
위챗 미니 프로그램 터치 이벤트:
위챗 미니 프로그램의 '이벤트'는 꽤 흥미롭습니다. 문서를 읽은 후에는 이벤트가 상위 노드로 전달될 수 있으며 이 이벤트에 인쇄된 정보가 매우 투명하다는 사실을 발견했습니다.
다음으로
원본 주소: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
》》》이벤트란 무엇인가요
이벤트는 뷰 레이어에서 로직 레이어로의 통신 방식입니다.
이벤트는 처리를 위해 사용자 행동을 논리 계층에 피드백할 수 있습니다.
이벤트는 구성 요소에 바인딩될 수 있습니다. 트리거 이벤트에 도달하면 논리 계층의 해당 이벤트 처리 기능이 실행됩니다.
이벤트 객체는 ID, 데이터세트, 터치 등의 추가 정보를 전달할 수 있습니다.
이벤트 사용 방법
컴포넌트에 이벤트 핸들러 함수를 바인딩합니다.
예를 들어 바인드탭(bindtap)의 경우 사용자가 해당 컴포넌트를 클릭하면 해당 페이지의 해당 페이지에서 해당 이벤트 처리 기능을 찾아볼 수 있습니다.
Page({
tapName: function(event) {
console.log(event)
}
}){
"type": "tap",
"timeStamp": 1252,
"target": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"currentTarget": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"touches": [{
"pageX": 30,
"pageY": 12,
"clientX": 30,
"clientY": 12,
"screenX": 112,
"screenY": 151
}],
"detail": {
"x": 30,
"y": 12
}
}
이벤트는 버블링 이벤트로 구분됩니다. 및 버블링되지 않는 이벤트 이벤트:
버블 이벤트: 구성 요소의 이벤트가 트리거되면 해당 이벤트가 상위 노드로 전달됩니다.
비버블링 이벤트: 구성 요소에서 이벤트가 트리거되면 해당 이벤트가 상위 노드로 전달되지 않습니다.
》》》이벤트 분류
touchstart 손가락 터치
touchmove 터치 후 손가락 이동
touchcancel 팝업창 등 손가락 터치 동작이 중단됩니다. 알림
touchend 손가락 터치 동작 종료
tap 손가락 터치 후 나가기
longtap 손가락 터치 후 350ms 이상 떠나기
》 》》이벤트 바인딩
이벤트 바인딩은 컴포넌트 속성과 동일하게 키(key)와 값(value) 형태로 작성됩니다.
키는 바인드 또는 캐치로 시작하고 그 뒤에는 바인드탭, 캐치터치스타트와 같은 이벤트 유형이 옵니다.
값은 문자열이며 동일한 이름의 함수는 해당 항목에 정의되어야 합니다. 페이지. 그렇지 않으면 이벤트가 트리거될 때 오류가 보고됩니다. 바인드 이벤트 바인딩은 버블링 이벤트가 위쪽으로 버블링되는 것을 방지하지 않으며, 이벤트 잡기 바인딩은 버블링 이벤트가 위쪽으로 버블링되는 것을 방지할 수 있습니다.
위에서 미니프로그램 이벤트의 기본을 간략하게 소개했습니다. 이제 '이벤트'의 힘을 보여줄 차례입니다.
