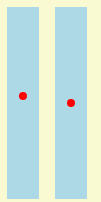
책에서는 핵심 포인트인 시각적 환상에 대해 이야기합니다. 시야의 중간점이 약간 위에 있습니다. (조용히 스스로에게 픽셀을 사용하지 말고 스스로 구멍을 파지 말라고 말하세요...)

.center-display .object{
position: absolute;
width: 0.5em;
height: 0.5em;
top: 0;
bottom: 0.8em;
left: 0;
right: 0;
margin: auto auto;
border-radius: 50%;
background-color: red;
text-indent: -300em;
}
.center-display:nth-child(2) .object{
bottom: 0;
}코드가 중앙에 있고 약간 위에 있습니다. 실제로 중앙에 있는 것이 무엇인지 알 수 있나요?
바빠서 살기, 바빠서 죽기.