
Javascript data type conversion includes: explicit type conversion and implicit type conversion. Explicit type conversion is mainly performed by using JavaScript's built-in functions; while implicit type conversion means that JavaScript automatically converts the type of the value according to the computing environment.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Javascript data type conversion includes: explicit type conversion and implicit type conversion.
Explicit conversion of data types
The displayed conversion data type is mainly through the data conversion method defined by JS.
1. Convert to a string
Most JavaScript host environments (such as Node.js and Chrome) provide the global function toString; at the same time Object.prototype The toString method is also defined so that all objects have the ability to be converted to strings.
For example, convert a Number to String:
var n = 1; n.toString(); // '1'
toString accepts a parameter to specify the base, and the default is 10. You can use this parameter to generate a random string including letters and numbers:
Math.random().toString(36).substr(2);
random generates a random number from 0 to 1. The hexadecimal character set is [0-9a-z] (36 characters). substr is used to truncate the starting "0.". In addition, Object.prototype.toString can be used to detect the type of JavaScript objects:
var toString = Object.prototype.toString; toString.call(new Date); // [object Date] toString.call(new String); // [object String] toString.call(Math); // [object Math] // Since JavaScript 1.8.5 toString.call(undefined); // [object Undefined] toString.call(null); // [object Null] // 自定义类型 toString.call(new MyClass); // [object Object]
2. Convert to numbers
Converting strings to numbers is also a common requirement , usually used to obtain a Number from user input or files. In JavaScript, parseInt and parseFloat can be used directly. For example:
var iNum1 = parseInt("12345red"); //返回 12345
var iNum1 = parseInt("0xA"); //返回 10
var iNum1 = parseInt("56.9"); //返回 56
var iNum1 = parseInt("red"); //返回 NaN
var fNum4 = parseFloat("11.22.33"); //返回 11.22Note that NaN is the only value in JavaScript that is not equal to itself. (NaN == NaN) === false! If an illegal character is encountered, parseInt and parseFloat ignore everything after it.
parseFloat only accepts strings of decimal numbers, and parseInt also provides a second parameter (optional) to specify the base in which the string represents the number:
var iNum1 = parseInt("10", 2); //返回 2
var iNum2 = parseInt("10", 8); //返回 8
var iNum3 = parseInt("10", 10); //返回 103. Mandatory type Conversion
Boolean(0) // => false - 零 Boolean(new object()) // => true - 对象 Number(undefined) // => NaN Number(null) // => 0 String(null) // => "null"
Implicit data conversion
Automatic conversion through JavaScript itself. JavaScript can automatically convert value types according to the computing environment to meet computing needs.
1. Increment and decrement operators
The increment and decrement operators are directly borrowed from C, and each has two versions: prefix type and postposition type(a ,a-- , a , --a). As the name suggests, prefixed types should be placed before the variables to be operated on, while postfixed types should be placed after the variables to be operated on.
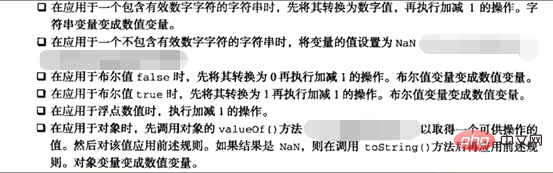
These four operators are applicable to any value, that is, they are not only applicable to integers, can also be used for strings, Boolean values, floating point values and objects, this time accompanied by implicit Data type conversion.



2. One-yuan four arithmetic operations
Addition operator It is a binary operator. As long as one of them is of type String, the value of the expression is a String.
For the other four arithmetic operations, only one of them is of type Number, and the value of the expression is a Number.
NaN is usually returned for illegal characters:
'1' * 'a' // => NaN,这是因为parseInt(a)值为NaN,1 * NaN 还是 NaN
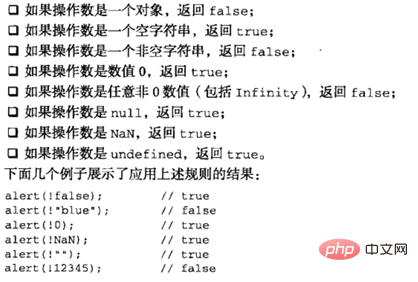
3. Logical NOT operator and comparison operator convert any value into a Boolean value
The logical NOT operator first converts his operand to a Boolean value and then negates it.

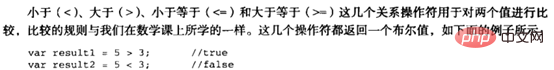
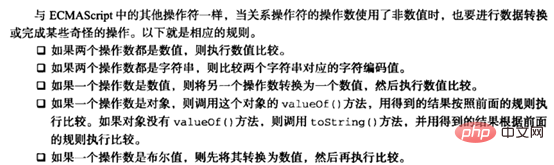
4. Relational comparison operators


5. Judgment statement
The judgment condition in the judgment statement needs to be of Boolean type, so the conditional expression will be implicitly converted to Boolean. The conversion rules are the same as the Boolean constructor. For example:
var obj = {};
if(obj){
while(obj);
}6, Native code call
The JavaScript host environment will provide a large number of objects, many of which are often implemented through JavaScript. Parameters passed by JavaScript to these functions will also be implicitly converted. For example, the alert method provided by BOM accepts String type parameters:
alert({a: 1}); // => [object Object]【推荐学习:javascript高级教程】
The above is the detailed content of What does javascript data type conversion include?. For more information, please follow other related articles on the PHP Chinese website!