클릭(탭)
더블클릭( dbtap)
길게 누르기(longtap)
슬라이딩
멀티 터치
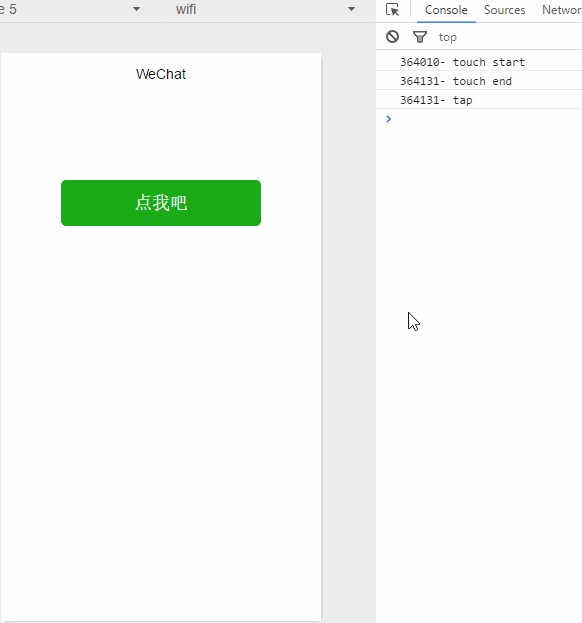
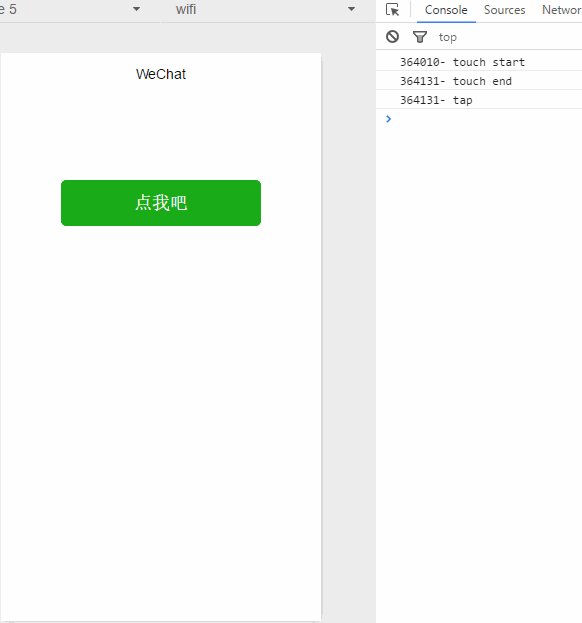
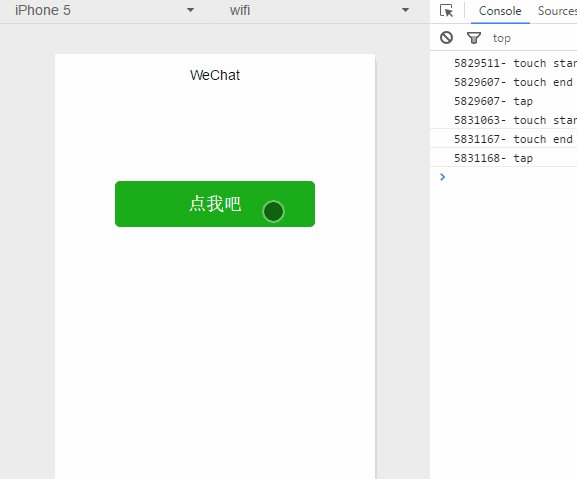
1. 클릭
클릭 이벤트는 터치스타트로 구성됩니다. 터치엔드 후 탭 이벤트를 트리거합니다.
