
JavaScript中map方法怎么用
1、map() 方法返回一个新数组,新数组中的元素为原始数组中的每个元素调用函数处理后得到的值。
2、map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
注意:函数的作用是对数组中的每一个元素进行处理,返回新的元素。
推荐学习:js教程
3、语法
map是数组的方法,有一个参数,参数是一个函数,函数中有3个参数
参数1:item必须。当前元素的值
参数2:index,可选。当前元素在数组中的索引值
参数3:arr可选。当前元素属于的数组对象
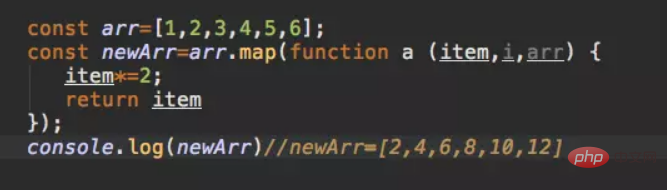
array.map(function(item,index,arr){})4、示例:
函数a的作用就是对数组arr中的每一个元素进行处理(每一个元素乘以2),处理的结果返回在新的数组newArr中

更多js相关教程请关注PHP中文网!
以上就是JavaScript中map方法怎么用的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:js如何实现横向轮播图
- 下一篇:实例详解js数组方法slice()的用法















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论