 #1로 병합합니다.
"항목 #1" 그룹을 7번 복제하고 포트폴리오 항목을 코로넨 모양으로 배열합니다.
항목 #1 그룹을 7번 복제하고 포트폴리오 항목을 육각형 벌집 패턴으로 배열합니다.
네 번째 포트폴리오 항목은 선택되었음을 나타내기 위해 테두리 색상이 다릅니다. 해당 "테두리" 레이어에 대해 색상 오버레이를 #a7c5bd로 변경하고 획 색상을 #83a098로 변경하기만 하면 됩니다.
네 번째 포트폴리오 항목은 선택되었음을 나타내기 위해 테두리 색상이 다릅니다. 테두리 레이어 색상을 오버레이 색상(#a7c5bd)과 획 색상(#83a098)으로 변경하기만 하면 됩니다.

이제 활성 포트폴리오 항목(앞서 강조한 항목)에 대한 콘텐츠를 추가하겠습니다. 새 그룹을 만들고 이름을 "활성 항목"으로 지정합니다. 둥근 사각형 도구(U)를 선택하고 반경을 4px로 설정한 다음 둥근 사각형을 만듭니다. 크기는 220x250px이고 색상은 #f5f2ea입니다. 이 레이어의 이름을 "border"로 지정하고 색상 #c3b9ab를 사용하여 Stroke 내부에 1px를 추가합니다.
이제 활성 포트폴리오 항목(이전에 강조 표시된 항목)에 콘텐츠를 추가해야 합니다. 새 그룹 활성 항목을 만듭니다. 둥근 사각형 도구를 선택하고 반경을 4px로 설정한 후 둥근 사각형(450, 650)을 만듭니다(크기: 220px*250px, 색상: #f5f2ea). 이 레이어 테두리의 이름을 지정하고 색상이 #c3b9ab인 1px 내부 획 레이어 스타일을 추가합니다.

직사각형 도구(U)를 선택하고 둥근 직사각형 중앙에 200x230픽셀 크기의 직사각형을 만듭니다.
직사각형 도구를 선택하고 이전 둥근 직사각형의 가운데에 직사각형 (460, 660), 크기: 200px*230px을 만듭니다.

이 영역에 표시할 이미지를 열고 "image_holder" 레이어 위로 이동합니다. 이 레이어의 이름을 "image"로 지정하고 마우스 오른쪽 버튼으로 클릭한 다음 클리핑 마스크 만들기를 선택합니다. 이제 이미지는 생성한 직사각형 내부에만 표시됩니다. .
이 영역에 표시하려는 이미지를 열고 image_holder 레이어 위로 이동합니다. 레이어 이미지 이름을 지정하고 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 클리핑 마스크 만들기를 선택합니다. 이미지는 직사각형의 중간 부분에만 표시됩니다.

유형 도구(T)를 선택하고 크기가 24px이고 색상이 #7b9d94인 Oswald 글꼴을 사용하여 포트폴리오 항목의 이름을 작성합니다. 이 텍스트 레이어를 이미지의 왼쪽 가장자리에서 오른쪽으로 20px 이동합니다. 아래 이미지의 설정을 사용하여 이 헤드라인에 추가합니다.
텍스트 도구를 사용하여 포트폴리오 프로젝트 이름, 글꼴: Oswald, 글꼴 크기: 24px, 색상: #7b9d94를 작성하세요. 텍스트를 이미지 오른쪽으로 20px 이동합니다. 아래 그림을 따라 이 헤드라인의 텍스트에 그림자 스타일을 추가하세요.

