
Css 스타일의 용도는 크게 세 가지로 나뉜다
먼저 개요 다이어그램을 살펴보자

1 형태 연결 사용
을 호출하는 방법은 두 가지가 있습니다.
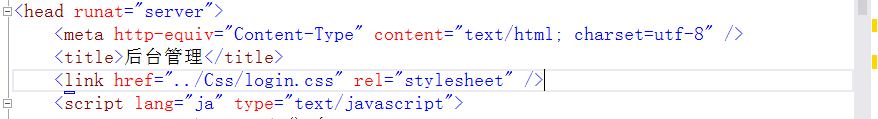
A 링크 태그
를 사용하여 작성합니다. .Css 스타일 문서에서 태그를 사용하여
을 다음과 같이 소개합니다.
일반적으로 CSS 파일을 html 페이지로 직접 드래그합니다.
Concentrate rel="stylesheet"는 이 링크와 href 사이에 연결된 스타일이 스타일임을 의미합니다. 시트 파일 . Type="text/css"는 파일 형식이 스타일 시트
임을 의미합니다. 파일이 배치되는 위치는 일반적으로 웹 페이지의

B 네임스페이스를 가져오는 것처럼
을 가져오려면 @import를 사용하세요. zai
STYLETYPE="text/css">
예:
< ;STYLETYPE="text/css">
[html]
예를 들어 이를 보여드리겠습니다.