오렌지는 실제 프로젝트에서 어떻게 함정을 메울지 최선을 다해 공유합니다. 물론 아이디어를 제공하기 위한 것일 뿐이고, 토론을 막 시작한 신입사원에게는 그리 우호적이지 않습니다. 프론트엔드부터 시작해도 상관없습니다. 기본 지식에 대해서는 Google(Baidu)을 통해 답변해 드립니다.
인라인 정렬이라고 하면 수평 정렬, 수직 정렬과 비슷한 글을 생각하시면 됩니다. 블랙 매직이라 부르기 때문에 기본적인 정렬 튜토리얼은 아닙니다. , 기본 튜토리얼이 많고 정렬을 달성하는 방법이 다양하다는 것을 모두가 알아야합니다
프로젝트 배경
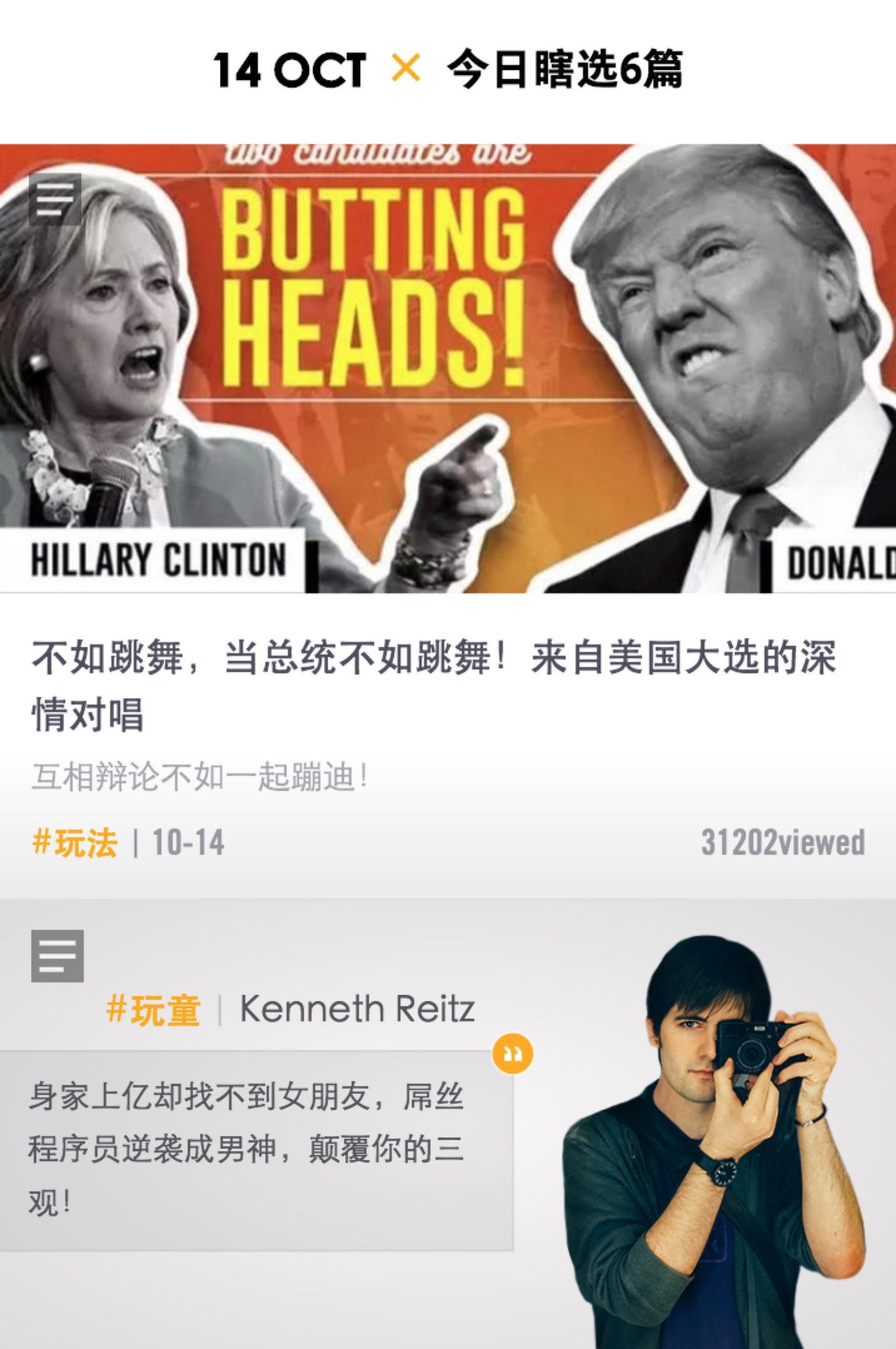
또한 모바일입니다. 오렌지가 위치한 회사의 프로젝트, 사례를 들어보겠습니다

