코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
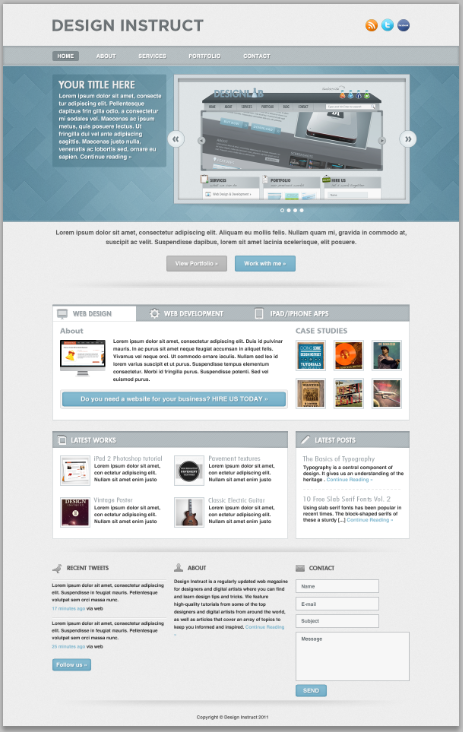
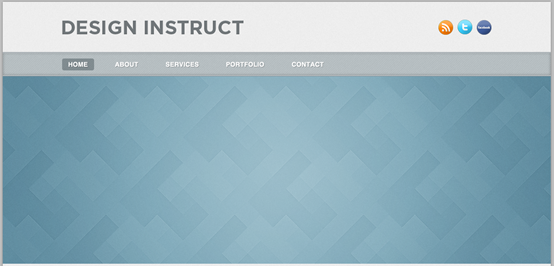
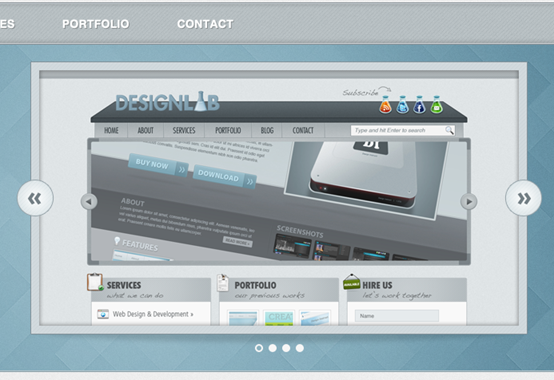
이 웹 디자인 튜토리얼에서는 가벼운 질감의 웹 페이지 레이아웃을 만드는 방법과 웹 레이아웃에 미묘한 질감을 적용하는 방법, 매끄러운 대각선 모자이크 패턴을 만드는 방법을 보여 드리겠습니다. "서비스" 섹션에 대한 탭 콘텐츠 영역 디자인을 만드는 방법
이 웹 디자인 튜토리얼에서는 가벼운 질감의 웹 레이아웃을 만듭니다. 웹 레이아웃에 미묘한 질감을 추가하는 방법, 매끄러운 대각선 타일링 패턴을 만드는 방법, 탭 콘텐츠 영역의 "서비스" 섹션을 만드는 방법을 보여 드리겠습니다.
이 튜토리얼에서는 960 그리드 시스템을 사용하여 웹 레이아웃의 요소를 구성하고 배열합니다. 시작하기 전에 컴퓨터에 다운로드하세요.
이 튜토리얼에서는 960 그리드 시스템을 사용하여 웹 레이아웃의 요소를 구성하고 정렬합니다. 시작하기 전에 컴퓨터에 다운로드하세요.
다운로드한 보관 파일의 압축을 풀고 "templates" 폴더로 이동한 다음 "photoshop" 폴더로 이동하면 각 파일에 3개의 .PSD 파일이 포함되어 있습니다. 12, 16, 24개의 열로 구성된 그리드.
다운로드한 파일의 압축을 풀고 템플릿 폴더 아래의 photoshop 폴더를 클릭하세요. 3개의 .PSD 파일이 있습니다. 여기에는 각각 12열, 16열, 24열 그리드가 포함되어 있습니다. 이 튜토리얼에서는 12열 그리드를 사용합니다.
.PSD 파일에는 이미 일부 가이드가 설정되어 있어 매우 유용합니다. 가이드를 활성화하려면 보기 >로 이동하세요. ; 가이드 표시 또는 단축키 Ctrl/Cmd + ;.
를 사용하세요. PSD 파일에는 이미 일부 사전 설정된 그리드가 포함되어 있어 매우 유용합니다. 그리드를 활성화하려면 보기 > 디스플레이 > 그리드 를 클릭하거나 Ctrl/Cmd + ;
이 튜토리얼에서 다음을 만들어야 합니다. 특정 크기의 도형을 만드는 동안 도형이나 선택 항목의 정확한 크기를 보려면 창 > 정보로 이동하여 정보 패널을 엽니다. 도형과 선택 항목의 너비와 높이가 이 패널에 표시됩니다.
이 튜토리얼에서는 특정 치수의 모양을 만들어야 합니다. 생성 중에 정확한 크기를 확인하려면 창 > 정보를 클릭하여 정보 패널을 엽니다. 모양이나 선택 항목의 너비와 높이가 이 패널에 표시됩니다.
이제 960 그리드 시스템 사용에 대한 기본 사항을 알아보았으니 이제 웹 레이아웃 제작을 시작하겠습니다!
이제 사용 방법에 대해 논의했습니다. 960 그리드 시스템의 기본을 바탕으로 네트워크 레이아웃 생성으로 넘어갈 수 있습니다. 시작해 봅시다!
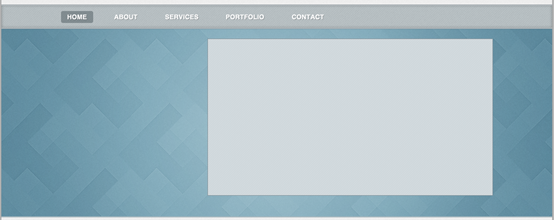
1단계: 웹 레이아웃 배경 만들기
1단계: 웹 레이아웃 배경 만들기
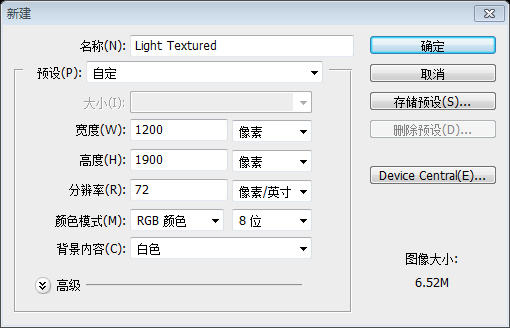
Photoshop에서 "960_grid_12_col.psd" 파일을 열고 편집 > 캔버스 크기로 이동하여 너비를 1200px로, 높이를 1900px로 설정하세요. 웹 레이아웃을 위해 더 많은 공간이 필요한 경우.
PS에서 960_grid_12_col.psd 파일을 엽니다. 그런 다음 편집(은 이미지이어야 함) > 캔버스 크기 를 클릭한 다음 너비를 1200px로 설정합니다. , 높이는 1900px입니다. 페이지 레이아웃에 더 많은 공간이 필요한 경우 나중에 페이지 높이를 조정할 수 있습니다.
번역 튜토리얼에서는 960 레이아웃 시스템을 사용하지 않으므로 이 단계에서는 크기가 1200px*1900px인 새 문서를 생성하도록 변경됩니다

이제 배경색을 흰색에서 밝은 회색으로 변경하겠습니다. "배경" 레이어가 선택된 상태에서 작은 검정색을 클릭하세요. 레이어 패널 상단의 잠금 아이콘을 클릭하여 이 레이어의 잠금을 해제합니다. 그런 다음 배경 레이어의 색상을 #ededed로 변경합니다.
이제 배경 색상을 흰색에서 밝은 회색으로 변경하겠습니다. 배경 레이어가 선택되면 레이어 패널 위에 있는 작은 검은색 자물쇠 아이콘을 클릭하여 레이어 잠금을 해제합니다. 그런 다음 배경 레이어의 색상을 다음으로 변경합니다: #ededed
새 문서이므로 배경 레이어를 두 번 클릭하여 잠금을 해제하세요
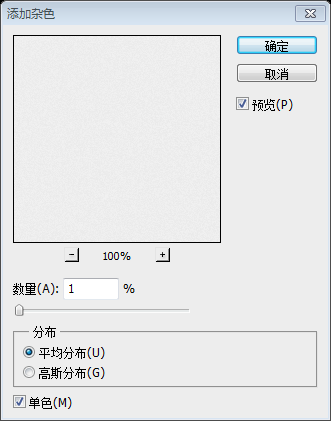
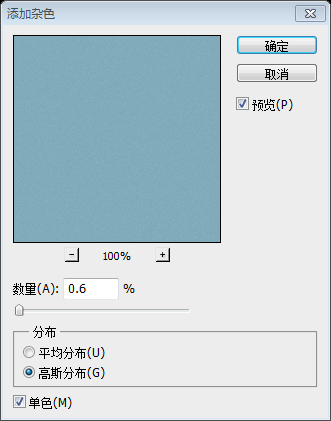
이 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택한 다음 필터 > 노이즈 > 노이즈 추가로 이동하여 양을 1%로 설정하고 분포를 가우스로 설정한 다음 단색 상자를 선택하세요.
레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택합니다. 그런 다음 필터 > 노이즈 > 노이즈 추가 를 클릭하세요. 양을 1%로 설정하고 가우시안 분포로 설정하고 "단색"을 체크합니다.

2단계: 헤더 생성
2단계: 헤더 영역 생성
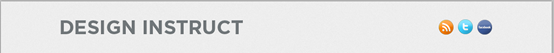
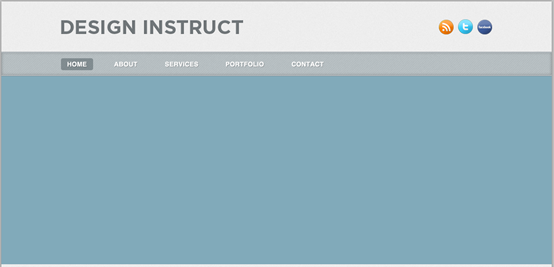
웹 레이아웃 이름과 일부 소셜 미디어 아이콘을 사용하여 새 그룹을 만들고 이름을 "Header"로 지정하여 간단한 헤더를 만듭니다. T) 그리고 레이아웃 이름을 작성합니다. 크기는 42pt이고 색상은 #707679인 Gotham Bold를 사용했습니다. 아래 이미지에서 볼 수 있듯이 이 레이어를 그리드에 정렬합니다.
사용하겠습니다. 웹사이트 이름과 일부 소셜 미디어 아이콘이 포함된 일반 헤더 영역을 만듭니다. 새 그룹 헤더를 만듭니다. 그런 다음 텍스트 도구를 사용하여 레이아웃 이름을 작성합니다. 제가 사용한 글꼴은 Gotham Bold, 크기: 42pt, 색상: #707679입니다. 아래와 같이 레이아웃을 정렬합니다
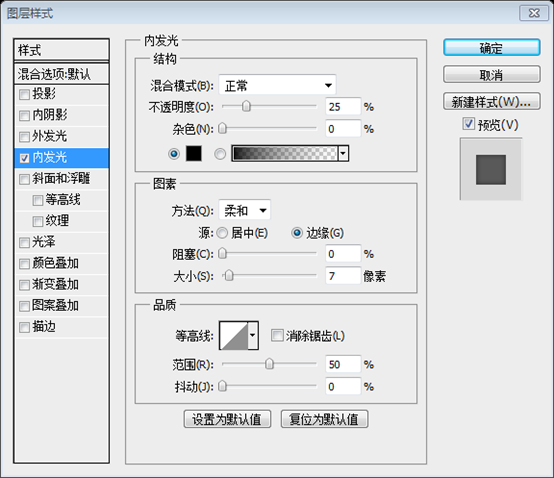
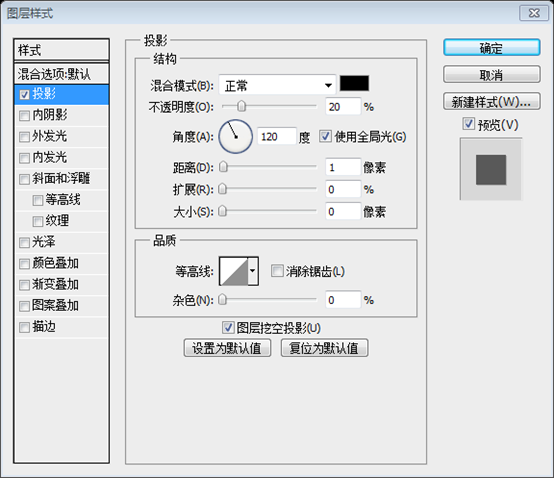
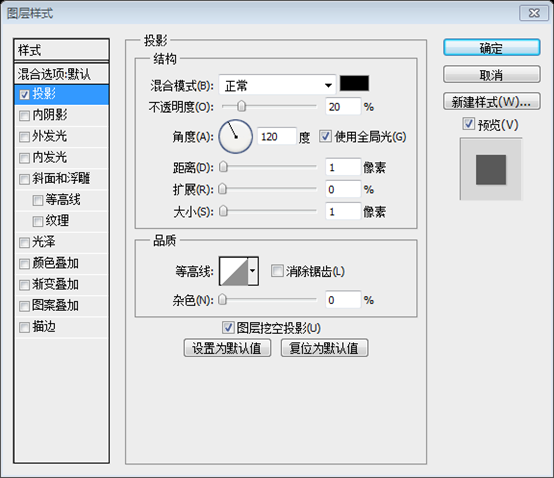
텍스트 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. 텍스트 레이어에 대한 레이어 스타일 창을 열고 레이어 스타일을 아래와 같이 설정하세요



