며칠 전 다음과 같은 페이지 요구사항을 만났습니다.

댓글 상자 뒤에 있는 버튼에는 좋아요 또는 댓글 보내기라는 두 가지 상태가 있습니다. 보내기 버튼은 입력 상자에 단어가 있는지 여부에 따라 클릭 가능한 상태와 클릭 불가능한 상태로 구분됩니다.
요구 사항:
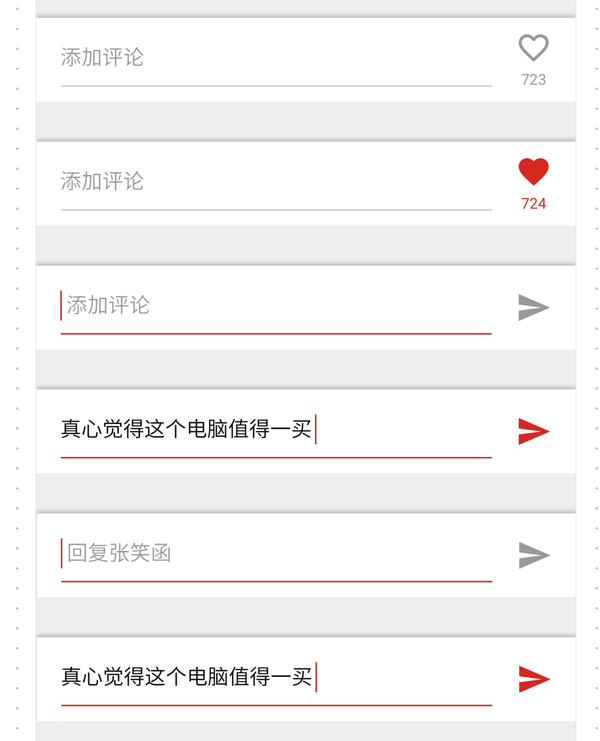
텍스트 없음, 포커스 없음 - 유사
텍스트 없음, 포커스 - 회색으로 보내기
텍스트 포함 - 빨간색으로 보내기
JS로 구현하는 경우 입력 상자의 변경 및 초점 이벤트를 모니터링해야 하는데 이는 매우 번거로운 작업입니다. 그러나 CSS의 의사 클래스를 사용하면 비슷한 효과를 얻을 수 있습니다.
<input type="text" class="input" required> <div class="like">点赞</div> <div class="send">发送</div>
.send {
display: none;
}
.input:focus ~ .send {
display: block;
}
.input:valid ~ .send {
display: block;
color: red;
}
.input:focus ~ .like, .input:valid ~ .like {
display: none;
}(댓글 상자가 contenteditable 속성을 가진 div 요소로 구현된 경우 :valid 대신 :empty 의사 클래스를 사용할 수 있습니다.)
그래서 CSS3에는 의사 클래스와 의사 요소가 많이 있으며, 그 중 일부는 현명하게 사용하면 원래 JS가 필요한 많은 효과를 얻을 수 있습니다.
contenteditable 속성이 있는 div의 자리 표시자
어떤 이유로 입력 상자로 입력 또는 텍스트 영역 대신 contenteditable 속성이 있는 div를 사용하는 경우가 있습니다. 예를 들어 div는 콘텐츠에 따라 높이를 자동으로 조정할 수 있습니다. 그러나 div 요소는 자리표시자 속성을 지원하지 않습니다. div 콘텐츠가 비어 있을 때 기본 텍스트를 표시하는 방법은 무엇입니까? :empty 의사 클래스를 사용할 수 있습니다.
<div class="input" contenteditable placeholder="请输入文字"></div>
.input:empty::before {
content: attr(placeholder);
}그리드 그리기
Meituan 모바일 페이지에서 본 내용입니다:

우리는 도시 목록의 이 영역에 그리드를 표시합니다. 물론 우리의 첫 번째 생각은 테두리 속성을 사용하는 것이지만 디자이너는 마지막 행에 도시가 한두 개만 있을 경우 아름다움을 위해 그 뒤에 빈 그리드가 있어야 한다는 요구 사항이 있습니다. 이렇게:

Meituan 페이지에서 그리드의 수직선을 그리는 방법은 무엇입니까? ::after 및 ::before 요소를 사용하여 그려집니다.
.table:before {
content: '';
position: absolute;
width: 25%;
left: 25%;
height: 100%;
border-left: 1px solid #ddd8ce;
border-right: 1px solid #ddd8ce;
}
.table:after {
content: '';
position: absolute;
width: 10%;
left: 75%;
height: 100%;
border-left: 1px solid #ddd8ce;
border-right: none;
}높이가 100%인 두 개의 의사 요소를 만들고 해당 테두리를 테이블의 수직선으로 사용합니다. 이 솔루션은 빈 페이지 요소를 추가하거나 의미 체계를 파괴하지 않고도 디자이너의 요구 사항을 충족할 수 있습니다. 하지만 최대 4개의 수직선만 그릴 수 있다는 한계가 있습니다. 즉, 테이블은 최대 5개의 열을 가질 수 있습니다.
탭 전환
순수한 CSS를 사용하여 탭 전환을 구현하는 것도 가능합니다. 주로 :checked 의사 클래스와 라디오 버튼 요소의 인접 선택기를 사용합니다. 라디오 버튼이기 때문에 동시에 하나의 탭만 활성화되는 것이 보장됩니다. 더 복잡한 효과가 필요하지 않은 경우 순수 CSS로 얻은 탭 전환 효과는 JS보다 훨씬 간단하고 안정적입니다.
<input id="tab1" type="radio" name="tabs" checked> <label for="tab1">TAB1</label> <input id="tab2" type="radio" name="tabs"> <label for="tab2">TAB2</label> <div id="content1" class="tab-content">CONTENT1<div> <div id="content2" class="tab-content">CONTENT2</div>
input, .tab-content{
display: none;
}
#tab1:checked ~ #content1,
#tab2:checked ~ #content2 {
display: block;
}또한 양식 요소의 의사 클래스를 사용하면 라벨 요소를 사용하여 라디오 상자나 체크 상자 같은 양식 요소 자체를 대체할 수 있습니다. 양식 요소 자체.
하위 요소 수에 대한 인식
이것은 내가 본 것 중 가장 복잡한 기술 중 하나입니다. JS를 기반으로 애플리케이션을 구현하는 것은 아닙니다. 다양한 스타일의 하위 요소 수.
예를 들어 다음 CSS:
.list li:nth-last-child(n+4) ~ li,
.list li:nth-last-child(n+4):first-child {
color: red
}는 다음 효과를 얻을 수 있습니다. .list의 li 요소 수가 4보다 크거나 같으면 빨간색으로 표시됩니다. .
이것은 어떻게 달성됩니까?
:nth-last-child(n+4) 이 선택자는 마지막에서 네 번째 요소와 이전 요소를 의미하며, 그 뒤에 ~li가 추가됩니다. 이는 이전 조건을 충족하는 요소 다음의 li 요소를 의미합니다.
총 요소 수가 4개 미만인 경우 :nth-last-child(n+4)를 준수하는 요소가 없습니다. (총 4개가 없으므로 4번째는 없습니다.) -마지막 자식), li:nth -last-child(n+4) ~ li는 어떤 요소도 선택하지 않습니다.
하지만 ~li만 사용하면 첫 번째 li가 일치하지 않으므로 li:nth-last-child(n+4):first-child가 추가됩니다.
이와 같이 요소의 개수에 따라 다양한 스타일을 적용할 수 있습니다.