1. 데이터 처리
먼저 동적 js에서 url 매개변수에 따라 데이터베이스 문서 수를 가져오고 페이징 크기를 설정한 후 현재 페이지의 데이터를 가져온 다음 해당 문서 수를 추가합니다. 문서 pagecount, 페이징 크기 pagesize 및 현재 페이지 currentpage가 페이지에 전달됩니다.
2. 페이징 효과 처리
JavaScript를 사용하여 동적으로 생성합니다. ejs 지원 기능을 사용하여 이를 캡슐화하고 html 형식으로 페이징을 생성할 수도 있습니다.
먼저 페이지 매김 ul을 추가하고 페이지에 표시해야 하는 위치에 코드를 추가합니다.
<ul class="pagination" id="pagination"> </ul>
그런 다음 스크립트 태그에 페이지 매김을 처리하는 코드를 삽입합니다.
$(document).ready(function() {
if($("#pagination")){
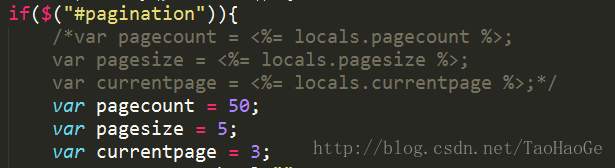
var pagecount = <%= locals.pagecount %>;
var pagesize = <%= locals.pagesize %>;
var currentpage = <%= locals.currentpage %>;
var counts,pagehtml="";
if(pagecount%pagesize==0){
counts = parseInt(pagecount/pagesize);
}else{
counts = parseInt(pagecount/pagesize)+1;
}
//只有一页内容
if(pagecount<=pagesize){pagehtml="";}
//大于一页内容
if(pagecount>pagesize){
if(currentpage>1){
pagehtml+= '<li><a rel="external nofollow" href="/course/index/'+(currentpage-1)+'">上一页</a></li>';
}
for(var i=0;i<counts;i++){
if(i>=(currentpage-3) && i<(currentpage+3)){
if(i==currentpage-1){
pagehtml+= '<li class="active"><a rel="external nofollow" href="/course/index/'+(i+1)+'">'+(i+1)+'</a></li>';
}else{
pagehtml+= '<li><a rel="external nofollow" href="/course/index/'+(i+1)+'">'+(i+1)+'</a></li>';
}
}
}
if(currentpage<counts){
pagehtml+= '<li><a rel="external nofollow" href="/course/index/'+(currentpage+1)+'">下一页</a></li>';
}
}
$("#pagination").html(pagehtml);
}
});참고: locals.pagecount, locals.pagesize 및 locals.currentpage는 각각 js에서 전달되는 데이터베이스 수, 페이징 크기 및 고정 데이터로 직접 수정할 수도 있습니다. 테스트용.
예:

실제 효과는 다음과 같습니다.

이런 간단한 페이징 효과가 옵니다. out
위는 편집자가 소개한 NodeJS 및 BootStrap 페이징 효과 구현 코드입니다. 궁금한 사항이 있으면 메시지를 남겨주시면 편집자가 답변해 드리겠습니다. 당신은 시간에. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
NodeJS 구현 코드 및 BootStrap 페이징 효과와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!