이제 소셜 미디어 아이콘을 추가하겠습니다. 아이콘 세트를 다운로드하고 PS에서 RSS, Twitter 및 Facebook 아이콘(또는 원하는 다른 아이콘)을 엽니다.
를 사용하여 이러한 아이콘을 웹 레이아웃 문서로 이동한 다음 웹 레이아웃의 오른쪽에 배치하세요. 각 아이콘 사이에 10px 간격을 유지하세요.
이 모든 레이어를 선택하고 Ctrl/Cmd + G를 눌러 그룹화하고 그룹 이름을 "소셜 아이콘"으로 지정합니다.
레이어를 선택합니다. 이러한 아이콘 중 Ctrl/Cmd + G를 눌러 그룹화하고 그룹 이름을 소셜 아이콘으로 지정하세요

3단계: 대각선 줄무늬 패턴 만들기
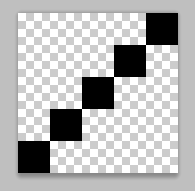
이제 탐색 표시줄과 웹 레이아웃의 다른 영역에 사용할 패턴을 만듭니다. 5x5px 크기의 새 문서를 만듭니다(M). ), Shift 키를 누른 채 아래 이미지에서 볼 수 있듯이 5개의 사각형 선택 항목을 만듭니다.
탐색 표시줄과 웹 레이아웃의 다른 부분에 사용할 패턴을 만들겠습니다. 새 문서를 만듭니다(Ctrl/Cmd + N). 크기: 5px*5px. 직사각형 선택 윤곽 도구를 선택하고 Shift 키를 누른 채 아래와 같이 5개의 정사각형 선택 항목을 만듭니다.
새 레이어 만들기(Ctrl/Cmd + Shift + N) ) 선택 항목을 검은색으로 채웁니다. 그런 다음 눈 아이콘을 클릭하여 "배경" 레이어를 숨깁니다.
새 레이어를 만들고(Ctrl/Cmd + Shift + N) 선택 항목을 검은색으로 채웁니다. 레이어를 숨기려면 배경 레이어 앞에 있는 눈 아이콘을 클릭하세요.
제안: 새 문서를 만들 때 배경색을 투명으로 선택한 후 연필 도구를 사용하여 다음 패턴을 만듭니다.

패턴을 생성하려면 편집 > 패턴 정의로 이동하여 확인을 클릭하세요.
편집> 패턴 정의를 클릭하고 확인을 클릭하세요. 이제 문서를 닫을 수 있습니다
4단계: 탐색 모음 만들기4단계: 탐색 모음 만들기
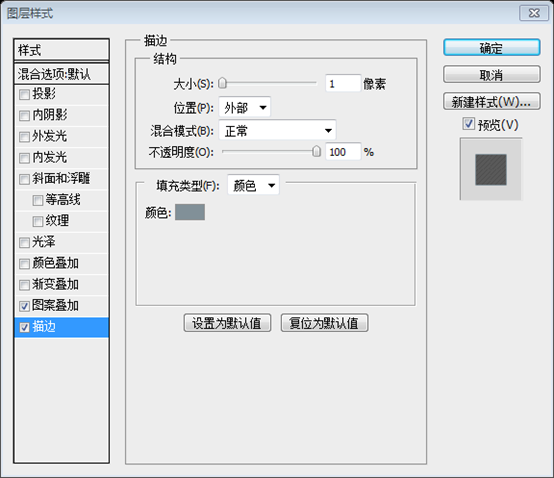
새 그룹을 만들고 이름을 "Navigation"으로 지정합니다. 직사각형 도구(U)를 선택하고 높이가 50px이고 문서와 동일한 너비의 직사각형을 만듭니다. b8c0c3 . 이 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택합니다.
새 그룹 탐색을 만듭니다.
직사각형 도구를 사용하여 높이가 50px이고 너비가 문서 너비와 동일한 직사각형 (0, 111) 을 만듭니다. 색상: #b8c0c3. 이 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환
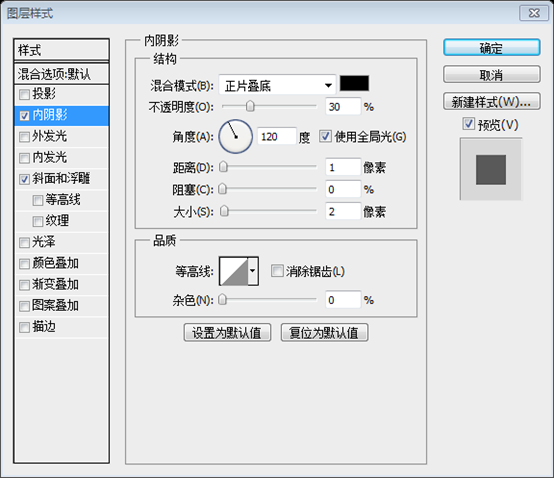
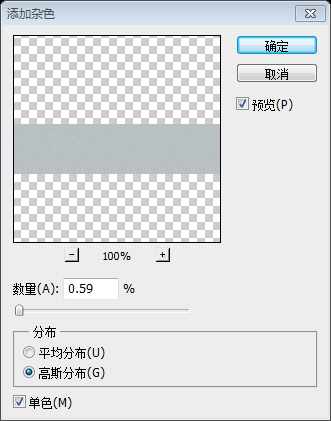
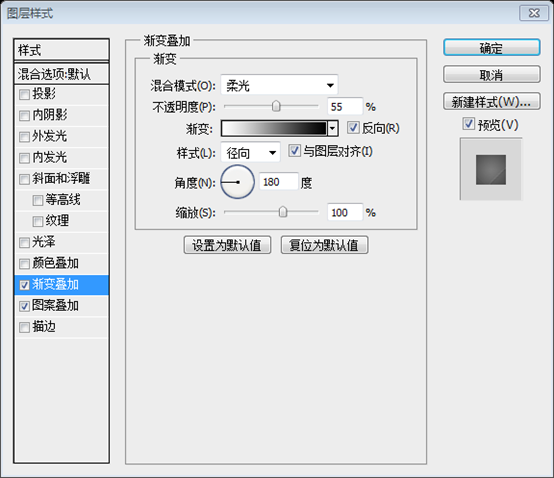
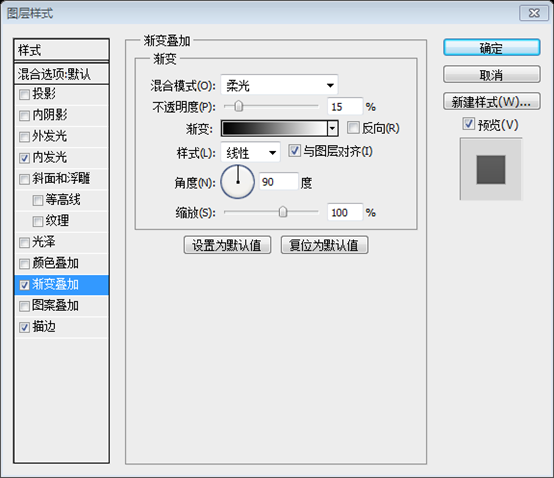
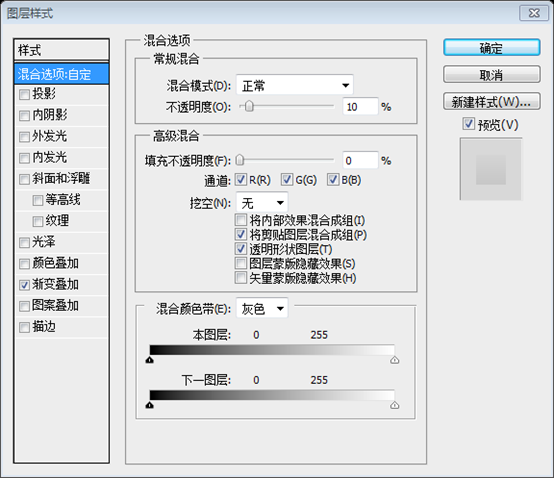
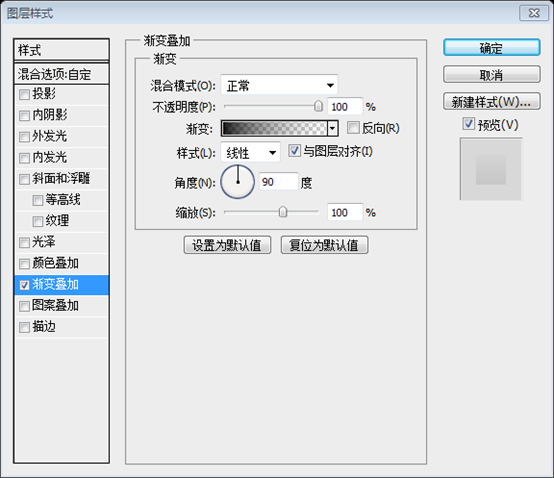
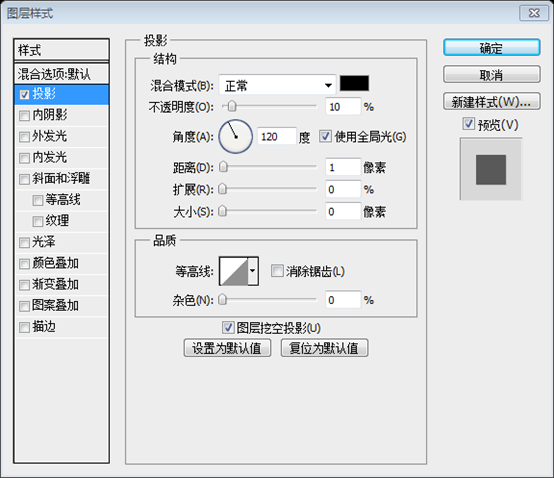
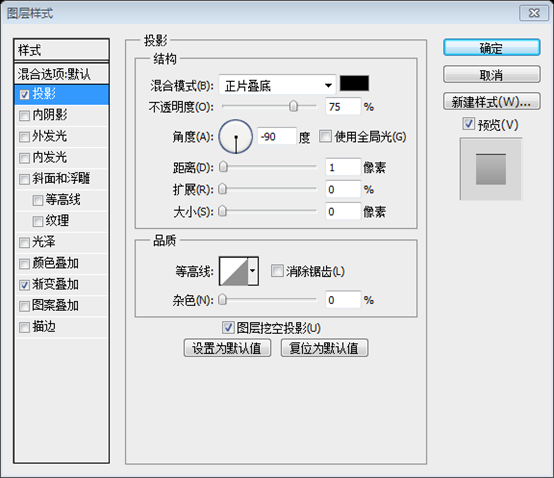
이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. 그런 다음 필터 > 노이즈 > 노이즈 추가로 이동하여 0.59% 가우스 단색 노이즈를 추가합니다.
레이어를 두 번 클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 그런 다음
필터 > 노이즈 > 노이즈 추가를 클릭하세요. 양을 0.59%, 가우스 분포, 단색으로 설정합니다.