스크린샷이 너무 많습니다. 어느 날 누군가가 말했습니다: TMD 농담하는 겁니까? 이에 대해 할 말이 있다면 누구나 쓸 수 있습니다!
물론 이 레이아웃을 구현하는 방법을 설명하는 것은 아닙니다. 간단한 예제가 설명하기 더 쉽습니다.
<div class="date-wrap">
<span class="date">14 OCT</span>
<span class="multiple">x</span>
<span class="desc">今日瞎选6篇</span>
</div>
<style type="text/css">
.date-wrap {
width: 100%;
height: 60px;
position: relative;
text-align: center;
line-height: 60px;
font-size: 18px;
font-weight: 600;
}
.multiple {
color: #f8ac08;
}
</style>스크린샷은 다음과 같습니다

조심스러운 친구들은 문제를 볼 수 있습니다. 안 보이더라도 상관없습니다.
<div class="date-wrap">
<span class="date">14 OCT</span>
<span class="multiple">x</span>
<span class="desc">今日瞎选6篇</span>
<div class="line-top"></div>
<div class="line-bottom"></div>
</div>
<style type="text/css">
/* 这里是前面的样式,不重复给出 */
.line-top {
width: 100%;
height: 1px;
position: absolute;
left: 0;
top: 21px;
background-color: #000;
}
.line-bottom {
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: 21px;
background-color: #000;
}
</style>효과는 다음과 같습니다

그럼 이제 다들 한눈에 문제를 보실 수 있을 거라 믿습니다. 즉, 이전 날짜는 세로로 중앙에 있지 않은데 그 이유는 바로! 설명도 간단합니다
여기서 코드 한 줄만 수정하면 질문에 답할 수 있습니다
<span class="date">14 OCT orange</span>
위에서 해당 HTML을 수정하면 스크린샷이 나옵니다

이거 초등학교 영어 숙제 책에 나오는 네 줄 그리드가 생각나네요 ㅎㅎ 위 두 그리드에는 대문자도 있고, 대문자에도 소문자의 예가 있습니다. , 중간, 소문자 g만 보면 쉽게 설명이 나옵니다.
이 단순해 보이는 케이스가 참 특이하네요. 조심하면 끝에 6도 문제가 있다는 걸 알게 되거든요. 중심이 안잡히네요.. 너무 헷갈려서 중간에 썼는데 해결이 안되나요?
아니요. 실제 프로젝트는 더 복잡합니다. 경험이 풍부한 프런트 엔드는 개별 글꼴의 차이가 매우 다르다는 것을 알고 있습니다. 그리고 이후는 다르지만 다행히 세로 방향의 차이는 그리 크지 않습니다. 여기서는 프로젝트의 원본 글꼴을 소개했고, 가운데의 x는 실제로 여기서는 자세히 설명하지 않겠습니다. 자신의 생각을 이해하면 수백 가지의 잘못된 정렬도 쉽게 해결할 수 있기 때문입니다.
진짜 마법의 세계로 들어가세요. 이 경우에는 두 가지 아이디어가 제공됩니다.
인라인 블록 마법
단계별 설명은 없습니다. 해결된 문제로 바로 이동하세요.
코드는 다음과 같은 효과가 있습니다<div class="date-wrap">
<div class="date">14 OCT</div>
<div class="multiple">x</div>
<div class="desc">今日瞎选6篇</div>
<div class="line-top"></div>
<div class="line-bottom"></div>
</div>
<style type="text/css">
@font-face {
font-family: century-gothic-bold;
src: url('century-gothic-bold.ttf');
}
@font-face {
font-family: FZYouH_512B;
src: url('FZYouH_512B.ttf');
}
.date-wrap {
width: 100%;
height: 60px;
display: flex;
position: relative;
flex-direction: row;
align-items: center;
justify-content: center;
text-align: center;
line-height: 60px;
font-size: 18px;
font-weight: 600;
}
.date {
font-family: century-gothic-bold;
}
.multiple {
margin: 0 10px;
color: #f8ac08;
}
.desc {
font-size: 16px;
font-family: FZYouH_512B;
}
.line-top {
width: 100%;
height: 1px;
position: absolute;
left: 0;
top: 22px;
background-color: #000;
}
.line-bottom {
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: 22px;
background-color: #000;
}
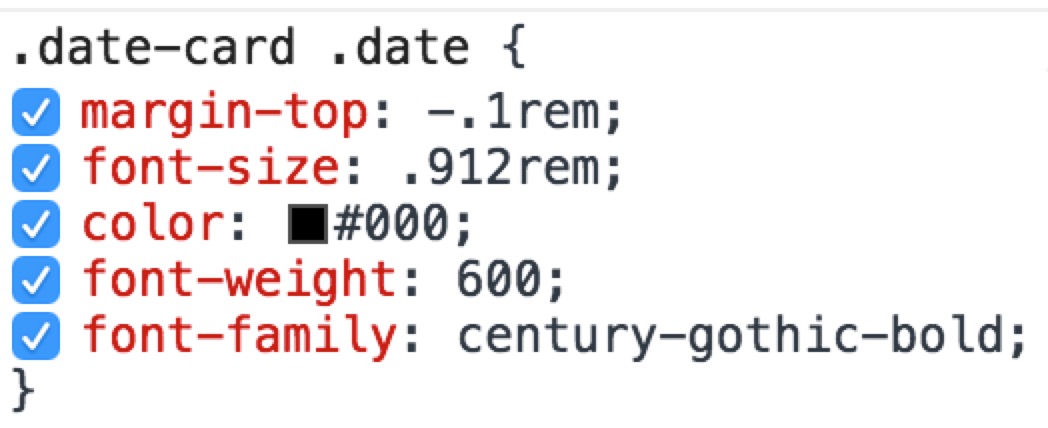
</style> 멋지네요. 글꼴 크기만 변경했습니다. 뒤에 있는 텍스트: 16px; 문제가 해결되었습니다. 디자이너에게 가져가서 비교하고 재작업했습니다.
멋지네요. 글꼴 크기만 변경했습니다. 뒤에 있는 텍스트: 16px; 문제가 해결되었습니다. 디자이너에게 가져가서 비교하고 재작업했습니다.
뭐야? 대체 뭐야? 만 마리의 풀진흙 말(신화의 짐승)이 내 마음 속에서 질주하고 있으니 잘 보십시오! 눈이 넓어졌다. . . . 그렇군요
저희 보조선은 '지우'라는 단어 위에 표시됩니다. 디자이너도 휴대폰 스크린샷을 찍어서 원본 원고와 비교해보겠습니다~
해결책은 꽤 됩니다. 간단하게
한 줄만 추가하면 땡땡땡~.desc {
margin-top: 1px; /* add */
font-size: 16px;
font-family: FZYouH_512B;
}嗑嗑,凑合这样吧,为什么?明明对齐了啊!再仔细看,我是认真的,没玩大家,发现我们的 date 低了不到一个像素(使用 Retina 屏幕的朋友看的明显些),有人问一像素以内可以调整嘛?明确告诉大家可以,之后的文章准备做解释,这里不展开
第一种方案到这为止,上手试验的朋友虽然没有我的字体,你不必去下载,浏览器默认字体一样的,我们讲的是原理,没必要还原我的 demo,关键就是 block 元素的上下 margin 调整。
提醒:这里的 margin 可以设置负值,如果负值无用自己去探索原因吧,给大家线上项目的控制台

