코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
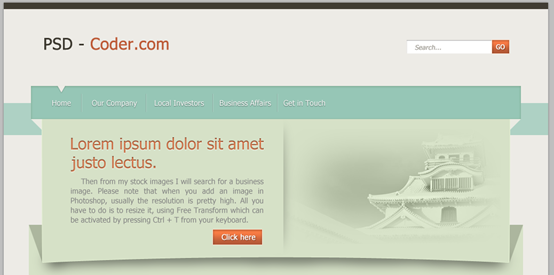
안녕하세요. 오늘은 포토샵으로 또 다른 웹 레이아웃(템플릿)을 만들어보고 이번에는 비즈니스 템플릿을 만들어 보겠습니다.
안녕하세요 여러분. 오늘 저는 PS에서 상업용 웹사이트 레이아웃을 만드는 방법에 대한 새로운 PS 튜토리얼(템플릿)을 공개합니다.
Photoshop을 열고 새 문서 만들기(Ctrl + N)를 배경으로 선택 #edebe6
PS를 열고 새 문서를 만듭니다(Ctrl+N)(크기: 1020px*1120px), 배경색: #edebe6

1단계 - 로고 및 검색 영역 만들기
먼저 Rectangle Tool을 선택하고 문서 상단에 검은색 모양을 추가한 다음 Type Tool I을 사용합니다. 로고를 추가합니다(사용된 글꼴: Tahoma).
1단계 - 로고 및 검색창 만들기
먼저 직사각형 도구를 사용하여 문서 상단에 검은색 직사각형을 만듭니다 (0, 0, 1020, 12), 색상: #403c33, 텍스트 도구를 사용하여 로고 추가(글꼴: Tahoma, (74, 62), 크기: 30px) .

O 로고 오른쪽 검색창을 생성할 테니 Rectangle Tool을 선택해서 모양을 생성하고 이 레이어 스타일을 적용한 다음 문자 도구를 사용하여 검색을 작성하겠습니다.
로고 오른쪽에 검색 양식을 만들고 직사각형 도구를 사용하여 직사각형을 만듭니다. (755, 70, 160 , 25) , 다음 레이어 스타일을 추가한 후 텍스트 도구를 사용하여 텍스트 검색을 추가하세요




사각형 도구를 선택한 상태에서 이전 단계에서 만든 모양의 오른쪽에 작은 모양을 만들고 이번에는 이 레이어를 적용하겠습니다. 스타일:
직사각형 도구를 계속 사용하여 방금 직사각형의 오른쪽에 작은 직사각형 (915, 70, 32, 25) 을 만들고 다음 레이어 스타일을 추가하세요. 이 직사각형으로:


색상 그라데이션 색상은 다음과 같습니다. #b85a36, #fa7b46

획 색상: #fde0ce

텍스트 도구를 사용하여 GO 텍스트를 추가하고 다음 레이어 스타일을 추가합니다.

2단계 – 내비게이션 및 추천 영역 만들기
먼저 Rectangle Tool을 선택하고 녹색 모양을 만들고 색상은 #aed1c4를 사용했습니다
2단계 - 탐색 표시줄 및 추천 영역 만들기
먼저 직사각형 도구를 사용하여 녹색 직사각형을 만듭니다. (0, 188, 1020, 60) , 색상: #aed1c4

직사각형 도구를 사용하여 데모 제안에 빨간색을 사용했습니다. 이 모양의 크기는 918 x 62픽셀입니다.
직사각형 도구를 사용하여 또 다른 직사각형을 만듭니다 (51, 156) , 데모 목적으로 빨간색을 사용했습니다. 이 직사각형의 크기는 918px*62px입니다. 🎜>
내부 그림자 색상: #bac4a9

다음으로 각 링크에 대해 이 레이어 스타일을 적용했습니다.
다음으로 링크를 추가하세요. 각 링크에 다음 스타일을 추가합니다. 

