
소개
위챗 미니 프로그램 런칭 첫날 공식 공개되어 웨이보 미디어계 친구들을 압도했다. 이 글에서는 주로 Mobike mini 프로그램 개발의 기술적 요약과 개발 주기 내에서 학습부터 고급 단계까지 단계별로 진행하는 방법에 대해 설명합니다.
생각의 변화
1. WeChat 미니 프로그램에는 공통 HTML이 없습니다. 태그, 뷰, 텍스트, 지도 등 React와 유사한 WeChat 커스텀 컴포넌트입니다.
2. 창 변수는 없지만, WeChat은 wx 전역 메소드 세트를 제공합니다
3. . 태그 링크가 없으며 iframe을 중첩할 수 없습니다
4. 이벤트 바인딩 및 조건부 렌더링은 Angular와 유사하며 모두 WXML로 작성되었습니다
5. 🎜>
6 .DOM을 조작할 수 없어 페이지 데이터를 변경하여 뷰 표시를 변경합니다(React의 상태와 유사)그러므로 위에서 언급한 모든 프런트엔드 기술 스택에 익숙하다면, WeChat 애플릿을 개발하는 것이 편해질 것입니다.
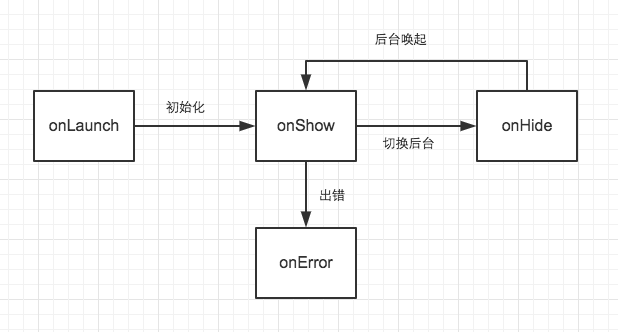
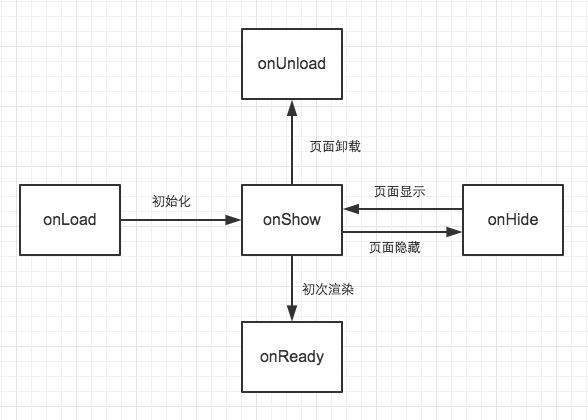
수명주기
이해하시면 됩니다. 프로그램은 단일 페이지 H5 웹페이지의 경우 모든 요소가 한 번 로드되어 라이프 사이클 개념으로 이어집니다.

 참고: WeChat 버전 6.5.3에서는 일부 Android 장치가 onLoad 이벤트를 트리거할 수 없으며 대신 onReady를 사용할 수 있습니다.
참고: WeChat 버전 6.5.3에서는 일부 Android 장치가 onLoad 이벤트를 트리거할 수 없으며 대신 onReady를 사용할 수 있습니다.
이벤트 방송
"단일 페이지 구조" WeChat 애플릿의 경우 이벤트 방송( 통합 이벤트 센터)를 사용하여 사용자 정의 이벤트를 등록하고 트리거합니다. 그렇지 않으면 이벤트 관리가 이후 단계에서 점점 더 혼란스러워지며 이러한 종류의 이벤트 트리거 메커니즘이 필요합니다. js.js. 예를 들어, Mobike에는 다음 장면이 있습니다.
코드를 성공적으로 스캔한 후 잠금 해제 페이지 A에서 탑승 페이지 B로 이동하여 사용자의 탑승 상태를 확인해야 합니다. 통합 사고 관리 센터가 없으면 이러한 프로세스를 완료하는 것은 거의 불가능합니다. 물론 Hack을 사용하여 해결할 수도 있습니다. B 페이지로 이동하면 B의 onShow 이벤트가 트리거되므로 onShow에 비즈니스 로직을 작성할 수 있습니다.// Page A// 开锁成功后,跳转到Page Bwx.redirectTo({
url: "/pages/riding/index"})// Page BPage({
onShow() { // 检查骑行状态
}
}
})const broadcast = require("libs/broadcast")
// 先注册事件
broadcast.on("check_ride_state", () => {
// 检查骑行状态
})const broadcast = require("libs/broadcast")
// Page A
// 开锁成功后,触发事件,再跳转到Page Bbroadcast.fire("check_ride_state")
wx.redirectTo({
url: "/pages/riding/index"})루트 디렉터리의 app.js는 매우 유용하고, 루트 디렉터리의 app.js는 매우 유용하며, 루트 디렉터리의 app.js는 매우 유용합니다. 유용한. 그 안에 등록된 변수나 메소드는 모든 페이지에서 얻을 수 있기 때문에 위에서 언급한 페이지 간 이벤트 트리거 문제를 처리하는 데에도 사용할 수 있습니다. 그리고 globalData는 액세스할 모든 페이지에 등록할 수 있습니다. 예를 들어 systemInfo는 globalData에 직접 등록할 수 있으므로 모든 페이지에서 이를 가져올 필요가 없습니다.
// app.jsconst systemInfo = wx.getSystemInfoSync()
App({
globalData: {
systemInfo
}
})페이지로 이동:
// Page A
const {
systemInfo
} = getApp().globalData미니 프로그램은 WeChat 플랫폼에서 실행되며 많은 미니 프로그램과 "실행 메모리를 공유"할 수 있다고 생각됩니다. 단일 미니 프로그램의 성능은 매우 낮습니다. 병목 현상과 충돌이 발생하면 WeChat에 의해 적극적으로 파괴될 수 있습니다!
예를 들어 Mobike에는 다음 장면이 있습니다. 홈 페이지에 자전거를 찾을 수 있는 지도가 표시되고 QR 코드를 성공적으로 스캔하면 자전거 지도로 이동합니다. 간단한 논리. 두 페이지와 두 지도 구성요소 사이를 전환하기만 하면 됩니다. 실제 테스트 시나리오에서는 iOS가 예상한 대로이고 모든 것이 정상입니다. 그러나 Android에서는 코드를 성공적으로 스캔한 후 미니 프로그램이 바로 종료될 가능성이 매우 높습니다. 해결책은 전체 애플릿에서 하나의 지도 구성 요소만 유지하고 다양한 상태를 통해 지도의 다양한 표현을 변경하는 것입니다.index.wxml
<map id="map" controls="{{controls}}" style="{{style}}"></map>const indexStyle = "width: 750rpx; height: 1260rpx"const rideStyle = "width: 750rpx; height: 960rpx"Page({
data: {
style: indexStyle
},
onUnlock() { this.setData({
style: rideStyle
})
}
}
})