我这里给的就是负值,是有作用的哦,可以去 敢玩移动端主页,记得在模拟器里查看(不然会乱成一锅粥),控制台一看便知,不过多解释啦。
vertical-align 魔法
完整代码如下
<div class="date-wrap">
<span class="date">14 OCT</span>
<span class="multiple">x</span>
<span class="desc">今日瞎选6篇</span>
<div class="line-top"></div>
<div class="line-bottom"></div>
</div>
<style type="text/css">
@font-face {
font-family: century-gothic-bold;
src: url('century-gothic-bold.ttf');
}
@font-face {
font-family: FZYouH_512B;
src: url('FZYouH_512B.ttf');
}
.date-wrap {
width: 100%;
height: 60px;
position: relative;
text-align: center;
line-height: 60px;
font-size: 18px;
font-weight: 600;
}
.date {
font-family: century-gothic-bold;
}
.multiple {
color: #f8ac08;
}
.desc {
vertical-align: 1px;
font-size: 16px;
font-family: FZYouH_512B;
}
.line-top {
width: 100%;
height: 1px;
position: absolute;
left: 0;
top: 22px;
background-color: #000;
}
.line-bottom {
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: 22px;
background-color: #000;
}
</style>以上代码运行效果和之前一摸一样这里就不一一截图费大家流量啦(良心前端。。。。)
和上一个方法区别在于我们行内元素还用之前的 span 标签。然后通过 vertical-align: 1px; 来调节垂直方向上下的位置。对这个属性不熟悉的朋友可以去看MDN的文档:https://developer.mozilla.org...
几种语法如下
/* keyword values */ vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; /* <length> values */ vertical-align: 10em; vertical-align: 4px; /* <percentage> values */ vertical-align: 20%; /* Global values */ vertical-align: inherit; vertical-align: initial; vertical-align: unset;
我们用的这个
总结
两种方案都可行,有时候不要因为一像素绞尽脑汁,找到突破口,以后谁还会怕行内对齐了呢?