方法:1、使用Number()函数,语法格式“Number(字符串对象)”;2、使用parseInt()函数,语法格式“parseInt(字符串对象)”;3、使用parseFloat()函数,语法格式“parseFloat(字符串对象)”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript字符串转换为数字
①使用Number()函数
通过Number()转换函数传入一个字符串,它会试图将其转换为一个整数或浮点数直接量,这个方法只能基于十进制进行转换,并且字符串中不能出现非数字的字符,否则将返回NaN。
Number("023") // returns 23
Number(023) // returns 19注意:023实际上是一个八进制数,无论你怎么做,都是返回19;对于没有单引号或双引号的十六进制数一样。
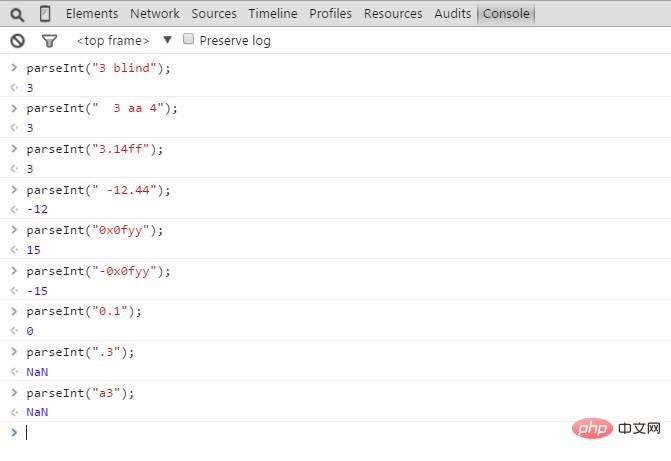
②使用parseInt()函数
它是全局函数,不从属于任何类的方法,且只解析整数。如果字符串前缀是"0x"或者"0X",则parseInt()将其解释为十六进制数。它解析时会跳过任意数量的前导空格,尽可能解析更多数值字符,并忽略后面的内容,如果第一个非空格字符是非数字字符,则返回NaN。例如:

【推荐学习:javascript高级教程】
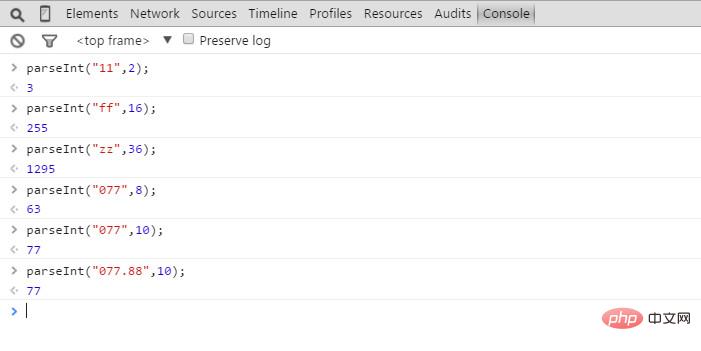
parseInt()还可以接收第二个可选参数,这个参数指定数字转换的基数,合法的取值范围是2~36,例如:

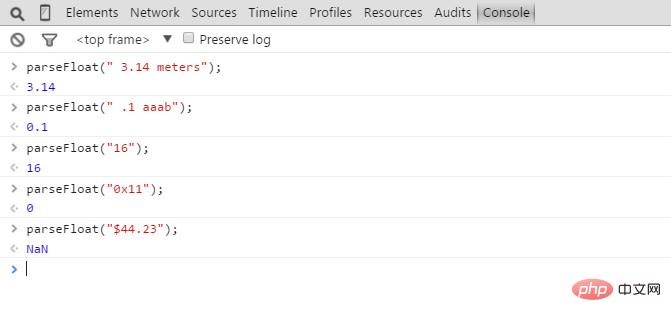
③使用parseFloat()函数:
它也是全局函数,不从属于任何类的方法,它可以解析整数和浮点数。它不能识别十六进制前缀"0x"或"0X"。它解析时也会跳过任意数量的前导空格,尽可能解析更多数值字符,并忽略后面的内容,如果第一个非空格字符是非数字字符,则返回NaN。例如:

更多编程相关知识,请访问:编程入门!!
以上就是javascript中怎么将字符串转为数字的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论