선 도구(U)를 사용하여 크기가 370x1px이고 색상이 #c3b9ab인 수평선을 만듭니다. 이 선을 제목 아래로 10px 이동하고(Ctrl/Cmd + J) 새 선의 색상을 변경합니다. #faf9f8로 이동하여 1px 아래로 이동하세요.
선 도구를 사용하여 가로선(690, 680)을 만듭니다(크기: 370px*1px, 색상: #c3b9ab). 직선을 헤드라인 텍스트 아래 10px로 이동합니다. 이 레이어를 복제하고(Ctrl/Cmd + J) 새 줄의 색상을 #faf9f8로 변경한 다음 1px 아래로 이동합니다.
문자 도구(T)를 선택하고 너비가 370px인 텍스트 상자를 만듭니다. 크기가 15px이고 색상이 #5c574f인 Open Sans Light 글꼴을 사용하여 텍스트 단락을 추가합니다. "서비스" 영역 단락에서 했던 것처럼 24px입니다.
텍스트 도구를 사용하여 너비가 370px인 텍스트 블록을 만듭니다. 텍스트를 추가하세요. 글꼴: Open Sans Light, 글꼴 크기: 15px, 색상: #5c574f. 그리고 문자 패널을 클릭하고 서비스 영역의 이전 단락과 마찬가지로 줄 간격을 24px로 설정합니다.

12단계 – "정보" 영역 만들기
12단계: 정보 영역 생성
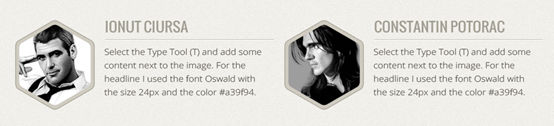
"정보" 영역에는 두 사람의 사진, 이름 및 설명이 포함된 두 개의 열이 포함됩니다. 우리는 웹 디자인의 일관성을 유지하기 위해 계속해서 육각형 모양의 사진을 사용할 것입니다.
정보 영역에는 2명의 사진, 이름, 설명을 포함하는 2개의 열이 있습니다. 우리는 일관된 웹 디자인을 유지하기 위해 계속해서 육각형을 사용하여 사진을 표시합니다.
새 그룹을 만들고 이름을 "정보"로 지정합니다. Illustrator에서 육각형 모양을 복사하여 Photoshop에 스마트 개체로 붙여넣습니다. 편집 > 자유 변형(Ctrl/Cmd + T)으로 이동하여 이 레이어를 축소합니다. 이 레이어의 이름을 "border"로 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. 색상 오버레이 효과에는 #d0cbc0 색상을 사용하고 획 효과에는 I을 사용했습니다. #958f82를 사용했습니다.
새 그룹 정보를 만듭니다. Illustrator에서 육각형 모양을 복사하여 PS에 스마트 개체로 붙여넣습니다. 편집 > 자유 변형(Ctrl/Cmd + T)을 클릭하고 레이어를 그리드 열 2개 너비로 조정합니다. 레이어 테두리의 이름을 지정하고 레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 색상 오버레이 색상: #d0cbc0, 획 색상: #958f82.
새 그룹 About을 만듭니다. 육각형 단계를 수행하여 반경이 70px이고 중심 획이 20px인 육각형을 만들고 이를 스마트 개체로 변환하여 (127, 987)로 이동합니다. 레이어 테두리의 이름을 지정하고 레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 색상 오버레이 색상: #d0cbc0, 획 색상: #958f82.


"테두리" 레이어를 복제하고(Ctrl/Cmd + J) 새 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 레이어 스타일 지우기를 선택한 다음 자유 변형(Ctrl/Cmd + T)을 사용하여 이 레이어의 이름을 "image_holder"로 지정합니다. .
테두리 레이어를 복제(Ctrl/Cmd + J)하고 새 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 레이어 스타일 지우기를 선택합니다. 그런 다음 자유 변형(Ctrl/Cmd + T)을 사용하여 모양의 크기를 90% 조정합니다. , 레이어 이름을 Image_holder로 지정

이 영역에 표시할 이미지를 Photoshop에서 열고 "image_holder" 레이어 위로 이동한 다음 이미지 레이어를 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 만들기를 선택합니다.
PS에서 이 영역에 표시하려는 이미지를 열고 Image_holder 레이어 위로 이동합니다. 이미지 레이어를 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 만들기를 선택합니다.

