javascript实现反转字符串的方法:1、使用“str.split("")语句根据空字符串拆分数组,将字符串转为字符数组;2、使用reverse()反转数组;3、使用“arr.join("")”语句将反转数组转回字符串即可。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
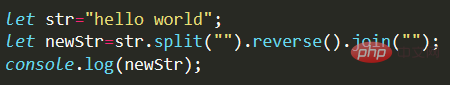
javascript实现反转字符串
思路:字符串转数组,反转数组,数组转字符串
split(""):根据空字符串拆分数组
reverse():数组反转元素位置
join(""):数组转回字符串,且不带分隔符

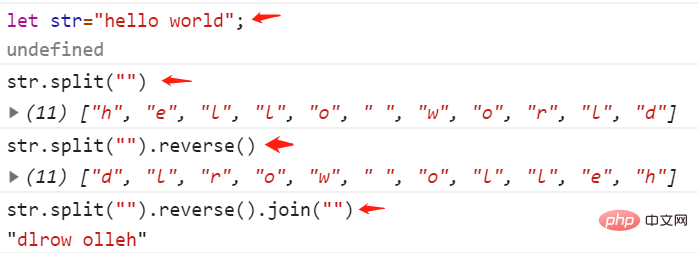
实现效果如图:

另一种方法:利用for语句反向遍历字符串
var str="abcdef"
var i=str.length;
i=i-1;
for (var x = i; x >=0; x--)
{
document.write(str.charAt(x));
}charAt() 方法可返回指定位置的字符。
输出结果:

【推荐学习:javascript高级教程】
以上就是javascript怎么实现反转字符串的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论