1. 속성: ①글꼴 형식: 글꼴 계열: 값: "microsoft yahei"/Arial...; 글꼴 크기: 글꼴 크기: 값: pt/px ③글꼴 굵기: 글꼴-굵기: 일반 (기본값)/bold (굵게, hn, b, 강함의 기본값)/400-900; ④ 글꼴 스타일: 글꼴 스타일: 값: 기울임꼴(기울임꼴) ⑤ 작은 대문자: 글꼴-변형: 작은 대문자 ; ⑥ 글꼴 속성 합성: 글꼴: 값: 스타일 변형 가중치 크기 계열 * 글꼴 계열 속성 값을 포함해야 합니다.
2. 텍스트 속성: ①색상: 색상; ②유형 설정: 텍스트 정렬: 값: 왼쪽/가운데/오른쪽/좌우 정렬; ③텍스트 수정: 텍스트 장식: 값: 없음/밑줄 )/윗줄(윗줄)/줄바꿈 (취소선); ④ 줄 높이: 줄 높이: 지정된 줄 높이 내에서 수직 중앙에 위치 ⑤ 첫 번째 줄 텍스트 들여쓰기: 텍스트 들여쓰기: 값: px ⑥ 텍스트 그림자: 텍스트 그림자 v-그림자 흐림 색상(*표시되는 CSS01 테두리 그림자에 대한 설명);3. 테이블 속성: ①세로 정렬: 수직 정렬: td에서 설정; ②테두리 병합: 테두리-접기: 값: 분리(기본값, 분리)/접기(병합) ③테두리 여백: 테두리 -간격: 하나의 값 지정 동시에 셀의 4면 여백은 가로 및 세로입니다(* 별도 모드). ④표시 규칙: table-layout: 값: auto(기본값, 자동 테이블 레이아웃, 내용에 따라 셀 크기가 결정됨) , 적응형, 복잡한 경우 느린 로딩 속도)/고정(고정 테이블 레이아웃, 테이블 및 td 값에 따라 결정, 가속 디스플레이, 유연성 없음);
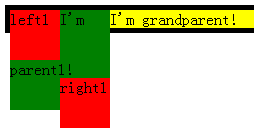
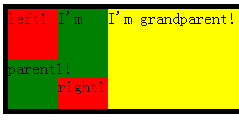
4. 플로팅: 문서 흐름에서 벗어나 페이지 공간을 차지하지 않습니다. ① 상위 요소의 너비가 모든 플로팅 요소를 수용할 수 없을 때 마지막 줄이 끊어집니다. ② 플로팅 후에는 블록 수준 요소입니다. 플로팅 요소에는 크기 제한이 없으며 너비는 내용에 따라 자동으로 조정됩니다. ④플로팅 요소의 수준은 텍스트/인라인/인라인 블록과 동일합니다.5. 플로트 지우기 1: 현재 요소에 대한 다른 플로팅 요소의 영향을 지웁니다. 클리어: 왼쪽(플로팅 요소가 왼쪽에 나타날 수 없음)/오른쪽(플로팅 요소가 오른쪽에 나타날 수 없음) /both (플로팅 요소는 양쪽에 나타날 수 없습니다.)
6. 부동 요소 지우기 2: 상위 요소에 대한 부동 요소의 영향을 지웁니다. ②오버플로: 숨김/자동(오버플로가 있는 경우 콘텐츠가 숨겨집니다.) 삭제하고 속성 값은
입니다.