펜 도구(P)를 사용하여 작은 삼각형을 만듭니다. 홈 링크 위에 다음 레이어 스타일을 적용하겠습니다.
펜 도구를 사용하여 홈 링크 위에 작은 삼각형을 만들고 다음 레이어 스타일을 추가합니다.
그림자 색상: #5a7169


그런 다음 선 도구를 사용하여 링크 사이에 구분 기호를 만듭니다. 이를 만들려면 선 도구의 가중치를 1px로 설정해야 합니다
그런 다음 선 도구를 사용하여 링크 사이에 구분선을 만듭니다. Line Tool의 Weight를 1px로 설정
먼저 더 어두운 선(#8fafa4)을 추가한 다음 더 흰색 선(#aad4c6)을 추가하겠습니다.
먼저 어두운 선(색상: #8fafa4)을 추가한 다음 밝은 선(색상: #aad4c6)을 추가했습니다.

그런 다음 레이어 팔레트에서 두 선이 모두 선택되었는지 확인하고 Ctrl + E를 클릭합니다(병합). 이 레이어를 여러 번 복제합니다(각 링크에 구분 기호를 사용하기 위해)
그런 다음 레이어 패널에서 두 직선의 레이어를 선택하고 Ctrl + E(레이어 병합)를 누른 다음 병합된 레이어를 여러 번 복사합니다(두 링크 구분 기호 사이에 하나씩 있음)

다음으로 직사각형 도구를 사용하여 다른 모양을 만듭니다. 색상으로 #d6e1c7을 사용하고 이 레이어 스타일을 적용했습니다.
다음으로 다른 직사각형을 만듭니다. (72, 218, 876, 254) 직사각형 도구 사용, 색상: #d6e1c7. 다음 레이어 스타일을 추가하세요:
획 색상: #e4f1d3


To 펜 도구(P)를 사용하여 탐색을 위한 멋진 3D 효과를 만듭니다. 다음 회색 모양을 만듭니다.
오른쪽에 또 다른 모양을 만들고 결과는 다음과 같습니다.
탐색 모음에 멋진 3D 효과를 추가하고 펜 도구를 사용하여 회색 (색상: #eaebe3) 삼각형을 만듭니다.
마찬가지로 오른쪽에 또 다른 삼각형을 만듭니다.
개인적인 제안으로는 펜 도구를 사용하는 데 능숙하지 않은 경우 사각형을 복사하여 조정할 수 있습니다. 크기를 조정하고 각도를 회전하고 레이어 순서를 조정하여 동일한 효과를 얻습니다.

문자 도구(T)를 사용하여 텍스트를 추가합니다
텍스트 도구로 텍스트 추가
제목 텍스트, 글꼴: Tahoma, 크기: 30px, 다음 레이어 스타일 추가


단락 텍스트 색상: #7f7f7f

그런 다음 내 스톡 이미지에서 비즈니스 이미지를 검색하겠습니다. Photoshop에서 이미지를 추가하면 일반적으로 해상도가 꽤 높습니다. 키보드에서 Ctrl + T를 눌러 활성화할 수 있는 자유 변형을 사용하여 크기를 조정하면 됩니다.
내 이미지 컬렉션에서 비즈니스 관련 이미지를 검색하세요. PS에서 이미지를 추가할 때 해상도가 매우 높은 경우가 많기 때문에 크기를 조정하고 키보드에서 Ctrl+T를 눌러 자유 변형 도구를 활성화하기만 하면 됩니다.
이미지를 PS CS5에 배치하여 여는 경우 후속 작업을 위해 레이어를 마우스 오른쪽 버튼으로 클릭하고 "레이어 래스터화"를 선택해야 합니다.
여기 내 이미지
내가 추가한 이미지입니다

이제 Rectangular Marque Tool(M)을 선택하겠습니다. ) 그리고 내 사진 위에 다음 항목을 선택하겠습니다.
직사각형 선택 도구를 사용하여 사진 위에 직사각형 선택 항목을 설정합니다

내 사진을 마우스 오른쪽 버튼으로 클릭하고(직사각형 선택 윤곽 도구 선택) 페더를 선택합니다
내 사진(직사각형 선택 윤곽 도구 선택)을 마우스 오른쪽 버튼으로 클릭하고 페더
를 선택합니다. 선택 항목 위에 Feather Radius에 50px를 다시 사용하지만 이번에는 Select Inverse
를 선택하겠습니다. 그런 다음 선택한 영역을 다시 마우스 오른쪽 버튼으로 클릭하고 이번에는 "Select Inverse"를 선택합니다
 삭제 키를 여러 번 누르고 그림 가장자리의 영역을 삭제하여 페더링 효과를 얻습니다. 본 글의 사진은 4회가 따로 정해져 있지 않습니다.
삭제 키를 여러 번 누르고 그림 가장자리의 영역을 삭제하여 페더링 효과를 얻습니다. 본 글의 사진은 4회가 따로 정해져 있지 않습니다.
레이어의 블렌딩 모드 선택” "밝기 ", 불투명도를 60% 이하로 설정
결과는 다음과 같습니다.