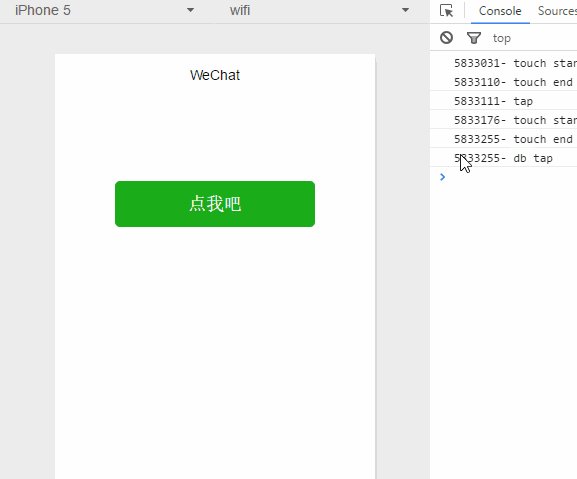
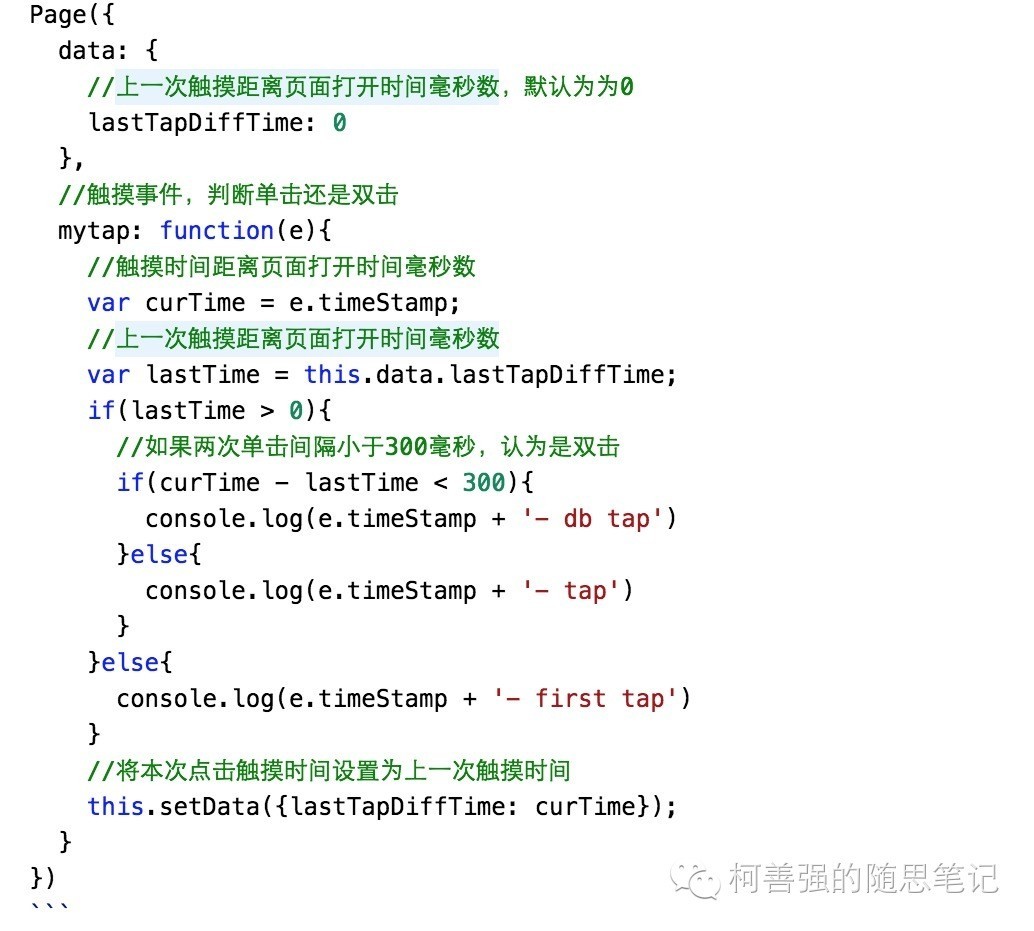
2. 더블클릭
더블클릭 이벤트는 두 번의 클릭 이벤트로 구성됩니다. 300ms 미만이고 더블클릭으로 간주됩니다. WeChat 공식 문서에는 더블클릭 이벤트가 없으며 개발자는 자체 처리를 정의해야 합니다.