사용
를 사용하여 너비를 1px로 설정하고 탐색 모음 상단에 가로선 (0, 111) 을 만듭니다(색상: #cdd3d7). 레이어 이름을 1px line
이 레이어를 복제하고(Ctrl/Cmd + J) 이동 도구(V)를 선택한 다음 키보드의 위쪽 화살표 키를 눌러 이 레이어를 1px 위로 이동합니다. . 새 줄의 색상을 #818b91로 설정합니다.
이 레이어를 복제하고(Ctrl/Cmd + J)
이동 도구를 사용하여 키보드의 위쪽 화살표 키를 누르세요. 이 레이어를 1px 위로 이동하세요. 새 줄의 색상 설정 (0, 110) : #818b91
이제 동일한 색상을 사용하여 탐색 모음 하단에 두 개의 수평선을 더 추가합니다. .
이제 동일한 색상을 사용하여 탐색 모음 하단에 수평선을 더 추가합니다.
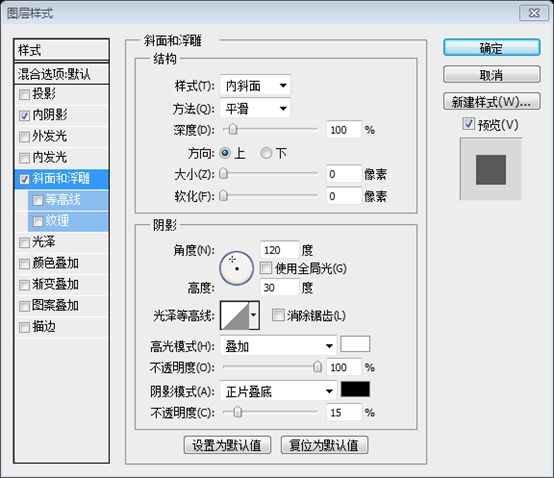
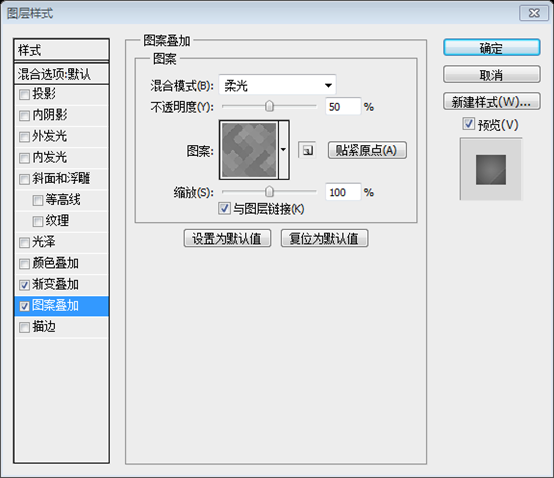
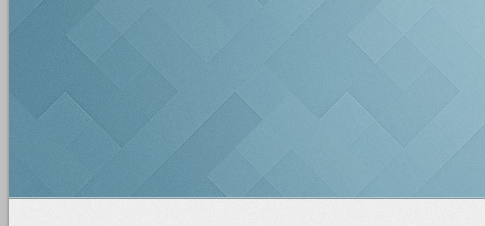
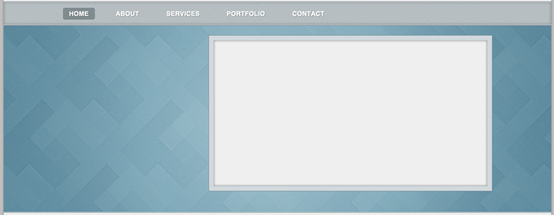
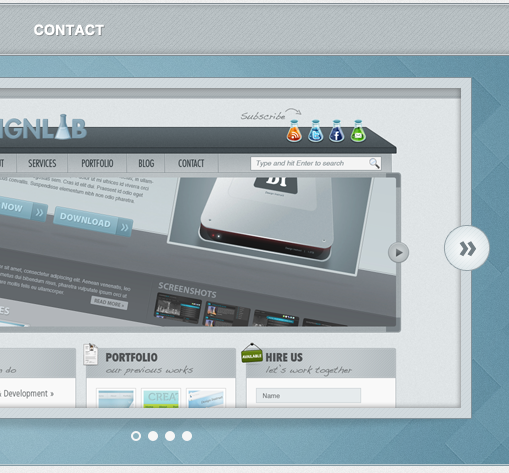
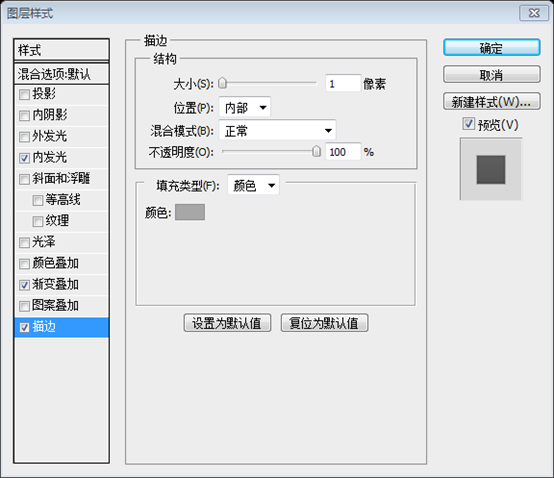
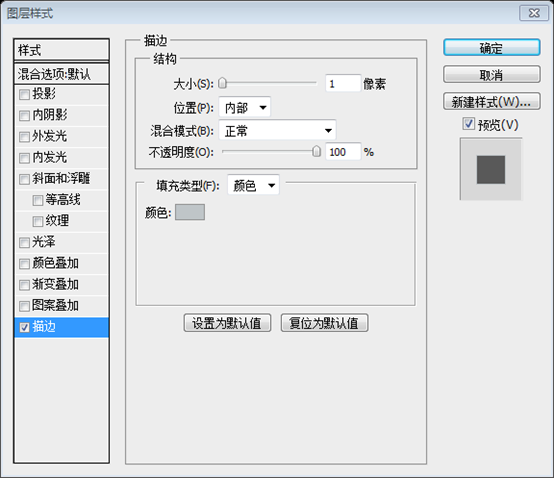
두 직선의 위치는 (0, 161)과 (0, 162) 5단계: 탐색 메뉴 항목 추가 5단계: 탐색 메뉴 항목 추가 문자 도구(T)를 선택하고 탐색 메뉴 항목의 이름을 입력합니다. 저는 Helvetica Bold 글꼴을 사용했으며 크기는 14pt이고 색상은 #ffffff입니다. 아래 이미지의 설정을 사용하여 이러한 텍스트 레이어에 그림자 효과를 추가하세요. 텍스트 도구를 사용하여 탐색 모음 메뉴의 텍스트를 작성하세요. 제가 사용하는 글꼴 : Helvetica Bold, 글꼴 크기 : 41pt, 색상 : #ffffff 둥근 사각형 도구를 사용하여 반경을 4px로 설정하고 내비게이션 첫 번째 메뉴에 검정색 둥근 사각형 (130, 124)을 만듭니다. 바, 크기: 70px*26px, 색상: #1d2d34. 이 레이어의 이름을 active menu item으로 지정하고 레이어를 텍스트 레이어 아래에 배치하고 불투명도를 35%로 설정합니다 6단계: 슬라이더 패턴 생성 6단계: 슬라이딩 바 패턴 생성 이제 이미지 슬라이더 배경에 대한 원활한 모자이크 패턴을 만드는 기술을 보여 드리겠습니다. 200x200픽셀 크기의 새 문서(Ctrl/Cmd + N)를 만듭니다. 이제 다음 기술을 보여 드리겠습니다. 슬라이딩 바의 배경에 원활한 패치워크 패턴을 만듭니다. 새 문서를 만듭니다(Ctrl/Cmd + N), 크기: 200px*200px 전경색과 배경색을 흑백으로 재설정하려면 키보드의 "D" 키를 누르세요. 새 레이어를 만들고(Ctrl/Cmd + Shift + N) 필터 > 렌더링 > 구름으로 이동하세요. 키보드에서 D 키를 눌러 전경색을 흰색으로, 배경색을 검정색으로 재설정하세요. . 새 레이어를 만들고(Ctrl/Cmd + Shift + N) 필터 > 렌더링 > 구름 레이어를 마우스 오른쪽 버튼으로 클릭하고변환을 선택합니다. 스마트 개체로. 그런 다음 필터> 픽셀화> 모자이크를 클릭하고 셀 크기를 40으로 설정합니다 필터 > 기타 > 고대비 유지 를 클릭하고 반경을 5px로 설정합니다. 혼합 옵션을 Hard Light로 설정합니다. 이렇게 하면 모자이크가 더 선명해 보이고 사각형 주위에 음영이 추가됩니다. 이제 모자이크 효과를 더욱 선명하게 만들어 보겠습니다. 다른 모든 레이어 위에 새 레이어를 만듭니다(Ctrl/Cmd+Shift+N). 그런 다음 이미지 > 이미지 적용을 클릭하고 나타나는 대화 상자에서 "확인"을 클릭하세요. 이렇게 하면 현재 모든 레이어에서 래스터화된 이미지가 생성되지만 다른 모든 레이어는 변경되지 않은 상태로 유지됩니다. 단축키 Ctrl/Cmd + Alt/Option + Shift + E를 사용할 수도 있습니다. 생성한 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택합니다. 저는 보통 가능할 때마다 스마트 개체를 사용하는 것을 좋아합니다. 이전에 어떤 필터를 적용했는지 확인하고 필터를 사용해 보세요. 생성한 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택하세요. 제가 평소에 스마트 개체를 사용하는 것을 좋아하는 이유는 이전에 어떤 필터가 적용되었는지 알고 있기 때문입니다. 이제 필터 > 선명하게 > 선명하게로 이동하여 이 필터를 한 번 더 적용하면 이미지가 멋진 하이라이트를 얻을 수 있습니다. 필터> 선명하게를 클릭하세요. Ctrl/Cmd + F를 여러 번 눌러 필터를 적용합니다. 사각형 사이에 충분한 빛을 얻으려면 두 번이면 충분합니다. 클릭: 이미지 > 이미지 적용 을 클릭하여 모든 레이어의 래스터화된 이미지를 만듭니다. 편집> 패턴 정의 이제 까다로운 부분이 나옵니다. 대각선 모자이크 패턴을 만드는 것입니다. 이를 달성하기 위해 몇 가지 다른 기술을 시도했지만 하나만 성공했으며 다음 단계에서 이에 대해 설명하겠습니다. 이것이 최선의 방법인지는 확신할 수 없지만 효과가 있습니다. 이제 까다로운 부분인 대각선 모자이크 패턴을 만드는 부분이 나옵니다. 이를 달성하기 위해 몇 가지 다른 기술을 시도했지만 하나만 성공했으며 다음 단계를 설명하겠습니다. 이것이 최선의 방법인지는 확실하지 않지만 작업은 잘 수행됩니다. 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택합니다. 그런 다음 편집> 자유 변형(Ctrl/Cmd + T)을 클릭하고 Shift 키를 누른 채 레이어를 45도 회전합니다. 를 선택하고 새 문서를 대상으로 선택할 수 있습니다) 이 레이어를 마우스 오른쪽 버튼으로 클릭하고 변환을 선택합니다. 그런 다음 자유 변형(Ctrl/Cmd + T)을 사용하여 이 레이어도 45° 회전합니다. 레이어를 마우스 오른쪽 버튼으로 클릭하고 을 선택합니다. 그런 다음 자유 변형을 사용하여 45도 회전합니다. 이동 도구(V)를 선택하고 이 레이어를 이동하여 배경 패턴에 통합합니다. 패턴의 더 어두운 사각형을 참조로 사용했습니다. 이 레이어의 올바른 위치를 찾으려면 이동 도구(V)를 선택한 상태에서 화살표 키를 사용하여 레이어를 픽셀 단위로 이동할 수도 있습니다. 아래 이미지에서는 작은 패턴을 빨간색으로 강조 표시했습니다. 보세요. (V)를 선택하고 해당 레이어를 좌우로 이동하여 배경 패턴에 맞춥니다. 이 레이어의 올바른 위치를 찾기 위해 어두운 사각형 패턴을 참조로 사용했습니다. 화살표 키를 사용하여 레이어를 픽셀 단위로 이동할 때 이동 도구(V)를 사용할 수도 있습니다. 아래 이미지에서는 보시다시피 패턴에 빨간색 색상 오버레이를 추가했습니다. 팁: 작은 패턴이 배경 패턴에 통합되었는지 테스트하려면 해당 레이어를 보이지 않게 한 다음 이미지에 차이가 보이지 않으면 다시 표시할 수 있습니다. 레이어가 올바른 위치에 있습니다. 팁: 작은 패턴을 배경 패턴과 정렬하여 이 레이어를 숨겼다가 다시 표시하도록 테스트해 보세요. 이미지에 차이가 없다면 레이어가 올바른 위치에 있는 것입니다. 직사각형 선택 윤곽 도구(M)를 선택하고 가이드 사이의 사각형을 선택하세요 레이어가 선택된 상태에서 다음을 클릭하세요.편집> (Ctrl/Cmd + C)를 복사하세요. 새 문서를 만듭니다(Ctrl/Cmd + N). PS는 선택한 치수를 새 문서의 치수로 사용합니다. 선택한 이미지를 클릭하여 고정하고 붙여넣습니다(Ctrl/Cmd + V) 이제 편집 > 패턴 정의로 이동하여 패턴 이름을 지정하고 확인을 클릭하세요. 이제 편집> 패턴 정의를 클릭하고 패턴 이름을 지정한 다음 확인을 클릭하세요 단계 7: 이미지 슬라이더 배경 만들기 7단계: 이미지 슬라이더 배경 만들기 이제 패턴을 적용하겠습니다. 이미지 슬라이더 배경에 새 그룹을 만들고 이름을 "Image Slider"로 지정하고 높이가 410px이고 너비가 #81aaba인 직사각형을 만듭니다. "slider_bg"를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택하세요. 이제 이미지 슬라이딩 바에 배경 패턴을 추가해야 합니다. 새 그룹 이미지 슬라이더를 만듭니다. 직사각형 도구를 사용하여 높이가 410px이고 너비가 문서 색상과 일치하는 직사각형 (0, 163) 을 만듭니다. 레이어 이름을 Slider_bg로 지정하고 마우스 오른쪽 버튼을 클릭한 후 스마트 개체로 변환 을 선택합니다. 이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. 그런 다음 필터 > ; 노이즈를 추가하고 0.6 가우스 단색 노이즈를 추가합니다. 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 그런 다음 필터 > 노이즈 > 노이즈 추가 , 양을 0.6%로 설정, 가우스 분포, 흑백 선 도구(U)를 사용하여 하단에 두께가 1px인 두 개의 수평선을 만듭니다. 이미지 슬라이더 배경. 첫 번째 라인에는 #b8c8ce 색상을 사용하고 두 번째 라인에는 #849ba4를 사용합니다. (0, 571) : #b8c8ce, 두 번째 직선의 색상 (0, 572) : #849ba4 8단계: 이미지 슬라이더 만들기 8단계: 이미지 슬라이더 만들기 크기가 620x340px이고 색상이 #d2dade인 직사각형을 만듭니다. 이 레이어를 두 번 클릭하여 엽니다. 레이어 스타일 창에서 다음 이미지의 설정을 사용합니다. 획 효과에는 색상 #819098, 색상: #d2dade를 사용했습니다. 레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 획 색상: #819098.
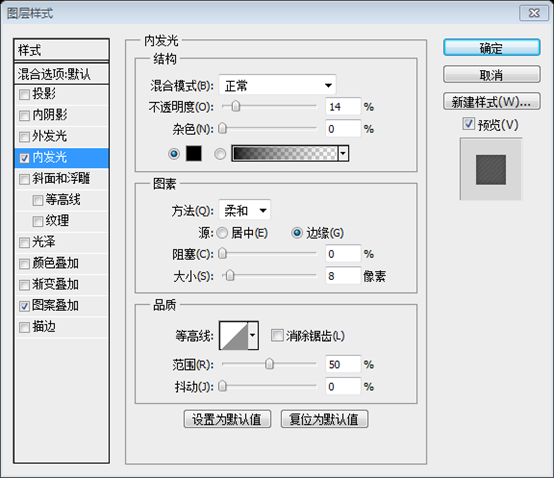
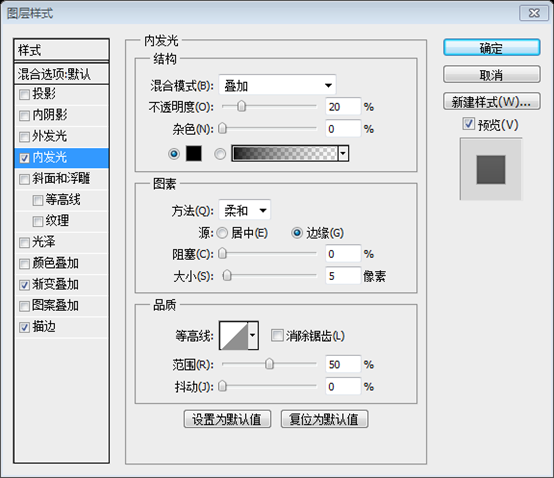
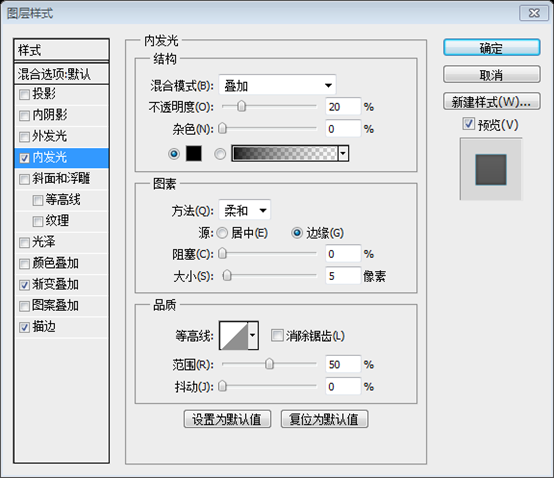
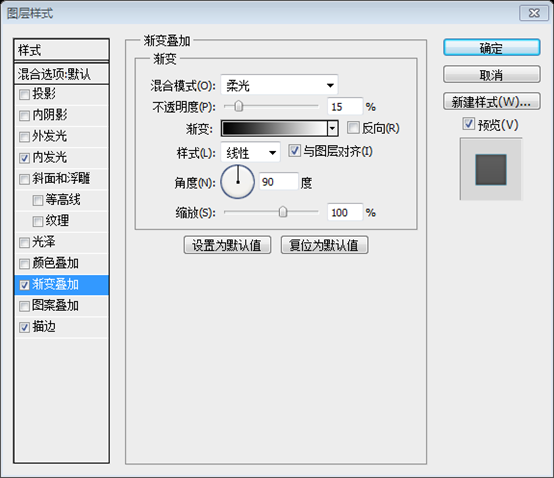
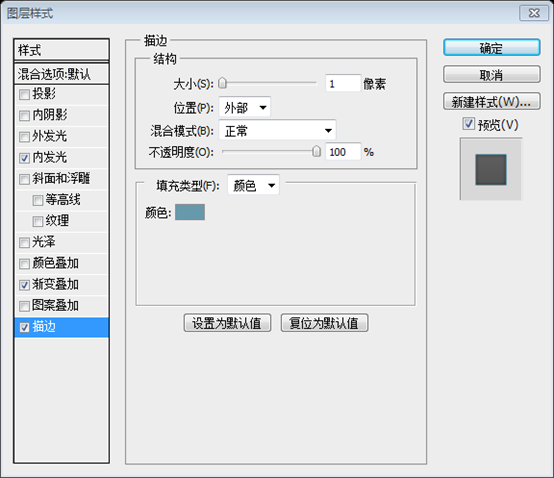
새 직사각형 을 만들고 크기: 600px*320px로 이전에 만든 직사각형의 중앙에 배치합니다. 이 레이어의 이름을 Image_Holder로 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 아래와 같이 내부 광선 스타일을 설정합니다.
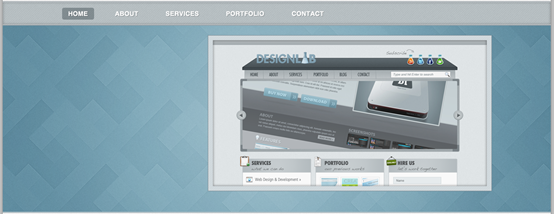
In PS 이미지 슬라이더에 표시하려는 이미지를 엽니다. 이동 도구를 사용하여 문서로 이동하여 Image_Holder 레이어 위에 배치합니다. 이 레이어 이름을 "image"로 지정하고 마우스 오른쪽 버튼으로 클릭한 다음 클리핑 마스크 만들기를 선택하여 표시만 가능하게 합니다. "image_holder" 레이어 영역 위에. 이 레이어 이름을 Image로 지정하고 마우스 오른쪽 버튼으로 클릭한 다음 를 선택하면 Image_Holder 레이어에만 표시됩니다. 상단
이제 이미지 슬라이더 하단에 그림자를 만듭니다. 타원 도구(U)를 선택하고 Shift 키를 누른 채 그림자를 만듭니다. 이미지 슬라이더 하단 가장자리 중앙에 있는 검은색 원(1). 타원 도구
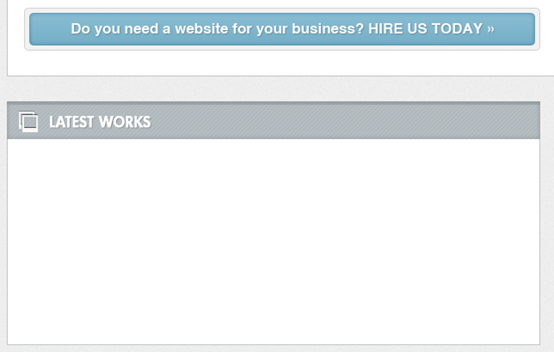
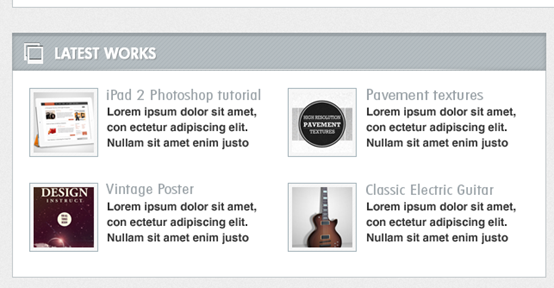
이 레이어 그림자의 이름을 지정하고 마우스 오른쪽 버튼을 클릭한 다음 스마트 개체로 변환을 선택합니다. 그런 다음 필터 > 흐림 > 가우시안 흐림 을 클릭하고 반경을 3px로 설정합니다. 그런 다음 편집 > 자유 변형 을 클릭하고 Alt/Option + Shift 키를 누른 채 오른쪽 가장자리를 사진 슬라이딩 바의 오른쪽으로 드래그합니다. 아래 그림을 참조하세요 이 레이어를 "테두리" 레이어 아래에 놓고 불투명도를 15%(3, 4)로 설정합니다. 이 레이어를 테두리 레이어 아래로 이동하고 불투명도를 15%로 설정합니다. 이제 표시할 라디오 버튼을 만듭니다. 슬라이더에 포함된 이미지 수와 활성 이미지는 무엇입니까? 새 그룹을 만들고 이름을 "라디오 버튼"으로 지정합니다. 그런 다음 타원 도구(U)를 선택하고 Shift 키를 누른 채 #f6f6f6 색상으로 원 모양을 만듭니다. 이 레이어의 이름을 "라디오 버튼"으로 지정합니다. 이제 슬라이더에 포함된 이미지 수와 이미지가 무엇인지 나타내는 둥근 버튼을 만듭니다. 새 그룹 라디오 버튼을 만듭니다. 그런 다음 타원 도구 (U)를 사용하고 Shift 키를 누른 채 직경이 10px인 원(색상: #f6f6f6)을 만듭니다. 이 레이어의 이름을 라디오 버튼으로 지정합니다. 이 레이어를 몇 번 복제하고(Ctrl/Cmd + J) 다음 이미지와 같이 원 모양을 몇 번 배열한 후 원을 배치합니다. 아래와 같이 이제 색상 #8bb2bf와 직경 6px를 사용하여 첫 번째 원의 중간에 또 다른 원을 만듭니다. 이 레이어의 이름을 "active"로 지정합니다. 만들기 첫 번째 원 중앙에 있는 또 다른 원, 색상: #8bb2bf, 직경: 6px. 이 레이어의 이름을 active로 지정 9단계 : 그림 슬라이딩 바의 화살표를 만듭니다. 새 그룹을 만들고 이름을 "right arrow"로 지정한 다음 타원 도구(U)를 선택하고 Shift 키를 누릅니다. 색상 #e7edef와 직경 45px의 원을 만듭니다. 이 레이어의 이름을 "원"으로 지정하고 이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 설정을 사용합니다. 다음 이미지. 새 그룹 만들기 오른쪽 화살표. 그런 다음 (U)를 선택하고 Shift 키를 누른 채 색상: #e7edef, 직경: 45px인 원을 만듭니다. 이 레이어의 이름을 원으로 지정하고 이미지 슬라이더 오른쪽에 배치합니다. 레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 레이어 스타일을 설정합니다.
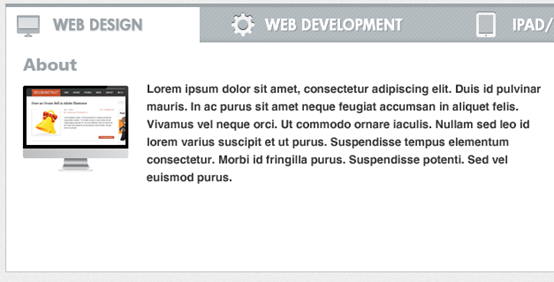
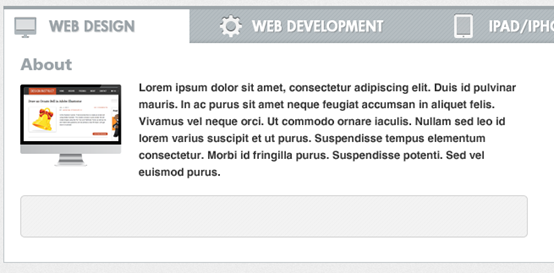
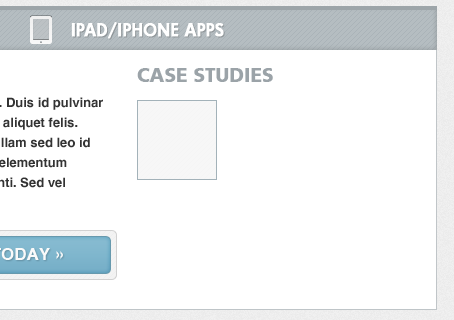
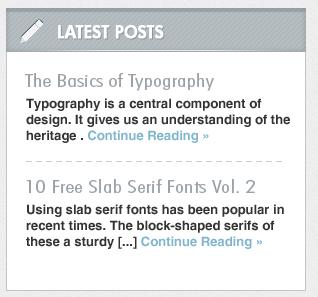
이 기호 "»"를 복사하고 Photoshop으로 돌아가서 문자 도구(T)를 선택하고 크기가 32pt이고 색상이 #727e84인 Gotham Bold 글꼴을 사용했습니다. 기호 복사» PS로 돌아가서 (T)를 선택하고 붙여넣습니다. 제가 사용한 글꼴은 Gotham Bold, 크기: 32pt, 색상: #727e84입니다. 원 중앙에 화살표를 놓습니다. 오른쪽 화살표 그룹을 복사하고(마우스 오른쪽 버튼으로 클릭하고 그룹 복사 선택) 다음을 클릭합니다. 편집> 변형> 수평 뒤집기 . 이미지 슬라이딩 막대 왼쪽에 새 그룹을 배치하고 이름을 왼쪽 화살표 10단계: 이미지 슬라이더에 대한 콘텐츠 추가 10단계: 이미지 슬라이드 바의 내용을 슬라이더에 추가합니다. 둥근 사각형 도구(U)를 선택하고 너비가 300px이고 높이가 #2c5a6b인 사각형을 만듭니다. 이 영역에 포함할 콘텐츠의 양에 따라 달라집니다. 이 레이어의 이름을 "text bg"로 지정하고 불투명도를 30%로 설정합니다. 둥근 직사각형 도구 (130, 185) 문자 도구(T)를 선택하고 이 영역에 내용을 추가합니다. 헤드라인에는 크기가 26pt이고 색상이 #ebebeb인 Futura Bold를 사용했습니다. 텍스트 저는 크기가 15pt이고 색상이 #ffffff인 Helvetica Regular를 사용했습니다. 아래 이미지의 설정을 사용하여 이러한 텍스트 레이어에 그림자 효과를 추가합니다. 제목 텍스트는 글꼴: Futura Bold, 크기: 26pt, 색상: #ebebeb을 사용했습니다. 텍스트 블록의 경우 글꼴: Helvetica Regular, 글꼴 크기: 15pt, 색상: #ffffff를 사용하고 아래와 같이 텍스트에 그림자 레이어 스타일을 추가합니다. 11단계: 웹 버튼 생성 새 그룹을 만들고 이름을 "설명"으로 지정합니다. 이 영역은 프리랜서의 간략한 소개에 사용할 수 있습니다. 도구(T)를 사용하고 텍스트의 짧은 단락을 추가합니다. 크기는 16pt이고 색상은 #555555입니다. 또한 텍스트를 중앙에 배치하고 행간(텍스트 줄 사이의 거리)을 25pt로 설정했습니다. 문자 패널(창 > 문자). 텍스트 도구(T)를 선택하고 짧은 텍스트를 추가하세요. 사용 글꼴: Helvetica Bold, 크기: 16pt, 색상: #555555. 문자 패널(창 > 문자)에서 줄 간격(텍스트 줄 사이의 거리)을 25pt로 설정했습니다. 이제 텍스트 단락 아래에 몇 가지 명령 버튼을 추가하겠습니다. 새 그룹 버튼을 만듭니다. 그런 다음 둥근 사각형 도구 (430, 662, 160, 42) 를 사용하여 반경을 4px로 설정하고 색상: #bbbbbb로 둥근 사각형을 만듭니다. 동일합니다. . 레이어 버튼의 이름을 지정하고 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 레이어 스타일을 설정합니다. 획 색상: #a7a7a7 문자 도구(T)를 선택하고 "포트폴리오 보기"와 같은 텍스트를 버튼에 추가합니다. 저는 크기가 15pt이고 색상이 #fafafa인 Helvetica Bold 글꼴을 사용했습니다. 텍스트 도구버튼에 포트폴리오 보기 추가 ». 글꼴: Helvetica Bold, 글꼴 크기: 15pt, 색상: #fafafa 및 텍스트에 그림자 스타일 추가 12단계: 구분 기호 만들기 새 그룹을 만들고 이름을 "separator"로 지정합니다. Line Tool(U)을 선택하고 Weight를 1px로 설정하고 너비가 940px이고 색상이 #c8c8c8인 가로선을 만듭니다. "1px 라인". 새 그룹 구분 기호를 만듭니다. 선 도구를 사용하여 두께를 1px로 설정하고 가로선 , 너비 940px, 색상: #c8c8c8, 이 레이어 이름을 1px line 으로 지정합니다. 이 레이어를 복제(Ctrl/Cmd + J)하고 한 픽셀 위로 이동한 다음 색상을 #f2f2f2로 변경합니다. 이 레이어를 복제(Ctrl/Cmd + J)하고 이동합니다. 한 픽셀 색상을 #f2f2f2 이제 구분 기호에 그라데이션을 추가하고 싶습니다. 직사각형 선택 윤곽 도구를 선택하여 두 개의 수평선 위에 940px*18px 크기의 선택 영역을 만듭니다. 새 레이어를 만들고 선택 영역을 검정색으로 채웁니다. 이 레이어에 그라데이션 이름을 지정하고 Ctrl/Cmd + D를 눌러 선택을 취소합니다. "그라디언트" 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다(2). 레이어 스타일 설정 "구분 기호" 그룹(레이어 > 레이어 마스크 > 모두 표시)에 마스크를 추가한 다음 그라디언트 도구(G)를 선택합니다. ), Shift 키를 누른 채 구분선 왼쪽에 있는 검정색에서 투명 그라데이션을 드래그하여 구분선 오른쪽에도 동일하게 적용합니다. 구분자 그룹에 마스크를 추가합니다( ). 그런 다음 그라디언트 도구를 선택하고 Shift 키를 누른 채 검정에서 투명으로 변하는 그라디언트를 구분 기호 왼쪽으로 드래그하여 페이드 아웃된 것처럼 보이도록 합니다. 구분 기호 오른쪽에도 동일한 작업을 수행합니다. 참고로 아래 사진을 살펴보세요. 그런 다음 "구분 기호" 그룹을 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택합니다. " 구분 기호" 그룹을 선택하고 13단계: 서비스 영역 만들기 직사각형 도구 (130, 795)을 만듭니다(크기: 940px*300px). 이 레이어의 기본 콘텐츠 이름을 bg로 지정하고 1px 획과 획 색상을 추가합니다: #bfc5c8 새 그룹 탭을 만듭니다. 너비 940px 색상의 직사각형 (130, 795)을 만듭니다. #b5bdc1. 이 레이어 제목 표시줄의 이름을 지정합니다. 레이어를 두 번 클릭하여 레이어 스타일을 엽니다. 레이어 스타일을 아래와 같이 설정하세요 다시 직사각형 도구(U)를 선택하고 제목 표시줄 상단에 높이가 4px이고 색상이 #9da5a9인 직사각형을 만듭니다. "최상위 라인." 다음 이미지가 활성 탭이 됩니다. 이 직사각형이 "맨 위 선" 레이어와 큰 흰색 직사각형의 왼쪽 획을 넘어가지 않도록 하세요. 사각형으로 흰색 직사각형을 만듭니다. tool (131, 795, 219, 40) , 아래와 같이요. 이는 활성 옵션이 됩니다. 이 직사각형이 상단 라인 레이어와 큰 흰색 직사각형의 왼쪽 획을 덮지 않는지 확인하세요. 문자 도구(T)를 선택하고 표시하려는 서비스 이름을 추가하세요. 제 경우에는 크기가 17pt이고 색상이 #9ba3a8인 Futura Bold 글꼴을 사용하여 "웹 디자인"을 이 텍스트 레이어에 추가했습니다.
