Talk-Mania 웹사이트에 들러보세요. 1년 전에 이 사이트에서 좋은 웹 디자인 튜토리얼을 많이 보았습니다. 1년 후, 새로운 튜토리얼이 있는지 다시 살펴봤을 때 갑자기 웹사이트를 더 이상 열 수 없다는 사실을 발견했습니다. 폐쇄되었을 수도 있고, 웹사이트 이름이 변경되었을 수도 있습니다. 다행히 작년에 여러 튜토리얼을 다운로드하여 저장했는데 이 튜토리얼도 그 중 하나입니다. 또한 더 많은 PS 웹 디자인 튜토리얼 웹사이트와 더 뛰어난 디자인을 볼 수 있기를 바랍니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 다른 두 매개변수는 튜토리얼
에서 지정되었습니다. 이 튜토리얼에서는 Photoshop 전문 블로그 웹사이트에서 전문 블로그 웹 레이아웃을 만드는 방법을 보여 드리겠습니다. 공들여 나열한 것.
960 그리드 시스템을 사용하여 웹 레이아웃을 생성하겠습니다. 사이트에서 아카이브 파일을 다운로드하고 압축을 풀고 "photoshop"에서 "960_grid_12_col 2.psd" 파일을 엽니다. 폴더.
960 Grid System을 사용하여 웹사이트 레이아웃을 만들고 사이트에서 파일을 다운로드한 후 압축을 풀고 Photoshop 폴더에서 960_grid_12_col 2.psd를 엽니다.
톡매니아 웹사이트는 더 이상 접근이 불가능하고, PSD는 실제로 위치 보조 파일이므로 이 파일은 번역에 사용되지 않습니다.
1단계
이미지 > 캔버스 크기로 이동하여 다음 이미지의 설정을 사용하여 문서 크기를 늘립니다. G) 배경을 #f6f0e2 색상으로 채웁니다.
1단계
메뉴에서: 이미지 > 캔버스 크기에서 문서 크기를 늘립니다. 아래 그림의 구성을 사용한 다음 페인트 통 도구를 선택하여 문서에 배경색을 추가합니다. #f6f0e2
PSD가 열려 있지 않으므로 이 단계는 새 문서가 됩니다. 크기: 1200*1500픽셀. 페인트 통 도구를 사용하여 문서에 배경색을 추가합니다: #f6f0e2
 결과는 다음과 같습니다.
결과는 다음과 같습니다.

2단계
사각형 도구(U)를 선택하고 문서 상단에서 하단까지 너비가 940px인 흰색 직사각형을 만듭니다. 문서 가장자리에 이 레이어의 이름을 "content bg"로 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 #ded6c4 색상을 사용하여 1픽셀 획을 추가합니다.
2단계
에서 문서에서 직사각형 도구를 사용하여 흰색 직사각형을 만듭니다.
(130, 0, 940, 1470)위쪽에서 아래쪽까지 너비가 940px이고 아래쪽 가장자리에서 20px입니다. 레이어 콘텐츠 이름을 bg로 지정하고 레이어를 두 번 클릭하여 레이어 스타일 대화 상자를 열고 직사각형에 획 스타일을 추가합니다. 너비는 1px, 색상은 #ded6c4


3단계 - 헤더 만들기
레이어 패널 하단에서 '새 그룹 만들기' 버튼을 클릭하여 새 그룹을 만듭니다. 그룹화하고 이름을 "header"로 지정합니다.직사각형 도구(U)를 선택하고 색상 #aa915c를 사용하여 문서 상단에 높이 10px의 직사각형을 만듭니다.
3단계 - 헤더 생성
레이어 패널 하단의 '새 그룹 생성' 버튼을 클릭하여 새 그룹을 생성하고 헤더 이름을 지정합니다.
직사각형 도구를 사용하여 문서 상단에 10px 높이의 직사각형 (0, 0, 1200, 10) 을 만듭니다. 색상은 #aa915c이고 이름은 top bar입니다.

