javascript中,prompt方法的语法格式为“prompt(要在对话框中显示的文本,输入的文本)”。prompt()方法用于显示可提示用户进行输入的对话框。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
prompt() 方法用于显示可提示用户进行输入的对话框。
语法
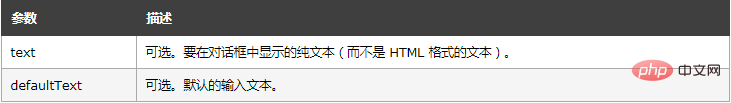
prompt(text,defaultText)

说明
如果用户单击提示框的取消按钮,则返回 null。如果用户单击确认按钮,则返回输入字段当前显示的文本。
在用户点击确定按钮或取消按钮把对话框关闭之前,它将阻止用户对浏览器的所有输入。在调用 prompt() 时,将暂停对 JavaScript 代码的执行,在用户作出响应之前,不会执行下一条语句。
实例:
<html>
<head>
<script type="text/javascript">
function disp_prompt()
{
var name=prompt("Please enter your name","")
if (name!=null && name!="")
{
document.write("Hello " + name + "!")
}
}
</script>
</head>
<body>
<input type="button" onclick="disp_prompt()"
value="Display a prompt box" />
</body>
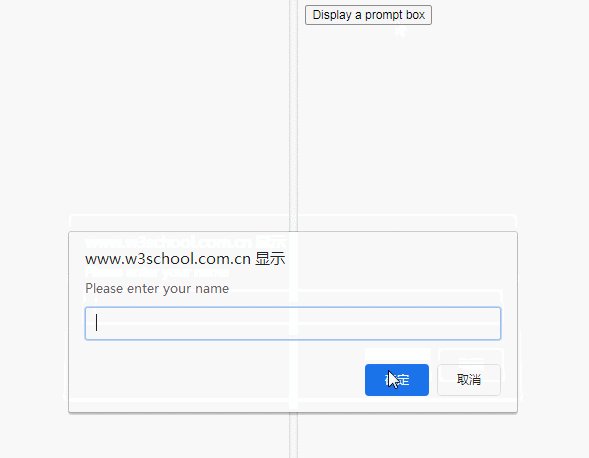
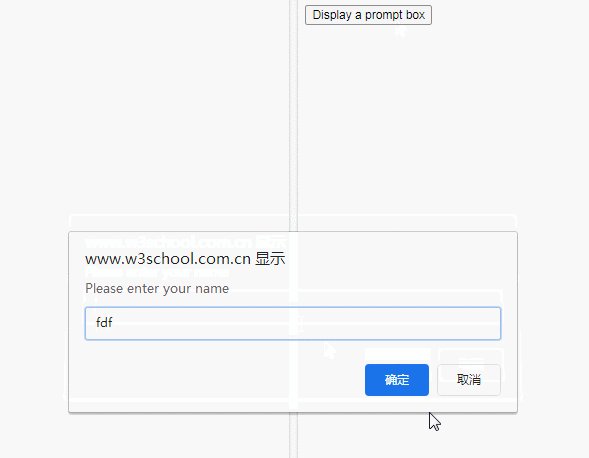
</html>效果:

【推荐学习:javascript高级教程】
以上就是javascript中如何使用prompt方法的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:javascript的$是啥
- 下一篇:javascript的技术特性是什么















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论