먼저 요구 사항을 살펴보세요.

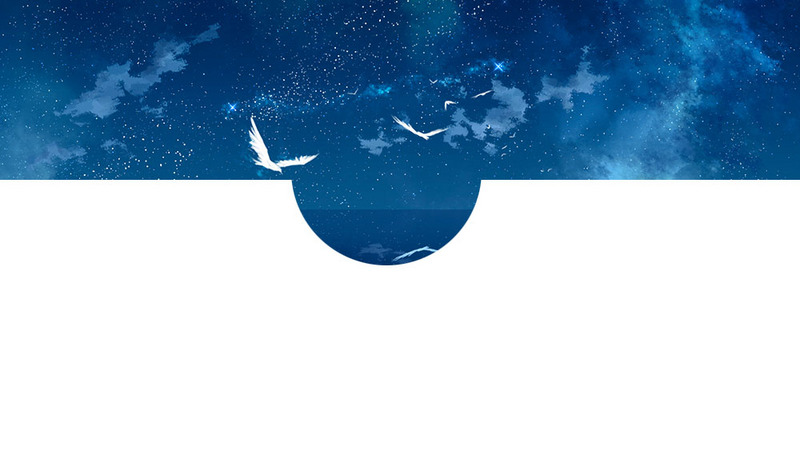
그림과 같이 이 효과를 만들어야 합니다. 보통 어떻게 하나요? 그림에 반원을 잘라 넣으면 그림의 배경이 고정되어 타일링되지 않는 상황을 해결할 수 있습니다.
배경 이미지가 타일 패턴이면 고정된거 아닌가요? 잘라낸 반원은 배경 이미지와 일치할 수 없습니다
이제 CSS3의 방사형 그래디언트를 사용하여 이 투명한 원을 구현할 수 있습니다. 이렇게 하면 원이 투명하면 배경에 대해 걱정할 필요가 없습니다. 이미지
background-image: repeating-radial-gradient(500px 500px at 50% 0px ,transparent 0%, transparent 50px,#0cc 50px, #0cc 200%);
코드 설명:
500px 500px at 50% 0px ,
흰색 영역의 배경색 너비와 높이, 중심 좌표입니다. 원의
투명 0%, 투명 50px, #fff 50px, #fff 200%
원의 중심부터 작은 원까지의 배경색은 투명하며 배경색은 투명합니다. 작은 원부터 큰 원까지는 #0cc