
一、字面量方式
var obj = {
name: 'mm',
age: 18,
sayName: function() {
console.log(this.name);
}
}问题:创建多个对象时会造成代码冗余,很占内存空间。
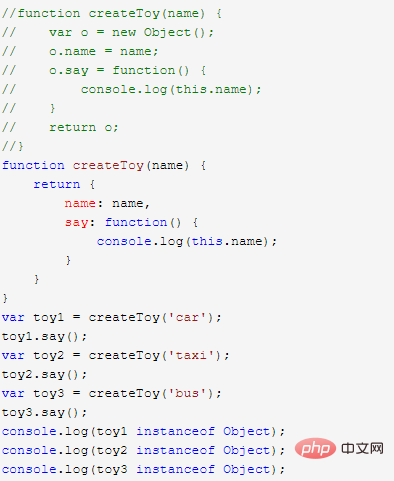
二、工厂模式

问题:虽然解决了对象字面量创造对象冗余的问题,但是存在对象识别的问题,不能反映它们之间的内在关系。
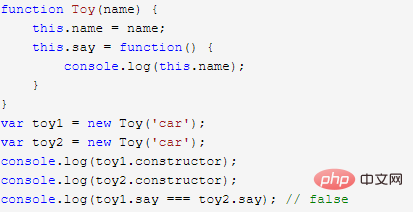
三、构造函数模式

问题:解决了工厂模式的问题,但是相同方法重复创建就浪费了内存空间。
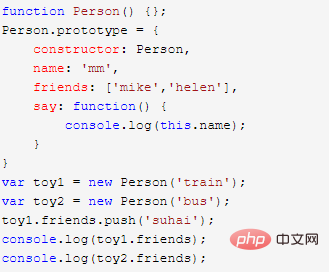
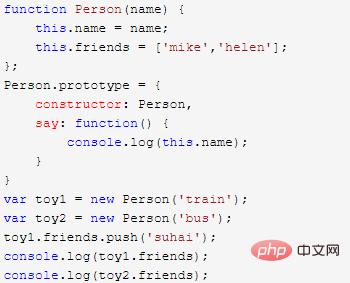
四、原型模式

问题:共享方法,解决了构造函数的问题。但是当前实例的引用类型的属性被所有实例共享,一个变所有变。
五、组合模式(构造函数+原型模式)

这是常用的创建方式。
通过构造函数模式定义实例属性,通过原型模式定义方法和共享的属性。
推荐教程:js入门教程
以上就是js对象的几种创建方式的详细内容,更多请关注php中文网其它相关文章!

声明:本文转载于:博客园,如有侵犯,请联系admin@php.cn删除
- 上一篇:jQuery 插件开发教程
- 下一篇:vue实现路由跳转的三种方式















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论