
这段时间干了一些全栈的事,对JS有了一些学习与了解,这一篇主要是JS的传值的方式的总结。
我们一般说JavaScript是传值的,但是从某种角度来说其实也可以说是传的引用,下面来整理一下。

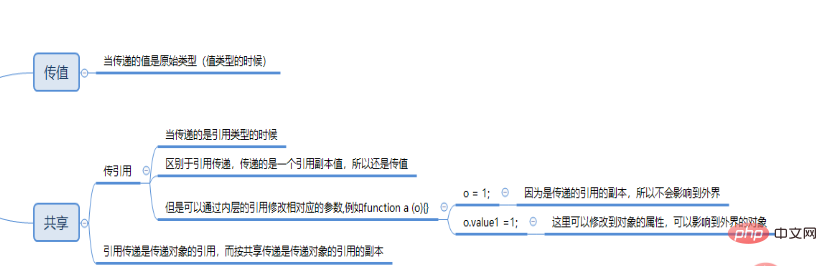
我们一般将JS的传值分成两种,当传递的参数是原始类型的时候是完全的传值。
当传递的事对象的时候,传递的是对象的引用的克隆版,传递的仍然是值。
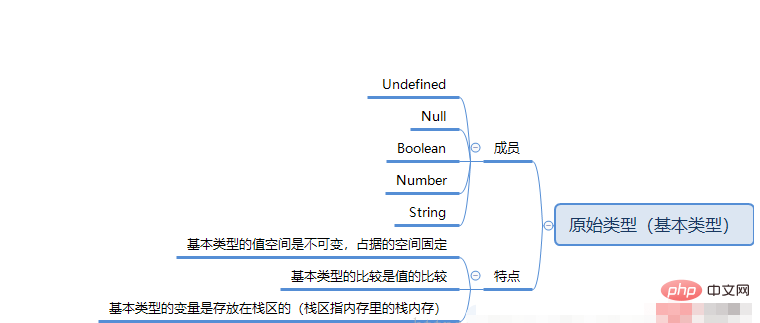
以下是传统类型:

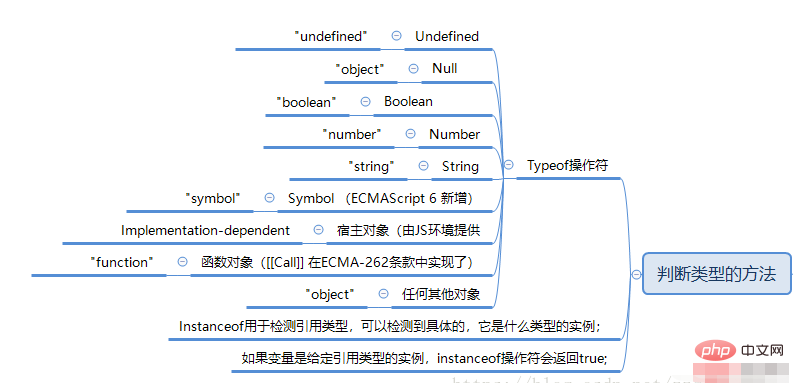
包括5种数据类型,javaScript中没有类的概念,只有一种伪类。
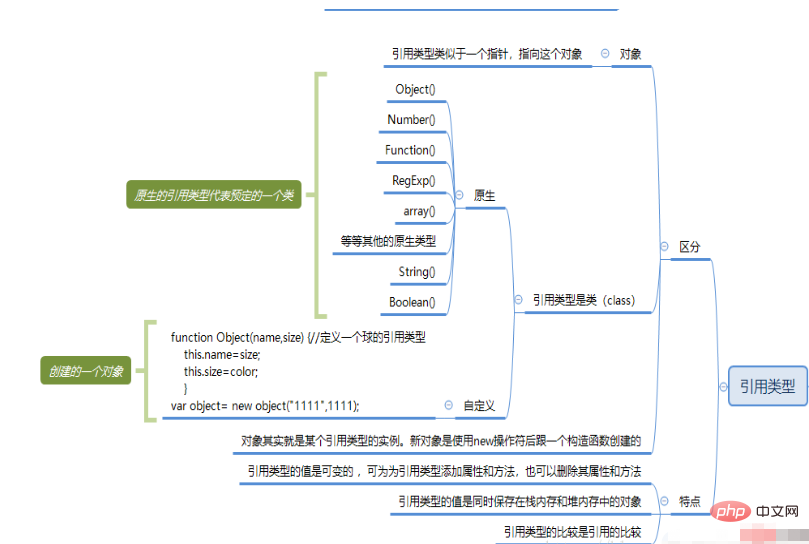
引用类型:

怎么理解呢?
当我们传值得时候,对该值操作是不会影响到原本的数据的。
当我们共享的方式的时候:对对象的属性控制(a.属性名)可以操作到原本的值,但是对对象直接读写(a=1)并不能联系的原本的对象。
var obj = { value: 1};
function foo(o) {
o.value = 2;
console.log(o.value); //2 --赋值}
foo(obj);
console.log(obj.value) // 2 --值被改变var obj = { value: 1};
function foo(o) {
o = 2;
console.log(o); //2 --修改的是o}
foo(obj);
console.log(obj.value) // 1 --没有影响通常比较成员类型的方式:

方法等都属于,这也是我们使用var 定义方法能被调用执行的原因。
感谢大家的阅读,希望大家收益多多
本文转自:https://blog.csdn.net/zzg19950824/article/details/80395287
推荐教程:《JS教程》
以上就是两分钟带你了解JS的传值方式的详细内容,更多请关注php中文网其它相关文章!

声明:本文转载于:CSDN,如有侵犯,请联系admin@php.cn删除














网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论