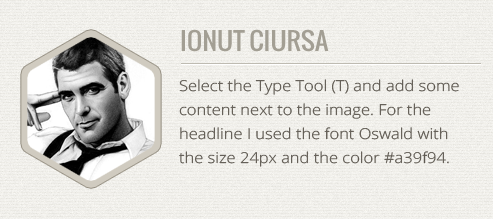
Type Tool(T)을 선택하고 이미지 옆에 내용을 추가합니다. 헤드라인에는 크기가 24px인 Oswald 글꼴과 #a39f94 색상이 사용되었습니다. 텍스트 블록에는 크기가 15px인 Open Sans Light 글꼴이 사용되었습니다. 색상 #5c574f도 행간을 24px로 설정했습니다.
이미지 오른쪽에 내용을 추가하려면 텍스트 도구를 선택하세요. 제목 텍스트, 글꼴: Oswald, 글꼴 크기: 24px, 색상: #a39f94. 텍스트 블록의 경우 글꼴: Open Sans Light, 크기: 15px, 색상: #5c574f. 줄 간격도 24px로 설정했습니다.
줄 도구(U)를 사용하여 제목과 텍스트 블록 사이에 가로 구분선을 만듭니다. 첫 번째 줄에는 #bebbb1 색상을 사용하고 두 번째 줄에는 #ffffff를 사용합니다.
선 도구를 사용하여 제목과 텍스트 블록 사이에 가로 구분선을 만듭니다. 첫 번째 직선 (290, 1023, 300, 1) 색상: #bebbb1, 두 번째 직선 (290, 1024, 300, 1) 색상: #ffffff

이 단계를 반복하여 "정보" 영역에 두 번째 열을 추가합니다.
이 과정을 반복하여 정보 영역에 두 번째 열을 추가합니다.

13단계 – 문의 양식 배경 만들기
13단계: 문의 양식 배경 만들기
"연락처" 영역에는 두 개의 열이 있습니다. 하나는 연락처 양식용이고 다른 하나는 Twitter 피드용입니다. 두 열을 구별하기 위해 대비 디자인 원칙을 적용하겠습니다.
연락처 영역에는 2개의 열이 있습니다. 하나는 연락처 양식이고 다른 하나는 Twitter 피드입니다. 우리는 이 두 기둥을 구별하기 위해 대비의 디자인 원리를 사용할 것입니다.
문의 양식은 더 중요하고 더 많은 관심을 끌어야 하기 때문에 트위터 피드 열보다 더 넓습니다. 이 목표를 달성하기 위해 문의 양식에 대한 다른 배경도 만들어 보겠습니다.
문의 양식은 더 중요하고 더 많은 관심을 끌 필요가 있기 때문에 Twitter 피드 열보다 조금 더 넓습니다. 이를 달성하기 위해 다른 배경을 가진 문의 양식도 만들 것입니다. 일하러 가자.
새 그룹을 만들고 이름을 "Contact"로 지정합니다. 이 그룹 안에 다른 그룹을 만들고 이름을 "contact bg"로 지정합니다. 둥근 사각형 도구(U)를 선택하고 크기가 620px x 360px이고 색상이 #d0cbc1인 둥근 사각형을 만듭니다. 이 레이어의 이름을 "border"로 지정하고 마우스 오른쪽 버튼으로 클릭한 다음 스마트 개체로 변환을 선택합니다.
새 그룹 연락처를 만듭니다. 그 안에 다른 그룹 Contact bg를 만듭니다. 둥근 사각형 도구 , 반경 6px, 를 선택하여 둥근 사각형 (130, 1210) , 크기: 620px*360px, 색상: #d0cbc1을 만듭니다. 레이어 테두리의 이름을 지정하고 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 스마트 개체로 변환 을 선택합니다.
필터 > 노이즈 > 노이즈 추가로 이동하여 이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다.
필터 > 노이즈 > 노이즈 추가 를 클릭하고 아래와 같이 설정하세요. 레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 획 스타일 색상: #958f82.