4단계
선 도구(U)를 선택하고 두께를 1px로 설정한 후 직사각형 하단에 수평선을 만듭니다. 이전 단계에서 색상 #968051을 사용하여 생성했습니다.
Ctrl/Cmd + J를 눌러 새 라인의 색상을 #c3a76a로 변경하세요. (V) 위쪽 화살표를 한 번 누르면 이 레이어가 한 픽셀 위로 이동합니다.
4단계
직선 도구를 사용하여 하단에 너비가 1px인 수평 직선을 그립니다. 방금 생성된 직사각형의 색상은 #968051입니다. 이 레이어의 이름을 1px line
Ctrl+J로 지정하고 새 라인의 색상을 #c3a76a로 변경합니다. 그런 다음 이동 도구를 선택하고 위쪽 화살표 키를 한 번 눌러 선을 한 픽셀 위로 이동합니다.

5단계
직사각형 도구(U)를 선택하고 첫 번째 직사각형 아래에 높이가 100px이고 색상이 #e8c271인 직사각형을 만듭니다. . 이 레이어의 이름을 "header bg"로 지정합니다.
위쪽 직사각형 아래에 직사각형 도구를 사용하여 #e8c271 색상으로 높이 100px의 직사각형을 만듭니다. 이름을 header bg

6단계
Ctrl/Cmd 키를 누른 채 "header bg" 레이어의 벡터 마스크를 클릭하여 선택합니다. 그런 다음 레이어 > 새 채우기 레이어 > 그라데이션으로 이동합니다. 이제 선택한 항목이 마스크로 변환되었으며 그라데이션 채우기에는 다음 이미지의 설정을 사용합니다. 레이어를 클릭하고 헤더 왼쪽에서 그라디언트를 이동합니다(그라디언트를 이동하려면 이미지를 클릭하고 그라디언트 채우기 창이 열리면 커서를 흰색으로 드래그합니다). 이 레이어의 혼합 모드를 오버레이 20%로 설정합니다.



라인 도구(U)를 선택하고 헤더 하단에 두께가 1px인 두 개의 라인을 만듭니다. 첫 번째 라인에는 #f4d48f 색상을 사용하고 두 번째 라인에는 #c6a661을 사용합니다.

8단계
문자 도구(T)를 선택하고 색상 #f6eedd와 Myriad Pro Bold Italic 글꼴을 사용하여 헤더 왼쪽에 웹 레이아웃 이름을 작성합니다.
가이드를 활성화합니다. 이 텍스트 레이어를 올바르게 배치하는 데 도움이 됩니다.
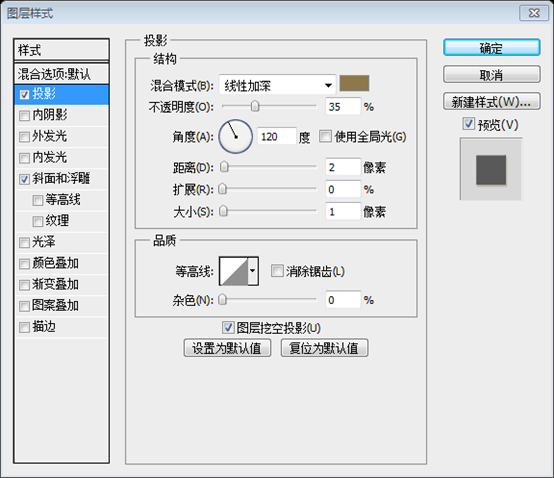
이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 Drop Shadow에 색상 #8e7849를 사용했습니다.
8단계
텍스트 도구를 사용하여 웹사이트 레이아웃의 헤더 영역 왼쪽에 웹사이트 이름을 작성합니다. 색상: #f6eedd, 글꼴: Myriad Pro, 굵은 이탤릭체
안내선을 활성화하면 텍스트 레이어를 올바르게 배치하는 데 도움이 됩니다.
텍스트 레이어를 두 번 클릭하여 레이어 스타일 대화 상자를 연 다음 아래와 같이 매개변수를 설정하고 그림자 색상을 #8e7849로 설정합니다



