jquery判断input是否为空的方法:首先创建isempty函数;然后在函数内通过id获取input对象;接着使用val方法获取input的内容;最后使用if语句,利用length属性进行判断即可。

本教程操作环境:windows10系统、jquery2.2.4版,该方法适用于所有品牌电脑。
(学习视频分享:jquery视频教程)
方法如下:
新建一个html文件,命名为test.html。

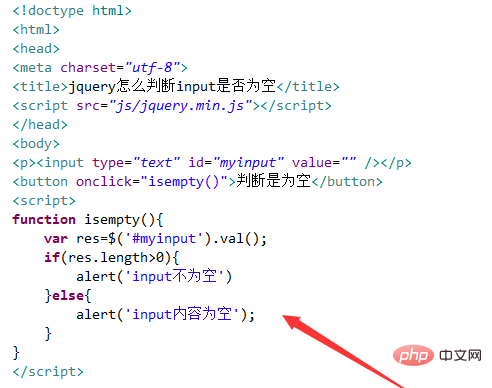
在test.html文件内,使用input标签创建一个输入框,用于内容的输入。

在test.html文件内,给input标签添加一个id属性myinput,用于下面获得input对象。

在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行isempty()函数。

在js标签内,创建isempty()函数,在函数内,通过id获得input对象,使用val()方法获得input的内容,再使用if语句,利用length属性判断input的内容长度,如果内容长度不大于0,则input内容为空。

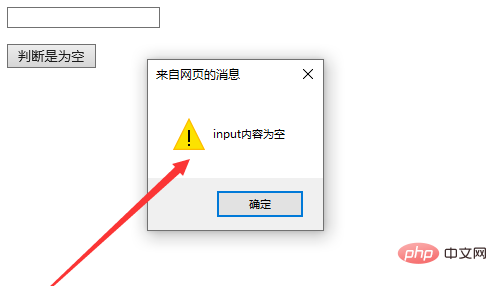
在浏览器打开test.html文件,点击按钮,查看实现的效果。

更多编程相关知识,请访问:编程学习!!
以上就是jquery怎么判断input是否为空的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理














网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论