다음으로 추천 영역(텍스트 하단)에 버튼을 추가하겠습니다. 이를 위해 직사각형 도구를 선택하겠습니다. 모양을 만든 다음 이 레이어 스타일을 추가하겠습니다.다음으로 추천 영역(텍스트 하단)에 버튼을 추가하겠습니다. 직사각형 도구를 사용하여 직사각형
(392, 425, 92, 28)을 만들고 다음 스타일을 추가합니다. 
그라데이션 오버레이 색상: #ba5c38, #f97c44

획 색상: #ffe0ce

버튼에 텍스트 추가 여기를 클릭하세요. 그리고 이전 검색창에 있는 GO 텍스트의 레이어 스타일을 복사하세요
내 출력
내 샘플

이제 이 추천 영역을 더 잘 보이게 만들고 싶습니다. 이를 위해 레이어 팔레트에서 추천 영역을 만드는 데 사용된 기본 모양을 선택하고 자유 변형( Ctrl )을 적용하겠습니다. + T) 그런 다음 이 버튼을 눌러 "랩 모드"로 이동합니다
이제 추천 영역에 몇 가지 변형을 추가합니다. 레이어 패널에서 해당 영역의 기본 직사각형을 선택한 다음 자유 변형(Ctrl + T)을 누른 다음 "자유 변형과 워프 모드 간 전환" 버튼을 클릭하세요
"랩 모드"에 있을 때 그리드가 표시됩니다.
이렇게 하면 사용자 정의 변형 모드로 들어가고 변형을 제어하는 그리드가 표시됩니다.

여기에서 선택 이 모서리를 마우스로 살짝 아래로 드래그하세요
왼쪽 하단의 제어점을 선택한 후 마우스로 살짝 아래로 드래그하세요(14px 아래로 드래그하세요) )

오른쪽도 똑같이 하겠습니다
오른쪽 하단의 제어점을 선택하고 같은 과정을 진행합니다

완료한 후 Enter를 누르세요
완료한 후 Enter를 눌러 확인하세요
내 결과
내 결과

Featured Area의 마지막 단계는 그림자를 만드는 것입니다. 이를 위해 Ellipse Tool을 선택하고 이 모양을 만듭니다
특집 영역의 마지막 단계는 영역에 그림자를 추가하고 타원 도구를 사용하여 타원을 추가하는 것입니다

다음으로 Filter>Blur>Gaussian Blur로 이동하여 반경 10px를 선택한 다음 Rectangular Marque Tool을 선택하고 이렇게 선택합니다.
다음 클릭: Filter>Blur>Gaussian Blur를 설정하고 반경을 10px로 설정한 다음 직사각형 선택 도구를 사용하여 다음 직사각형을 선택합니다

키보드에서 DELETE 버튼을 누르고 Ctrl + D를 눌러 언로드합니다. 선택 항목
키보드의 DELETE 버튼을 눌러 선택 항목의 내용을 삭제한 다음 Ctrl+D를 눌러 선택 항목을 취소합니다.
내 결과는 다음과 같습니다.
이것은 내 항목입니다. 결과:

다음으로 곡선 모양의 아래쪽에 그림자를 추가하고 싶습니다. 안타깝게도 "표준 방식"으로는 멋진 그림자를 만들 수 없습니다. 타원 도구가 있으므로 브러시 도구를 사용하겠습니다.
레이어 팔레트에 새 레이어를 만들기만 하면 됩니다(Ctrl + Alt + Shift + N). 둥근 브러시인 검은색을 선택했습니다. 그리고 모양의 가장자리를 따라가세요.
다음으로 곡선 모양의 아래쪽에 그림자를 추가하겠습니다. 불행히도 저는 "표준 방법"(타원 도구)을 사용하여 멋진 그림자를 만드는 데 능숙하지 않습니다. 그래서 브러시 도구를 사용하여 그림자를 칠하겠습니다.
레이어 패널(Ctrl + Alt + Shift + N)에서 새 레이어를 만들고 둥근 브러시인 검은색을 선택한 다음 곡선 모양의 가장자리를 따라 검은색 선을 그립니다.