둥근 사각형 도구(U)를 선택하고 반경을 4px로 설정한 다음 크기가 610px x 350px이고 색상이 #f5f2ea인 둥근 사각형을 만듭니다.
둥근 사각형 도구를 선택하고 반경을 4px로 설정합니다. 그런 다음 둥근 직사각형 (135, 1215) , 크기: 610px*350px, 색상: #f5f2ea를 만듭니다. 이 레이어를 어둡고 둥근 직사각형의 중앙으로 이동하세요.
이 레이어의 이름을 "contact bg"로 지정하고 마우스 오른쪽 버튼으로 클릭한 다음 스마트 개체로 변환을 선택합니다. 아래 이미지의 설정을 사용하여 노이즈 필터를 추가하여 레이어 스타일 창을 열고 다음의 설정을 사용합니다. 다음 이미지에서 획 효과에 사용한 색상은 #f9f8f5입니다.
이 레이어의 이름을 Contact bg로 지정하고 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 스마트 개체로 변환 을 선택합니다. 아래와 같이 노이즈 필터를 추가합니다. 레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 레이어 스타일을 설정합니다. 획 스타일 색상: #f9f8f5





14단계 – 문의 양식 만들기
14단계: 문의 양식 만들기
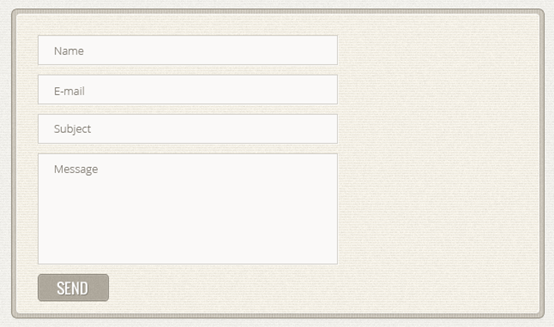
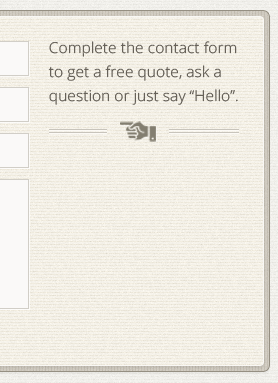
#faf9f8 색상의 직사각형 도구(U)를 사용하여 연락처 양식에 대한 3개의 입력 필드와 1개의 텍스트 영역을 만듭니다. 이 직사각형의 너비는 짧은 부분을 추가하려면 이 영역의 오른쪽에 약간의 공간이 필요합니다. 텍스트 단락 및 자세한 연락처 정보.
직사각형 도구, 색상: #faf9f8을 사용하여 연락처 양식에 3개의 텍스트 상자와 텍스트 영역을 만듭니다. 이 직사각형의 너비는 350px입니다. 짧은 텍스트 단락과 자세한 연락처 정보를 추가하려면 오른쪽에 약간의 공간이 필요합니다.
이 직사각형은 (160, 1240, 360, 35), (160, 1286, 360, 35), (160, 1332, 360, 35), (160, 1378, 360, 130)
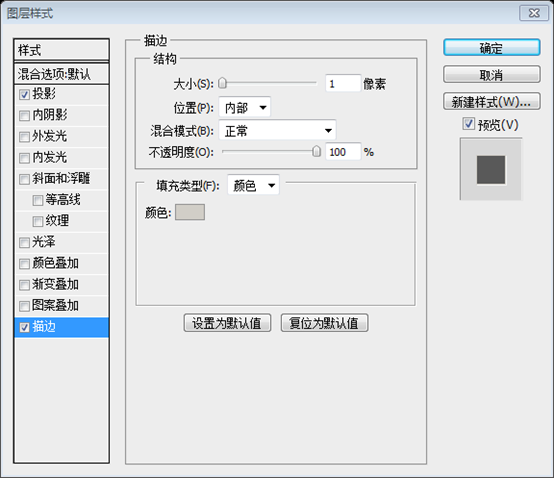
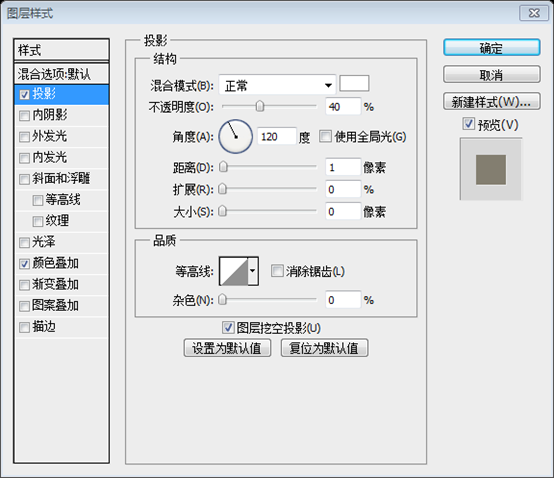
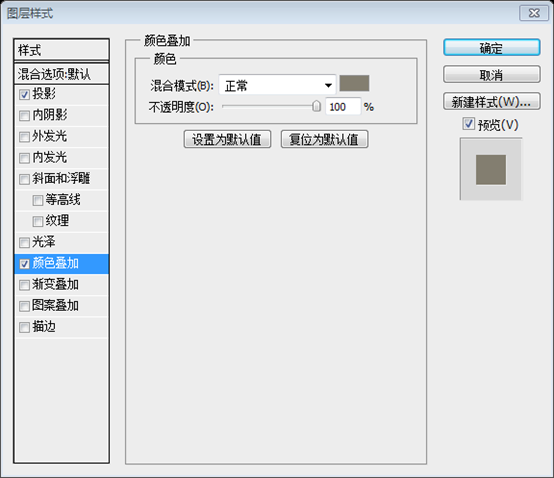
이러한 각 직사각형에 대해 다음 레이어 스타일을 적용합니다. 획 효과에 사용한 색상은 #d1cec7입니다.
각 직사각형에 다음 레이어 스타일을 추가합니다. 획 스타일 색상: #d1cec7



