
1. 문제 설명
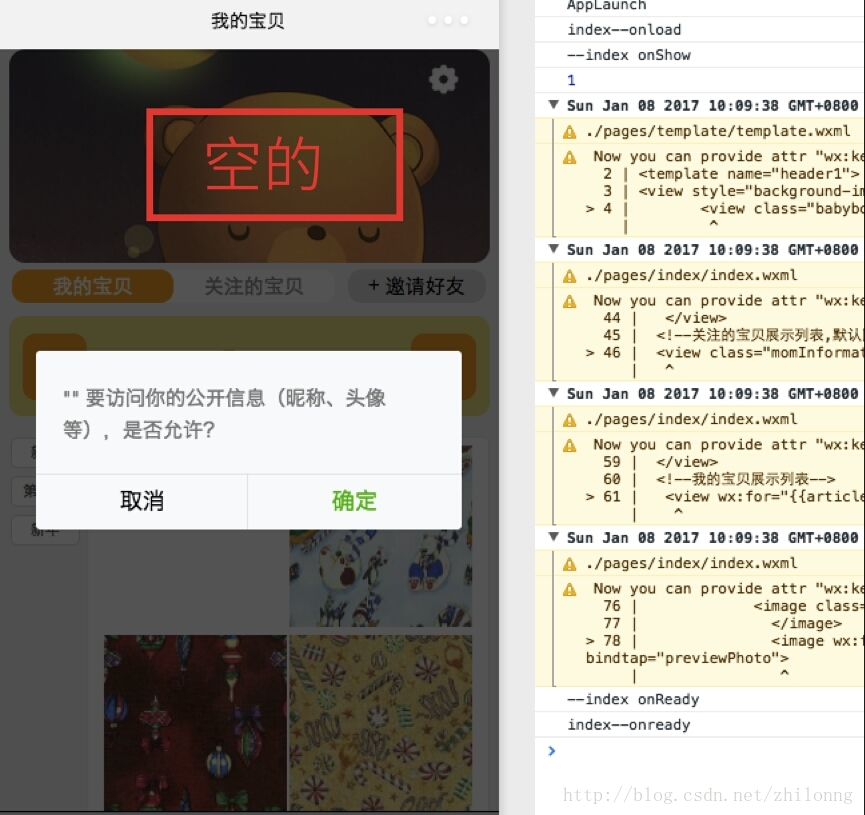
사용자가 처음으로 미니 프로그램에 진입할 때 일반적으로 사용자의 openid나 Unionid를 고유 식별자로 얻어야 백그라운드와 통신하고 사용자 정보를 초기화할 수 있습니다. 제3자 서버를 통해 WeChat에 요청을 설정할 때 WeChat에서는 사용자에게 정보 공개 여부를 확인하도록 요구합니다. 그림 1과 같이 요청과 동시에 홈페이지 색인이 로드되었으며 그림의 초기화 데이터가 비어 있는 것을 콘솔에서 확인할 수 있습니다. app.js 또는 index.js의 onload에 요청 정보를 작성하더라도 확인을 클릭하면 요청 정보가 성공 메서드를 실행하고 타사 서버에서 반환된 데이터를 처리합니다. 이러한 오류는 사용자 클릭이 필요합니다. 히스테리시스로 인해 프로그램을 중지하고 기다리도록 요청하기가 어렵습니다. 그런 다음 다른 방법을 통해 프로그램을 "중지"하는 환상을 얻을 수 있습니다. 아래에서 내 솔루션을 소개하겠습니다.

2. 솔루션의 가장 기본적인 요구사항
우리가 원하는 솔루션의 가장 기본적인 요구사항은 다음 두 가지입니다.