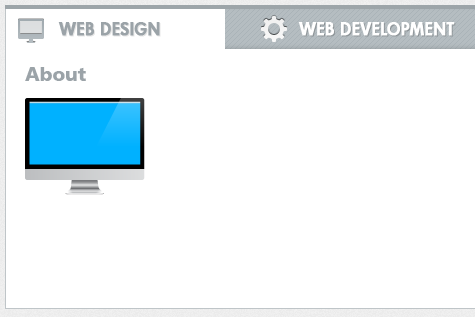
이 아이콘 세트를 다운로드하고 다음에서 .PSD 파일을 엽니다. Photoshop 그런 다음 서비스 이름에 맞는 아이콘을 초기 문서로 이동합니다. iMac 아이콘을 서비스 이름 앞에 놓고 해당 레이어를 두 번 클릭한 후 다음 이미지의 설정을 사용합니다. 제가 사용한 그라데이션은 #b5bdc1부터 #a1aab0까지입니다.아이콘 세트를 다운로드하고 PS에서 .PSD 파일을 엽니다. 그런 다음 내 서비스 이름을 결합한 아이콘을 내 문서로 이동하세요. 저는 iMac 아이콘을 사용하고 있습니다. 서비스 이름 앞에 아이콘을 배치하고 더블클릭하여 레이어를 열어 아래와 같이 스타일을 설정합니다. 사용한 그라데이션 색상은 #b5bdc1부터 #a1aab0까지입니다.
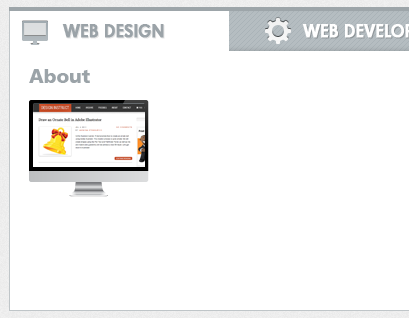
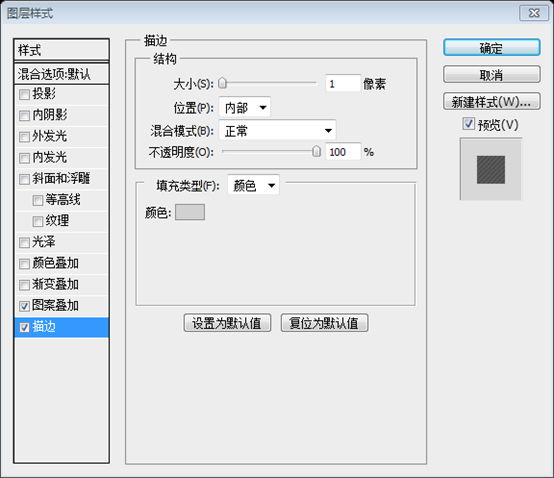
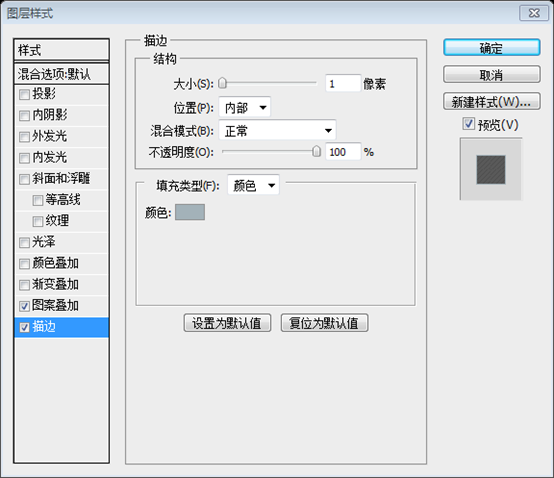
팁: 모든 레이어를 뒤집지 않고 원하는 아이콘을 선택하려면 이동 도구(V)를 선택하고 이미지 위 옵션 표시줄의 드롭다운 메뉴에서 '레이어'를 선택하세요. 이제 Ctrl/Cmd 키를 누른 채 사용하려는 아이콘 레이어를 클릭하면 아이콘이 자동으로 선택되어 웹 레이아웃 파일로 이동할 수 있습니다. 텍스트 도구를 사용하세요. 제목 표시줄에 웹 개발이나 iPad/iPhone 앱 등 다른 서비스의 이름을 추가하세요. 첫 번째 서비스 이름과 동일한 글꼴을 사용하되(필자는 Futura Bold를 선택) 색상을 흰색으로 변경합니다. 그런 다음 아래와 같이 이러한 텍스트 레이어에 그림자 스타일을 추가합니다. 이제 이전에 다운로드한 서비스에 아이콘을 추가하세요. 첫 번째 아이콘과 동일한 레이어 스타일을 사용하지만 그라데이션 색상을 #f8f8f8 및 #f0f0f0으로 변경합니다. 14단계: "서비스" 영역에 콘텐츠 추가 14단계 : 서비스 영역에 콘텐츠 추가 "웹 디자인" 서비스의 콘텐츠를 "정보"와 "사례 연구"라는 두 개의 열로 분할합니다. 그룹화하고 이름을 "column 1"로 지정합니다. Type Tool(T)을 선택하고 "About"이라는 단어를 씁니다. 크기는 19pt이고 색상은 #9ba3a8인 Futura Book을 사용했습니다. 웹 디자인을 넣었습니다. 서비스 내용은 정보와 사례 연구라는 두 개의 열로 나뉩니다. 새 그룹 열 만들기 1. 텍스트 도구를 사용하여 정보라는 텍스트를 작성합니다. 사용한 글꼴: Futura Book (Frutiger LT 75 Black으로 대체), 글꼴 크기 19pt, 색상: #9ba3a8 이 iMac 벡터를 다운로드하고 . Illustrator에서 AI 파일을 선택 도구(V)를 사용하여 iMac을 선택하고 복사(Ctrl/Cmd + C)한 다음 Photoshop으로 돌아가서 스마트 개체로 붙여넣습니다(Ctrl/Cmd + V). 이 레이어의 이름을 "imac"으로 지정합니다. 자유 변형(Ctrl/Cmd + T)을 사용하여 크기를 변경하세요. 참고용으로 다음 이미지를 살펴보세요. 이 iMac 벡터 이미지를 다운로드하고 Illustrator에서 .AI 파일을 엽니다. 선택 도구로 iMac을 선택하고 복사(Ctrl/Cmd + C)한 다음 PS로 돌아가서 스마트 개체로 붙여넣습니다(Ctrl/Cmd + V). 이 레이어의 이름을 iMac으로 지정하고 자유 변형(Ctrl/Cmd + T)을 사용하여 크기를 변경합니다. 참고로 아래 사진을 살펴보세요. 직사각형 도구를 사용하여 컴퓨터 이미지의 화면을 덮는 직사각형을 만듭니다. 이 레이어의 이름을 image_holder로 지정합니다. PS에서 화면에 표시하고 싶은 이미지를 열고 이동 도구를 사용해 문서로 이동하세요. 이 레이어 이미지의 이름을 지정하고 화면 상단으로 이동한 다음 마우스 오른쪽 버튼을 클릭하고 클리핑 마스크 만들기를 선택합니다. 텍스트 도구(T)를 선택하고 이미지 옆에 텍스트 필드를 추가합니다. 글꼴: Helvetica, 크기: 13pt, 색상: #333333을 사용했습니다. 이 텍스트 레이어의 너비를 460픽셀로 설정합니다. 또한, 텍스트의 가독성을 높이기 위해 줄 간격을 20pt로 설정하세요. 이제 "서비스" 영역에 대한 클릭 유도 버튼을 만듭니다. 먼저 둥근 사각형 도구(U)를 선택합니다. 반경을 5px로 설정하고 크기가 600px x 50px이고 색상이 #f3f3f3인 둥근 직사각형을 만듭니다. 이 레이어의 이름을 "button border"로 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. 획 효과에는 #d1d1d1 색상을 사용했습니다. 이제 서비스 영역에 대한 명령 버튼을 만들어 보겠습니다. 먼저 둥근 사각형 도구를 선택하고 반경을 5px로 설정한 다음 둥근 사각형을 만듭니다 (150, 1015), 크기: 600px*50px, 색상: #f3f3f3. 이 레이어 버튼 테두리의 이름을 지정하고 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 레이어 스타일을 아래와 같이 설정합니다. 획 스타일에 사용되는 색상: #d1d1d1 둥근 사각형 도구를 사용하고 반경을 4px로 설정하여 둥근 사각형을 만듭니다. : 586px*36px, 색상: #7fb6cd, 회색 직사각형 중앙. 이 레이어 버튼의 이름을 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 아래와 같이 획 스타일의 스타일과 색상을 설정합니다. #6698ad 텍스트 도구를 사용하여 버튼에 텍스트를 추가하세요. 글꼴: Helvetica, 크기: 17pt, 색상: #fafafa. 아래와 같이 그림자 레이어 스타일을 추가합니다 15단계: 사례 연구 영역 설계 15단계: 사례 연구 영역 설계 새 그룹을 만들고 이름을 "column 2"로 지정합니다. Type Tool(T)을 선택하고 "Case Studies"라는 단어를 씁니다. 크기는 19pt이고 색상은 #9ba3a8입니다. 새 그룹 열 2를 만듭니다. 텍스트 도구를 사용하여 사례 연구 텍스트를 추가합니다. 사용한 글꼴: Futura Book(Frutiger LT 75 Black으로 대체), 글꼴 크기: 19pt, 색상: #9ba3a8 직사각형 도구(U)를 선택하고 Shift 키를 누른 채 크기가 80x80px이고 색상이 #f7f7f7인 정사각형을 만들고 이 레이어의 이름을 "border"로 지정하고 두 번 클릭합니다. 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. 획 효과에는 색상 #a3b2b9)
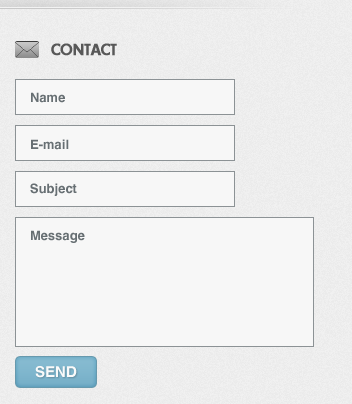
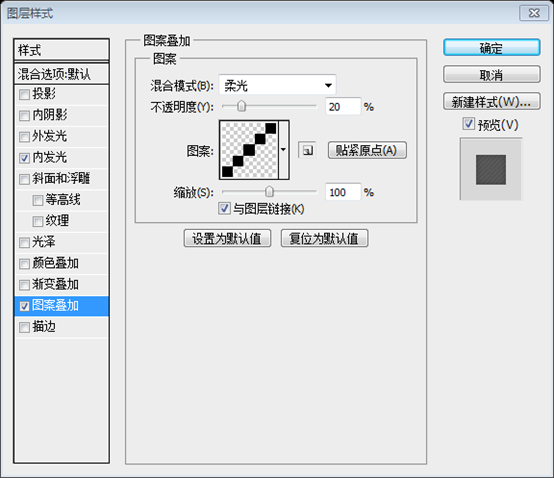
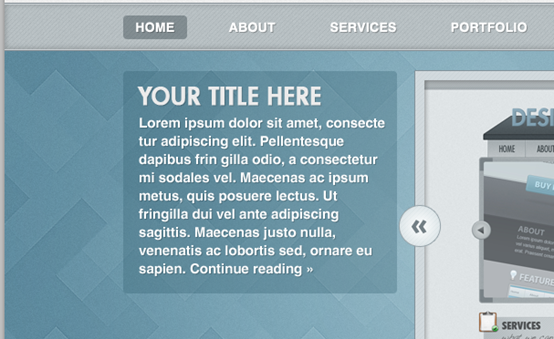
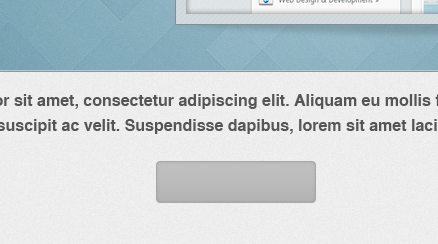
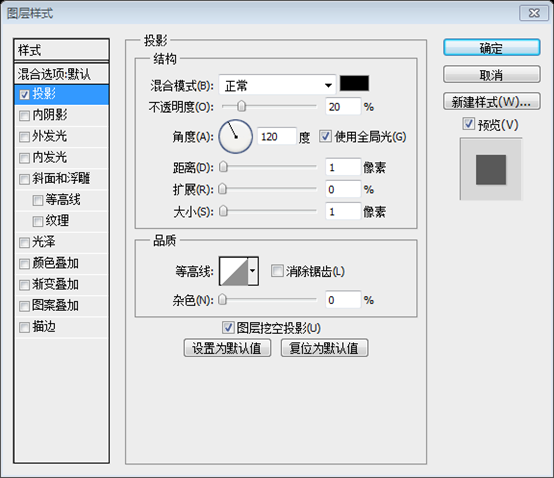
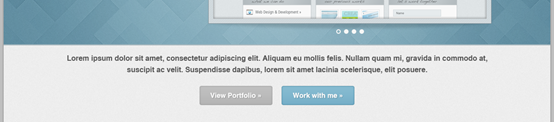
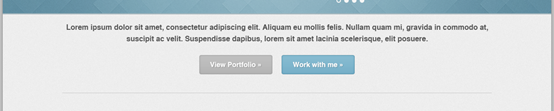
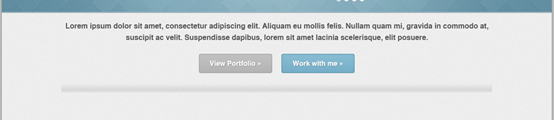
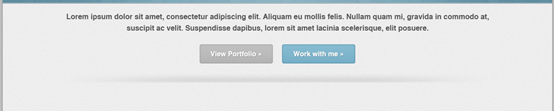
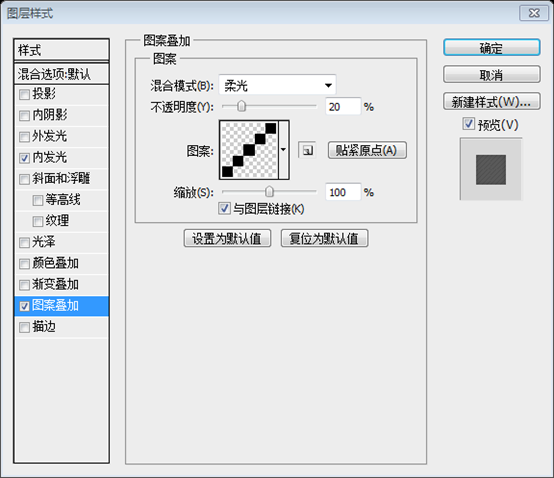
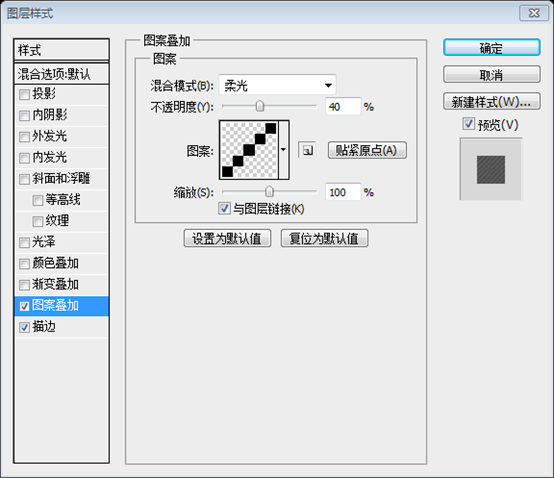
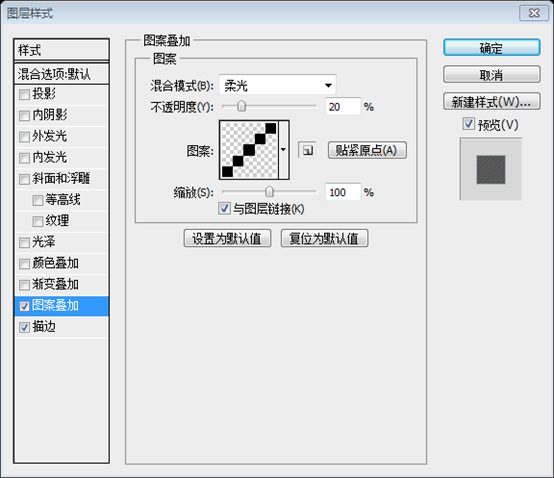
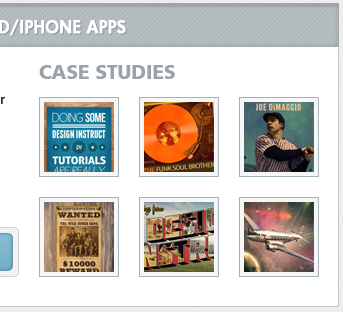
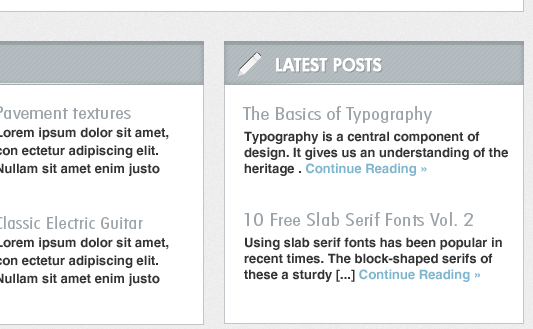
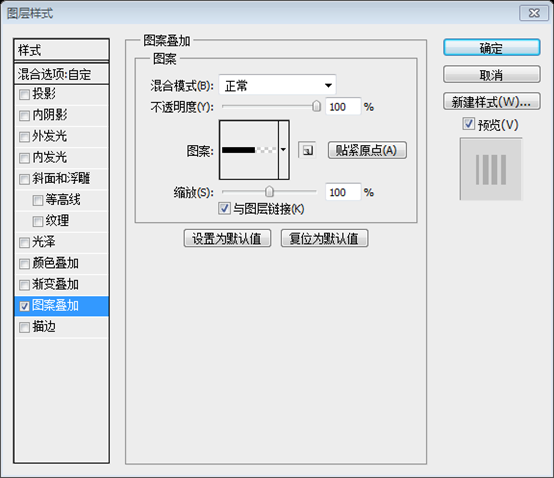
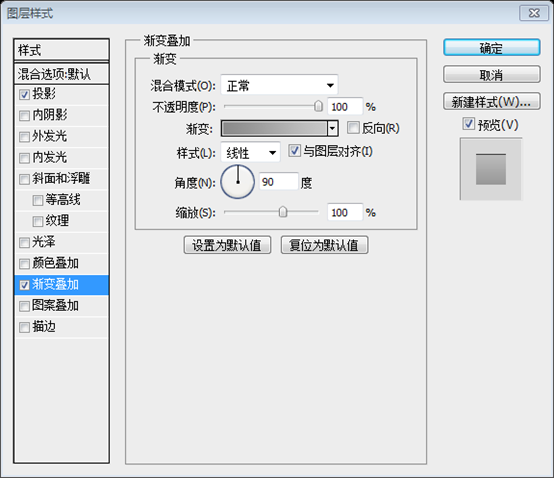
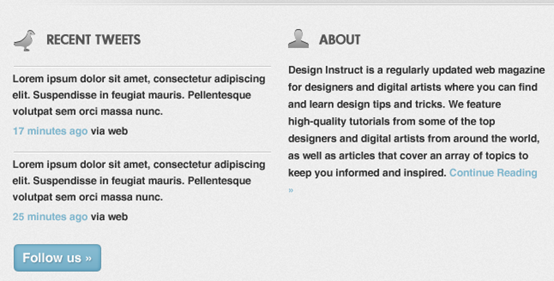
을 만듭니다. 이 레이어의 이름을 image_holder로 지정합니다. 그런 다음 PS에서 표시하려는 이미지를 열고 문서로 이동합니다. 이 레이어의 이름을 image_holder 레이어 위에 놓고 마우스 오른쪽 버튼을 클릭한 후 Ctrl/Cmd 키를 누른 채 "테두리"를 선택합니다. ", "image_holder" 및 "image" 레이어를 복사하고 5번 복제합니다(이 레이어를 복제하려면 레이어 패널 하단에 있는 "새 레이어 만들기" 버튼 위로 드래그합니다). 그런 다음 그림에 보이는 대로 모든 이미지를 정렬합니다. 다음 이미지. 새 레이어 만들기 이 6개 블록의 위치는 (770,885), (870,885), (970,885), (770,985), (870,985), (970, 985) 16단계: 포트폴리오 영역 생성 새 그룹을 만들고 이름을 "포트폴리오"로 지정합니다. 그런 다음 "서비스" 섹션에서 했던 것처럼 이 영역에 대한 배경을 만듭니다. 이 영역은 너비 620px, 높이 280px입니다. 흰색 직사각형의 위치는 (130, 1128)입니다. 서비스에서 배경, 제목 표시줄, 상단 라인의 색상과 레이어 스타일을 복사하세요. 영역. 그런 다음 이 영역의 제목과 아이콘을 추가합니다 이제 큰 하이라이트를 만듭니다. 선 도구(U)를 선택하고 Weight를 1px로 설정한 후 제목 표시줄 하단에 흰색 가로선(130, 1166)을 만듭니다. 제목 표시줄의 하단 가장자리와 이 레이어 사이의 거리는 1px입니다. 이 레이어에 마스크를 추가합니다(레이어 > 레이어 마스크 > 모두 표시). 그라디언트 도구(G)를 선택하고 Shift 키를 누른 채 흰색 선의 왼쪽에 있는 검정색에서 투명 그라데이션을 드래그하여 선의 오른쪽에서도 동일한 작업을 수행하고 이 레이어의 이름을 "highlight"로 설정하고 불투명도를 70%로 설정합니다. . 마스크 레이어를 추가합니다(레이어>레이어 마스크>모두 표시). 그라디언트 도구(G)를 선택하고 Shift 키를 누른 채 검은색에서 투명한 그라디언트를 흰색 선 왼쪽으로 드래그하여 사라집니다. 라인의 오른쪽에서도 동일한 단계를 수행하십시오. 이 레이어의 이름을 하이라이트로 지정하고 불투명도를 70%로 설정합니다. 이제 최신 프로젝트 사진 몇 장과 각 프로젝트에 대한 간단한 설명을 추가하겠습니다. 생성한 사례 연구 영역과 같은 이미지를 추가합니다. 문자 도구(T)를 선택하고 그 옆에 텍스트를 추가합니다. 제목에는 크기가 17pt이고 색상이 #9ba3a8인 글꼴을 사용했습니다. 텍스트 크기는 13pt이고 색상은 #9ba3a8인 Helvetica Regular 글꼴을 사용했습니다. 또한 문자 패널에서 단락의 행간을 18pt로 설정하고 그 옆에 텍스트를 추가했습니다. 타이틀 폰트 : Futura Book , 사이즈: 17pt, 컬러: #9ba3a8. 텍스트 단락의 경우 글꼴: Helvetica Regular, 크기: 13pt, 색상: #9ba3a8. 동시에 문자 패널의 줄 간격을 18pt로 설정합니다. 이 프로젝트 영역의 너비는 280px이어야 합니다. 이 레이어를 모두 그룹 안에 넣고(Ctrl/Cmd + G) 이름을 "project #1"로 세 번 복제합니다. 아래 이미지와 같이 배열해 보세요. 이 프로젝트 영역의 너비는 280px입니다. 이러한 모든 레이어를 그룹으로 그룹화하고(Ctrl/Cmd+G) 이름을 프로젝트 #1로 지정합니다. 이 그룹을 3회 반복하고 아래와 같이 정리합니다. 17단계: 블로그 영역 만들기 새 그룹을 만들고 이름을 "Blog"로 지정합니다. 그런 다음 "포트폴리오" 섹션에서 했던 것처럼 콘텐츠 배경을 만듭니다. 다운로드한 아이콘 팩에서 아이콘을 선택하세요. 새 그룹 블로그를 만드세요. 포트폴리오 영역에서 이전과 마찬가지로 콘텐츠 배경을 만듭니다. 다운로드하기 전에 제목 표시줄에 헤더 줄과 적절한 아이콘을 추가하세요. 문자 도구(T)를 선택하고 "포트폴리오" 영역의 프로젝트에 사용한 것과 동일한 글꼴과 색상을 사용하여 이 영역에 몇 개의 게시물을 추가합니다. "계속 읽기" 링크의 경우 색상을 사용했습니다. #7fb6cd. 문자 도구(T)를 선택하고 이전에 포트폴리오 영역에서 사용한 것과 동일한 글꼴과 색상을 사용하여 블로그 쌍을 추가합니다. 계속 읽으려면 » 링크, 색상: #7fb6cd. 이제 가로 구분선으로 사용할 점선 패턴을 만들어 보겠습니다. 먼저 크기가 10px*1px인 새 문서를 만듭니다(Ctrl/Cmd+N). 새 레이어를 만들고(Ctrl/Cmd + Shift + N) 직사각형 선택 윤곽 도구(M)를 사용하여 6px x 1px 크기의 선택 영역을 만듭니다. 이 선택 영역을 검정색으로 채웁니다. . 새 레이어를 만들고(Ctrl / Cmd + Shift + N), 직사각형 선택 윤곽 도구(M)를 사용하여 선택 영역을 만듭니다. 크기: 6px*1px. 선택 영역을 검정색으로 채웁니다. 배경 레이어를 숨기고 편집 > 패턴 정의로 이동한 후 확인을 클릭하세요. 배경 레이어를 숨기고 편집> 패턴 정의 를 클릭하세요. 패턴에 이름을 지정하고 확인을 클릭하세요. 이제 이 파일을 닫을 수 있습니다. 초기 웹 레이아웃 문서로 이동하여 선 도구(U)를 선택하고 260x1픽셀 크기의 가로선을 만들고 이 레이어의 채우기를 0%로 설정합니다. 불투명도를 20%로 설정합니다. 웹 레이아웃 문서로 이동하여 선 도구 (U)를 선택하여 가로선 (790, 1277)을 만듭니다. 260픽셀* 1픽셀. 이 레이어의 채우기를 0%로 설정하고 불투명도를 20%로 설정합니다. 레이어 스타일 창을 열려면 이 레이어를 두 번 클릭하고 패턴 오버레이에 대해 다음 이미지의 설정을 사용합니다. 레이어를 두 번 클릭하여 엽니다. 레이어 스타일 창에서 아래와 같이 패턴 오버레이 스타일을 설정합니다. 18단계: 바닥글 만들기 18단계: 바닥글 만들기 새 그룹을 만들고 이름을 "Footer"로 지정합니다. 그런 다음 "Description" 그룹에서 "separator" 레이어를 복제하여 "바닥글" 그룹. 이동 도구(V)를 사용하여 이 레이어를 "포트폴리오" 및 "블로그" 영역 아래로 이동하세요. 새 그룹 바닥글을 만듭니다. 그런 다음 설명 그룹의 구분 레이어를 복사하여 바닥글 그룹으로 이동합니다. 이동 도구를 사용하여 이 레이어를 포트폴리오 및 블로그 영역 이제 트위터 피드 영역을 생성하겠습니다. 새 그룹 최근 트윗 만들기 다운로드한 아이콘 팩에서 새 아이콘을 웹 레이아웃 문서로 이동하고 레이어 스타일 지우기를 선택한 다음 두 번 클릭하세요. 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. 그라데이션에는 #8b8b8b 및 #c7c7c7 색상을 사용했습니다. 이전에 다운로드한 아이콘 세트에서 새 아이콘을 웹 레이아웃 가운데로 이동합니다. . 레이어를 마우스 오른쪽 버튼으로 클릭하고 를 선택하세요. 그런 다음 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 그라데이션 채우기에 사용되는 색상은 #8b8b8b 및 #c7c7c7입니다. 문자 도구(T)를 선택하고 아이콘 옆에 "최근 트윗"이라고 적습니다. 저는 Futura 글꼴을 사용했습니다. 크기는 15pt이고 색상은 #585858입니다. 텍스트 도구를 사용하여 아이콘 오른쪽에 최근 트윗을 작성합니다. 글꼴: Futura Bold, 글꼴 크기: 15pt, 색상: #585858 텍스트 도구 이 영역에 한 쌍의 트윗을 추가하세요. 텍스트 너비가 300px인지 확인하세요. 사용한 글꼴: Helvetica Regular, 글꼴 크기: 12pt, 색상: #333333; 링크 색상: #7fb6cd 총 4개의 직선, 즉 (130, 1515, 300, 1), (130, 1516, 300)입니다. , 1), (130, 1615, 300, 1), (130, 1616, 300, 1) 트윗 아래에 버튼 추가 이 버튼의 스타일은 "설명" 영역의 "Work With Me" 버튼과 같습니다. 19단계: "정보" 영역 만들기 새 그룹을 만들고 이름을 "about"으로 지정한 다음 아이콘에서 아이콘을 추가합니다. 다운로드한 팩. "새 아이콘" 레이어에서 레이어 스타일을 복사하여 이 레이어에 붙여넣습니다.새 그룹 정보를 만듭니다. 이전에 다운로드한 아이콘 세트에서 아이콘을 추가하고 새 아이콘 레이어의 레이어 스타일을 복사하여 이 레이어 스타일에 붙여넣습니다. 문자 도구(T)를 선택하고 "정보"라고 씁니다. " 아이콘 옆에 "최근 트윗" 헤드라인에 사용한 것과 동일한 글꼴 및 색상을 사용합니다. 글꼴 및 색상 이제 너비가 300px인 텍스트 단락을 추가합니다. 🎜> 20단계: 문의 양식 만들기 20단계: 문의 양식 만들기 문자 도구(T)를 선택하고 "최근 트윗" 및 "정보" 헤드라인에 사용한 것과 동일한 글꼴과 색상을 사용하여 아이콘 옆에 "연락처"라고 적습니다. 텍스트 사용 도구 최근 트윗과 정보 직사각형 도구(U)를 선택하고 직사각형 도구를 선택하여 아이콘 오른쪽에 연락처를 작성합니다. 색상 #f7f7f7을 사용하여 이 레이어에 1px 획 효과를 추가한 다음 문자 도구(T)를 선택하고 각 상자 안에 13pt 크기의 글꼴을 사용했습니다. 색상 #676f73. 사각형 도구를 사용하여 연락처 양식용 직사각형(색상: #f7f7f7)을 만듭니다. 1px 획 스타일(색상: #8c9295)을 추가합니다. 그런 다음 문자 도구를 사용하여 각 직사각형이 무엇을 나타내는지 작성합니다. 제가 사용하는 글꼴은 Helvetica Regular, 글꼴 크기: 13pt, 색상: #676f73 Name에 해당하는 직사각형은 (770, 1514, 220, 36)이고, Email에 해당하는 직사각형은 ( 770, 1560, 220, 36), 제목에 해당하는 직사각형은 (770, 1606, 220, 36), 메시지에 해당하는 직사각형은 (770, 1652, 299, 130) '최근 트윗' 영역에서 '팔로우' 버튼을 만든 것처럼 연락처 양식 아래에 '보내기' 버튼을 만듭니다. , 30)
21단계: 저작권 정보 추가 21단계: 저작권 정보 추가 편집> 수직 뒤집기 문자 도구(T)를 선택하고 Helvetica Regular 글꼴을 사용했으며 크기는 12pt입니다. #5a5a5a. 텍스트 도구 최종 작품 후기: 