각 입력 필드 안에 자리 표시자 텍스트를 추가하고 크기가 13px이고 색상이 #847f76인 "보내기" 버튼을 추가합니다. 이 웹 디자인을 위해 만든 이전 버튼입니다.
각 텍스트 상자에 일부 텍스트를 추가합니다. 제가 사용한 글꼴은 Open Sans Light, 크기: 13px, 색상: #847f76입니다. 그런 다음 보내기 버튼(색상: #aea89c, 테두리 색상: #8a857a)을 추가합니다. 이전에 만든 버튼의 스타일을 이 버튼에 복사합니다.

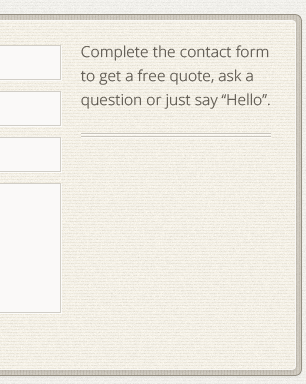
유형 도구(T)를 선택하고 너비가 190px인 연락처 양식 옆에 텍스트 상자를 만듭니다. 그런 다음 이 상자 안에 크기 15px, 색상 #5c574f의 짧은 텍스트 블록을 추가합니다. 행간을 24px로 설정합니다.
텍스트 도구를 선택하고 연락처 양식 옆에 너비 190px의 텍스트 블록을 만듭니다. 그런 다음 텍스트를 추가하십시오. 저는 글꼴을 사용했습니다: Open Sans Light, 글꼴 크기: 15px, 색상: #5c574f, 줄 높이: 24px.
선 도구(U)를 선택하고 크기가 190px x 1px이고 색상이 #c8c4bb인 수평선을 만듭니다. 이 레이어의 이름을 "1px line"으로 지정합니다.
선 도구를 선택하여 수평선(530, 1378), 크기: 190px*1px, 색상: #c8c4bb을 만듭니다. 이 레이어의 이름을 1px 라인으로 지정하세요.
이 레이어를 복제하고(Ctrl/Cmd + J) 새 줄을 2px 아래로 이동합니다. 그런 다음 두 줄을 모두 복제하고 새 줄의 색상을 #fcfaf6으로 변경합니다. 그룹 이름을 "lines"로 지정합니다.
이 레이어를 복제하고(Ctrl/Cmd + J) 새 줄을 2px 아래로 이동합니다. 그런 다음 이 두 직선을 복제하고 새 선을 1px 아래로 이동합니다. 새 줄의 색상을 #fcfaf6으로 변경합니다. 이 직선을 일련의 선으로 결합하십시오.