9단계 - 탐색 모음 만들기
새 그룹을 만들고 이름을 " 탐색". 둥근 사각형 도구(U)를 선택하고 크기가 550x50px이고 색상 #e9d09b인 둥근 사각형을 만듭니다. 이 레이어의 이름을 "navbar"로 지정하고 이동 도구(V)를 사용하여 오른쪽으로 이동합니다. 헤더 아래 10px의 레이아웃입니다. 저는 Drop Shadow에 #cdbd9b 색상을 사용했습니다.
9단계 - 탐색 표시줄 만들기
새 그룹을 만들고 이름을 탐색으로 지정합니다. 둥근 사각형 도구를 사용하여 둥근 사각형 (500, 70) , 크기: 550px*50px, 색상: #e9d09b를 만들고 이름을 navbar로 지정하고 이동 도구를 사용하여 오른쪽으로 이동합니다. 문서의 아래쪽 가장자리는 헤더 영역 아래 10px입니다. 그림과 같이 스타일 및 투영 색상을 추가합니다: #cdbd9b



10단계
문자 도구(T)를 선택하고 #ffff4 색상을 사용하여 탐색 메뉴 항목의 이름을 작성합니다. 다음 이미지의 설정을 사용하여 텍스트 레이어에 그림자를 추가합니다.
10단계
텍스트 도구를 사용하여 탐색 모음 메뉴를 추가합니다(색상: #fffff4). 텍스트에 그림자를 추가하고 아래와 같이 설정합니다.


11단계 - 추천 영역 만들기
새 그룹을 만들고 이름을 "featured"로 지정합니다. 그런 다음 둥근 사각형 도구(U)를 선택하고 크기가 900x280px이고 색상이 #d9cdb2인 사각형을 만들고 이 레이어의 이름을 "featured bg"로 지정합니다. 헤더 하단 가장자리에서 30px 거리.
11단계 - 추천 영역 만들기
새 그룹을 만들고 추천 이름을 지정하세요. 그런 다음 둥근 사각형 도구를 사용하여 둥근 사각형 (150, 140) , 크기: 900px*280px, 색상: #d9cdb2를 만듭니다. 이 레이어의 이름을 bg로 지정하고 머리 영역의 아래쪽 가장자리에서 30px만큼 이동합니다.

12단계
직사각형 도구(U)를 선택하고 크기가 600x260px이고 둥근 사각형 안에 직사각형을 만듭니다 color #f9f5ed.
이 모양을 만드는 데 도움이 되는 가이드를 활성화한 다음 이 레이어의 이름을 "이미지 홀더"로 지정하세요.
Photoshop에서 이미지를 열고 이동 도구(V)를 사용하여 웹 레이아웃 문서로 이동하세요. 이 레이어의 이름을 "image"로 지정하고 이 이미지를 "image" 레이어 위에 마우스 오른쪽 버튼으로 클릭하고 Create Clipping Mask를 선택합니다.
12단계
사각형을 사용합니다. 도구 방금 크고 둥근 직사각형에 직사각형 (160, 150) 을 만듭니다. 크기: 600px*260px, 색상: #f9f5ed
직사각형을 만드는 데 도움이 되는 보조선을 활성화하세요. 이제 이름을 지정하세요. 이 레이어는 이미지 홀더입니다
PS에서 이미지를 열고 이동 도구를 사용하여 웹 페이지 레이아웃으로 이동하세요. 이 레이어의 이름을 image로 지정하고 이 레이어를 이미지 홀더 레이어 위로 이동합니다. 이미지 레이어를 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 만들기

