
이번에는 미니프로그램에서 흔히 사용되는 이미지 업로드 방법을 소개하겠습니다.
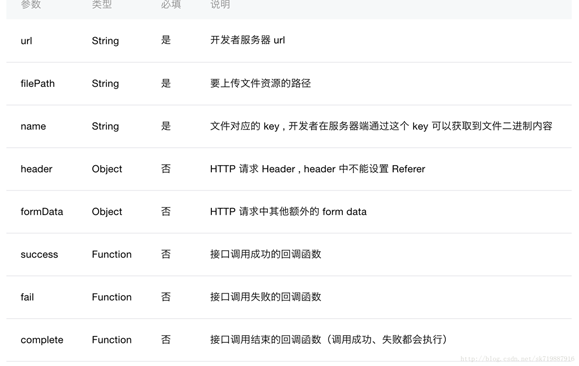
며칠전에 이미지 업로드 기능을 사용해봤는데 속았네요. 다음으로 WeChat의 업로드 API를 살펴보겠습니다.

여기서 filePath는 이미지의 저장 경로이고 유형은 실제로 문자열이므로 한 번에 하나의 이미지만 전송할 수 있습니다. 저는 PHP 경험이 반밖에 없어서 이미지 수신 인터페이스만 직접 변경할 수 있습니다.
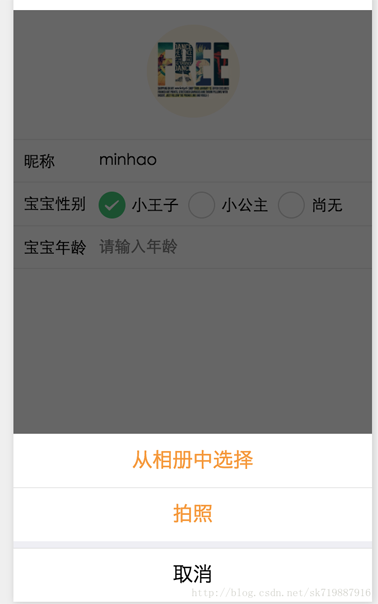
페이지 렌더링 보기

아바타 수정의 아주 일반적인 효과로, 사진을 선택(촬영)한 후 업로드합니다.
다음 코드는
먼저 미니 프로그램의 wxml 코드입니다
<view class="xd-container">
<form bindsubmit="bindSaveTap">
<image class="xd-img-user1" catchtap="chooseImageTap" src="{{logo}}"></image>
<view class="xd-view-section">
<text class="xd-abs xd-flex-left xd-text-nick">昵称</text>
<input name="nick_name" placeholder="请输入昵称" class="xd-input" value="{{userInfo.user_name}}"/>
</view>
<view class="xd-view-section1">
<text class="xd-abs xd-flex-left xd-text-nick">宝宝性别</text>
<radio-group class="xd-abs xd-radio-group" name="baby_sex">
<label class="xd-label-radio" wx:for="{{sex_items}}" wx:key="item">
<radio color="#3cc975" value="{{item.name}}" wx:if="{{item.name==userInfo.baby_sex}}" checked="true"/>
<radio color="#3cc975" value="{{item.name}}" wx:else checked="false"/>
<text class="xd-radio-text">{{item.value}}</text>
</label>
</radio-group>
</view>
<view class="xd-view-section1">
<text class="xd-abs xd-flex-left xd-text-nick">宝宝年龄</text>
<input placeholder="请输入年龄" wx:if="{{userInfo.baby_age != 0}}" value="{{userInfo.baby_age}}" class="xd-input"/>
<input name="baby_age" placeholder="请输入年龄" wx:else value="" class="xd-input"/>
</view>
<button size="default" class="xd-abs xd-subBtn" formType="submit" hover-class="xd-subBtn-hover">保存</button>
</form>
</view>css 코드는 안 올리고 몇 가지 스타일만 올려보겠습니다.
해당 JS 코드
var util = require('../../../utils/util.js')
var app = getApp()
Page({
data: {
sex_items: [
{name:'1', value:'小王子'},
{name:'2', value:'小公主'},
{name:'0', value:'尚无'}
],
logo:null,
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
// url: '../logs/logs'
// url: '../load/load'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
console.log(userInfo);
that.setData({
userInfo:userInfo,
logo:userInfo.logo
})
})
},
bindSaveTap: function(e){
console.log(e)
var formData = {
uid:util.getUserID(),
user_name:e.detail.value.nick_name,
baby_sex:e.detail.value.baby_sex,
baby_age:e.detail.value.baby_age
}
console.log(formData)
app.apiFunc.upload_file(app.apiUrl.modify_user, this.data.logo, 'photos', formData,
function(res){
console.log(res);
},
function(){
})
},
chooseImageTap: function(){
let _this = this;
wx.showActionSheet({
itemList: ['从相册中选择', '拍照'],
itemColor: "#f7982a",
success: function(res) {
if (!res.cancel) {
if(res.tapIndex == 0){
_this.chooseWxImage('album')
}else if(res.tapIndex == 1){
_this.chooseWxImage('camera')
}
}
}
})
},
chooseWxImage:function(type){
let _this = this;
wx.chooseImage({
sizeType: ['original', 'compressed'],
sourceType: [type],
success: function (res) {
console.log(res);
_this.setData({
logo: res.tempFilePaths[0],
})
}
})
}
})JS 코드를 중심으로 설명
1. chooseImageTap 메소드
는 선택 이미지를 표시하고 photo 팝업창은 WeChat의 페이지 인터랙티브 API인 showActionSheet를 사용합니다.