다운로드한 레트로 아이콘 세트에서 손 아이콘을 복사하여 Photoshop에 스마트 개체로 붙여넣습니다. 자유 변형(Ctrl/Cmd + T)을 사용하여 크기를 줄이고 가로로 뒤집어서 연락처 양식을 가리키도록 합니다. 우리는 사용자의 시선을 문의 양식으로 향하게 할 것입니다.
다운로드한 레트로 아이콘 중 손 아이콘을 복사하여 PS에 스마트 개체로 붙여넣습니다. 자유 변형(Ctrl/Cmd + T)으로 크기를 조정하고 수평으로 뒤집으면 이제 접촉 양식을 가리킵니다. 여기에서 사용자의 주의를 문의 양식으로 안내합니다.
선 가운데에서 손 아이콘을 이동합니다. 그런 다음 직사각형 선택 윤곽 도구(M)를 사용하여 선이 아이콘과 교차하는 영역을 선택하고 "선" 그룹이 활성화되어 있는지 확인하고 레이어 > > 모두 공개.
손 아이콘을 선 중앙으로 이동합니다. 그런 다음 직사각형 선택 윤곽 도구를 사용하여 아이콘을 통과하는 직선으로 선택 영역을 만듭니다. 선 그룹이 활성화되어 있는지 확인하고 레이어 > 레이어 마스크 > 선택 항목 숨기기를 클릭하세요.
이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. 색상 오버레이 효과에는 색상 #837e70을 사용했습니다.
레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 레이어 스타일을 설정합니다. 색상 오버레이 색상: #837e70



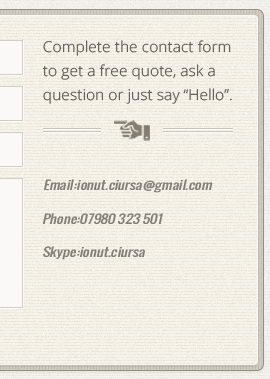
문자 도구(T)를 사용하여 이메일, 전화번호, Skype 사용자 이름과 같은 추가 연락처 정보가 포함된 텍스트 블록을 줄 아래에 추가합니다. 이 텍스트 블록에는 크기가 14px인 Oswald Italic 및 Semibold Italic 글꼴을 사용했습니다. 색상 #5c574f 및 각 텍스트 줄 사이에 한 줄 바꿈이 적용됩니다.
문자 도구를 사용하여 줄 아래에 또 다른 텍스트 블록을 추가하면 이메일, 전화, Skype 사용자 이름 등 더 많은 연락처 정보를 표시할 수 있습니다. 이 텍스트의 글꼴: Oswald Italic 및 Semibold Italic, 크기: 14px, 색상: #5c574f. 각 줄에는 개행 문자가 있습니다.

