
머리말
IDE의 코드에 대한 스마트 프롬프트는 거의 표준이라는 것을 모두가 알고 있을 것입니다. 일부 텍스트 편집기에도 몇 가지 간단한 프롬프트가 있지만 이는 코드 조각을 통해 제공됩니다. 기능적으로는 IDE와 비교할 수 없습니다. 그러나 최근 떠오르는 텍스트 편집기인 Visual Studio Code는 텍스트 편집기에서는 드물게 타이핑을 통해 JavaScript용 스마트 프롬프트를 구현할 수 있습니다. 따라서 Visual Studio Code는 다음과 같은 실험적인 작은 코드 조각을 작성해야 하는 경우 JavaScript(Node.js) 프로그램을 작성하는 데 특히 적합합니다. 함수를 연구하고 싶지 않습니다. IDE를 사용하여 새 프로젝트를 만들고 싶다면 현재로서는 Visual Studio Code가 매우 좋은 선택이며 JavaScript 코드(Node.js에 따라 다름)를 실행하고 디버깅할 수도 있습니다. 또한 매우 편리한 코드 프롬프트 기능이 포함되어 있습니다.
이러한 관점에서 보면 Visual Studio Code는 강력한 소형 IDE라고 볼 수 있습니다.
NPM을 통해 Typings 설치
NPM을 통해 Typings를 쉽게 설치할 수 있습니다. 명령줄에
npm install -g typings
를 입력하세요. 설치가 완료된 후 명령줄에 입력:
typings --version
버전 정보가 표시되면 타이핑 도구 설치가 완료되었음을 의미합니다.

NPM은 Node.js와 동일합니다. NPM을 사용하려면 먼저 Node.js를 설치해야 합니다.
설치 관련 프롬프트 정보 파일
설치가 완료된 후 프롬프트 함수 라이브러리나 프레임워크가 필요한 해당 유형 정보 파일을 설치해야 합니다. 여기에서 NodeSnippet이라는 새 폴더를 생성하고 입력합니다. 명령줄 사용 이 디렉터리로 이동하여 다음 두 명령을 입력하여 Node 및 Lodash의 유형 인터페이스 정보 파일을 설치합니다.
typings install dt~node --global --save typings install lodash --save
언제 --global 매개변수를 사용해야 합니까? :
설치된 패키지를 스크립트 태그(예: jQuery)를 사용하여 참조하는 경우(즉, 브라우저에서 사용되는 경우)
패키지가 환경의 일부인 경우(예: 노드)
패키지가 사용되지 않습니다 --global 설치에 실패할 때
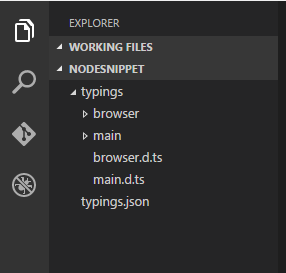
이제 NodeSnippet 디렉터리에 파일이 더 있는 것을 볼 수 있습니다:

이 파일은 프롬프트 정보를 위해 유형 유형 파일(TypeScript를 사용하여 정의됨)을 제공합니다. Typings가 특정 라이브러리 또는 프레임워크에 대한 스마트 프롬프트를 지원하는지 확인하려면 다음 명령을 사용할 수 있습니다.
typings search exampleName
스마트 프롬프트 기능 활성화
두 가지 방법으로 프롬프트 시작 :
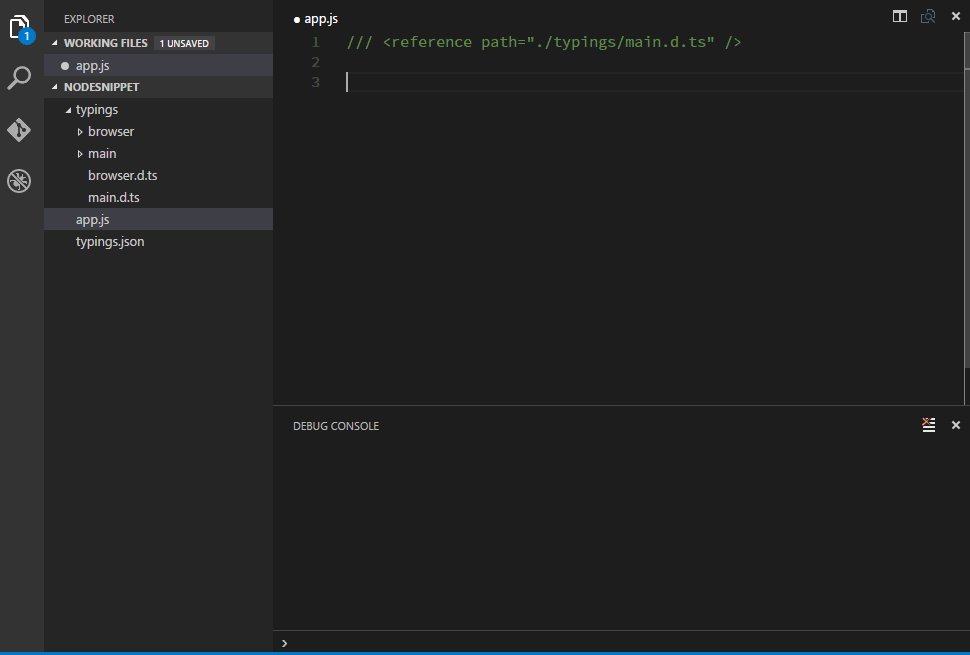
첫 번째는 프롬프트가 필요한 파일의 맨 윗줄에 프롬프트 정보 파일이 있는 디렉터리를 추가하는 것입니다. 형식은
/// <reference path="./typings/index.d.ts" />
두 번째는 프로젝트가 위치한 디렉터리(이 경우 NodeSnippet 폴더)에 jsconfig.json이라는 빈 파일을 추가하는 것입니다.