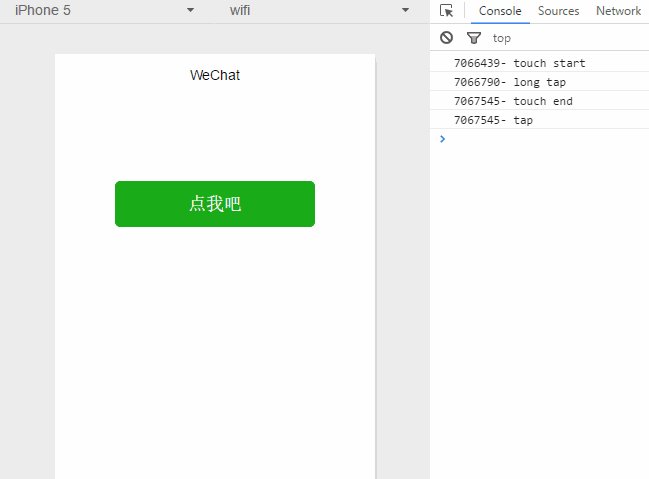
<view>
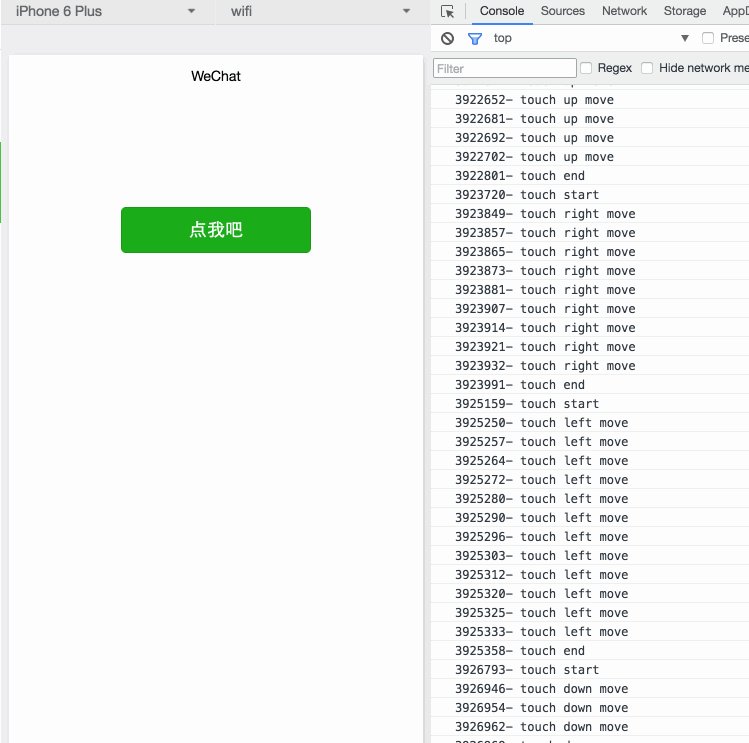
<button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}
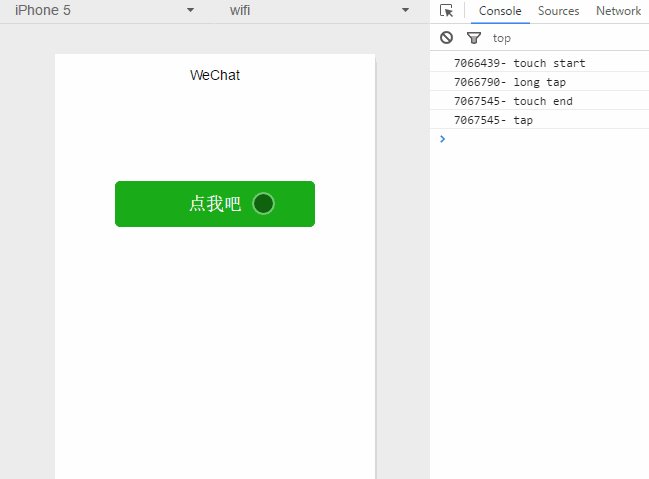
3. 길게 누르기 
길게 누르기 이벤트 손가락을 터치한 후 잠시 방치 350ms 이상.
<view> <button type="primary" bindtap="mytap">点我吧</button> </view>
클릭, 더블클릭, 길게 누르기 등은 터치 시작, 터치 엔드, 탭 이벤트를 트리거하는 터치 이벤트입니다. 터치 취소 이벤트는 실제 환경에서만 시뮬레이션할 수 있습니다. 장치이므로 더 이상 말하지 않겠습니다. 
