
이런 요구는 별로 합리적이지 않다고 생각합니다. 데이터가 너무 많아서 사람이 하건 기계로 하건 끌어내리는 게 고통스럽거든요.
수요가 많아서 방법이 없어 수요에 따라서만 운영을 할 수 있습니다. 인터넷에서 관련 컨트롤을 많이 찾았지만 모두 약간 부피가 크고 리소스를 많이 차지해 보였습니다. 반쯤 완성된 커스텀 컨트롤을 만드는 데 반나절을 보낼 수는 없으니 공유해 보도록 하겠습니다. 혹시 보신 전문가 있으시면 조언 부탁드립니다.
요구 사항: 데이터 드롭다운 목록을 로드하기 위한 AJAX 스크롤 막대
컨트롤 이름: Webcombo
사용 기술: ASP.NET(C#), jQuery, ASP.NET 일반 처리 파일(. ashx)
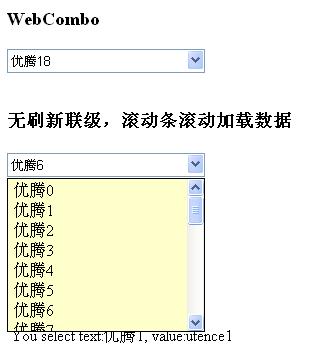
드롭다운 목록의 구체적인 구현: DIV를 사용하여 드롭다운 목록을 시뮬레이션하고 입력 및 그림을 사용하여 드롭다운 상자를 시뮬레이션합니다. 최종 결과는 아래와 같습니다

먼저 jQuery 플러그인의 작성 방식을 분석해 보겠습니다.
jQuery Ajax로 AJAX 로딩이 완료되었습니다
$.ajax({
type: options.getMethod,
url: options.jsonUrl,
data: params,
success: function(data){
if(isScroll)
$.CreateListItem(showbox,data,options);
else
$.CreateBox(showbox,data,options);
},
complete:function(){ },
error:function(e){
$(options.loadBox).css('background-image','none');
$(options.loadBox).append('<span>data connect error!'+e+'</span>');
}그리고 스크롤 막대 데이터의 스크롤 로딩은 드롭다운 DIV의 onscroll 이벤트에 의해 완료됩니다. 구체적인 핵심 코드는 다음과 같습니다.
$(showbox).scroll(function(){
if(options.total==$(this).children("ul").children("li").length)
return;
var scrolltop=$(showbox).attr('scrollTop');
var scrollheight=$(showbox).attr('scrollHeight');
var windowheight=$(showbox).attr('clientHeight');
var scrolloffset=20;
$(options.loadBox).css('top',scrolltop);
if(scrolltop>=(scrollheight-(windowheight+scrolloffset))&&!loading)
{
loading=true;
$(options.loadBox).show();
options.total=$(this).children("ul").children("li").length;
$.WebComboGetData(showbox,options,true);
}
});asp.net+jquery에 대한 자세한 내용은 다음과 같습니다. 스크롤 막대 드롭다운 제어 관련 기사를 사용하여 데이터를 로드하려면 PHP 중국어 웹사이트를 주목하세요!