작업 메뉴 표시
2.WxImage 방법 선택
주로 사진을 선택하고 사진 경로 콜백을 받는 데 사용되는 모니터입니다. 자세한 사용법을 보려면 클릭하세요
로컬 앨범에서 사진을 선택하거나 카메라를 사용하여 사진을 찍습니다
3. 업로드
chooseWxImage 메소드의 성공 콜백에서 반환된 이미지 경로 res.tempFilePaths[0]를 로고에 할당한 것을 볼 수 있습니다. 업로드 메소드를 호출하세요. WeChat의 uploadFile 메소드는 잠시 후 upload_file이 되었습니다.
uploadFile 메소드
//上传文件
function upload_file(url, filePath, name, formData, success, fail) {
console.log('a='+filePath)
wx.uploadFile({
url: rootUrl + url,
filePath:filePath,
name:name,
header: {
'content-type':'multipart/form-data'
}, // 设置请求的 header
formData: formData, // HTTP 请求中其他额外的 form data
success: function(res){
console.log(res);
if(res.statusCode ==200 && !res.data.result_code){
typeof success == "function" && success(res.data);
}else{
typeof fail == "function" && fail(res);
}
},
fail: function(res) {
console.log(res);
typeof fail == "function" && fail(res);
}
})
}filePath는 이미지의 절대 경로인 upload_file에 전달한 로고 변수입니다.
서버의 이미지 수신 코드
로그인 프로세스에 대한 이전 글을 읽어보신 분들은 제 서버가 PHP 프레임워크인 Laravel을 사용한다는 사실을 잘 아실 것입니다.
여기서는 이미지 수신 코드만 게시하겠습니다.
if(!empty($_FILES['photos'])){
$up_arr['logo'] = upload_logo('photos','manage/images/user','logo',$user_id,0);
$up_arr['logo'] = $up_arr['logo'][0];
$user_info['logo'] = $Server_Http_Path . $up_arr['logo'];
}핵심 방법은 upload_log에 있습니다.
사진 받고 저장하기
if( !function_exists('upload_logo')){
function upload_logo( $key_name='photos', $logo_path='manage/images/nurse', $pre_name='logo', $salt='20160101',$encode = 1,$make=0 ){
$result_arr = array();
global $Server_Http_Path,$App_Error_Conf;
//分文件夹保存
$date_info = getdate();
$year = $date_info['year'];
$mon = $date_info['mon'];
$day = $date_info['mday'];
$logo_path = sprintf("%s/%s/%s/%s",$logo_path,$year,$mon,$day);
if(!is_dir($logo_path)){
$res=mkdir($logo_path,0777,true);
}
//图片上传
//foreach($photos as $key => $photo ){
$photo = $_FILES['photos'];
$name = $key_name;
$file_id = Input::file($name);
if(!empty($file_id) && $file_id -> isValid()){
$entension = $file_id -> getClientOriginalExtension();
if($pre_name == 'baby'){
$new_name = $pre_name . "_" . intval($salt) ."_" .time() . "_" . salt_rand(2,2);
}else {
$new_name = $pre_name . "_" . intval($salt) ."_" . salt_rand(2,2);
}
$path_id = $file_id -> move($logo_path,$new_name."_b.".$entension);
if(!empty($path_id)){
$path_name = $path_id->getPathName();
$image_size=getimagesize($path_name);
$weight=$image_size["0"];////获取图片的宽
$height=$image_size["1"];///获取图片的高
if($pre_name == "baby" || $pre_name == "video") {
$photo_info['url'] = $path_name;
$photo_info['width'] = $weight;
$photo_info['height'] = $height;
$result_arr[] = $photo_info;
}else{
$result_arr[] = $path_name;
}
//处理图片
if($make == 1){
$img = Image::make($path_name)->resize(200, $height*200/$weight);
$img->save($logo_path ."/".$new_name."_s.".$entension);
//dd($img);
// return $img->response('jpg');
}
}
if(empty($result_arr)){
$response['result_code'] = -1006;
$response['result_msg'] = $App_Error_Conf[-1006];
return response($response);
}
if($encode == 1){
$result_arr = json_encode($result_arr);
}
}
return $result_arr;
}
}이 코드 형식이 너무 귀찮아서 그냥 정리했습니다.
이렇게 해서 미니프로그램의 이미지 업로드와 인터페이스 기능을 시작하게 되었습니다.
위 내용은 위챗 애플릿 개발을 위한 이미지 업로드 + 서버 수신 튜토리얼 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!