
本节讲正则表达式在js中的使用,注意正则对象是一个引用类型。
初始化:字面量和对象使用
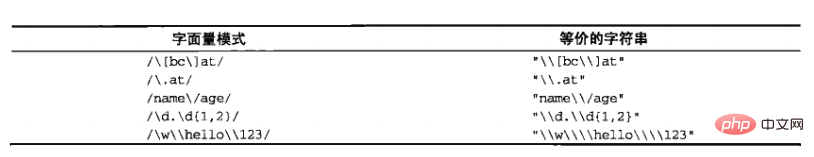
与对象的定义一样,我们可以使用字面量定义正则表达式,也可以使用正则对象来定义正则表达式,他们的区别是使用的转义有一定差别。
在使用字面量的时候,使用/ /把正则表达式包起来,后面可以写上匹配模式或者不写,不写默认不是全局匹配,我们在使用的时候,一般都是使用字面量来初始化,因为这样比较简单,转义也不像字符串那么复杂。
// 正则表达式 /at/g 表示匹配所有at /g表示全局搜索
var pattern1 = /at/g; // 注意不用字符串
var pattern2 = RegExp('/at', 'g');下面这些需要转义:
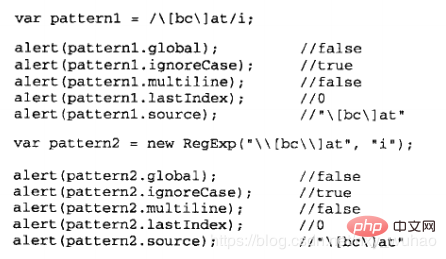
正则对象的属性
由于正则对象的属性都可以在字面变量中看得到,所以这些方法用处并不大,知道就好:
exec() 方法(捕获方法)
exec方法执行的结果不是所有匹配的项,而是第一个匹配到的项,他的返回值如下面的代码显示(关于捕获组的概念,我们以后用到了再讲,这里我们知道每次只会匹配一个,在数组的第0个位置返回)
// exec的返回值 var text = 'mom and dad and baby'; var pattern = /mom( and dad( and baby)?)?/gi; var matches = pattern.exec(text); alert(matches.index); // 0 // 拥有index属性标识匹配项再字符串中的位置 alert(matches.input); // mom and dad and baby // 标识原字符串 alert(matches[0]); //mom and dad // 标识匹配的字符串 alert(matches[1]); //and dad //捕获组匹配的字符串 alert(matches[2]); //and baby
exec方法要注意全局标志 /g 对于执行结果的影响,不写/g的时候,不是全局匹配,每一次执行都是从头开始,写了/g,匹配是全局的,下一次匹配是从上一次的基础之上继续往后匹配,看下面的例子就可以说明这个情况
// 不写/g 每一次都是从头开始匹配 var text = 'cat, bat, sat, fat'; var pattern1 = /.at/; var matches = pattern1.exec(text); alert(matches.index); //0 alert(matches[0]); //cat alert(pattern1.lastIndex); //0 //lastIndex方法是问题的关键,注意它是pattern1对象的属性,其实就记录了这个正则匹配到哪个位置了,这里都是0说明是一直从零开始匹配 matches = pattern1.exec(text); alert(matches.index); //0 alert(matches[0]); //cat alert(pattern1.lastIndex); //0
加上/g我们再看看结果有什么变化
var text = 'cat, bat, sat, fat'; var pattern1 = /.at/g; var matches = pattern1.exec(text); alert(matches.index); //0 alert(matches[0]); //cat alert(pattern1.lastIndex); //3 //lastIndex标识经过了这次匹配,下次匹配应该从什么位置开始进行 matches = pattern1.exec(text); alert(matches.index); //5 // 标识匹配到的位置 alert(matches[0]); //bat alert(pattern1.lastIndex); //8
test方法
test方法用于匹配之后返回true false,如果只想知道有无匹配,不想知道具体结果,就用这个。常用于if语句中,判断用户输入是否有效等。
var text = '000-00-0000';
var pattern = /\d{3}-\d{2}-\d{4}/;
if (pattern.test(text)) {
alert('matched'); //matched
}全局属性
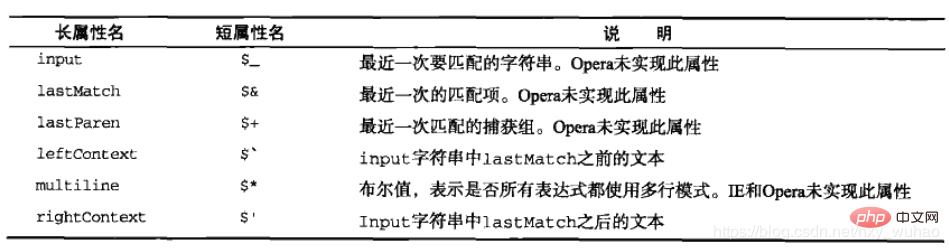
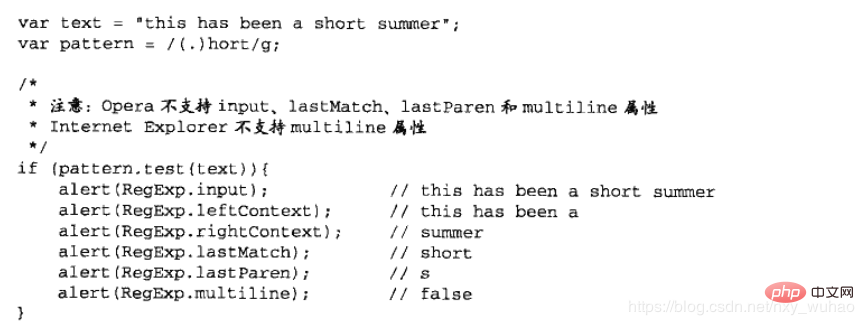
通过RegExp的属性,我们可以获知一些全局的正则信息,比如刚刚匹配输入了什么字符串,上次匹配了哪些信息,这个有点像全局的静态变量,我们看看全局属性支持哪些信息的获取
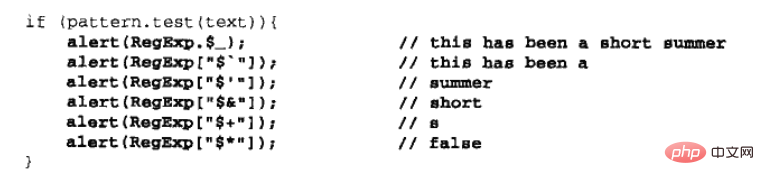
注意使用长属性名和短属性名都可以获取全局属性。我们下面看看长短属性的使用


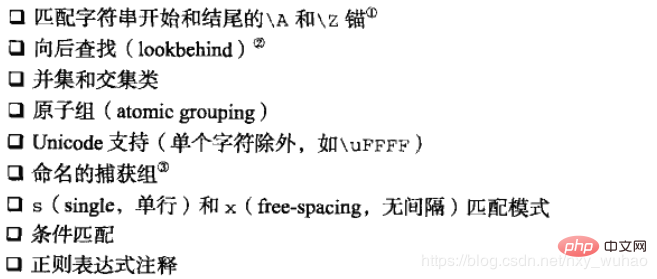
不支持的功能

相关教程推荐:JavaScript视频教程
以上就是正则表达式在javascript中怎么使用?的详细内容,更多请关注php中文网其它相关文章!

声明:本文转载于:csdn,如有侵犯,请联系admin@php.cn删除



















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论