1. 형제 선택자: ① 인접 형제 선택자: 요소 뒤의 형제 요소, 선택자 1 + 선택자 2 ② 범용 형제 선택자: 요소 뒤의 모든 형제 요소, 선택자 1 ~ 선택자 2;
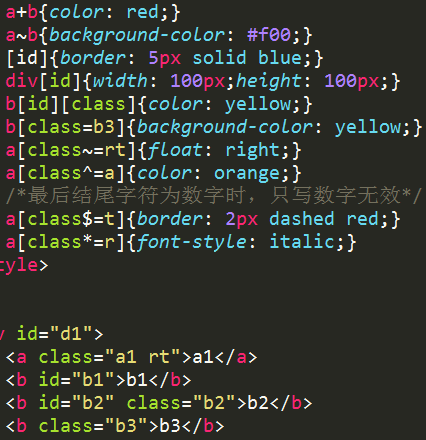
2. 속성 선택기: attr은 속성 이름을 나타내고, elem은 요소 이름을 나타냅니다. ①[attr]: 페이지에 attr 속성이 있는 모든 요소; ②elem[attr]: 페이지에 attr 속성이 있는 모든 요소; [attr1][attr2]...: attr1 및 attr2 속성을 모두 포함하는 페이지의 모든 elem 요소...; ④elem[attr=value]: attr 속성과 해당 값을 포함하는 페이지의 모든 elem 요소는 값입니다. ⑤elem[attr~=value]: 페이지에 attr 속성이 있고 값 목록에 독립적인 값이 포함된 모든 elem 요소(대부분 요소 클래스 속성에 사용됨); 페이지와 그 값은 값이 firstchar(문자 또는 문자열)로 시작하는 elem 요소를 나열합니다. ⑦elem[attr$=lastchar]: attr 속성이 있고 값이 lastchar(문자 또는 문자열)로 끝나는 페이지의 모든 elem 요소입니다. ⑧elem[attr* =everchar]: attr 속성이 있고 값에everchar(문자 또는 문자열) 문자가 포함된 페이지의 모든 elem 요소입니다.


4. 상태 의사 클래스: ①~: 활성화됨, 각 비활성화됨, ③~: 선택됨, 각 선택된 요소(단일/다중 선택)
5. 구조적 의사 클래스: ①~: 상위 요소의 첫 번째 하위 요소, ②~: 상위 요소의 마지막 하위 요소, ③~: n번째 하위 요소 ), 상위 요소의 n번째 하위 요소, ④~: 비어 있고 하위 요소가 없는 모든 요소(하위 요소가 없으면 내용이 없고 공백 및 줄바꿈이 없음을 의미함) ⑤~: 유일한 하위 요소, 해당 상위 요소 요소;
6. 부정 의사 클래스: ~: 아님(선택자), 선택자 선택자를 만족하지 않는 이 요소의 모든 요소
7. 의사 요소 선택기: ①~: 첫 번째 줄 또는 ~:: 첫 번째 줄, 요소의 첫 번째 줄 ②~: 첫 번째 문자 또는 ~:: 첫 번째 문자, 요소의 첫 번째 문자 ; ③~::selection, 이 요소에서 사용자가 선택한 영역

 8. 카운터: ① 카운터 선언/리셋: 카운터-리셋: 카운터 이름 값(* 값은 생략 가능, 기본값은 0, 한 번에 여러 개 선언 가능, 카운터-리셋: 이름 1 값) 1 이름 2 값 2… ...; 카운터 선언은 사용된 요소에 배치할 수 없습니다.); ② 카운터 증가: 카운터 증가: 카운터 이름 증가 값(*는 생략할 수 없으며 기본값은 1입니다. 사용된 요소;); ③ 카운터 호출: 카운터(카운터 이름)(호출 요소에 위치);
8. 카운터: ① 카운터 선언/리셋: 카운터-리셋: 카운터 이름 값(* 값은 생략 가능, 기본값은 0, 한 번에 여러 개 선언 가능, 카운터-리셋: 이름 1 값) 1 이름 2 값 2… ...; 카운터 선언은 사용된 요소에 배치할 수 없습니다.); ② 카운터 증가: 카운터 증가: 카운터 이름 증가 값(*는 생략할 수 없으며 기본값은 1입니다. 사용된 요소;); ③ 카운터 호출: 카운터(카운터 이름)(호출 요소에 위치);
10. 다중 열: ① 열 분할: 열 간격: 숫자 px; ③ 열 규칙: 열 간격: 넓은 스타일 색상; ; ④호환성: IE10+, Opera 지원
 11. CSS 해킹: ① 스타일 규칙 + 접두사: IE6; +: IE7; ② 선택기: IE6 **+: IE7; --[조건 IE 버전인 경우]>콘텐츠...gt;; (* 조건: a, gt: 보다 큼; b, gte: 보다 크거나 같음; c, lt: 보다 작음; d, lte: 작거나 같음;! IE가 아님; ); ④ 미디어 쿼리: @media screen{};
11. CSS 해킹: ① 스타일 규칙 + 접두사: IE6; +: IE7; ② 선택기: IE6 **+: IE7; --[조건 IE 버전인 경우]>콘텐츠...gt;; (* 조건: a, gt: 보다 큼; b, gte: 보다 크거나 같음; c, lt: 보다 작음; d, lte: 작거나 같음;! IE가 아님; ); ④ 미디어 쿼리: @media screen{};