15단계 – Twitter 피드 추가
15단계: Twitter 피드 추가
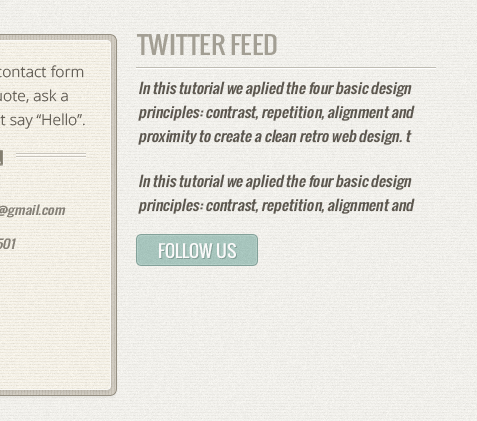
새 그룹을 만들고 이름을 "Twitter"로 지정합니다. 그런 다음 문자 도구(T)를 사용하여 글꼴 Oswald, 크기 24px, 색상 #a39f94로 헤드라인을 추가합니다.
새 그룹 트위터를 만듭니다. 그런 다음 텍스트 도구를 사용하여 제목을 추가합니다. 글꼴: Oswald, 글꼴 크기: 24px, 색상: #a39f94
라인 도구(U)를 선택하고 헤드라인 아래에 두 개의 수평선을 추가합니다. 첫 번째 라인에는 #bebbb1 색상을 사용하고 두 번째 라인에는 #ffffff를 사용합니다.
선 도구를 선택하고 제목 아래에 두 개의 수평선 (770, 1242, 300, 1)과 (770, 1243, 300, 1)을 추가합니다. 첫 번째 줄의 색상: #bebbb1 및 두 번째 줄의 색상: #ffffff
그런 다음 최신 트윗을 나타내는 두 개의 텍스트 상자를 추가합니다. 글꼴 크기는 14px이고 색상은 #5c574f입니다.
그런 다음 최신 트윗을 나타내는 텍스트 쌍을 추가합니다. 글꼴: Oswald Italic, 크기: 14px, 색상: #5c574f.
채우기 색상 #a7c5bd 및 테두리 색상 #83a098을 사용하여 "Follow us" 버튼을 만듭니다. 이 버튼의 다른 설정은 이전 버튼에 적용한 것과 동일합니다.
채우기 색상: #a7c5bd 및 테두리 색상: #83a098을 사용하여 팔로우 버튼을 만듭니다. 이 버튼의 다른 설정은 이전 버튼과 동일합니다.

16단계 – 웹 디자인 측면에 헤드라인 추가
16단계: 웹 디자인 측면에 헤드라인 추가
이것은 한 페이지로 구성된 웹사이트이기 때문에 탐색 모음 피드백 외에도 사용자에게 현재 표시되는 섹션에 대한 피드백을 제공하기 위해 각 섹션 옆에 헤드라인을 추가해야 한다고 생각했습니다.
단일 페이지 디자인이기 때문에 탐색 모음의 피드백 외에도 사용자에게 현재 표시되는 섹션에 대한 피드백을 제공하기 위해 각 섹션에 제목을 추가해야 한다고 생각했습니다.
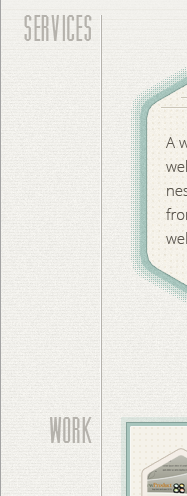
새 그룹을 만들고 이름을 "Headlines"로 지정합니다. 그런 다음 Line Tool(U)을 선택하고 "Services" 영역 상단에서 "Contact" 영역 하단까지 이 선을 왼쪽으로 20px 이동합니다. 웹사이트의 왼쪽 가장자리에서 이 레이어의 이름을 "1px line"으로 지정합니다.
새 그룹 헤드라인을 만듭니다. 그런 다음 선 도구를 선택하고 색상: #b5b2ac로 수직 직선 (100, 218, 1, 1352)을 만듭니다. 서비스 영역 상단부터 연락처 영역 하단까지. 이 줄을 페이지 왼쪽에서 20px로 이동하세요. 이 레이어의 이름을 1px 라인으로 지정하세요.
이 레이어를 복제하고(Ctrl/Cmd + J) 새 줄을 왼쪽으로 1px 이동한 다음 색상을 #fbfbfa로 설정합니다.
이 레이어를 복제하고(Ctrl/Cmd + J) 새 줄을 왼쪽으로 1px 이동합니다. 그런 다음 색상을 #fbfbfa로 설정합니다.
Type Tool(T)을 선택하고 그 옆에 웹사이트의 각 섹션 이름을 적습니다. 참고용으로 다음 이미지를 살펴보세요. 저는 크기가 36px이고 색상이 #b5b2ac인 Muncie를 사용했습니다. 아래 이미지의 설정을 사용하여 텍스트 레이어에 효과를 적용합니다.
문자 도구를 선택하고 각 섹션 왼쪽에 각 섹션의 이름을 씁니다. 아래 그림을 참조하세요. 내가 사용한 글꼴: Muncie, 크기: 36px, 색상: #b5b2ac. 아래와 같이 텍스트 레이어에 그림자 레이어 스타일을 추가합니다.