1) 홈페이지에 진입하면 데이터가 초기화되어 정상적으로 표시됩니다
2) 사용자가 처음 프로그램에 진입할 때 공개정보만 확인하면 홈페이지에 진입할 수 있습니다. 일반적으로
3. 해결 방법
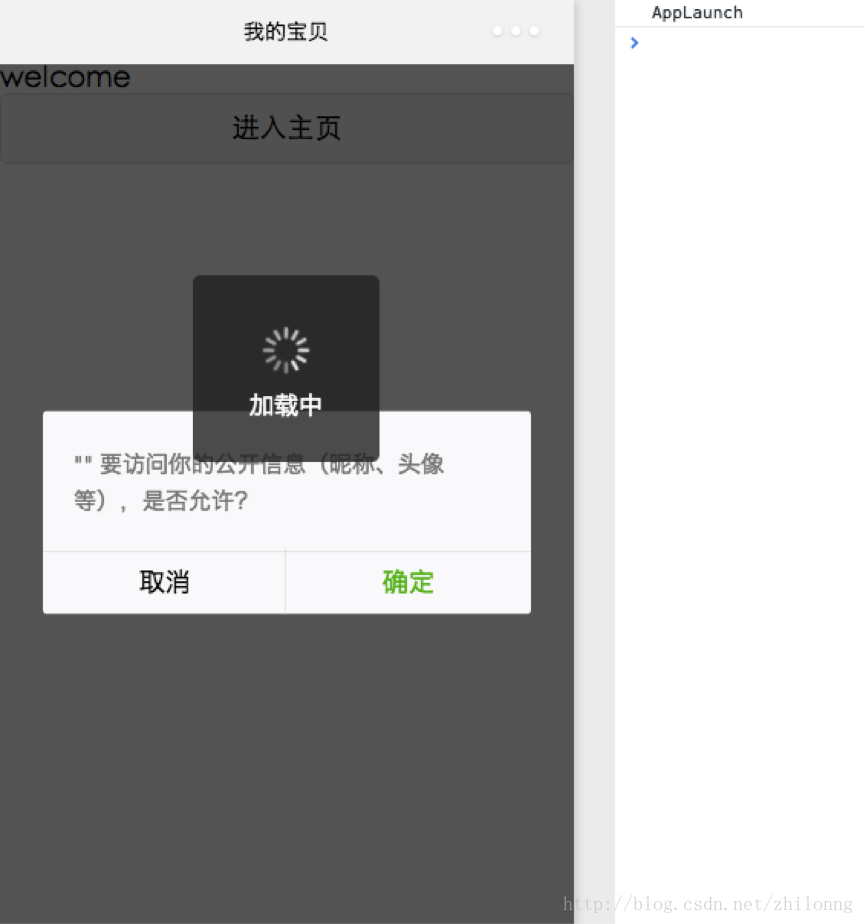
제 해결 방법은 "임시 로딩 페이지"를 디자인하여 원하는 효과를 얻는 것입니다. 이 임시 로딩 페이지는 Android의 환영 인터페이스와 유사하지만 데이터가 가 로드되거나, 두 번째 접속 시 자동으로 당사 홈페이지로 이동됩니다. 아래는 디자인 코드 부분입니다.
1단계: 먼저 app.json에 Welcome이라는 이름의 새 페이지를 만듭니다
"pages/welcome/welcome"
페이지는 On에 배치되어야 합니다. 프로그램이 들어오면 첫 번째 페이지인 홈페이지
2단계: Welcome.js에서는 onload에 특정 요청 작업을 작성합니다
// pages/welcome/welcome.js
Page({
data:{},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
var that = getApp()
try {
//首先检查缓存中是否有我们需要请求的数据,如果没有,我们再跟服务器连接,获取数据
//首次登陆肯定是没有的
that.globalData.userInfo = wx.getStorageSync('userInfo')
if(wx.getStorageSync('userInfo')!=''){
//如果缓存不为空,即已经存在数据,我们不用再跟服务器交互了,那么直接跳转到首页
wx.switchTab({
url: '../index/index',
})
}
if (value) {
// Do something with return value
console.log(that.globalData.userInfo)
}
} catch(e){
// Do something when catch error
//当try中的缓存数据不存在时,将跳到这步,这步中,我们将与服务器进行连接,并获取数据
if(that.globalData.userInfo == ''){
wx.login({
success: function(res) {
//获取用户code,转发到我们的服务器,再在我们服务器与微信交互,获取openid
var code = res.code
wx.getUserInfo({
success: function(userInfo) {
var encryptedData = userInfo.encryptedData
var iv = userInfo.iv
//我们服务器请求地址
var url = that.apiHost + 'index/login'
var userinfo = userInfo.userInfo
var username = userinfo.nickName
var useravatar =userinfo.avatarUrl
var usersex=userinfo.gender
wx.request({
url: url,
method: 'POST',
data: {
'code': code,
'username':username,
'useravatar':useravatar,
'usersex':usersex
},
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
success:function(response) {
//数据交互成功后,我们将服务器返回的数据写入全局变量与缓存中
console.log(response.data)
//写入全局变量
that.globalData.userInfo = response.data
wx.hideToast()
//写入缓存
wx.setStorage({
key: 'userInfo',
data: that.globalData.userInfo,
success: function(res){
console.log("insert success")
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
//写入后,我们将跳转到主页
wx.switchTab({
url: '../index/index',
})
},
failure: function(error) {
console.log(error)
},
})
}
})
}
})}
}
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
redirect:function(){
wx.switchTab({
url: '../index/index',
})
}
})보시다시피, 처음 로그인하면 환영 인터페이스로 들어가게 됩니다. 사용자가 공개 정보를 확인하면 페이지가 자동으로 홈페이지로 이동하고 홈페이지 데이터가 정상적으로 표시됩니다


두 번째 입력했을 때 로딩 중에 점프가 발생했고, 렌더링되기 전에 인터페이스가 점프해서 상당히 빨라서 상당히 만족스러웠습니다. 제가 직접 테스트했을 때 점프했지만 결국에는 우회하는 데 걸렸습니다. 더 좋은 방법이 있으면 공유해 주세요. 감사합니다!
위는 편집자가 소개한 위챗 애플릿 홈페이지의 데이터 초기화 실패에 대한 해결 방법입니다. 궁금한 점이 있으면 메시지를 남겨주세요. 시간 내에 답변해 드리겠습니다.
WeChat 애플릿 홈페이지의 데이터 초기화 실패에 대한 해결 방법에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!