이제 반경 12px의 가우스 흐림(필터>Blur>Gaussian Blur)을 적용합니다.
내 결과는 훌륭합니다. 그리고 부드러운 그림자.
이제 반경을 12px로 설정하고 Gaussian Blur(필터 > Blur > Gaussian Blur)를 추가합니다.
내 결과 - 멋진 부드러운 그림자

3단계 – 콘텐츠 영역 만들기
이것은 만들기가 정말 쉽습니다. 먼저 직사각형 도구를 사용하여 다음과 같은 모양을 만듭니다.
3단계 - 콘텐츠 영역 만들기
이 부분은 매우 쉽습니다. 먼저 직사각형 도구를 사용하여 직사각형 (47, 416, 926, 464), 색상: #d6e1c7

을 만듭니다. 다음으로 직사각형 도구를 사용하여 왼쪽에 새로운 회색 직사각형(47, 416, 25, 70)을 만듭니다. 색상은 #acb69e

직접 선택 도구를 사용하여 직사각형의 왼쪽 하단 모서리를 선택하고 DELETE 키를 눌러 왼쪽 하단 모서리의 제어점을 삭제하고 그림자 삼각형으로 만듭니다.

방법과 동일: 오른쪽에 새 직사각형(948, 416, 25, 70)을 만들고 오른쪽 하단 제어점을 삭제한 후 반대편에 그림자 삼각형이 됩니다.

그런 다음 문자 도구를 사용하여 텍스트를 추가하겠습니다.
그런 다음 문자 도구를 사용하여 텍스트를 추가합니다. 제목 텍스트 색상: #4a5340

제목과 내용 사이에 직선 도구를 사용하여 흰색 가로 구분선을 추가합니다. 줄에서 불투명도를 50%로 설정

특집 영역의 텍스트와 이미지 사이의 구분 기호와 유사하게 두 열 사이에 그림자 구분 기호를 추가합니다.

추천 영역을 생성하는 데 사용한 것과 동일한 기술을 사용했기 때문에 이제 콘텐츠 영역 생성이 완료되었습니다. 추천 영역과 동일한 기법을 사용하여 만들고 싶습니다
비슷하기 때문에 추천 영역의 해당 레이어를 복사하여 적절한 위치로 이동한 후 편집> 변환> 수직 뒤집기를 선택하고 적절하게 미세 조정합니다. 문자 도구를 사용하여 텍스트를 추가하고 직사각형 도구를 사용하여 "뉴스레터"용 양식을 만듭니다. 추천 영역의 버튼과 같은 레이어 스타일을 사용하면 제가 추천 영역을 만들 때 저를 따라오셨다면 바닥글도 만들 수 있을 것입니다.문자 도구와 직사각형 도구를 사용하여 텍스트를 추가하세요. 일부 뉴스레터 텍스트 상자와 주황색 버튼은 추천 영역의 버튼과 동일한 레이어 스타일을 사용합니다. 저를 팔로우하여 추천 영역을 완성하셨다면 바닥글 영역도 완성하실 수 있어야 합니다
바닥글 영역: 
제목 텍스트: 색상: #98a289 텍스트 상자: 사각형 도구를 사용하여 사각형을 그리며, 레이어 스타일은 머리에 있는 텍스트 상자의 레이어 스타일을 직접 복사합니다. 영역
텍스트 상자 텍스트: 텍스트 상자 텍스트를 헤더 영역에 직접 복사하여 텍스트를 수정한 후 해당 위치로 이동
버튼 : 직사각형 도구를 이용하여 직사각형 그리기, 레이어 스타일 헤더 영역 버튼의 레이어 스타일을 직접 복사
버튼 텍스트 : 헤더 영역 버튼 텍스트를 직접 복사, 텍스트 수정 , 해당 위치로 이동
그림자 구분선 : 콘텐츠 영역의 그림자 구분선을 직접 복사하여 해당 위치로 이동
다음은 최종 결과입니다.
경험: 