새 그룹을 만들고 이름을 "Copyright"로 지정합니다. 그런 다음 Type Tool(T)을 선택하고 웹사이트 하단에 저작권 설명을 추가합니다. 저는 크기가 12px이고 색상이 #837f79인 Open Sans Regular 글꼴을 사용했습니다.
새 그룹 저작권을 만듭니다. 그런 다음 텍스트 도구를 선택하여 페이지 하단에 저작권 텍스트를 추가합니다. 내가 사용하는 글꼴: Open Sans Regular, 글꼴 크기: 12px, 색상: #837f79

결론
결론
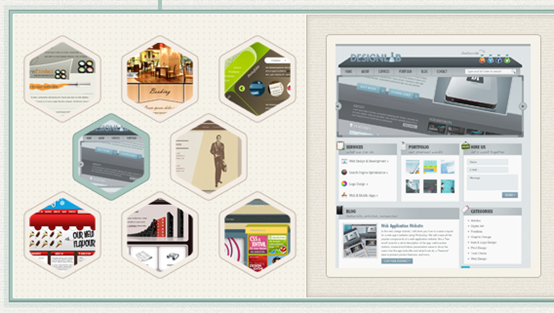
이 튜토리얼에서는 대비, 반복, 정렬 및 근접성이라는 네 가지 기본 디자인 원칙을 적용하여 깔끔한 복고풍 웹 디자인을 만들었습니다. 전체 크기 버전의 디자인을 보려면 다음 이미지를 클릭하세요.
이 튜토리얼에서는 깔끔한 복고풍 웹 디자인을 만들기 위한 대비, 반복, 위치 지정 및 근접성의 네 가지 기본 디자인 원칙을 제공합니다. 당신이 그것을 좋아하길 바랍니다. 아래 이미지를 클릭하시면 디자인의 전체 크기 버전을 보실 수 있습니다.

포스트스크립트: 이 튜토리얼은 2012년 권장 튜토리얼로 알려져 있습니다. 전체 페이지가 간결하고 깔끔합니다. 이 튜토리얼의 주요 기술은 다음과 같습니다: 1. 둥근 육각형 생성. 획 효과를 최대한 활용하여 둥근 육각형 제작을 완료하세요. 2. 맞춤형 단순 패턴을 사용하여 다양한 질감을 얻으세요. 효과는 코팅지 효과와 같습니다. 1. 레이어 오버레이를 현명하게 사용하여 특별한 외부 광선 효과를 얻으세요.
더 많은 PS 웹 디자인 튜토리얼 XXII - PS 관련 기사에서 단일 페이지 복고풍 웹 레이아웃 만들기를 보려면 PHP 중국어 웹사이트 포토샵 이미지 처리 튜토리얼을 주목하세요!