둥근 사각형 도구(U)를 선택하고, Radius를 4px로 설정하고 첫 번째 탐색 메뉴 항목 위에 크기가 70px x 26px이고 색상이 #1d2d34인 검은색 둥근 직사각형을 만듭니다. 이 레이어의 이름을 "active menu item"으로 지정하고 텍스트 레이어 아래에 놓고 불투명도를 35로 설정합니다. % .

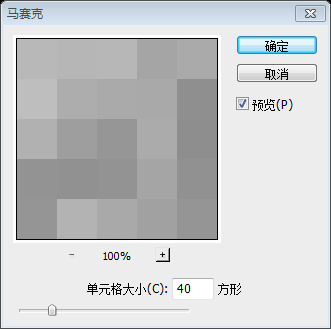
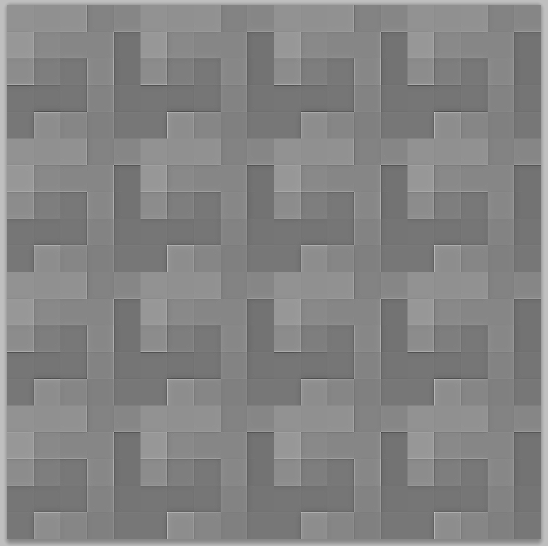
"레이어 1" 레이어에서 스마트 개체로 변환을 선택한 다음 필터 > 픽셀화 > 모자이크로 이동하여 셀 크기를 40으로 설정합니다.
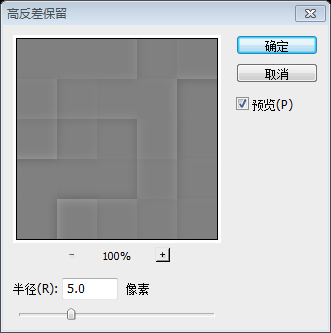
"레이어 1" 레이어를 복제합니다(Ctrl/Cmd). + J) 그런 다음 필터 > 기타 > 하이 패스로 이동하여 반경을 5px로 설정합니다. 이렇게 하면 모자이크 효과가 더 선명해지고 사각형 주위에 그림자가 추가됩니다. 