13단계
이제 해당 영역에 대해 두 개의 화살표를 만듭니다. 둥근 사각형 도구(U)를 사용하고 #d9cdb2 색상으로 작은 둥근 사각형을 만듭니다. 이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. 스트로크에는 #aaa18c 색상을 사용했습니다. 이 레이어의 이름을 "둥근 직사각형"으로 지정합니다.
13단계
이제 해당 영역에 2개의 화살표를 생성하겠습니다. 둥근 사각형 도구를 선택하고 색상: #d9cdb2로 작은 둥근 사각형 도구 (710, 260, 60, 40) 를 만듭니다. 이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 매개변수를 아래와 같이 설정합니다. 획 색상은 #aaa18c입니다. 이 레이어의 이름을 둥근 직사각형




으로 지정합니다.
14단계
사용자 정의 모양 도구(U)를 선택하고 #e8e0c8 색상을 사용하여 둥근 직사각형 안에 화살표 모양을 만듭니다. 이 화살표를 복제하고 새 화살표를 왼쪽으로 이동합니다.
둥근 모양의 "를 선택합니다. 직사각형" 레이어와 두 개의 화살표 레이어를 선택하고 Ctrl/Cmd + G를 눌러 그룹에 넣습니다. 그룹 이름을 "오른쪽 화살표"로 지정합니다.
14단계
사용자 정의 모양 도구 만들기를 선택합니다. 둥근 직사각형 안에 화살표 모양, 색상: #e8e0c8. 화살표를 복제하여 왼쪽으로 조금 이동
둥근 사각형 레이어와 두 개의 화살표 레이어를 선택하고 Ctrl+G를 사용하여 그룹으로 병합합니다. 그룹 이름을 오른쪽 화살표로 지정합니다.


15단계
직사각형 선택 윤곽 도구(M)를 사용하여 작고 둥근 직사각형의 오른쪽을 선택합니다. 그룹을 선택한 다음 레이어 > 레이어 마스크 > 선택 항목 숨기기로 이동합니다.
15단계
사각형 선택 도구를 사용하여 작고 둥근 직사각형의 오른쪽을 선택합니다. 오른쪽 화살표 그룹이 선택되어 있는지 확인한 다음 레이어 > 레이어 마스크 > 선택 항목 숨기기


16단계
"오른쪽 화살표" 레이어를 마우스 오른쪽 버튼으로 클릭하고 이 레이어를 복제합니다(Ctrl/Cmd + J). 그런 다음 편집 > 새 레이어 "왼쪽 화살표"를 선택하고 해당 영역의 왼쪽으로 이동합니다.

사각형 도구(U)를 선택하고 크기가 280px x 260px이고 색상이 #f4ecd8인 직사각형을 만듭니다. 직사각형을 추천 이미지 옆에 놓고 이 레이어의 이름을 "text bg"로 지정하여 레이어 스타일을 열고 색상 # f8f4ea.
(760, 150)을 만듭니다. 크기: 280px*260px, 색상: #f4ecd8. 직사각형은 추천 영역의 이미지 오른쪽에 text bg라는 이름으로 첨부됩니다. 레이어를 두 번 클릭하여 레이어 스타일을 열고 1px 획과 획 색상을 추가합니다: #f8f4ea


18단계
"text bg" 레이어의 벡터 마스크를 Ctrl/Cmd 클릭하여 직사각형을 선택한 다음 레이어 > 새 채우기 레이어 > 그라데이션으로 이동하여 다음 이미지의 설정을 사용합니다. #362D1A-투명 그라디언트를 사용했습니다. 그라디언트 채우기 창이 열린 상태에서 이미지를 클릭하고 사각형의 왼쪽에 있는 그라디언트를 이동한 다음 이 레이어의 불투명도를 10%로 설정합니다.


19단계
직사각형의 왼쪽에 두 개의 수직선을 만듭니다. 첫 번째 선에는 #c7bca0 색상을 사용하고 두 번째 선에는 #fffdf7을 사용합니다.
19단계
사각형의 왼쪽에 두 개의 수직선을 만듭니다. 첫 번째 줄의 색상: #c7bca0, 두 번째 줄의 색상: #fffdf7

20단계
문자 도구(T)를 선택하고 색상 #6e6758과 Helvetica 글꼴을 사용하여 추천 영역에 텍스트를 추가합니다.
20단계
추천 영역에서 영역 텍스트 도구를 사용하여 텍스트를 추가하세요. 색상: #6e6758, 글꼴: Helvetica (이 번역에서는 대신 Verdana 글꼴을 사용합니다.)

