react中改变state值的方法:首先打开相应的react代码文件;然后使用React提供的“this.setState({键名:值})”方法来进行修改state的值即可。

本教程操作环境:windows7系统、react17.0.1版,该方法适用于所有品牌电脑。
相关推荐:《react教程》
react中改变state的值
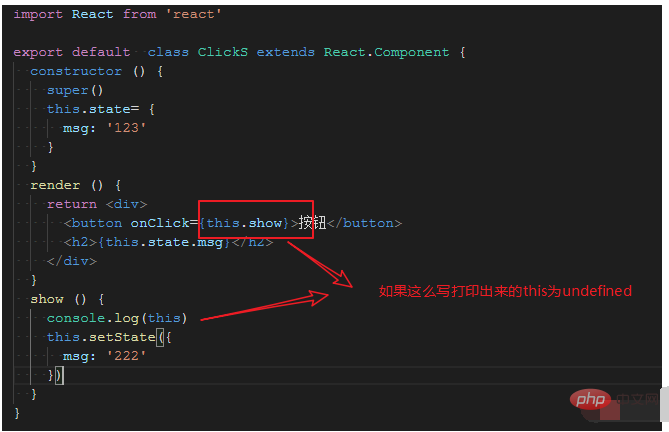
import React from 'react'
export default class ClickS extends React.Component {
constructor () {
super()
this.state= {
msg: '123'
}
}
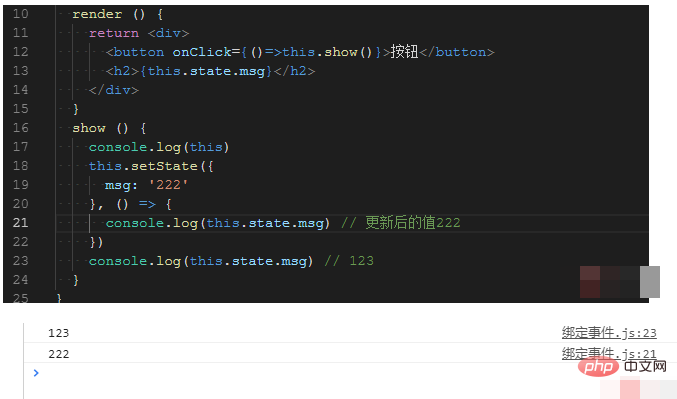
render () {
return <div>
<button onClick={()=>this.show()}>按钮</button>
<h2>{this.state.msg}</h2>
</div>
}
show () {
console.log(this)
this.setState({
msg: '222'
})
}
}
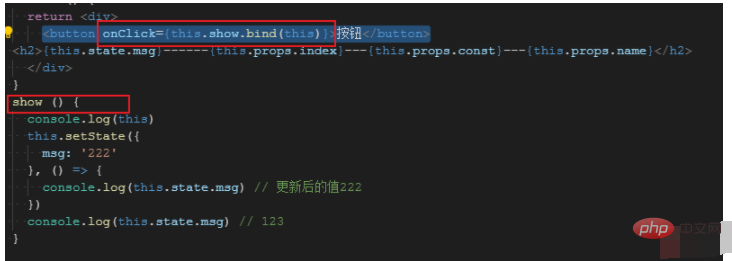
也可以这么写
<button onClick={this.show.bind(this)}>按钮</button>
show () {
console.log(this)
this.setState({
msg: '222'
}, () => {
console.log(this.state.msg) // 更新后的值222
})
console.log(this.state.msg) // 123
}
注意:
在React中想为state中的数据重新赋值,不要使用this.state.xxx = 值。应该使用React提供的this.setState({键名:值})来进行修改。
如果this.state有多个值,而只对其中一个进行修改,并不会影响其他的值。应setState只会把对应state状态值更新,而不会覆盖其他的state状态值。

同时,this.setState方法的执行是异步的。所以想要获取最新的状态值。需要通过回调函数。
以上就是react中怎么改变state的值的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论