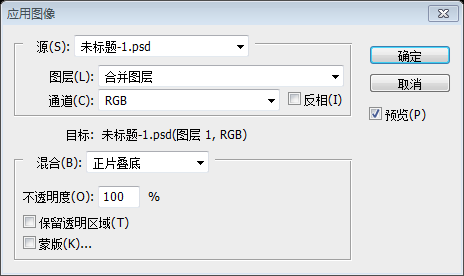
이제 다른 레이어 위에 새 레이어를 만듭니다(Ctrl/Cmd + Shift + N). 그런 다음 이미지 > 이미지 적용으로 이동하여 확인을 클릭하면 현재 모든 레이어에서 래스터화된 이미지가 생성되지만 다른 모든 레이어는 그대로 유지됩니다. 단축키 Ctrl/Cmd + Alt/Option + Shift + E를 사용할 수도 있습니다. 
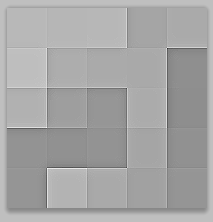
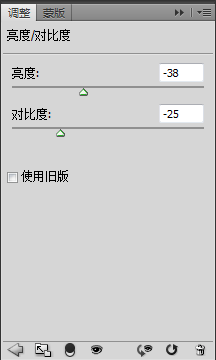
 레이어 > 새 조정 레이어 > 밝기/대비로 이동하여 다음 이미지의 설정을 사용하세요. 그런 다음 다른 모든 레이어 위에 새 레이어를 만들고 이미지 > 이미지 적용으로 이동하여 모든 레이어의 래스터화된 이미지를 만듭니다.
레이어 > 새 조정 레이어 > 밝기/대비로 이동하여 다음 이미지의 설정을 사용하세요. 그런 다음 다른 모든 레이어 위에 새 레이어를 만들고 이미지 > 이미지 적용으로 이동하여 모든 레이어의 래스터화된 이미지를 만듭니다.
레이어> 