21단계
선 도구(U)를 선택하고 #e7e1d5 색상(150, 445, 900, 1)을 사용하여 해당 영역 아래에 수평선을 만듭니다.
22단계 - 콘텐츠 영역 만들기  새 그룹을 만들고 이름을 "content"로 지정한 다음 직사각형 도구(U)를 선택합니다. ), Shift 키를 누른 채 크기가 200x200px이고 색상이 #d9cdb2인 정사각형을 만듭니다. 이 레이어의 이름을 "imageholder"로 지정하고 두 번 클릭한 후 다음 이미지의 설정을 사용하여 이중 획 효과를 만듭니다. . Inner Glow에는 #f4ecd8 색상을, Stroke에는 #ada48f를 사용했습니다.
새 그룹을 만들고 이름을 "content"로 지정한 다음 직사각형 도구(U)를 선택합니다. ), Shift 키를 누른 채 크기가 200x200px이고 색상이 #d9cdb2인 정사각형을 만듭니다. 이 레이어의 이름을 "imageholder"로 지정하고 두 번 클릭한 후 다음 이미지의 설정을 사용하여 이중 획 효과를 만듭니다. . Inner Glow에는 #f4ecd8 색상을, Stroke에는 #ada48f를 사용했습니다.
content라는 새 그룹을 만듭니다. 직사각형 도구를 사용하고 Shift 키를 누른 채 정사각형
(150, 470)


23단계  이전 단계에서 만든 레이어를 몇 번 복제하여 이동 도구(V)를 사용하여 새 레이어를 원본 레이어 아래로 이동합니다.
이전 단계에서 만든 레이어를 몇 번 복제하여 이동 도구(V)를 사용하여 새 레이어를 원본 레이어 아래로 이동합니다.
23단계
이전 단계의 레이어를 여러 번 복사한 후 이동 도구를 사용하여 새 레이어를 소스 레이어 아래로 이동합니다.
24단계 - 사이드바 만들기  새 그룹을 만들고 이름을 "sidebar"로 지정합니다. 선 도구(U)를 선택하고 #e7e1d5 색상을 사용하여 블로그 게시물 옆에 수직선을 만듭니다.
새 그룹을 만들고 이름을 "sidebar"로 지정합니다. 선 도구(U)를 선택하고 #e7e1d5 색상을 사용하여 블로그 게시물 옆에 수직선을 만듭니다.
직사각형 도구(U)를 선택하고 크기가 270px x 30px이고 색상이 #fcf9f4인 직사각형을 만듭니다. 색상 #e0dace를 사용하여 이 직사각형 레이어에 1px 획을 추가합니다. 그런 다음 문자 도구(T)를 선택하고 사이드바에 대한 콘텐츠를 추가합니다.
24단계 - 사이드바 만들기
새 그룹을 만들고 사이드바로 이름을 지정합니다. 선 도구를 사용하여 방금 영역 오른쪽에 수직 직선 (760, 470, 1, 675)을 만듭니다(색상: #e7e1d5).
직사각형 도구를 사용하여 직사각형을 만듭니다(780, 500), 크기: 270px*30px, 색상: #fcf9f4. #e0dace 색상으로 1px 스트로크를 추가합니다. 이 레이어의 이름을 검색 창으로 지정합니다. 그런 다음 텍스트 도구를 사용하여 사이드바의 텍스트 내용을 추가합니다.