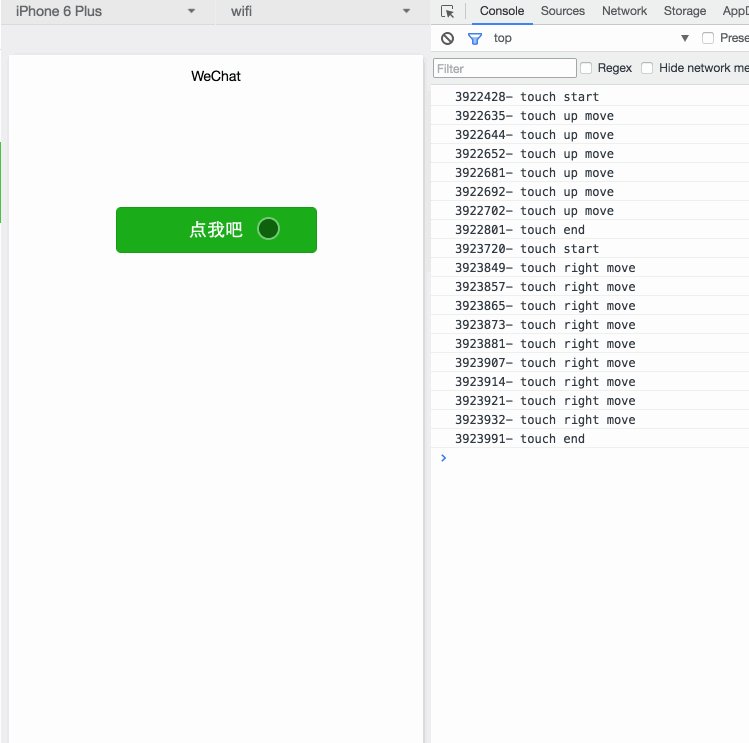
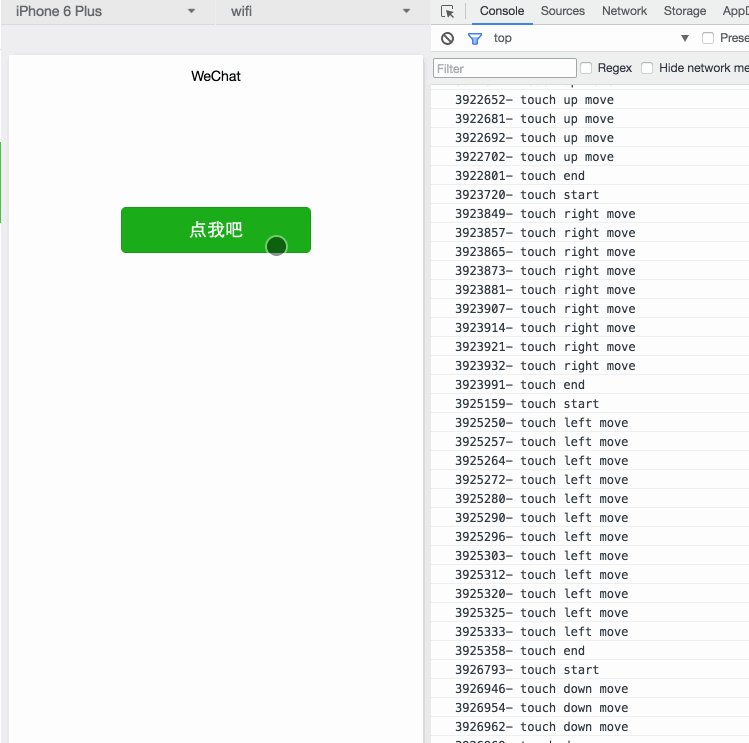
4.滑动
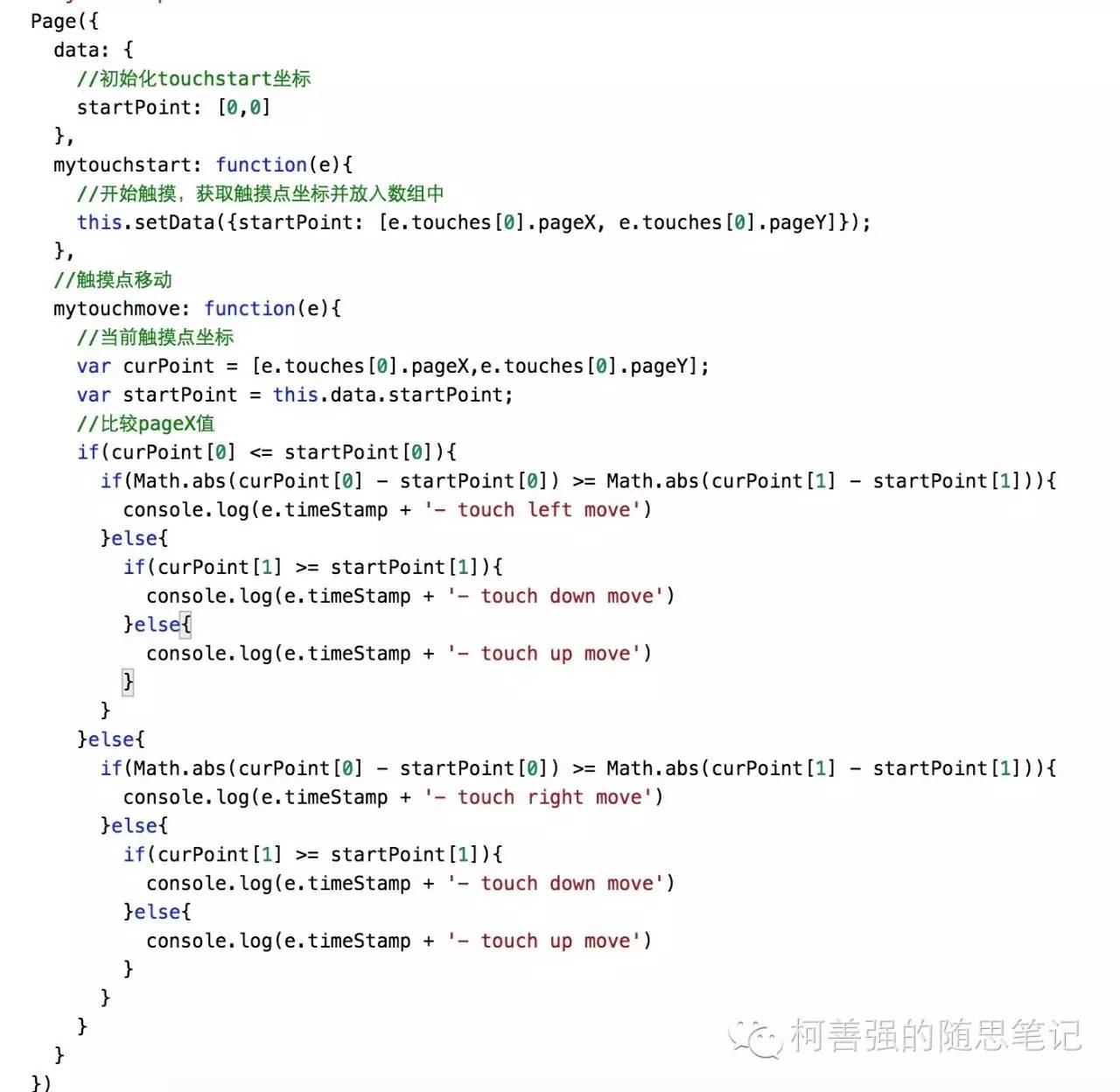
手指触摸屏幕并移动,为了简化起见,下面以水平滑动和垂直滑动为例。 滑动事件由touchstart、touchmove、touchend组成

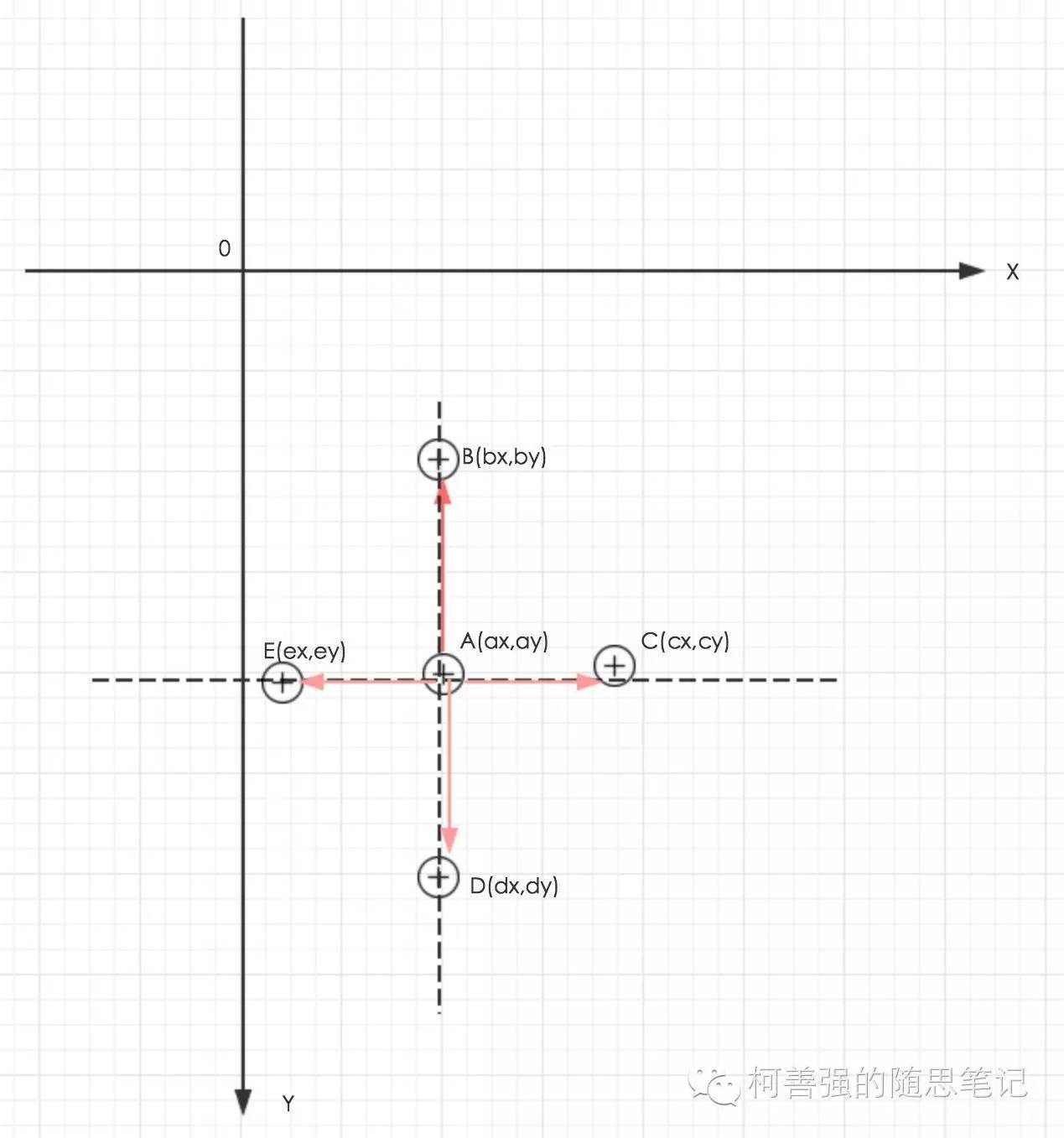
坐标图:

以屏幕左上角为原点建立直角坐标系。第四象限为手机屏幕,Y轴越往下坐标值越大(注意跟数学象限的区别)。
假设A点为touchstart事件触摸点,坐标为A(ax,ay),然后手指向上滑动到点B(bx,by),就满足条件by < ay;
同理,向右滑动到C(cx,cy),满足cx > ax;向下滑动到D(dx,dy),满足dy > ay;向左移动到E(ex,ey)满足ex < ax.
计算线段AB在Y轴上投影长度为m,在X轴上的投影长度为n
计算r = m/n,如果r > 1,视为向上滑动。
同理计算线段AC,AD,AE在Y轴投影长度与X轴的投影长度之比,得出向右向下向左的滑动。
以上没考虑r为1的情况。
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchmove="mytouchmove">点我吧</button> </view>

5.多点触控
由于模拟器尚不支持多点触控,内测开放后,继续补充。
以上就是微信小程序 触控事件详细介绍的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!