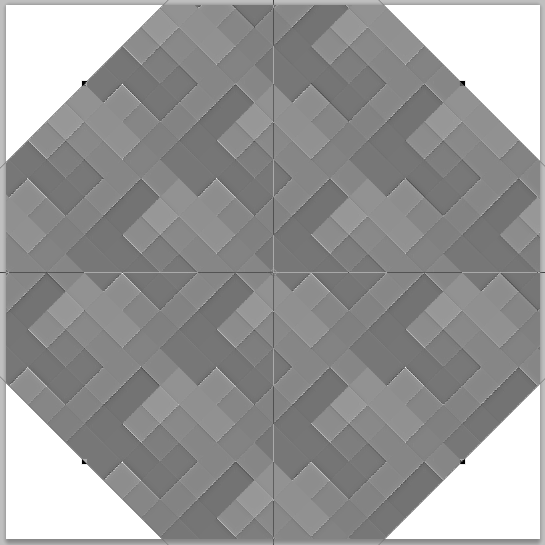
"레이어 1" 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택한 다음 편집 > Ctrl/Cmd + T), Shift 키를 누른 채 이 레이어를 45° 회전합니다.
초기 모자이크 효과를 만든 문서로 돌아가서 래스터화된 레이어("레이어 4")를 이 문서의 새 레이어로 이동합니다. (레이어를 마우스 오른쪽 버튼으로 클릭하고 
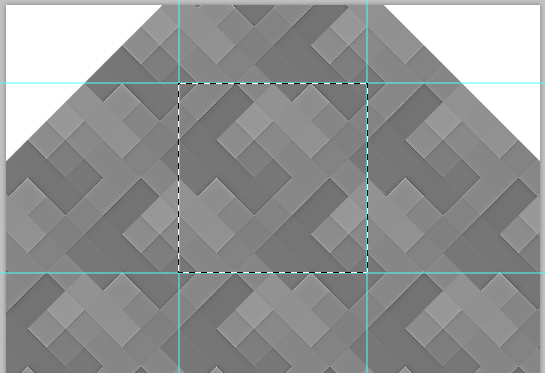
Ctrl/Cmd 레이어 축소판을 클릭하여 작은 패턴 선택. 그런 다음 눈금자를 활성화하고(Ctrl/Cmd + R) 아래와 같이 선택 항목의 각 모서리 옆에 있는 눈금자에서 일부 안내선을 드래그합니다. 
이제 다음으로 둘러싸인 사각형을 참조하세요. 선이 우리의 새로운 패턴이 될 것입니다. 선택을 취소하려면 Ctrl/Cmd + D를 누르세요. 그런 다음 작은 패턴 레이어를 삭제합니다. 더 이상 필요하지 않습니다. 
"레이어 1" 레이어를 선택한 상태에서 편집 > 복사(Ctrl/Cmd + C)로 이동하여 Photoshop을 만듭니다. 선택한 항목의 크기가 새 문서의 크기로 사용됩니다. 확인을 클릭하고 선택한 이미지를 붙여넣습니다(Ctrl/Cmd + V).








