jQuery getJSON()方法的使用:【getJSON()】方法使用AJAX的HTTP GET请求获取JSON数据,语法为【$(selector).getJSON(url,data,success(data,status,xhr)】。

本教程操作环境:windows7系统、jquery3.2.1版本,该方法适用于所有品牌电脑。
定义和用法
getJSON() 方法使用 AJAX 的 HTTP GET 请求获取 JSON 数据。
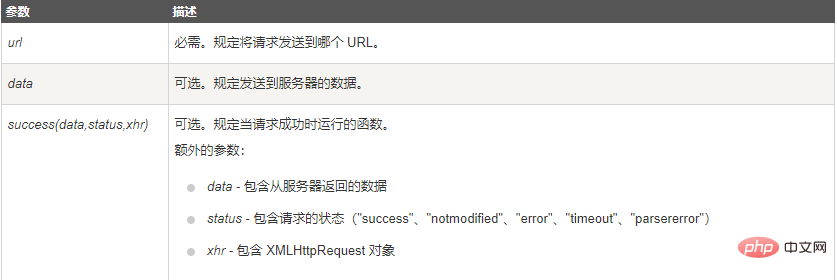
语法
$(selector).getJSON(url,data,success(data,status,xhr))
实例
使用 Ajax 请求获取 JSON 数据,并输出结果:
$(document).ready(function(){
$("button").click(function(){
$.getJSON("demo_ajax_json.js",function(result){
$.each(result, function(i, field){
$("div").append(field + " ");
});
});
});
});
以上就是jQuery getJSON()方法怎么用的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论