
本文实例为大家分享了jQuery实现雪花飘落效果的具体代码,供大家参考,具体内容如下
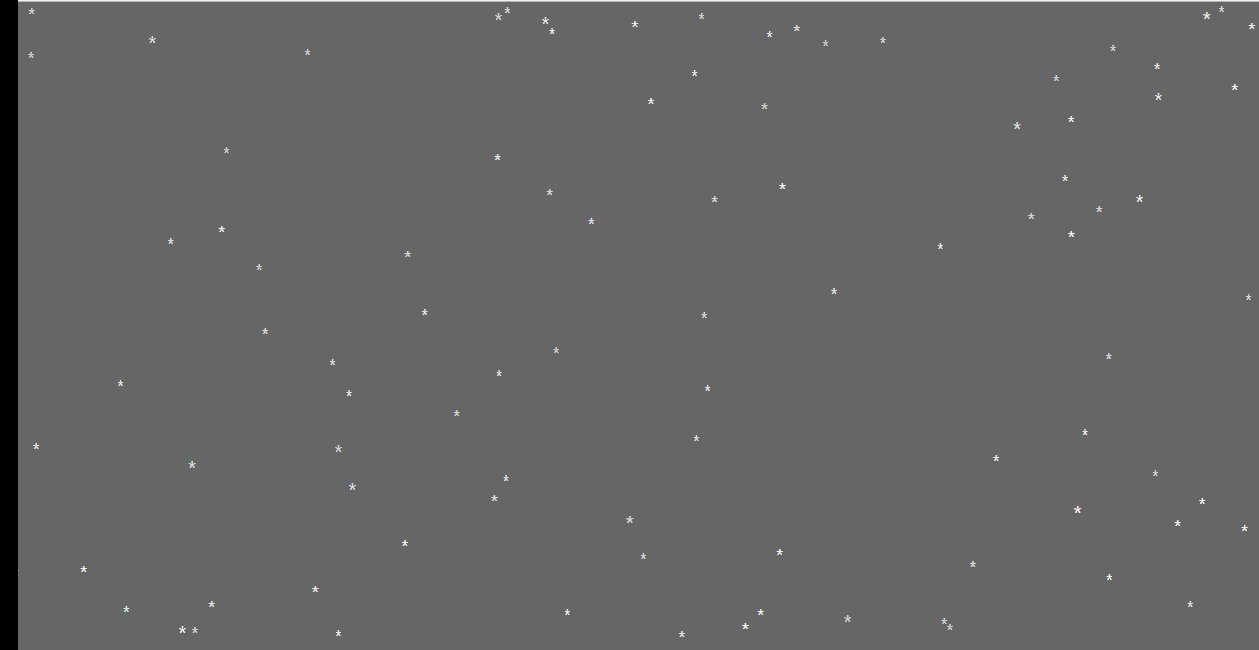
效果展示:

源码展示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jquery实现雪花飘落</title>
<script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<style>
* {
margin:0px;
padding:0px;
}
body {
position:relative;
height:1000px;
width:100%;
overflow:hidden;
background-color: #666;
}
span {
display:block;
opacity:0.7;
}
</style>
</head>
<body>
<script>
$(function() {
setInterval(function() {
var maxW = document.body.clientWidth,
maxH = document.body.clientHeight,
left = Math.random() * maxW,
bottom = left - (Math.random() - 0.5) * 0.2 * maxW, //保证落下的位置水平有变化,但不大
opacity = 0.7 + 0.3 * Math.random();
speed = 30;
size = 20 + 10 * Math.random(), //字体20-30
color = '#fff';
// num = Math.floor(Math.random() * 10) //产生0-9随机数,当然你们可以自己设置
num ='*';
var style = 'position:absolute;top:0px;font-size:' + size + 'px;color:' + color + ';left:' + left + 'px;opacity:' + opacity;
var p = '<span class = "dd" style="' + style + '">' + num + '</span>'
$('body').append(p)
$('span').animate({
top: maxH,
left: bottom
}, 3000, function() {
$(this).remove() //这一步很关键,要把落下的去掉,不然会越积越多
});
}, 20) //20ms产生一个
})
</script>
<pre style="color:red">
感: 最近贡献一下我在教学中的小案例
希望能给你一些帮助 ,希望大家继续关注我的博客
--王
</pre>
</body>
</html>相关学习推荐:javascript视频教程
以上就是基于jQuery实现雪花飘落效果的详细内容,更多请关注php中文网其它相关文章!

声明:本文转载于:jb51,如有侵犯,请联系admin@php.cn删除
- 上一篇:基于js+canvas实现五子棋小游戏
- 下一篇:js实现双色球效果















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论