Flv.js
是 HTML5 Flash 视频(FLV)播放器,纯原生 JavaScript 开发,没有用到 Flash。由 bilibili 网站开源。
概览:
一个实现了在 HTML5 视频中播放 FLV 格式视频的 JavaScript 库。它的工作原理是将 FLV 文件流转码复用成 ISO BMFF(MP4 碎片)片段,然后通过 Media Source Extensions 将 MP4 片段喂进浏览器。
flv.js 是使用 ECMAScript 6 编写的,然后通过 Babel Compiler 编译成 ECMAScript 5,使用 Browserify 打包。
功能:
FLV 容器,具有 H.264 + AAC 编解码器播放功能
多部分分段视频播放
HTTP FLV 低延迟实时流播放
FLV 通过 WebSocket 实时流播放
兼容 Chrome, FireFox, Safari 10, IE11 和 Edge
十分低开销,并且通过你的浏览器进行硬件加速
以上是官方的介绍,重点是开源让我们用了,谢谢B站的大神们
以下是我整理的集成使用方案
一、部署方案
1、前提
首先这里要使用到nodejs和npm,如何安装和部署在我之前的文章有写过了,这里不再多说,需要可以看自行搜索。
2、下载代码
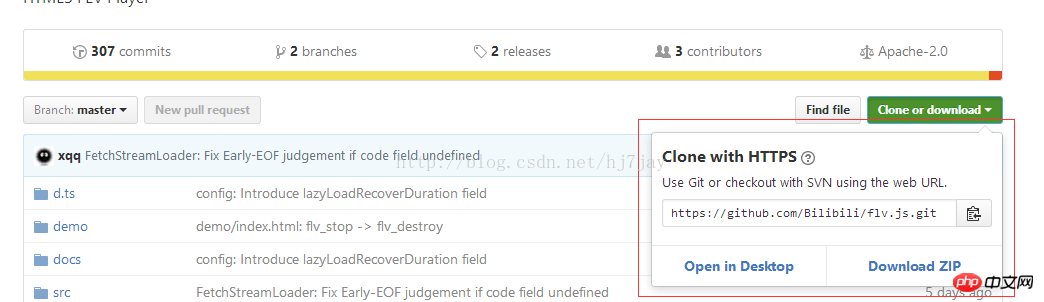
github地址:https://github.com/Bilibili/flv.js
需要同步最新代码的同学要使用git,没有git的也可以下载zip文件

代码下载下来后
我放在了D:\code\flv.js-master

3、构建代码
因为代码不能直接使用,我们需要用到nodejs的npm模块进行构建
1)先打开cmd命令行窗口(这里记得用右键打开以管理员身份运行),不然可能运行会error
cd命令到放置代码的地方,我是放在D:\code\flv.js-master上

2)执行npm构建,这里是进行安装开发环境的操作
npm install
等待执行完后,会出现下图

D:\code\flv.js-master会多出了一个node_modules文件夹

3)安装生成工具
npm install -g gulp

4)包装和最小化JS放在dist文件夹里
gulp release

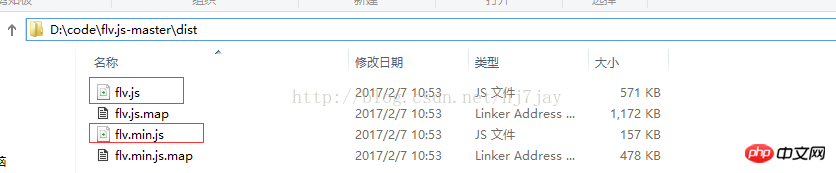
然后D:\code\flv.js-master\dist里就终于得到我们需要flv.js和flv.min.js代码了
flv.js压缩前代码
flv.min.js压缩后代码

二、整合方案
代码DEMO-html页面
结果

Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置
相关文章:
如何看待B站 (bilibili) 开源 HTML5 播放器内核 flv.js?
위 내용은 开源代码flv.js的使用说明의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!