25단계 - 바닥글 영역 만들기
새 그룹을 만들고 이름을 "footer"로 지정한 다음 Rectangle Tool을 선택합니다. (U) 레이아웃 하단에 높이가 40px이고 색상이 #b3a078인 직사각형을 만듭니다. 이 레이어의 이름을 "bottom bar"로 지정한 다음 선 도구(U)를 선택하고 이 직사각형의 상단에 수평선을 만듭니다. 색상 #918161을 사용합니다.
25단계 - 바닥글 영역 생성
새 그룹을 만들고 이름을 바닥글로 지정합니다. 그런 다음 직사각형 도구를 선택하고 문서 하단에 색상: #b3a078로 높이 40px의 직사각형 (130, 1430, 940, 40)을 만듭니다. 이름을 하단 막대로 지정합니다. 선 도구를 사용하여 직사각형 상단에 수평선을 만듭니다. 색상은 #918161

26단계
높이가 250px인 다른 직사각형을 만듭니다. 이 직사각형을 이전 레이어의 상단에 배치합니다.
선 도구(U)를 선택하고 이 직사각형의 상단에 두 개의 선을 만듭니다. 첫 번째 줄은 ece4d1이고 두 번째 줄은 #ada28b입니다.
26단계
또 다른 직사각형을 만듭니다. 높이 250픽셀(130, 1180, 940, 250) , 색상: #d8c293. 이 직사각형을 이전 직사각형 위로 이동하고 이름을 footer bg
직선 도구를 사용하여 이 직사각형의 상단에 두 개의 직선을 만듭니다. 첫 번째 선의 색상은 #ece4d1입니다. 두 번째 줄: # ada28b

27단계
라인 도구(U)를 사용하여 각각 두 줄을 포함하는 두 개의 구분 기호를 만듭니다. #ece4d1 색상과 #ada28b 색상의 다른 레이어를 그룹에 넣고 그룹 이름을 "separators"로 지정합니다.
27단계
직선 도구를 사용하여 두 개를 만듭니다. 구분선, 각각 하나씩 선은 두 개의 직선으로 구성됩니다. 하나는 색상: #ece4d1이고 다른 하나는 색상: #ada28b입니다. 이러한 레이어를 구분 기호
왼쪽에서 오른쪽으로 4개의 직선은
(440, 1200, 1, 210), #ece4d1입니다.
(441, 1200, 1, 210), #ada28b
(760, 1200, 1, 210) , #ece4d1
(761, 1200, 1, 210), #ada28b 
단계 28
레이어 > 레이어 마스크 > 모두 표시로 이동하여 "구분선" 그룹에 마스크를 추가합니다. 그런 다음 그라데이션 도구(G)를 선택하고 두 개의 검정색을 구분선 상단에 드래그하고
28단계
구분 기호 그룹에 마스크를 추가하고 메뉴: 레이어> 레이어 마스크> 그라디언트 도구를 선택하고 두 개의 그라디언트를 검정색에서 투명으로 드래그합니다. 하나는 구분선 상단에 하나는 구분선 하단에 하나
그라디언트를 드래그할 필요가 없는 느낌입니다 도구를 두 번, 그냥 직접 설정하세요 아래 그림처럼 그라디언트 도구를 한 번 사용한 후 드래그 한 번


29단계
문자 도구(T)를 선택하고 웹 레이아웃 바닥글에 일부 콘텐츠를 추가하세요.
29단계
텍스트 도구를 사용하여 하단 영역에 내용을 추가합니다.

30단계
문자 도구(T)를 선택하고 #867859 색상을 사용하여 레이아웃 하단에 저작권 표시를 추가합니다.
30단계
텍스트 도구를 사용하여 레이아웃 하단에 저작권 정보를 추가합니다. 색상: #867859

최종 결과물은 다음과 같습니다.

경험:
이 튜토리얼에는 두 가지 기능이 있습니다. 하나는 마스킹용입니다. 많은 것들이 있는데, 그 중 하나는 이중 획 효과입니다(내부 광선과 획을 사용하여 이중 획 효과 시뮬레이션)
Talk-Mania에 경의를 표합니다. 유사한 고품질 PS 튜토리얼 웹사이트를 볼 수 있기를 바랍니다
더 많은 PS 웹 디자인 튜토리얼 IV - Photoshop에서 전문적인 블로그 웹사이트 레이아웃을 만드는 방법 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!