jsconfig.json 파일의 자세한 내용은 https://code.visualstudio.com/docs/언어s/javascript를 참조하세요
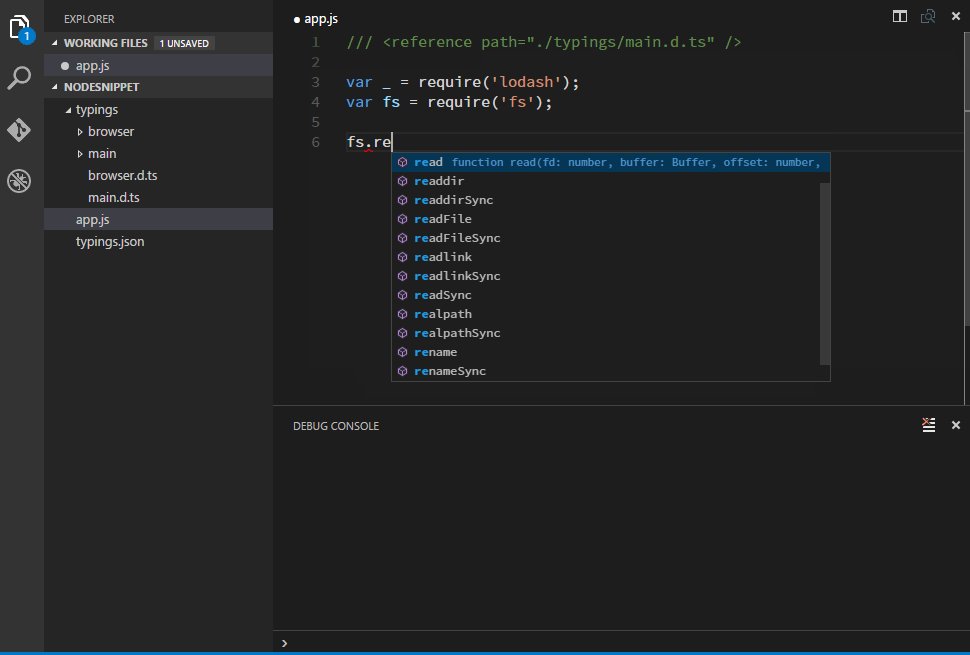
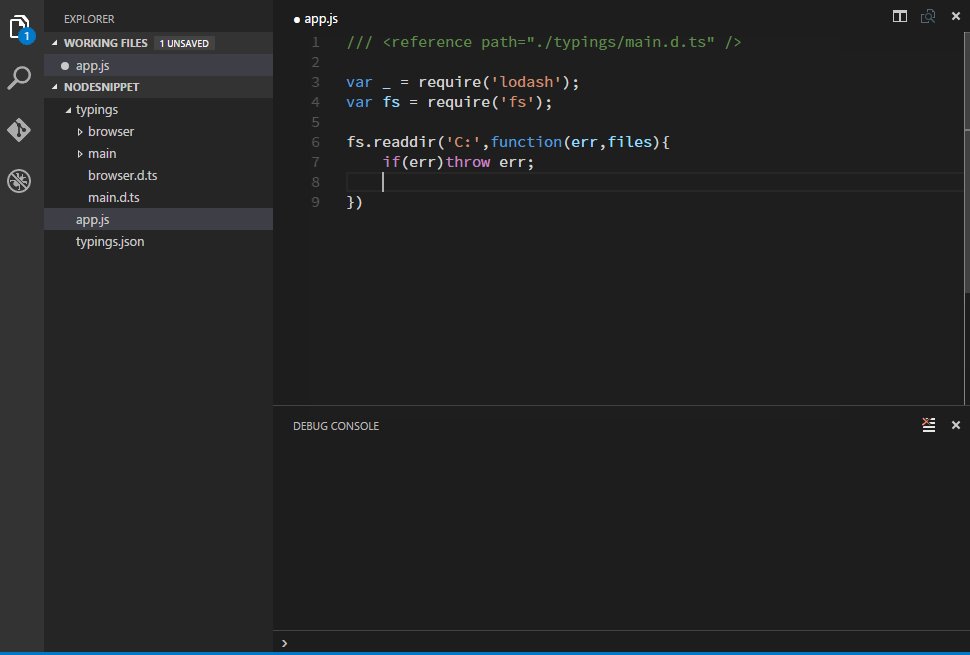
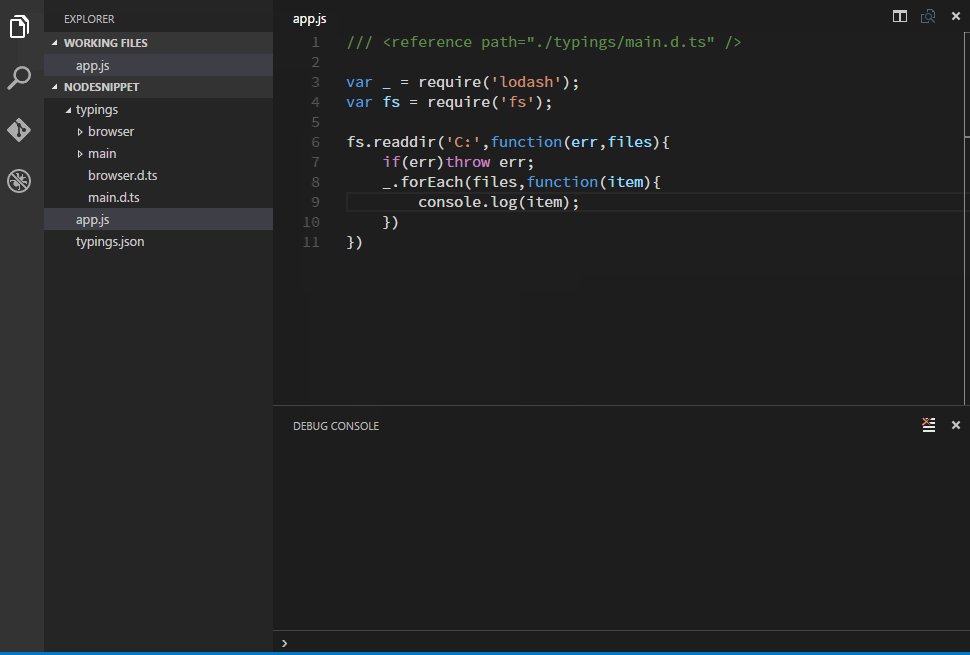
프롬프트 기능을 활성화한 후, 정말 기뻐요. Visual Studio Code에서 제공하는 스마트 프롬프트 기능을 사용해 보겠습니다. 다음과 같습니다:

Notes
Typings VS TSD
Typings는 이미 TSD를 대체합니다. TSD가 설치되어 있는 경우 TSD는 더 이상 권장되지 않는다는 점을 알아야 합니다. TSD가 설치된 경우 다음 명령을 실행하여 제거하십시오.
npm rm -g tsd
CNPM 사용
중국의 벽으로 인해 NPM을 사용하여 모듈을 설치하는 경우도 있습니다. 이 때 실제로 국내 타오바오의 NPM 이미지를 선택하고 다음 명령을 사용하여 설치할 수 있습니다.
npm install -g cnpm --registry=https://registry.npm.taobao.org
설치가 완료된 후 다음을 사용하세요. npm 명령 대신 cnpm을 사용합니다. 예를 들어 다음은 lodash 모듈을 설치하는 예입니다.
cnpm install lodash
cnpm이 npm을 대체한다는 점 외에는 차이가 없음을 알 수 있습니다.
요약
이 글의 내용이 모두의 공부나 업무에 조금이나마 도움이 되었으면 좋겠습니다. 소통하라는 메시지.
Visual Studio Code용 스마트 프롬프트 기능을 구현하기 위해 Typing을 사용하는 관련 기사를 더 보려면 PHP 중국어 웹사이트를 주목하세요!