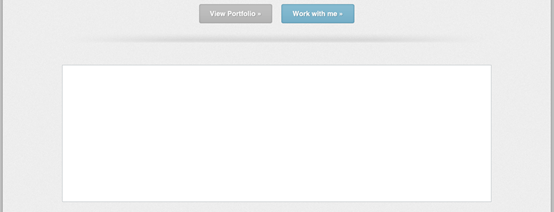
 Create 600px x 320px 크기의 새 직사각형을 만들고 이전에 만든 직사각형의 중앙에 놓습니다. 이 레이어의 이름을 "image_holder"로 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. Inner Glow.
Create 600px x 320px 크기의 새 직사각형을 만들고 이전에 만든 직사각형의 중앙에 놓습니다. 이 레이어의 이름을 "image_holder"로 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. Inner Glow.
 이미지 슬라이더에 표시하려는 이미지를 Photoshop에서 엽니다. 이동 도구(V)를 사용하여 해당 이미지를 초기 문서로 이동하고 "image_holder" 레이어 위에 놓습니다.
이미지 슬라이더에 표시하려는 이미지를 Photoshop에서 엽니다. 이동 도구(V)를 사용하여 해당 이미지를 초기 문서로 이동하고 "image_holder" 레이어 위에 놓습니다.
를 사용하고 Shift 키를 누른 채 이미지 슬라이딩 바의 하단 가장자리 중앙에 검은색 원을 만듭니다. 이 레이어의 이름을 "shadow"로 지정하고 마우스 오른쪽 버튼으로 클릭한 다음 필터 > 흐림 > 반경을 3px로 설정한 다음 편집 > Alt/Option + Shift 키를 누른 채 레이어의 오른쪽 가장자리를 이미지 슬라이더의 오른쪽 가장자리에 도달할 때까지 드래그합니다. 참고용으로 다음 이미지를 살펴보세요(2).
이 레이어의 이름을 "shadow"로 지정하고 마우스 오른쪽 버튼으로 클릭한 다음 필터 > 흐림 > 반경을 3px로 설정한 다음 편집 > Alt/Option + Shift 키를 누른 채 레이어의 오른쪽 가장자리를 이미지 슬라이더의 오른쪽 가장자리에 도달할 때까지 드래그합니다. 참고용으로 다음 이미지를 살펴보세요(2).






"오른쪽 화살표" 그룹을 복제합니다(그룹을 마우스 오른쪽 버튼으로 클릭하고 그룹 복제 선택). 그런 다음 이 새 그룹을 배치합니다. 이미지 슬라이더 왼쪽에 있는 이름을 "왼쪽 화살표"로 지정합니다.

 11단계: 웹 버튼 만들기
11단계: 웹 버튼 만들기 




동일한 설정을 사용하여 다른 버튼을 생성하되 색상을 #7fb6cd로 변경하고 획 효과 색상을 #6799ad로 변경합니다. 그러나 색상은 #7fb6cd로 변경되고 획 효과 색상은 #6799ad입니다
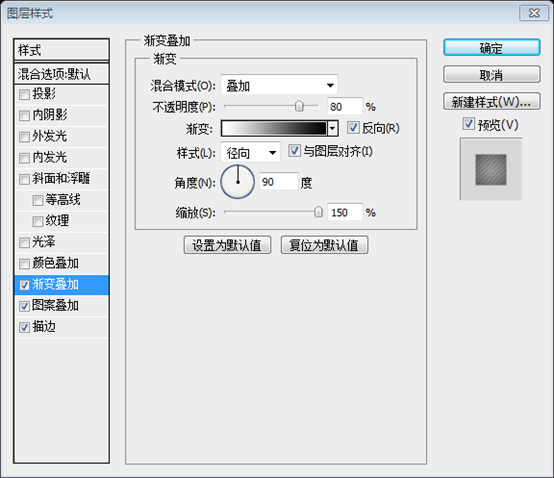
 으로 변경합니다. 이제 추가하겠습니다. 구분선에 대한 그라디언트입니다. 직사각형 선택 윤곽 도구(M)를 선택하고 940x18픽셀 크기의 두 개의 수평선 위에 선택 항목을 만들고 이 레이어의 이름을 "그라디언트"로 채우고 Ctrl을 누릅니다. /Cmd + D(1) 선택을 취소합니다.
으로 변경합니다. 이제 추가하겠습니다. 구분선에 대한 그라디언트입니다. 직사각형 선택 윤곽 도구(M)를 선택하고 940x18픽셀 크기의 두 개의 수평선 위에 선택 항목을 만들고 이 레이어의 이름을 "그라디언트"로 채우고 Ctrl을 누릅니다. /Cmd + D(1) 선택을 취소합니다.




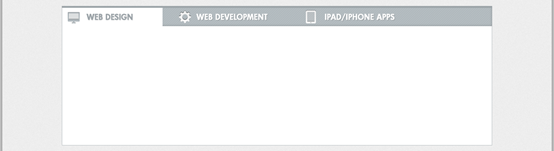
 새 그룹 만들기 이름을 "tabs"로 지정하고 직사각형 도구(U)를 선택하고 색상 #b5bdc1을 사용하여 흰색 직사각형 상단에 높이가 44px인 직사각형을 만들고 이를 두 번 클릭하여 엽니다. 레이어 스타일 창에서 다음 이미지의 설정을 사용하세요.
새 그룹 만들기 이름을 "tabs"로 지정하고 직사각형 도구(U)를 선택하고 색상 #b5bdc1을 사용하여 흰색 직사각형 상단에 높이가 44px인 직사각형을 만들고 이를 두 번 클릭하여 엽니다. 레이어 스타일 창에서 다음 이미지의 설정을 사용하세요.
직사각형 도구




문자 도구(T)를 선택하고 제목 표시줄에 "웹 개발" 또는 "iPad/iPhone 앱"과 같은 다른 서비스 이름을 추가합니다. 첫 번째 서비스 이름(제 경우에는 Futura Bold)을 사용하고 색상을 흰색으로 변경한 다음 아래 이미지의 설정을 사용하여 이러한 텍스트 레이어에 그림자 효과를 추가하세요.
이제 이전에 다운로드한 아이콘 팩에서 이러한 서비스에 대한 아이콘을 추가하세요. 첫 번째 아이콘에 사용한 것과 동일한 레이어 스타일을 사용하되 그라데이션을 변경하세요. 색상은 #f8f8f8 및 #f0f0f0입니다.

직사각형 도구(U)를 선택하고 컴퓨터 화면 위에 직사각형을 만듭니다. 그런 다음 Photoshop에서 원하는 이미지를 엽니다. 이동 도구(V)를 사용하여 화면에 표시하고 초기 문서로 이동합니다. 이 레이어의 이름을 "image"로 지정하고 화면 위에 놓은 다음 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 만들기를 선택합니다.
문자 도구(T)를 선택하고 이미지 옆에 텍스트 단락을 추가합니다. 크기는 13pt이고 색상은 #인 Helvetica Regular 글꼴을 사용했습니다. 333333. 이 텍스트 레이어의 너비를 460px로 설정하세요. 또한 텍스트를 더 쉽게 읽을 수 있도록 문자 패널에서 행간을 20pt로 설정하세요.



둥근 사각형 도구( U), 반경을 4px로 설정하고 회색 직사각형 중앙에 크기가 586px x 36px이고 색상이 #7fb6cd인 둥근 직사각형을 만듭니다. 이 레이어를 "버튼"으로 지정하고 두 번 클릭하여 레이어 스타일 창을 엽니다. 다음 이미지의 설정을 사용하여 획 효과에 #6698ad 색상을 사용했습니다.



문자 도구(T)를 선택하고 버튼에 텍스트를 추가합니다. 저는 17pt 크기의 Helvetica 글꼴을 사용했습니다. 색상 #fafafa. 아래 이미지의 설정을 사용하여 이 레이어에 그림자 효과를 추가하세요.



 테두리 사각형 중앙에 크기: 70px*70px의 또 다른 사각형
테두리 사각형 중앙에 크기: 70px*70px의 또 다른 사각형
클리핑 마스크 만들기 16단계: "포트폴리오" 영역 생성
16단계: "포트폴리오" 영역 생성
이제 제목 표시줄에 대한 강조 표시를 생성하고 선 도구(U)를 선택하고 가중치를 다음으로 설정합니다. 1px를 입력하고 제목 표시줄 하단에 흰색 가로선을 만듭니다. 제목 표시줄 하단 가장자리와 이 레이어(1) 사이에 1px의 거리를 둡니다.

이제 최신 프로젝트에 대한 일부 이미지와 각 프로젝트에 대한 간단한 설명을 추가하겠습니다. "사례 연구"를 위해 만든 것과 같은 이미지를 추가합니다. 

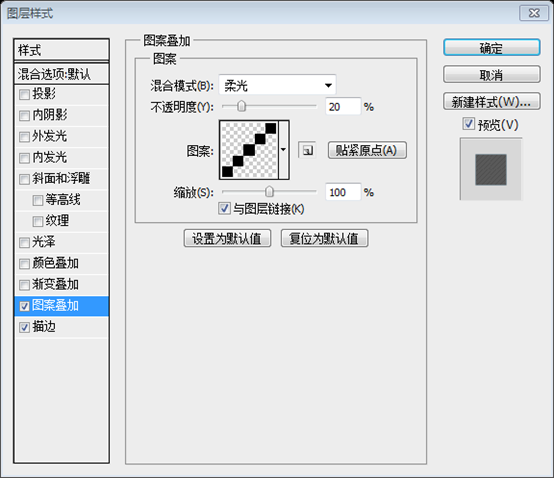
이제 가로 구분 기호로 사용할 점선 패턴을 만듭니다. 먼저 다음을 사용하여 새 문서를 만듭니다(Ctrl/Cmd + N). 크기는 10픽셀 x 1픽셀입니다.



아래로 이동하세요. 이제 Twitter 피드용 영역을 만들고 이름을 지정하겠습니다. "최근 트윗".


문자 도구(T)를 선택하고 이 영역에 트윗 몇 개를 추가하세요. 텍스트 너비가 300px인지 확인하세요. 크기는 12pt이고 색상은 #333333인 Helvetica Regular 글꼴을 사용했습니다. 링크에는 #7fb6cd 색상을 사용했습니다. 버튼 추가
버튼 추가
 만들기 새 그룹 연락처. 이전에 다운로드한 아이콘 세트에서 메일 아이콘을 추가하고 새 아이콘 레이어의 레이어 스타일을 복사하여 이 레이어 스타일에 붙여넣습니다
만들기 새 그룹 연락처. 이전에 다운로드한 아이콘 세트에서 메일 아이콘을 추가하고 새 아이콘 레이어의 레이어 스타일을 복사하여 이 레이어 스타일에 붙여넣습니다