常用的jquery UI框架有:1、DWZ;2、Ninja UI;3、Chico UI;4、PrimeUI;5、w2UI。其中DWZ富客户端框架是国人自己开发的基于jQuery实现的Ajax RIA开源框架,设计目标是简单实用、快速开发。

常用的jquery UI框架有:
(学习视频分享:jquery视频教程)
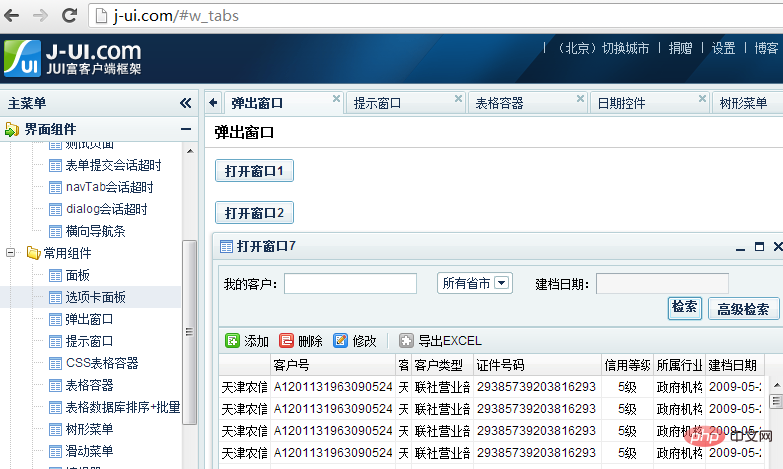
1、国产jQuery UI框架 (jUI) DWZ

DWZ富客户端框架(jQuery RIA framework), 是中国人自己开发的基于jQuery实现的Ajax RIA开源框架. 设计目标是简单实用,快速开发,降低ajax开发成本。 欢迎大家提出建议,我们将在下一版本中进一步调整和完善功能.共同推进国内整体ajax开发水平。
2、jQuery的界面插件 Ninja UI

jQuery 是一个非常优秀的 JavaScript 框架,而且还有相当多的插件。其中的一些UI插件也相当的给力,比如 Ninja UI,是一款界面插件,使用它将能给你的项目增色不少。此插件包含有幻灯,智能提示等常见的效果。
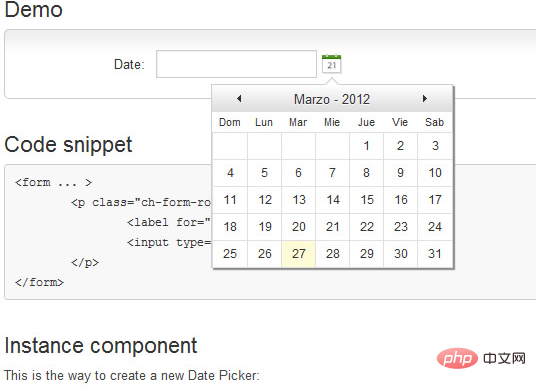
3、jQuery的UI框架 Chico UI

和 jQuery UI 一样,Chico UI 包含 auto-complete, blink, carousel, countdown, date-picker, dropdown, expand, calendar 等诸多逐渐,同时还提供一个 CSS 布局框架,用于实现网页布局和表格。
4、jQuery UI 组件库 PrimeUI

PrimeUI 是 PrimeFaces 团队的一个 jQuery UI 组件库,目前包含多个 UI 部件
5、Jquery的UI库 w2ui

基于Jquery的UI库,包含常用UI组件,如:布局、表格、树形、Tabs、工具条、弹出菜单、表单等等。
采用Html5 + CSS3编写,可以支持常用的浏览器,如:Chrome、FireFox7+、Safari 5+和IE 9+等。
相关推荐:js教程
以上就是有哪些常用的jquery UI框架的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理














网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论